一个成熟的前端项目是如何诞生的?手把手教你从创建项目到自动化部署!
Posted Alex_996
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个成熟的前端项目是如何诞生的?手把手教你从创建项目到自动化部署!相关的知识,希望对你有一定的参考价值。
最近沉迷DevOps无法自拔,越研究越觉得以前的自己很傻很天真,有那么多优秀的工具都没有运用起来,真正串联起来之后才发现,原来效率可以提升那么多。
这篇文章就总结一下最近学习的东西,因为涉及前端比较多一些,再加上后面又想写一个前端的项目,所以打算这次整理出一个流程,贯穿前端项目的从开始到部署。
准备工作:
- 本地安装了Node、npm
- 本地安装了WebStorm(可选,其它IDE也行)
- 本地安装了Git,熟悉Git的基本操作
- 服务器,安装了宝塔面板
创建本地项目以及代码仓库
- 首先通过WebStorm创建一个Vue的项目。

- 本地添加
.gitignore文件,这一步非常重要,不然后面上传代码的时候会把所有的东西都上传到GitCode或者GitHub,导致仓库可能几十M甚至几百M。几种常见项目的.gitignore文件可以查看以下链接:https://gitcode.net/matrixstudio/gitignore

- 创建GitCode代码仓库(考虑到有些同学可能访问不了GitHub,为了后面协作,所以将代码上传到GitCode,然后通过镜像同步到GitHub)

- 创建GitHub代码仓库(最终的代码还是要同步到GitHub的,因为后面配置自动化部署以及群机器人,都是基于GitHub进行)

GitCode与GitHub仓库镜像同步
两个仓库之间要保证代码同步,可以通过镜像实现。
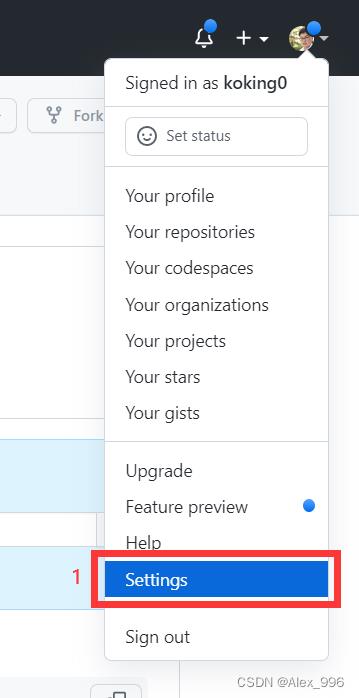
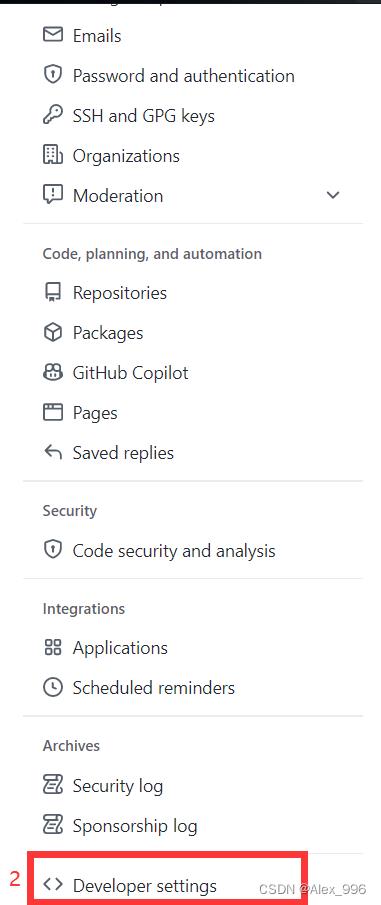
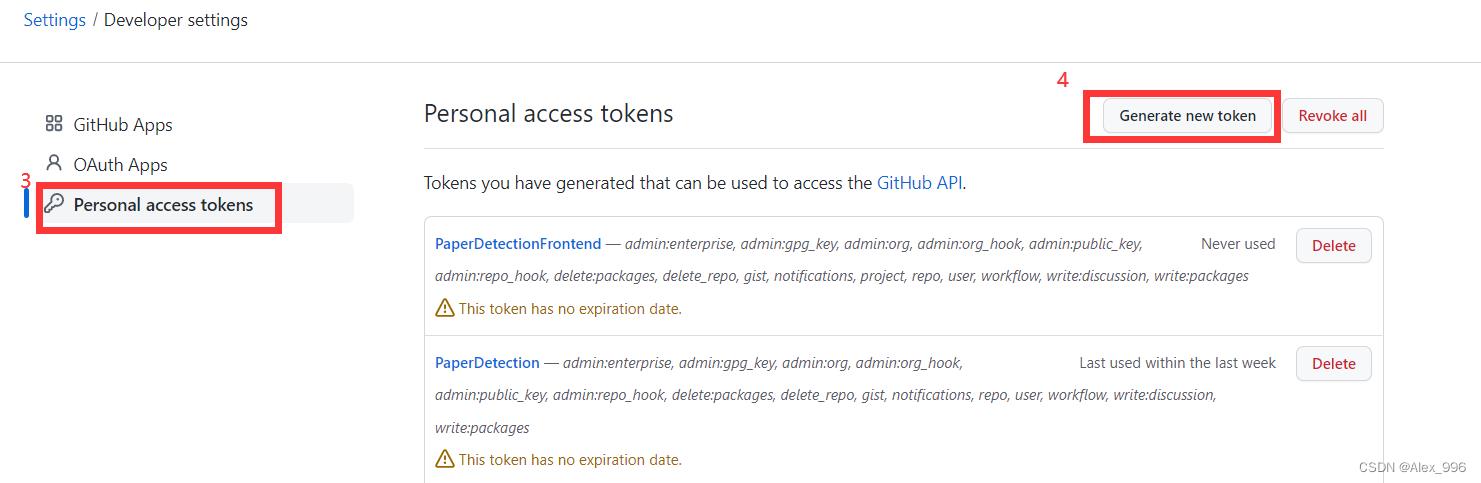
- 首先需要在GitHub上创建一个Access Token



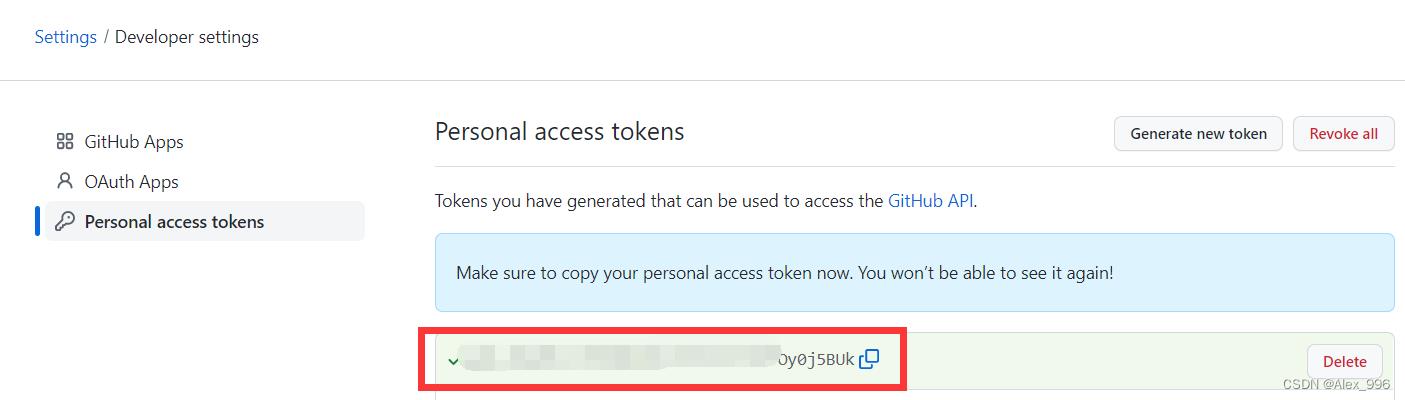
首先填写AccessToken的名字,然后设置token永久有效,再把所有的权限都选上,最后点击生成Token。

拿个小本本记住这个Token值,它只会在这个页面显示一次,点击复制。

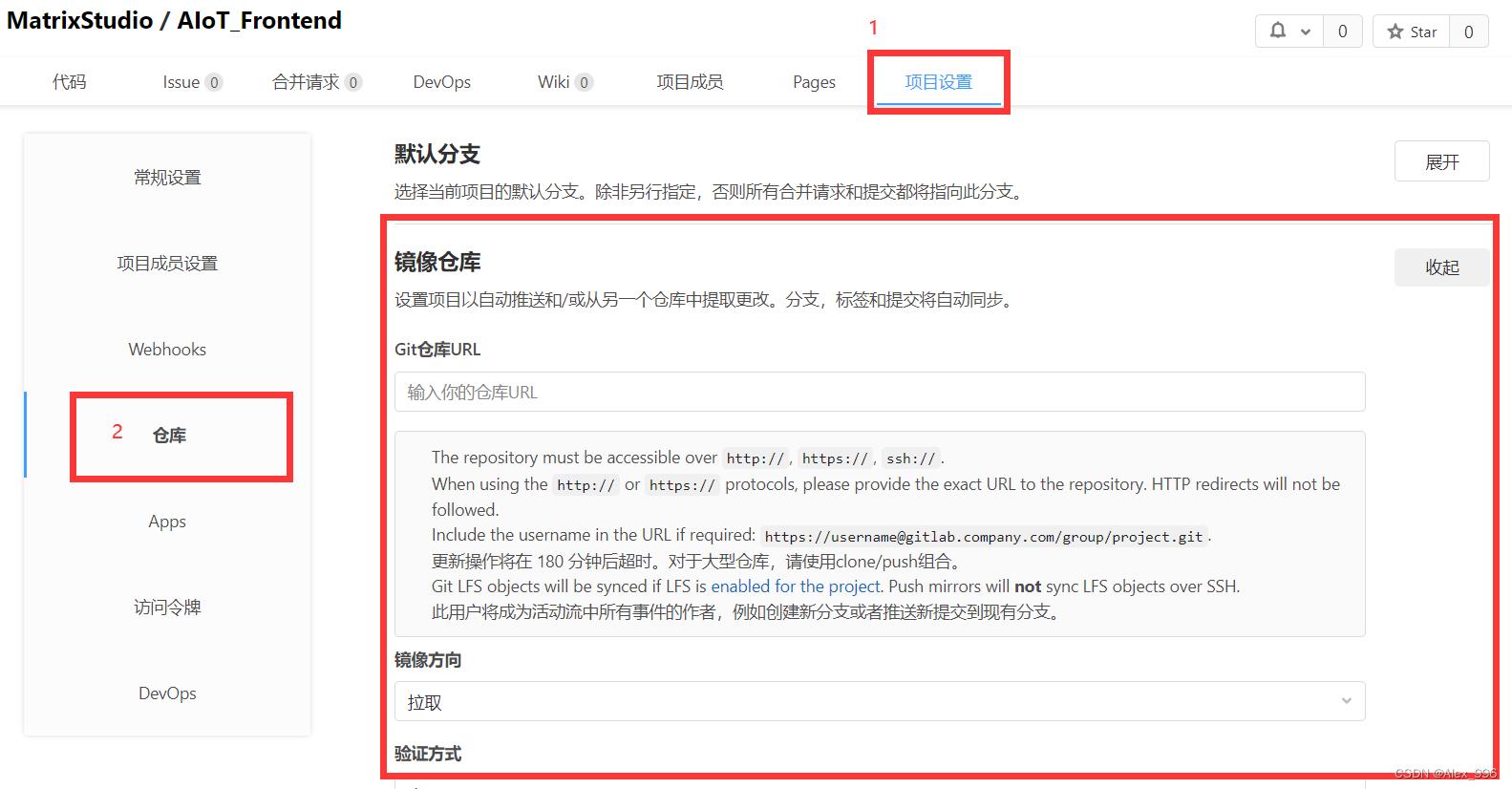
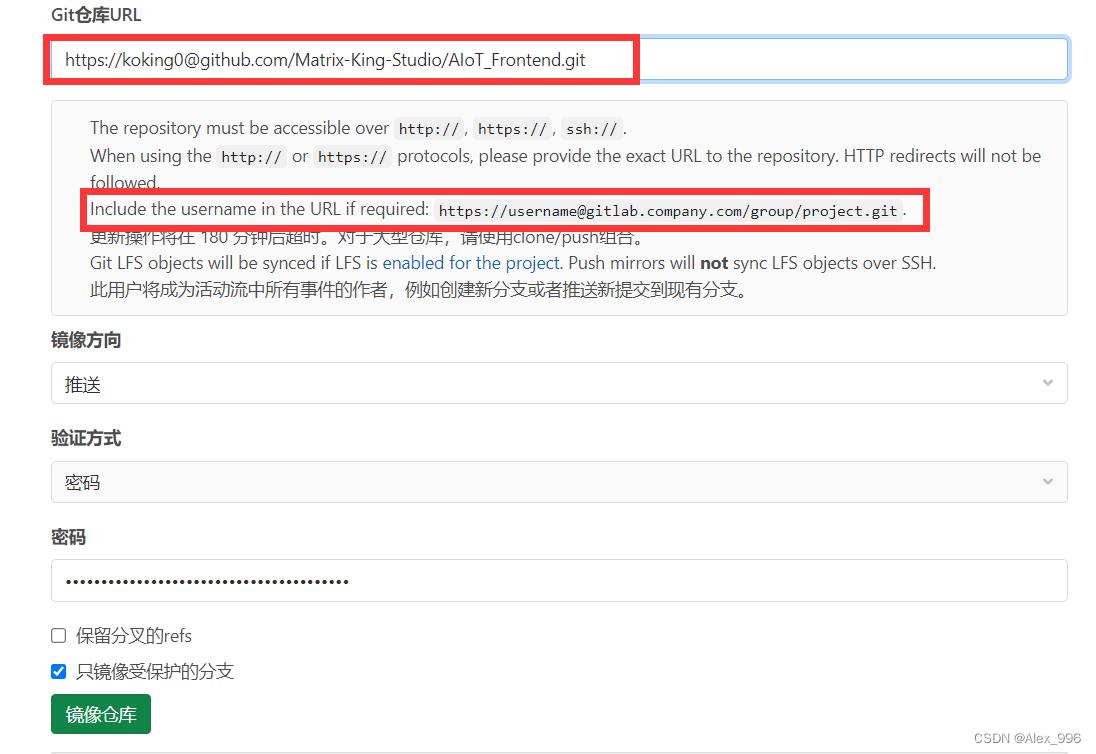
- GitCode上配置镜像仓库

注意这里填写的仓库URL需要添加用户名,然后选择推送仓库,密码填写的就是前面在GitHub生成的AccessToken。

- GitCode配置SSH秘钥(如果已经配置过可以跳过这一步)
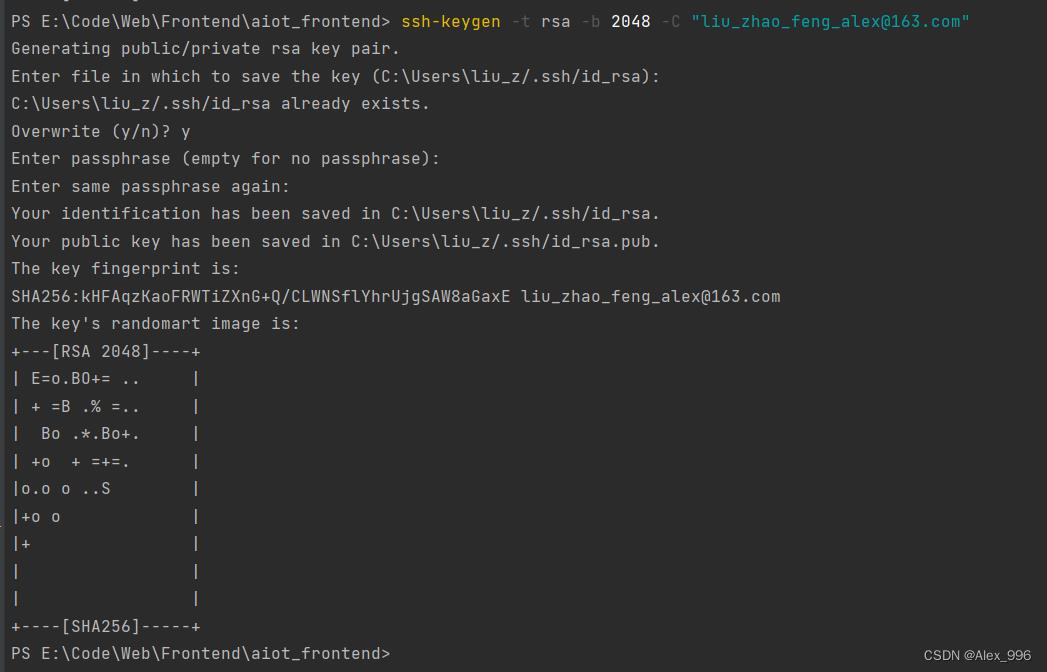
在本地生成SSH秘钥,可以使用一下命令(替换为自己的邮箱):
ssh-keygen -t rsa -b 2048 -C "email@example.com"
一路回车,可以看到类似以下内容:

使用以下命令复制公钥:
cat C:\\Users\\liu_z/.ssh/id_rsa.pub | clip
在GitCode添加公钥:

- 配置完了镜像仓库和SSH秘钥之后之后,就可以将现有代码按照以下命令推送到GitCode,然后GitCode就会自动同步到GitHub了。
git init
git remote add origin git@gitcode.net:matrixstudio/aiot_frontend.git
git add .
git commit -m "Initial commit"
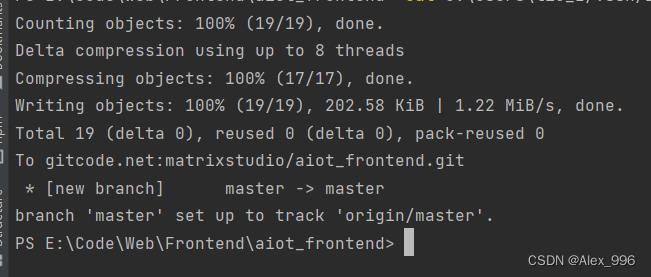
git push -u origin master
本地推送成功:

GitCode上传代码成功:

GitHub代码镜像成功:

服务器宝塔创建网站并配置SSH秘钥
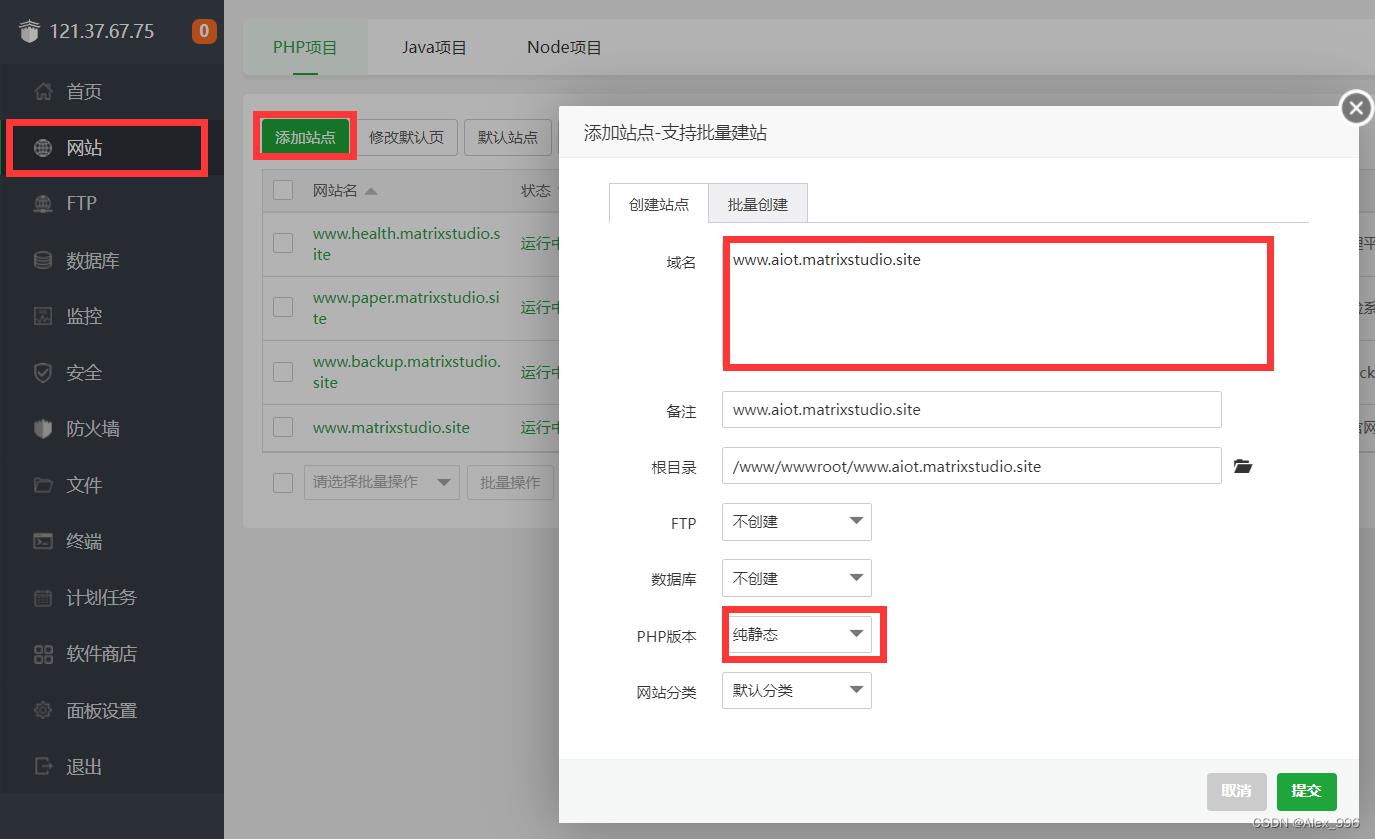
- 添加站点
没有域名的话可以用服务器的IP:PORT

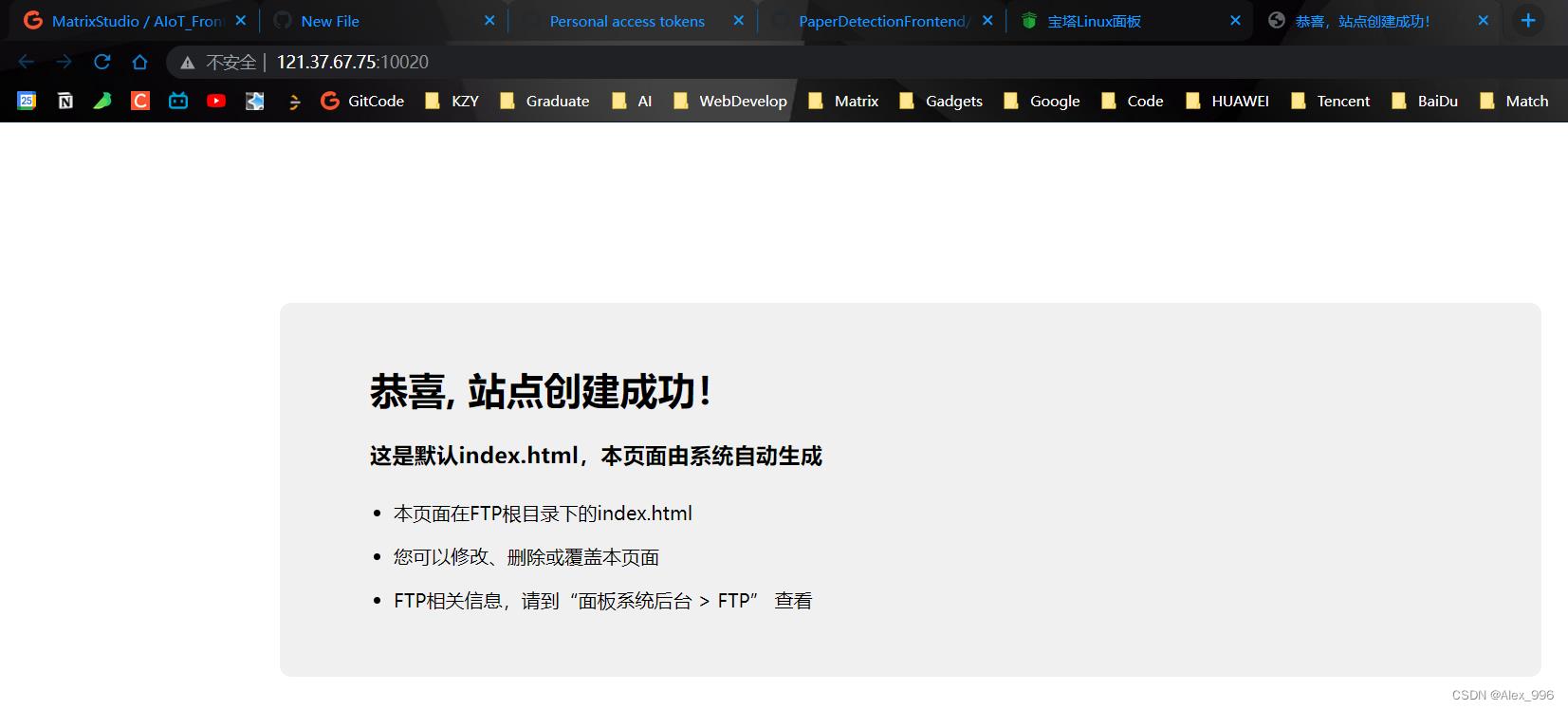
- 站点添加成功

- 同理在服务器生成SSH秘钥,在根目录下执行
ssh-keygen -t rsa -b 2048 -C "email@example.com"
- 将ssh公钥添加到authorized_keys
cat .ssh/id_rsa.pub >> .ssh/authorized_keys
- 将ssh私钥添加到GitHub代码仓库


GitHub Actions自动构建
- 在GitHub的Actions创建Node构建任务,参考其代码

- 在本地项目根目录创建
.github/workflows/node.js.yml文件
# This workflow will do a clean installation of node dependencies, cache/restore them, build the source code and run tests across different versions of node
# For more information see: https://help.github.com/actions/language-and-framework-guides/using-nodejs-with-github-actions
name: Node.js CI
on:
push:
branches: [ "master" ]
pull_request:
branches: [ "master" ]
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [16.x]
# See supported Node.js release schedule at https://nodejs.org/en/about/releases/
steps:
- uses: actions/checkout@v3
- name: Use Node.js $ matrix.node-version
uses: actions/setup-node@v3
with:
node-version: $ matrix.node-version
cache: 'npm'
- run: npm ci
- run: npm run build --if-present
- name: deploy
uses: easingthemes/ssh-deploy@v2.1.5
env:
SSH_PRIVATE_KEY: $ secrets.SERVER_SSH_KEY
SOURCE: dist/*
REMOTE_HOST: '121.37.67.75'
REMOTE_USER: root
TARGET: /www/wwwroot/www.aiot.matrixstudio.site
需要修改的地方就是最后几行:
- REMOTE_HOST:服务器公网IP
- TARGET:目标网站在服务器的文件地址
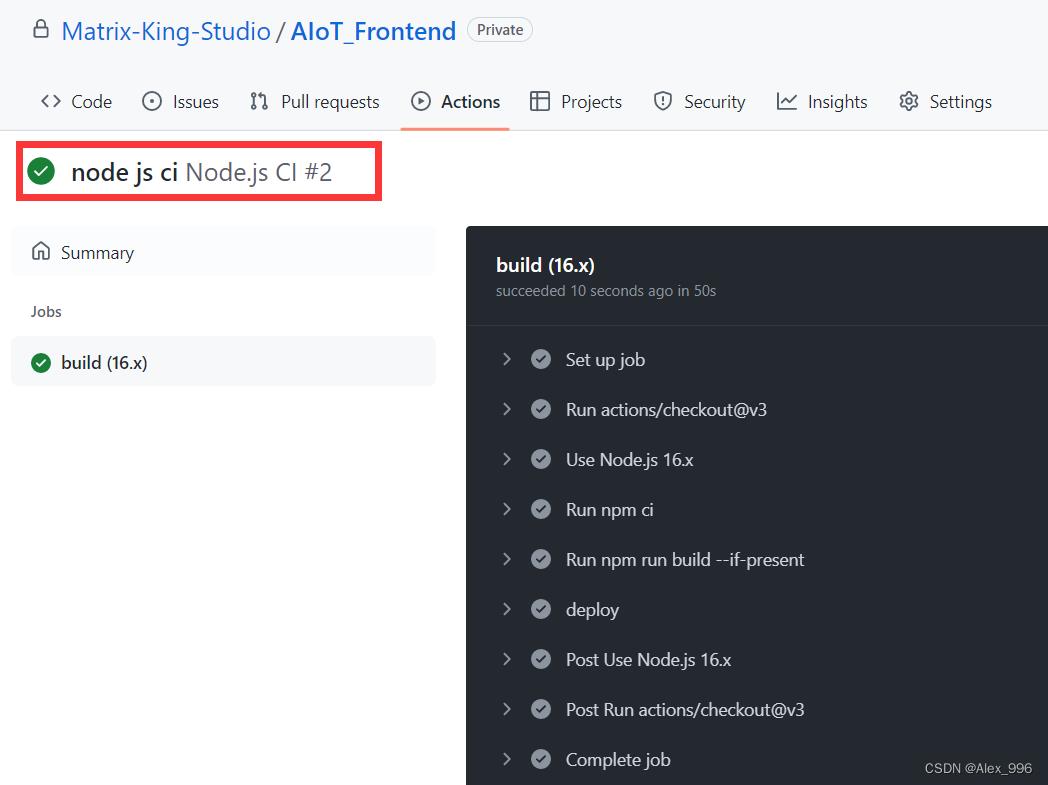
- 提交自动化构建代码,可以发现GitHub Actions已经开始构建了


- 构建成功后,代码自动推送到服务器对应文件位置,自动部署成功

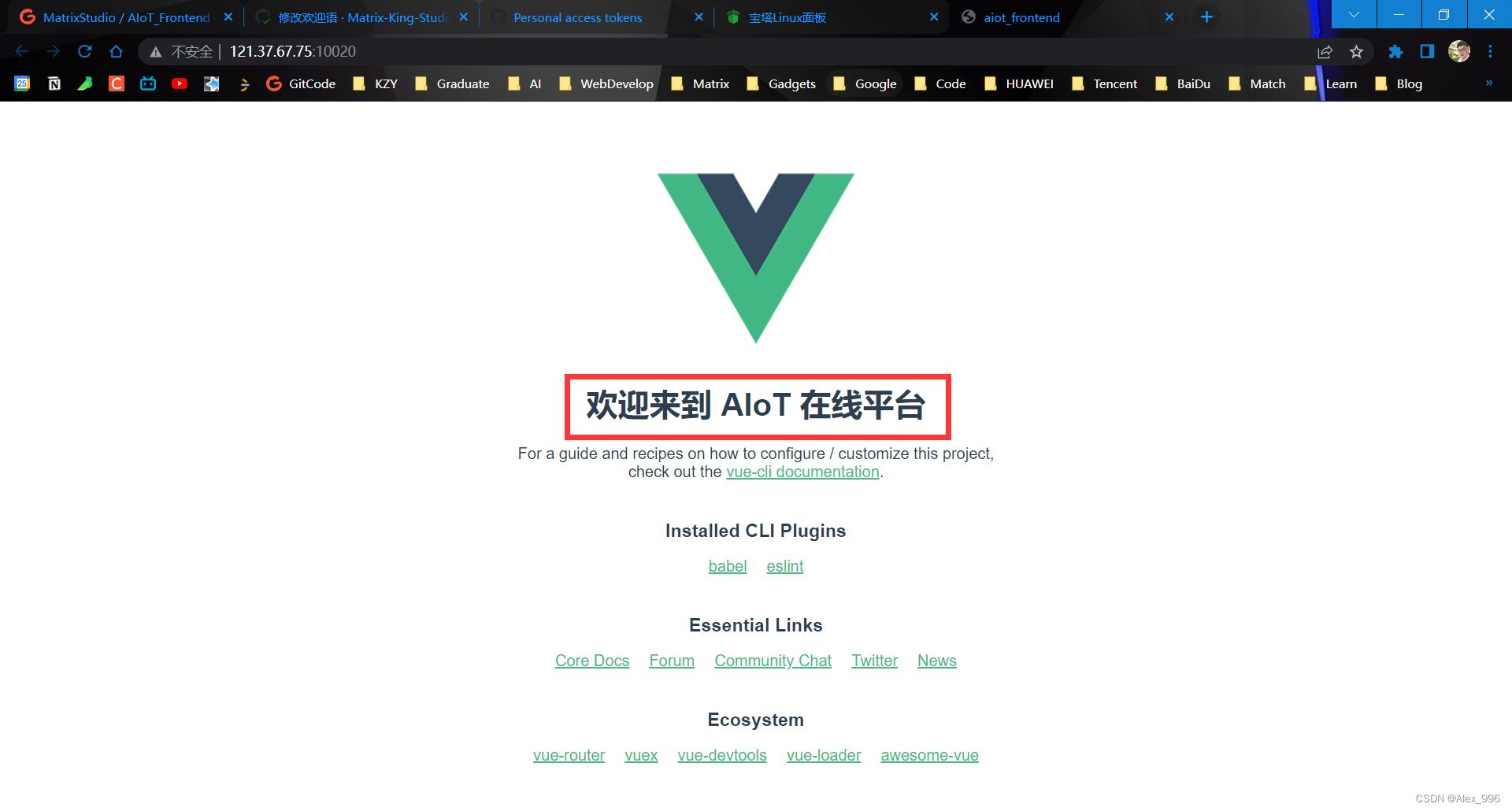
- 然后我们就可以测试一下,修改本地的一些代码,只需要push一下,就可以自动部署到服务器啦,非常方便。

只需要等待GitHub的Action执行完成,刷新一下页面,就可以发现,服务器上的网站就自动刷新部署了。

以上是关于一个成熟的前端项目是如何诞生的?手把手教你从创建项目到自动化部署!的主要内容,如果未能解决你的问题,请参考以下文章