Appium——处理混合APP中H5的操作
Posted 点点寒彬
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Appium——处理混合APP中H5的操作相关的知识,希望对你有一定的参考价值。
文章首发:《我的博客》
背景
自己自学APPIUM测试公司的APP有一段时间的,android原生的元素定位,包括数据处理和逻辑判断也基本上搞熟了,但是公司的APP很坑爹,开发过程中存在混合开发的情况,这就意味着我必须要处理APP里面的webview,真的是很坑爹的东西。
操作系统:Mac OS X EI Caption
Appium: 1.4.16
Java: java version “1.7.0_79”
node.js: v5.3.0
npm: 3.3.12
手机:小米NOTE4
待测应用: 微证券
常规方法
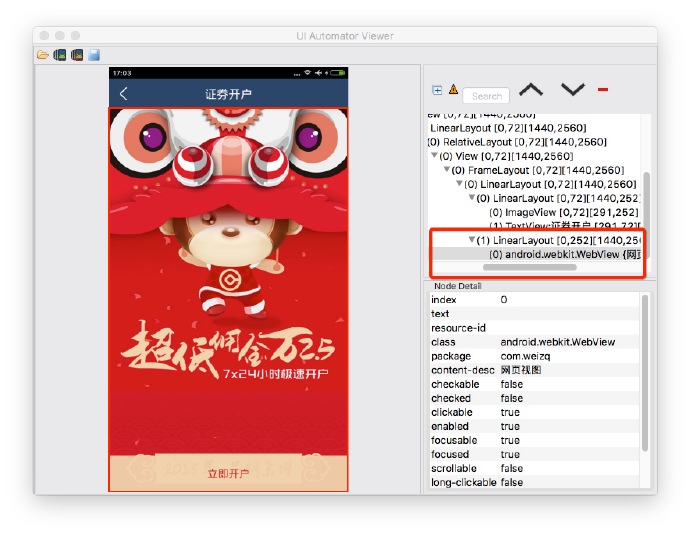
正常来说,常规的方法应该是使用UI Automator Viewer来探测页面的元素,比如下面这样:

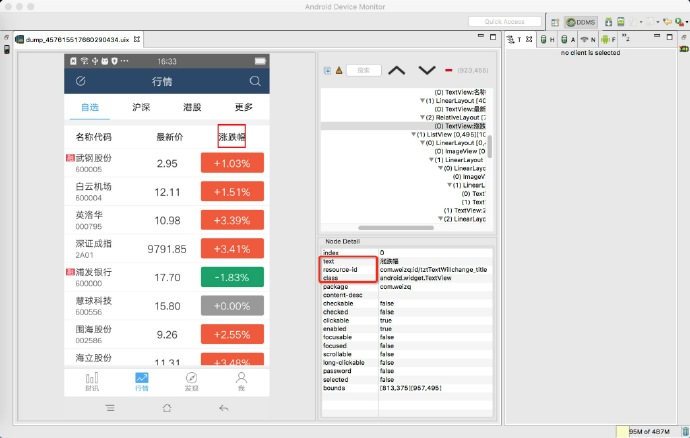
但是,如果是混合开发,就会出现只有一个webview元素的情况,正常的方法无法定位。比如这样:

常规的方法是没办法定位出这部分内容,只有一个webview,无法像原生一样获取内容。
取巧的办法
如果针对H5的元素,只需要点击的话,可以这么做,比如上文我们的开户页面,我们需要做的只是在这个页面上点击立即开户,跳转到下一个页面,我们可以用这种取巧的方法:
self.driver.get_name('立即开户').click()这样的代码,也是可以实现的,当然,上面的get_name我是进行封装了的,原来的代码是:
def get_name(self, name):
element = self.driver.find_element_by_name(name)
return element更优化的处理方式
既然是H5页面,如果能够获取html代码就好了,那么就可以使用操作DOM的方式来操作这个H5。
谷歌浏览器:版本 49.0.2623.87 (64-bit)
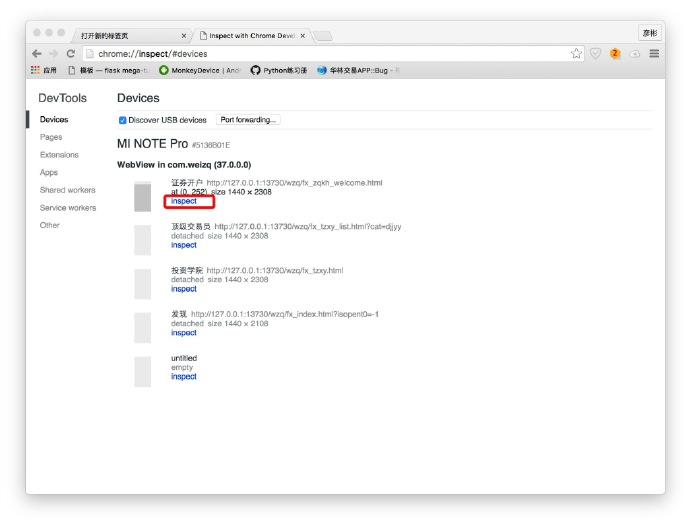
我用的谷歌浏览器是这个版本,把手机连接上电脑,在谷歌浏览器中输入这个代码:
chrome://inspect点击这个按钮:

神奇的一幕出现了,所有的代码都展示在你面前。就像web一样调试混合APP中的H5.
切换webdriver
虽然解决了html代码的问题,但是另一个问题出现了,我们要怎么去操作DOM。常规的方法是没办法了,只能操作原生的,这个时候我们需要把webdriver切换成H5的,而不是原生的。
其实原理很简单,只要把webdriver切换到H5的方式就行了。使用如下代码:
contexts
contexts(self):
Returns the contexts within the current session.
返回当前会话中的上下文,使用后可以识别H5页面的控件
:Usage:
driver.contexts
用法 driver.contexts调用这个方法后,把结果打印出来,你会发现是一个列表,列表中的第一个是NATIVE_APP,这个就表示现在的webdriver是调用原生的功能,我们使用这个命令切换一下就行了。
def switch_h5(self):
self.driver.execute(MobileCommand.SWITCH_TO_CONTEXT, "name": "WEBVIEW_com.weizq")
def switch_app(self):
self.driver.execute(MobileCommand.SWITCH_TO_CONTEXT, "name": "NATIVE_APP")第一个函数就是封装切换到H5的方法,name对应的东西就是通过contexts列表中打印出来的东西,当然你也可以使用其他的方法封装。
切换到H5的webdriver之后,再使用driver.find_element_by_id试试?现在就变成查找DOM相关的功能了,再调用第二个函数,又切回原生的webdriver了。
以上是关于Appium——处理混合APP中H5的操作的主要内容,如果未能解决你的问题,请参考以下文章