微信小程序一文解决buttoninputimage组件
Posted 前端小刘不怕牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序一文解决buttoninputimage组件相关的知识,希望对你有一定的参考价值。
🍒观众老爷们好,这里是前端小刘不怕牛牛的博客,上文我们讲解了小程序的视图容器组件和基础内容组件,而小程序还有一类常用的组件,就是表单组件。
🍒那么今天,就让牛牛带大家走进表单组件吧(˵◕ω◕˵)。

文章目录
一,button组件
第一个来介绍的就是button组件,我们可以发现它和html中的按钮标签同名,是的,该组件在WXML中也是充当按钮设置功能,不过,相比之下,button组件的功能可比后者多多了,下面我们来详细介绍一下,微信小程序给我们提供哪些button功能。
type属性,用来设置按钮的样式类型,目前有三个值,primary绿色,default白色,warn红色,我们可以从它们的值的意思理解它们表示什么,绿色是重要的,红色是警告,这两种颜色会给用户提示的效果,默认样式为白色
效果如下:

tip: 有的小伙伴可能会看到的样式有一些差别,这可能是你没有设置最新样式的版本,这时候我们需要到app.json文件进行设置
"style": "v2"
这样就是声明以最新样式显示
-
size属性,用来设置按钮的大小,默认为default,也就是正常大小,我们还可以选择迷你按钮,将size设置为mini
效果如下:

-
plain属性,是否镂空,背景色透明,默认值是default,但我们改为true时
效果如下:

-
loading属性,是否设置名称前带loading图标,一般会设置在用户发生点击事件后或者页面还在加载时,用JS对loading的属性值进行数据绑定并操作。
效果如下:

-
form-type属性,无默认值,该属性是用于form组件中,点击触发form组件的submit\\reset事件,当我们将属性值设置为submit触发提交表单事件,而reset则是重置表单事件。
button组件中还有很多强大的属性,比如open-type可以直接调用微信的开放能力,比如触发用户转发等等,感兴趣可以去了解一下
二,input组件
第二个要讲的是input组件,内容表述为输入框,该组件大致与HTML中的input标签相同,为原生组件,不过我们还是要注意该组件的用法
value属性,这个属性我们很熟悉,这里不多做阐述,就是来设置输入框的初始内容,一般对用户作为一个默认值,用户可能可以直接用,如性别,默认为男,需要注意的是,该属性在小程序中是必填属性type属性,输入键盘的类型,当我们使用小程序表单提交东西时,会发现它弹出的键盘是不一样的,如正常的文字输入键盘,还有特殊的密码输入键盘,这些就是靠该属性实现的。属性值及说明如下表
| 属性值 | 说明 |
|---|---|
| text | 文本输入键盘 |
| number | 数字输入键盘 |
| idcard | 身份证输入键盘 |
| safe-password | 密码安全输入键盘 |
password属性,是否是密码类型,当我们设置为true,输入的密码就会自动用小黑点显示
效果如下:

placeholder属性,当输入框为空时作为占位符,里面的文字一般是担任提示用户的角色
三,image组件
在功能上类似于HTML中的img标签,用来承载图片,不过在使用上,image多了几个微信提供的属性,在功能上更加多样,支持JPG、PNG、SVG、WEBP、GIF等格式,接下来我们就来说说这个组件有什么属性功能。
首先需要说一下image组件是有默认大小的,宽为300px,高为240px,这意味着即使你里面没有放图片,空图片,在没有改变其宽高的情况下,空图片是会占据一个宽300px高240px的空间的,如下所示。
<!-- html -->
<image></image>
<!-- css -->
image
border: solid lightcoral 2px;

src属性,这个不用多说,与img标签的一样,指图片资源地址。mode属性,这个是比较重要的属性,它设置了图片的裁剪、缩放模式,默认值是scaleToFill,称为缩放模式,也就是不保持纵横比缩放,将原图片的宽高拉伸到能完全填满image元素,该属性值容易出现图片变形,其他属性值如下。
| 属性值 | 说明 | 图 |
|---|---|---|
| aspectFit | 保持纵横比缩放图片,是图片的 长边能完全显示,能完全显示图片,但短边image组件可能出现空白块 |  |
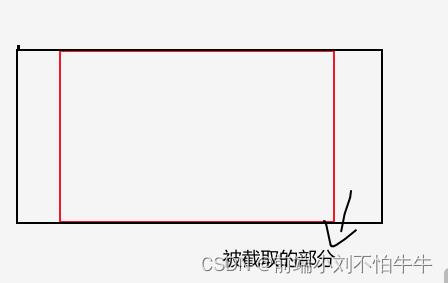
| aspectFill | 保持纵横比缩放图片,只保证短边可以完全显示,也就是说,长边可能会因为过长被截取 |  |
| widthFix | image元素的宽度不变,高度自动变化,原图宽高不改变 | - |
| heightFit | image元素的高度不变,宽度自动变化,原图宽高不改变 | - |
| center | 裁剪模式,不缩放图片,只显示图片的中间区域 |  |
show-menu-by-longpress属性,长按图片可以显示菜单,发送给朋友\\收藏\\保存图片\\搜一搜…默认值为false,这个在使用中可能比较常见,常常会在二维码图片上设置
四,API三大类
最后我们再讲一下API的三大类,API可以分为事件监听API、同步API、异步API
4.1 事件监听API
顾名思义,该类API就是用来监听某些事件的触发,而事件就是渲染层到逻辑层的通讯方式,我们通过事件监听获取用户在渲染层的行为,从而在逻辑层进行响应、业务处理。
- 这类API以
on开头,如wx.onWindowResize(function callback),监听窗口尺寸变化的事件,如果触发,即调用后面的回调函数。 wx对象在小程序相当于浏览器的window,属于微信小程序的顶级对象,可以全局调用
4.2 同步API
- 以
Sync结尾,执行的结果可以通过函数返回值直接获取,但执行错误时,直接返回异常 - 如
wx.setStorageSync('key', 'value'),向本地存储中写入内容
4.3 异步API
- 通过success、false、conplete接收调用的结果
- 如
wx.request(),发起网络请求,可以通过success回调函数接收数据
本次先对API的分类做简单的阐述,后面再用实例来运用这些API
本文到这里就结束啦,如果觉得对您有帮助的话,可以关注一下牛牛后续的文章哦,感谢您的支持!
债见~~
以上是关于微信小程序一文解决buttoninputimage组件的主要内容,如果未能解决你的问题,请参考以下文章