好想送对象一束花呀
Posted 肥学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了好想送对象一束花呀相关的知识,希望对你有一定的参考价值。
目录标题
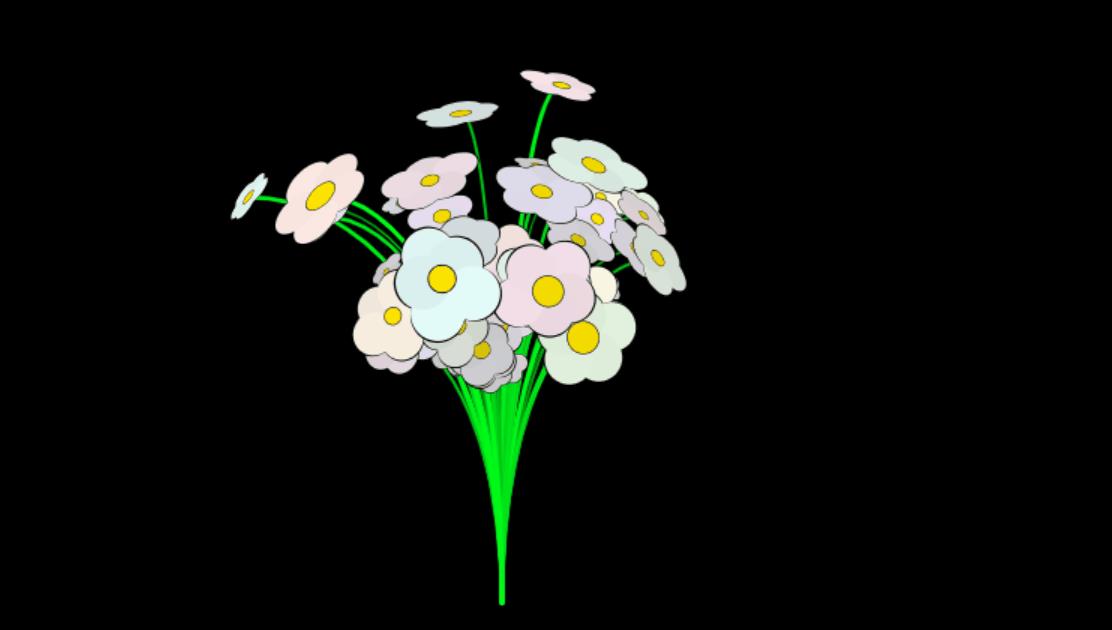
演示

技术栈
这次用到了一个名叫p5.js的框架:
p5.js
是一个javascript的函数库,它在制作之初就和Processing有同样的目标。就是让艺术家,设计师,教育工作者和编程初学者能够很容易,很轻松地学习和使用程序设计。并且它也能给现在的网页带来一些新的东西
它的结构:
//初始化,只运行一次
function setup ()
<br />
//绘制图形,每一帧都读取
function draw()
一个小案例
function setup()
createCanvas(400, 400);
function draw()
if(mouseIsPressed)
stroke(220);
else
stroke(0);
line(300,300,mouseX,mouseY);

效果是这样的
源码
css
* margin:0; padding:0;
html, body width:100%; height:100%; overflow: hidden; background:black;
canvas display:block;
#controls
z-index: 2;
margin: 20px;
position: absolute;
top: 0; left: 0;
color: white;
js
let size = 150;
class Flower
constructor(s, a1, a2)
let l = pow(random(), 2)*size;
let l2 = random();
this.l2 = l2;
this.x = cos(a1)*(l + l2*size/2);
this.y = sin(a1)*(l + l2*size/2);
this.hue = random();
this.goalX = this.x;
this.goalY = this.y;
this.dx = 10;
this.dy = 10;
this.s = s*(l2*.5 + .5);
this.a = a1;
this.squash = 1 - (l/size)*.8;
this.weights = [];
for (let i = 0; i < 5; i++)
this.weights[i] = random()*.5 + .5;
update()
this.x += this.dx;
this.y += this.dy;
this.dx *= .95;
this.dy *= .95;
let mx = (width/2 + this.x) - mouseX;
let my = (height/2 + this.y) - mouseY;
let d = dist(width/2 + this.x, height/2 + this.y, mouseX, mouseY);
let a = atan2(my, mx);
if (d > 1)
this.dx += cos(a)*size/d;
this.dy += sin(a)*size/d;
this.x = (this.goalX + this.x)/2;
this.y = (this.goalY + this.y)/2;
renderStem()
pushPop(() =>
noFill();
strokeWeight(this.l2*2 + 1);
stroke(.35, 1, this.l2*.5 + .5);
translate(this.x, size);
let a = PI;
if (this.x <= 0) a += PI/2;
arc(0, 0, this.x*2, (this.y)*2 - size*2, a, a+PI/2);
)
render()
pushPop(() =>
noStroke();
fill(this.l2*.2 + .8);
translate(this.x, this.y);
rotate(this.a);
scale(this.s*this.squash, this.s);
for (let j = 0; j < 2; j++)
for (let i = 0; i < 5; i++)
let a = i*TAU/5;
let s = this.weights[i];
let b = (this.l2*.2 + .8)*(s*.1 + .9)
fill(this.hue, .1*this.l2, b);
if (j == 0)
s += .05;
fill(0);
ellipse(cos(a)*.7*s, sin(a)*.7*s, 1);
fill(0);
ellipse(0, 0, .7*(this.weights[0] + .05));
fill(.15, 1, 1*(this.l2*.2 + .8));
ellipse(0, 0, .7*this.weights[0]);
)
function setup ()
pixelDensity(1);
createCanvas();
colorMode(HSB, 1, 1, 1);
windowResized();
function init()
flowers = [];
for (let i = 0; i < 50; i++)
flowers.push(
new Flower(random(20) + 20, random(PI*.8) + PI + PI*.1)
);
flowers = flowers.sort((a, b) => a.s - b.s);
function draw()
background(0);
translate(width/2, height/2);
flowers.map(f => f.update());
flowers.map(f => f.renderStem());
flowers.map(f => f.render());
function windowResized()
resizeCanvas(windowWidth, windowHeight);
init();
let pushPop = f => push();f();pop();
点击直接资料领取
如果你在学习python或者Java哪怕是C遇到问题都可以来给我留言,因为在学习初期新手总会走很多弯路,这个时候如果没有有个人来帮一把的话很容易就放弃了。身边很多这样的例子许多人学着学着就转了专业换了方向,不仅是自身问题还是没有正确的学习。所以作为一个过来人我希望有问题给我留言,说不上是帮助就是顺手敲几行字的事情。
这里有python,Java学习资料还有有有趣好玩的编程项目,更有难寻的各种资源。反正看看也不亏。
以上是关于好想送对象一束花呀的主要内容,如果未能解决你的问题,请参考以下文章