Web APIs DOM-事件基础丨黑马程序员
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web APIs DOM-事件基础丨黑马程序员相关的知识,希望对你有一定的参考价值。
前期更新笔记内容:Web API 基本认知 / 获取DOM元素 / 设置/修改DOM元素内容和元素属性 /定时器-间歇函数
一、事件
-
什么是事件?
-
什么是事件监听?
语法:

事件监听三要素:
- 那个dom元素被事件触发了,要获取dom元素
- 事件: 用什么方式触发,比如鼠标单击 click、鼠标经过 mouseover 等
- 事件调用的函数: 要做什么事

总结
1. 什么是事件?
- 事件是在编程时系统内发生的动作或者发生的事情
- 比如点击按钮 click
- 就是让程序检测是否有事件产生,一旦有事件触发,就立即调
- 用一个函数做出响应,也称为 注册事件
- 事件源 (谁被触发了)
- 事件 (用什么方式触发,点击还是鼠标经过等)
- 事件处理程序 (要做什么事情)

案例1:

- 淘宝点击关闭二维码案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*
margin: 0;
padding: 0;
.erweima
position: relative;
width: 160px;
height: 160px;
margin: 100px auto;
border: 1px solid #ccc;
.erweima i
position: absolute;
left: -13px;
top: 0;
width: 10px;
height: 10px;
border: 1px solid #ccc;
font-size: 12px;
line-height: 10px;
color: #ccc;
font-style: normal;
cursor: pointer;
</style>
</head>
<body>
<div class="erweima">
<img src="./images/code.png" alt="">
<i class="close_btn">x</i>
</div>
<script>
// 1. 获取元素 事件源 i 关闭的 erweima
let close_btn = document.querySelector('.close_btn')
let erweima = document.querySelector('.erweima')
// 2. 事件监听
close_btn.addEventListener('click', function ()
// erweima 关闭 他是隐藏的
erweima.style.display = 'none'
)
</script>
</body>
</html>案例2:

- 随机点名案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div
width: 200px;
height: 40px;
border: 1px solid pink;
text-align: center;
line-height: 40px;
</style>
</head>
<body>
<div>开始抽奖吧</div>
<button>点击点名</button>
<script>
// 1. 获取元素 div 和 button
let box = document.querySelector('div')
let btn = document.querySelector('button')
// 2. 随机函数
function getRandom(min, max)
return Math.floor(Math.random() * (max - min + 1)) + min
// 声明一个数组
let arr = ['刘备', '曹操', 'pink老师']
// 3. 事件监听
btn.addEventListener('click', function ()
// 随机的数字
let random = getRandom(0, arr.length - 1)
// console.log(arr[random])
box.innerHTML = arr[random]
// 删除数组里面的元素 splice(从哪里删, 删几个)
arr.splice(random, 1)
// 如果数组没有了 长度为0,就要禁用按钮
if (arr.length === 0)
// console.log('最后一个了')
btn.disabled = true
btn.innerHTML = '已经抽完'
)
</script>
</body>
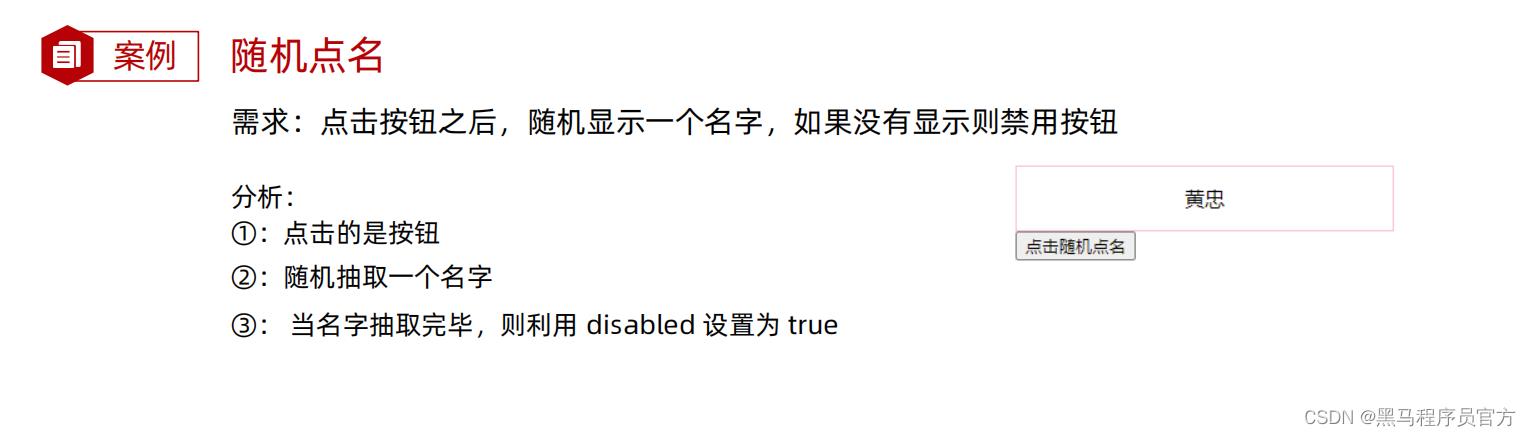
</html>案例3 :随机点名案例
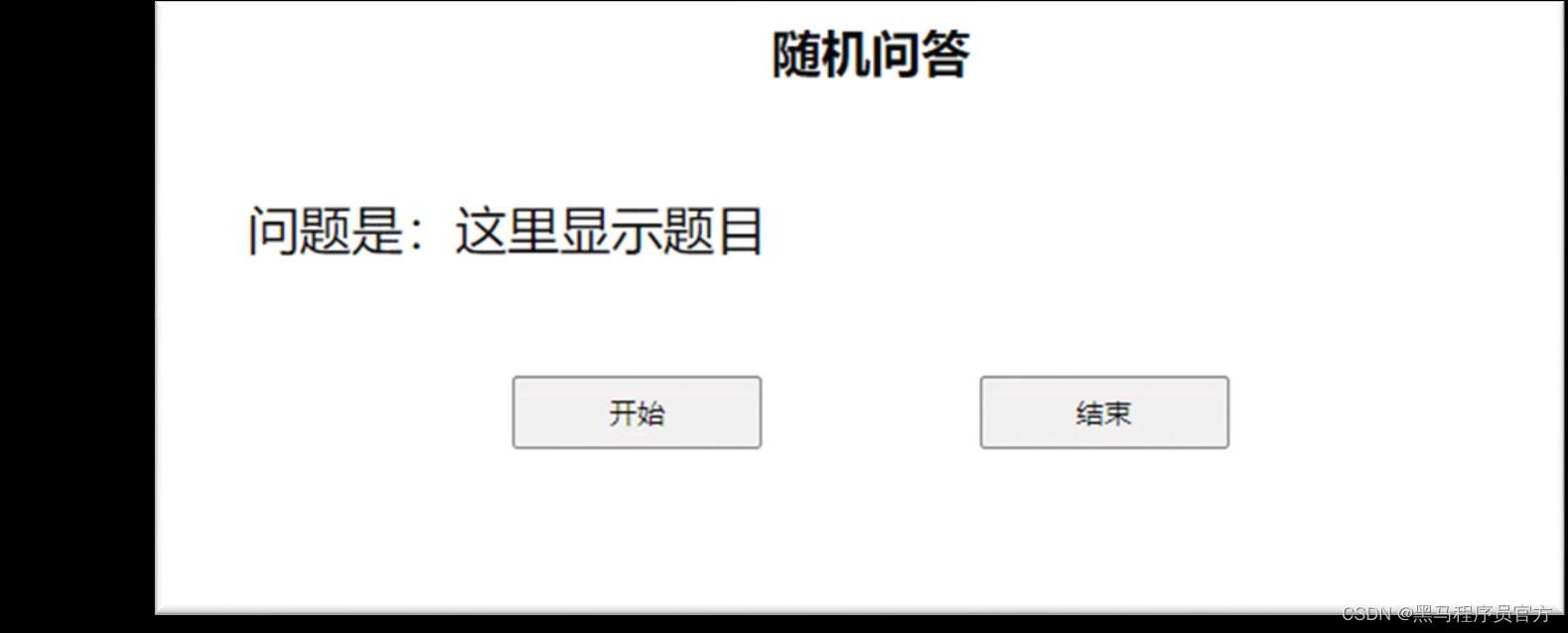
需求:点击开始随机抽取,点击结束输出结果 业务分析: ① 点击开始按钮随机抽取数组的一个数据,放到页面中 ② 点击结束按钮删除数组当前抽取的一个数据 ③ 当抽取到最后一个数据的时候,两个按钮同时禁用 核心:利用定时器快速展示,停止定时器结束展示
- 随机点名案例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*
margin: 0;
padding: 0;
h2
text-align: center;
.box
width: 600px;
margin: 50px auto;
display: flex;
font-size: 25px;
line-height: 40px;
.qs
width: 450px;
height: 40px;
color: red;
.btns
text-align: center;
.btns button
width: 120px;
height: 35px;
margin: 0 50px;
</style>
</head>
<body>
<h2>随机点名</h2>
<div class="box">
<span>名字是:</span>
<div class="qs">这里显示姓名</div>
</div>
<div class="btns">
<button class="start">开始</button>
<button class="end">结束</button>
</div>
<script>
// 数据数组
let arr = ['马超', '黄忠', '赵云', '关羽', '张飞']
function getRandom(min, max)
return Math.floor(Math.random() * (max - min + 1)) + min
// 1. 获取元素 两个按钮 + div
// 一定不要忘记加点 因为里面写css类选择器
let start = document.querySelector('.start')
let end = document.querySelector('.end')
let qs = document.querySelector('.qs')
// timer 要是全局变量
let timer = 0
// random 要是全局变量
let random = 0
// 2. 给开始按钮注册事件
start.addEventListener('click', function ()
// 随机抽数据--- 快速不断的抽取 间歇函数定时器
timer = setInterval(function ()
random = getRandom(0, arr.length - 1)
qs.innerHTML = arr[random]
, 25)
// 如果到了最后一个,就禁用两个按钮
if (arr.length === 1)
// console.log('没了')
// start.disabled = true
// end.disabled = true
start.disabled = end.disabled = true
)
// 3. 给结束按钮注册事件 本质是停止定时器
end.addEventListener('click', function ()
// 停止定时器
clearInterval(timer)
// 删除数组元素
arr.splice(random, 1)
// console.log(arr)
)
</script>
</body>
</html>二、 事件监听版本
DOM L0- 事件源.on事件 = function()
- 事件源.addEventListener(事件, 事件处理函数)
发展史:
DOM L0 :是 DOM 的发展的第一个版本; L:level DOM L1:DOM级别1 于1998年10月1日成为W3C推荐标准 DOM L2:使用addEventListener注册事件 DOM L3: DOM3级事件模块在DOM2级事件的基础上重新定义了这些事件,也添加了一些新事件类型
三、 事件类型

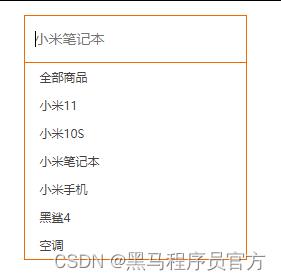
1、小米搜索框案例

需求:当表单得到焦点,显示下拉菜单,失去焦点隐藏下来菜单
案例 分析: ①:开始下拉菜单要进行隐藏 ②:表单获得焦点 focus,则显示下拉菜单,并且文本框变色(添加类) ③:表单失去焦点,反向操作- 搜索框案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*
margin: 0;
padding: 0;
box-sizing: border-box;
ul
list-style: none;
.mi
position: relative;
width: 223px;
margin: 100px auto;
.mi input
width: 223px;
height: 48px;
padding: 0 10px;
font-size: 14px;
line-height: 48px;
border: 1px solid #e0e0e0;
outline: none;
transition: all .3s;
.mi .search
border: 1px solid #ff6700;
.result-list
display: none;
position: absolute;
left: 0;
top: 48px;
width: 223px;
border: 1px solid #ff6700;
border-top: 0;
background: #fff;
.result-list a
display: block;
padding: 6px 15px;
font-size: 12px;
color: #424242;
text-decoration: none;
.result-list a:hover
background-color: #eee;
</style>
</head>
<body>
<div class="mi">
<input type="search" placeholder="小米笔记本">
<ul class="result-list">
<li><a href="#">全部商品</a></li>
<li><a href="#">小米11</a></li>
<li><a href="#">小米10S</a></li>
<li><a href="#">小米笔记本</a></li>
<li><a href="#">小米手机</a></li>
<li><a href="#">黑鲨4</a></li>
<li><a href="#">空调</a></li>
</ul>
</div>
<script>
// 1. 获取元素 input
let search = document.querySelector('input')
let list = document.querySelector('.result-list')
// 2. 事件监听 获得光标事件 focus
search.addEventListener('focus', function ()
// 显示下拉菜单
list.style.display = 'block'
// 文本框变色
this.classList.add('search')
)
// 3. 事件监听 失去光标事件 blur
search.addEventListener('blur', function ()
// 隐藏下拉菜单
list.style.display = 'none'
// 文本框去色
this.classList.remove('search')
)
</script>
</body>
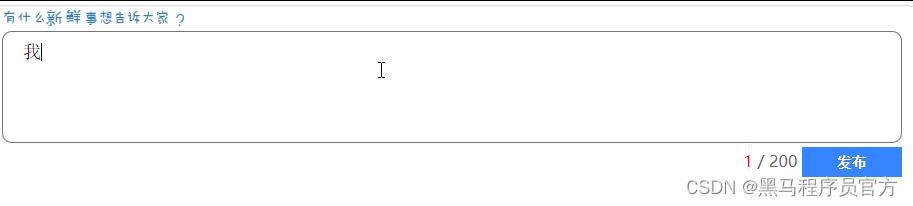
</html> 需求:用户输入文字,可以计算用户输入的字数
分析:
①:判断用输入事件 input
②:不断取得文本框里面的字符长度
③:把获得数字给下面文本框
需求:用户输入文字,可以计算用户输入的字数
分析:
①:判断用输入事件 input
②:不断取得文本框里面的字符长度
③:把获得数字给下面文本框
- CSS代码
*
margin: 0;
padding: 0;
ul
list-style: none;
.w
width: 900px;
margin:0 auto;
.controls textarea
width: 878px;
height: 100px;
resize: none;
border-radius: 10px;
outline:none;
padding-left: 20px;
padding-top:10px;
font-size: 18px;
.controls
overflow: hidden;
.controls div
float: right;
.controls div span
color:#666;
.controls div .useCount
color:red;
.controls div button
width: 100px;
outline: none;
border:none;
background: rgb(0, 132, 255);
height: 30px;
cursor: pointer;
color:#fff;
font:bold 14px '宋体';
transition: all 0.5s;
.controls div button:hover
background: rgb(0, 225, 255);
.controls div button:disabled
background: rgba(0, 225, 255,0.5);
.contentList
margin-top:50px;
.contentList li
padding: 20px 0;
border-bottom: 1px dashed #ccc;
.contentList li .info
position: relative;
.contentList li .info span
position: absolute;
top:15px;
left:100px;
font:bold 16px '宋体';
.contentList li .info p
position: absolute;
top:40px;
left: 100px;
color:#aaa;
font-size: 12px;
.contentList img
width: 80px;
border-radius: 50%;
.contentList li .content
padding-left: 100px;
color: #666;
word-break: break-all;
- js代码:
// 日期格式化
function getTime()
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
month = month < 10 ? '0' + month : month;
var day = date.getDate();
day = day < 10 ? '0' + day : day;
var hours = date.getHours();
hours = hours < 10 ? '0' + hours : hours;
var minutes = date.getMinutes();
minutes = minutes < 10 ? '0' + minutes : minutes;
var seconds = date.getSeconds();
seconds = seconds < 10 ? '0' + seconds : seconds;
var str = year + '-' + month + '-' + day + ' ' + hours + ':' + minutes + ':' + seconds;
return str;
;
// 1. 获取元素
// 1.1 文本域
var area = document.querySelector('#area');
// 1.2 发布按钮
var send = document.querySelector('#send');
// 1.3 类名为useCount的span
var useCount = document.querySelector('.useCount');
// 1.4 ul
var ul = document.querySelector('ul');
// 2. 【功能1:文本域输入的过程中统计内容的个数给span】
// 2.1 给文本域注册oninput事件
area.oninput = function ()
// 2.2 获取文本域中的内容的长度,赋值给类名为useCount的span的innerText
useCount.innerText = this.value.length;
;
// 3. 【功能2:点击发布按钮创建li追加的ul中】
// 3.1 给按钮注册事件onclik
send.onclick = function ()
// 3.2,在事件处理程序中 获取文本域中的内容
var v = area.value;
// 3.3 检测内容的长度是否等于0,若等于0,提示不能为空
if (v.length == 0)
alert('内容不能为空!');
else
// 3.4 否则,创建li插入到ul中最前面
var newLi = document.createElement('li');
ul.insertBefore(newLi, ul.children[0]);
// 3.5 创建一个类名为info的div,追加到li中
var info = document.createElement('div');
info.className = 'info';
newLi.appendChild(info);
// 3.5.1 创建一个img元素,追加到类名为info的div中
var img = document.createElement('img');
info.appendChild(img);
// 3.5.2 设置img的src
img.src = 'images/03.jpg';
// 3.5.3 创建一个span元素,追加到类名为info的div中
var span = document.createElement('span');
info.appendChild(span);
// 3.5.4 设置span的内容
span.innerText = '百里守约';
// 3.5.5 创建一个p元素,追加到类名为info的div中
var p = document.createElement('p');
info.appendChild(p);
// 3.5.6 把当前时间设置给p元素
p.innerText = '发布于:' + getTime();
// 3.6 创建一个类名为content的div,追加到li中
var content = document.createElement('div');
content.className = 'content';
newLi.appendChild(content);
// 3.7 设置类名为content的div的innerText为文本域的内容
content.innerText = v;
// 3.8 发布成功后,清空文本域,数量重置为0
area.value = '';
useCount.innerText = '0';
;
-
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="css/weibo.css">
</head>
<body>
<div class="w">
<div class="controls">
<img src="images/tip.png" alt=""><br>
<textarea placeholder="说点什么吧..." id="area" cols="30" rows="10" maxlength="200"></textarea>
<div>
<span class="useCount">0</span>
<span>/</span>
<span>200</span>
<button id="send">发布</button>
</div>
</div>
<div class="contentList">
<ul>
</ul>
</div>
</div>
<script>
// 1. 获取元素 文本域 count
let area = document.querySelector('#area')
let useCount = document.querySelector('.useCount')
// 2. 绑定事件 用户输入事件 input
area.addEventListener('input', function ()
// console.log('测试中')
// 不断得到文本域里面的字符长度
// area.value 可以得到的值
// console.log(area.value)
// area.value.length 得到输入字符的长度
// console.log(area.value.length)
useCount.innerHTML = area.value.length
)
</script>
</body>
</html>3.全选文本框案例1
需求:用户点击全选,则下面复选框全部选择,取消全选则全部取消,文字对应变化分析: ①:全选复选框点击,可以得到当前按钮的 checked ②:把下面所有的小复选框状态checked,改为和全选复选框一致 ③:如果当前处于选中状态,则把文字改为取消, 否则反之

4.全选文本框案例2
需求:用户点击全选,则下面复选框全部选择,取消全选则全部取消,文字对应变化 分析: ①:遍历下面的所有的checkbox,添加点击事件 ②:在事件内部,遍历所有的checkbox状态,只要有一个为false 就将全选状态设置为false , 把文字改 为全选,并且直接return (退出循环) ③:在循环结束将全选的状态直接设置为true
- 3和4案例 全选反选案例代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*
margin: 0;
padding: 0;
table
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
width: 500px;
margin: 100px auto;
text-align: center;
th
background-color: #09c;
font: bold 16px "微软雅黑";
color: #fff;
height: 24px;
td
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
.allCheck
width: 80px;
</style>
</head>
<body>
<table>
<tr>
<th class="allCheck">
<input type="checkbox" name="" id="checkAll"> <span class="all">全选</span>
</th>
<th>商品</th>
<th>商家</th>
<th>价格</th>
</tr>
<tr>
<td>
<input type="checkbox" name="check" class="ck">
</td>
<td>小米手机</td>
<td>小米</td>
<td>¥1999</td>
</tr>
<tr>
<td>
<input type="checkbox" name="check" class="ck">
</td>
<td>小米净水器</td>
<td>小米</td>
<td>¥4999</td>
</tr>
<tr>
<td>
<input type="checkbox" name="check" class="ck">
</td>
<td>小米电视</td>
<td>小米</td>
<td>¥5999</td>
</tr>
</table>
<script>
// 1. 获取元素 全选 和 ck 小复选框
let all = document.querySelector('#checkAll')
let cks = document.querySelectorAll('.ck')
let span = document.querySelector('span')
// 2. 事件监听 全选按钮
all.addEventListener('click', function ()
// console.log(all.checked) // true false
// 我们需要做的就是把 all.checked 给下面三个小按钮
// 因为三个按钮在伪数组里面,我们需要遍历的方式,挨着取出来,依次给值
for (let i = 0; i < cks.length; i++)
cks[i].checked = all.checked
// 当我们的全选按钮处于选中状态,则可以改为取消
if (all.checked)
// console.log('要改')
span.innerHTML = '取消'
else
span.innerHTML = '全选'
)
// 3. 小按钮的做法 同时给多个元素绑定相同事件
for (let i = 0; i < cks.length; i++)
// 绑定事件
cks[i].addEventListener('click', function ()
// console.log(11)
// 只要点击任何一个小按钮,都要遍历所有的小按钮
for (let j = 0; j < cks.length; j++)
// 都来看看是不是有人没有选中
if (cks[j].checked === false)
// 如果有false 则退出循环 结束函数
all.checked = false
span.innerHTML = '全选'
return
// 当我们的循环结束,如果代码走到这里,说明没有false,都被选中了,则全选按钮要选中
all.checked = true
span.innerHTML = '取消'
)
</script>
</body>
</html>
5.购物车加减操作
需求:用户点击加号,则文本框+1,点击减号,则文本框-1,如果文本框为1,则禁用减号
- 购物车加减操作代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div
width: 80px;
input[type=text]
width: 50px;
height: 44px;
outline: none;
border: 1px solid #ccc;
text-align: center;
border-right: 0;
input[type=button]
height: 24px;
width: 22px;
cursor: pointer;
input
float: left;
border: 1px solid #ccc;
</style>
</head>
<body>
<div>
<input type="text" id="total" value="1" readonly>
<input type="button" value="+" id="add">
<input type="button" value="-" id="reduce" disabled>
<script>
// 1. 获取元素 三个
let total = document.querySelector('#total')
let add = document.querySelector('#add')
let reduce = document.querySelector('#reduce')
// 2. 点击加号 事件侦听
add.addEventListener('click', function ()
// console.log(typeof total.value)
// total.value = total.value + 1
// i++ 隐式转换
// i = i + 1
total.value++
reduce.disabled = false
)
// 3. 点击减号 事件侦听
reduce.addEventListener('click', function ()
total.value--
if (total.value <= 1)
reduce.disabled = true
)
// 2 === '2'
</script>
</div>
</body>
</html>黑马前端专栏干货多多,关注再学,好方便~
2022年前端学习路线图:课程、源码、笔记,技术栈 另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我。

以上是关于Web APIs DOM-事件基础丨黑马程序员的主要内容,如果未能解决你的问题,请参考以下文章