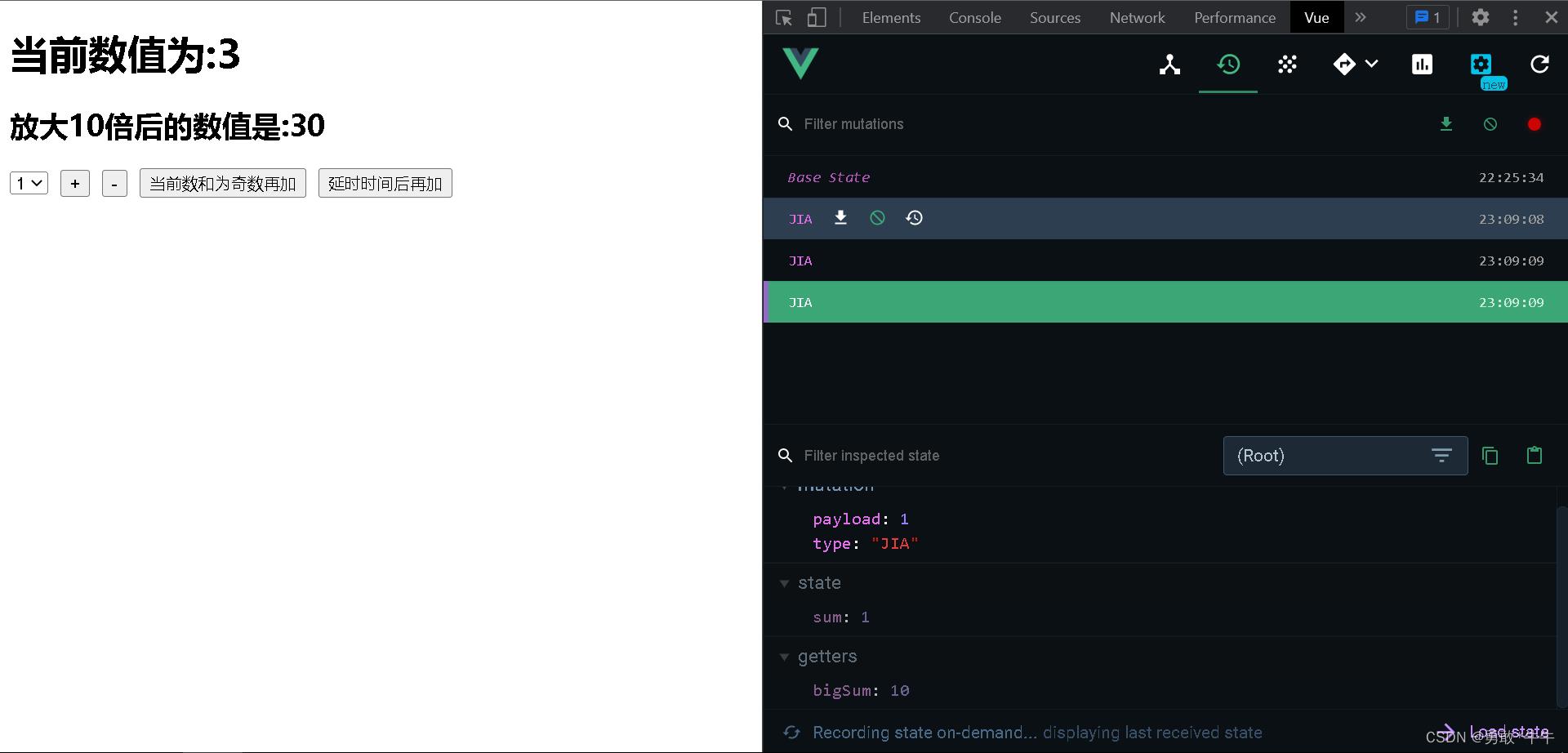
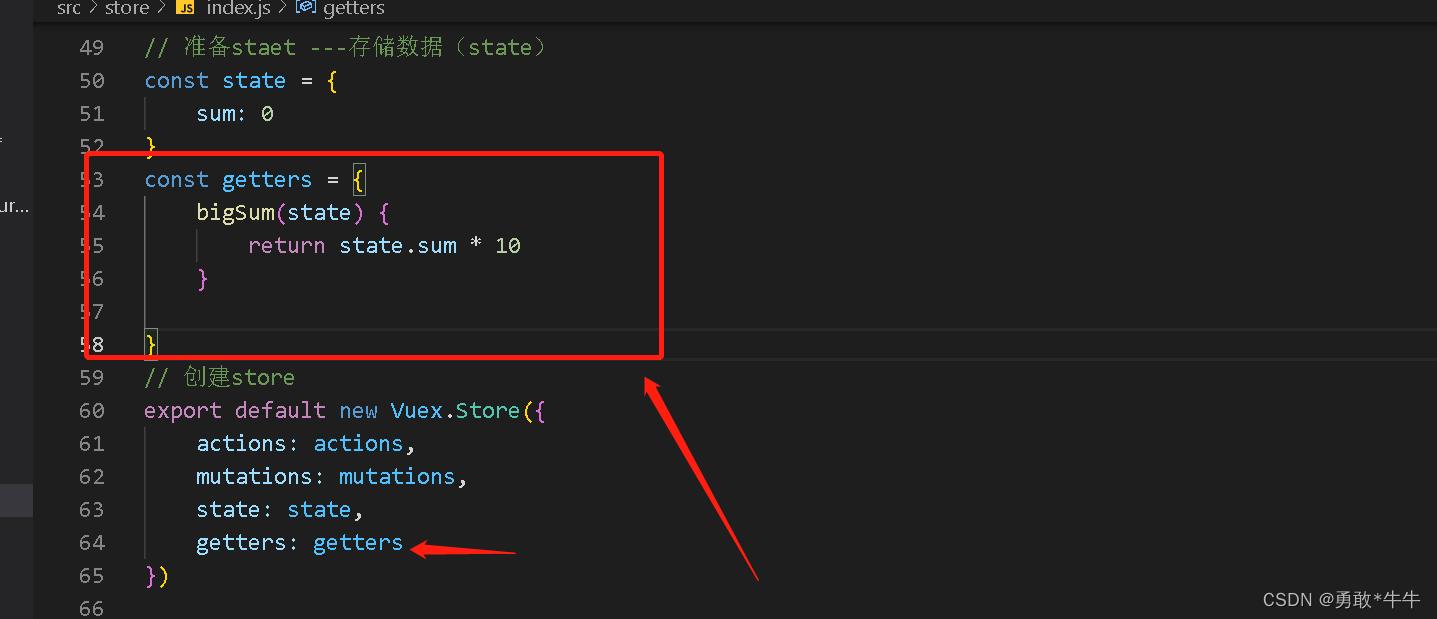
VEUX开发者工具的使用-getters使用
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VEUX开发者工具的使用-getters使用相关的知识,希望对你有一定的参考价值。
基本使用

-
初始化数据、配置
actions、配置mutations,操作文件store.js//引入Vue核心库 import Vue from 'vue' //引入Vuex import Vuex from 'vuex' //引用Vuex Vue.use(Vuex) const actions = //响应组件中加的动作 jia(context,value) // console.log('actions中的jia被调用了',miniStore,value) context.commit('JIA',value) , const mutations = //执行加 JIA(state,value) // console.log('mutations中的JIA被调用了',state,value) state.sum += value //初始化数据 const state = sum:0 //创建并暴露store export default new Vuex.Store( actions, mutations, state, ) -
组件中读取vuex中的数据:
$store.state.sum -
组件中修改vuex中的数据:
$store.dispatch('action中的方法名',数据)或$store.commit('mutations中的方法名',数据)备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,即不写
dispatch,直接编写commit


以上是关于VEUX开发者工具的使用-getters使用的主要内容,如果未能解决你的问题,请参考以下文章