Android studio实现网上订餐app
Posted H_beallyoucanbe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android studio实现网上订餐app相关的知识,希望对你有一定的参考价值。
目录
一.应用分析
1.1应用总体描述
本次课程设计开发的是一款网上订餐的应用,该项目与我们平常看到的外卖界面比较类似,展示的内容包括店铺、菜单、购物车、订单与支付等信息。
网上订餐app是模拟外卖功能的项目,其中包含订餐的店铺、各店铺的菜单、购物车以及订单与付款等模块。在店铺列表中可以看到店铺的名称、月销售、起送价格与配送费用、配送时间以及福利等信息,点击店铺列表中的任意一个店铺,进入到店铺详情界面,该界面主要显示店铺中的菜单,同时可以将想要吃的菜添加到购物车中,选完菜之后可以点击该界面中的“去结算”按钮,进入订单界面,在该界面核对已点的菜单信息,并通过“去支付”按钮进行付款。
1.2应用开发环境
- 操作系统:Windows10 64位系统
- 开发工具:JDK15.0.2,android Studio 4.1.3+模拟器(夜神模拟器7.0.1.2)Tomcat9.0.45
- API版本:Android API 30
1.3应用模块说明
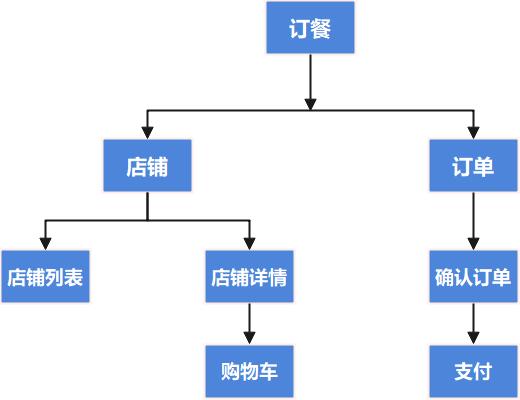
网上订餐app主要分为两大功能模块,分别为店铺和订单,这两个模块的结构如图1-1所示。

图1-1应用模块结构
由图1-1可知,店铺模块包含店铺列表界面与店铺详情界面,店铺列表界面用于显示各个店铺的信息,店铺详情界面不仅显示店铺的详细信息,还显示各店铺中的菜单列表信息与购物车列表信息。订单模块包含确认订单界面与支付界面,确认订单界面用于显示购物车中已添加的商品信息,支付界面用于显示付款的二维码信息。
二.效果展示
2.1店铺界面
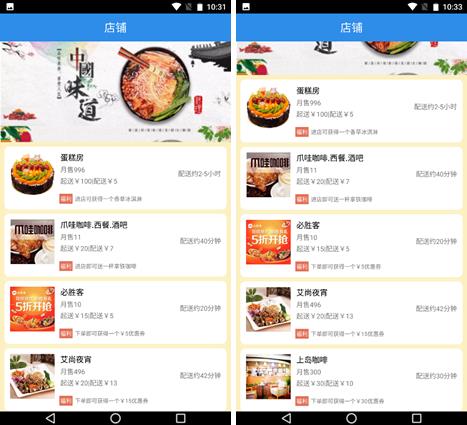
程序启动后,首分先会进入店铺界面,该界面展示的是一些店铺信息组成的列表,界面效果如图2-1所示。

图2-1店铺界面
2.2店铺详情界面
点击店铺列表中任意一条目,程序都会跳转到对应的店铺详情界面,该界面展示的是店铺的公告信息、配送信息、菜单列表信息以及购物车信息,界面效果如图2-2所示。

图2-2店铺详情界面
点击菜单列表条目右侧的“加入购物车”按钮可以将菜品添加到购物车中,在界面左下角可以看到购物车中添加的菜品数量,如图2-3左图所示。

图2-3店铺详情界面xiangqing界面
点击购物车会弹出一个已选商品的列表,该列表展示的是已点的菜品信息,点击已选商品列表中每个条目右侧的“+”或“-”按钮,分别会增加或减少对应的菜品数量。如果加入购物车的菜品总价达不到起送价时,界面右下角的按钮上会显示还差多少钱起送,否则,显示一个黄色的“去结算”按钮,界面效果如图2-3右图所示。
在图2-3右图所示的已选商品列表,右上角有一个清空按钮,点击该按钮会弹出一个确认清空购物车的对话框,界面效果如图2-4所示。

图2-4确认清空购物车的对话框
2.3菜品详情界面
在店铺详情界面中,点击菜单列表的任意一条目,都会跳转到菜品详情界面,菜品详情界面是一个对话框的样式,界面效果如图2-5所示。

图2-5菜品详情界面xiangqing界面
2.4订单界面
在店铺详情界面中,点击“去结算”按钮会跳转到订单界面,该界面通过一个列表展示购物车中的菜品信息,点击“去支付”按钮会弹出一个显示支付二维码的对话框,界面效果如图2-6所示。

图2-6订单界面和支付界面
三.服务器数据准备
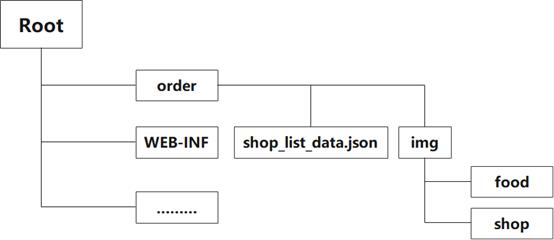
网上订餐app项目涉及的数据存放在一个小型简易的服务器(这里以Tomcat9.0.45为例)中,服务器中存放数据的目录结构如图3-1所示。

图3-1存放数据的目录结构
在图1-8中,ROOT文件夹在apache-tomcat-9.0.45/webapps/目录下,表示Tomcat的根目录。order文件夹存放的是订餐项目用到的所有数据,其中,order/img文件夹存放的是图片资源,包含店铺图片和菜单图片。shop_list_data.json文件中存放的是店铺列表与店铺详情界面的数据,具体如下所示:
文件shop_list_data.json
[
"id":1,
"shopName":"蛋糕房",
"saleNum":996,
"offerPrice":100,
"distributionCost":5,
"welfare":"进店可获得一个香草冰淇淋",
"time":"配送约2-5小时",
"shopPic":"http://192.168.137.1:8080/order/img/shop/shop1.png",
"shopNotice":"公告:下单后2-5小时送达!请耐心等候",
"foodList":[
"foodId":"1",
"foodName":"招牌丰收硕果12寸",
"taste":"水果、奶油、面包、鸡蛋",
"saleNum":"50",
"price":198,
"count":0,
"foodPic":"http://192.168.137.1:8080/order/img/food/food1.png"
,
"foodId":"2",
"foodName":"玫瑰花创意蛋糕",
"taste":"玫瑰花、奶油、鸡蛋",
"saleNum":"100",
"price":148,
"count":0,
"foodPic":"http://192.168.137.1:8080/order/img/food/food2.png"
,
"foodId":"3",
"foodName":"布朗熊与可妮",
"taste":"奶油、巧克力、果粒夹层",
"saleNum":"80",
"price":90,
"count":0,
"foodPic":"http://192.168.137.1:8080/order/img/food/food3.png"
]
,
"id":2,
"shopName":"爪哇咖啡.西餐.酒吧",
"saleNum":11,
"offerPrice":20,
"distributionCost":7,
"welfare":"进店即可送一杯拿铁咖啡",
"time":"配送约40分钟",
"shopPic":"http://192.168.137.1:8080/order/img/shop/shop2.png",
"shopNotice":"公告:本店周一到周五所有套餐打八折,送咖啡。",
"foodList":[
"foodId":"1",
"foodName":"双人牛排套餐",
"taste":"招牌牛仔骨配煎蛋及意大利面",
"saleNum":"50",
"price":575,
"count":0,
"foodPic":"http://192.168.137.1:8080/order/img/food/food21.png"
,
"foodId":"2",
"foodName":"单人饮品套餐",
"taste":"摩卡、提拉米苏蛋糕",
"saleNum":"79",
"price":49,
"count":0,
"foodPic":"http://192.168.137.1:8080/order/img/food/food22.png"
,
"foodId":"3",
"foodName":"浪漫情侣套餐",
"taste":"铁板牛仔骨牛排、铁板菲力牛排、烟熏三文鱼佐土豆泥",
"saleNum":"47",
"price":368,
"count":0,
"foodPic":"http://192.168.137.1:8080/order/img/food/food23.png"
]
,
"id":3,
"shopName":"必胜客",
"saleNum":10,
"offerPrice":15,
"distributionCost":5,
"welfare":"下单即可获得一个¥5优惠券",
"time":"配送约20分钟",
"shopPic":"http://192.168.137.1:8080/order/img/shop/shop3.png",
"shopNotice":"公告:狂欢尽兴 必胜有礼 5折开抢。",
"foodList":[
"foodId":"1",
"foodName":"3份单人工作日特惠餐",
"taste":"披萨、沙拉、柠檬红茶",
"saleNum":"50",
"price":99,
"count":0,
"foodPic":"http://192.168.137.1:8080/order/img/food/food31.png"
,
"foodId":"2",
"foodName":"拼盘+嗨杯鲜果茶",
"taste":"薯条、鸡翅、鸡米花",
"saleNum":"140",
"price":49,
"count":0,
"foodPic":"http://192.168.137.1:8080/order/img/food/food32.png"
,
"foodId":"3",
"foodName":"德克萨斯牛排2份",
"taste":"牛肉、柠檬茶",
"saleNum":"141",
"price":57,
"count":0,
"foodPic":"http://192.168.137.1:8080/order/img/food/food33.png"
]
,
"id":4,
"shopName":"艾尚夜宵",
"saleNum":496,
"offerPrice":20,
"distributionCost":13,
"welfare":"下单即可获得一个¥15优惠券",
"time":"配送约42分钟",
"shopPic":"http://192.168.137.1:8080/order/img/shop/shop4.png",
"shopNotice":"公告:本店赠送爱心早餐。",
"foodList":[
"foodId":"1",
"foodName":"烤牛肉炒饭",
"taste":"原味、牛肉、玉米、豌豆、胡萝卜",
"saleNum":"102",
"price":18.8,
"count":0,
"foodPic":"http://192.168.137.1:8080/order/img/food/food41.png"
,
"foodId":"2",
"foodName":"嫩豆腐汤+米饭",
"taste":"香辣、豆腐花、鸡蛋",
"saleNum":"66",
"price":14.5,
"count":0,
"foodPic":"http://192.168.137.1:8080/order/img/food/food42.png"
,
"foodId":"3",
"foodName":"超辣-酸辣土豆丝",
"taste":"酸辣、土豆、青尖椒",
"saleNum":"59",
"price":14,
"count":0,
"foodPic":"http://192.168.137.1:8080/order/img/food/food43.png"
]
,
"id":5,
"shopName":"上岛咖啡",
"saleNum":300,
"offerPrice":30,
"distributionCost":10,
"welfare":"下单即可获得一个¥30优惠券",
"time":"配送约30分钟",
"shopPic":"http://192.168.137.1:8080/order/img/shop/shop5.png",
"shopNotice":"公告:本店牛排买一送一。",
"foodList":[
"foodId":"1",
"foodName":"特惠双人餐",
"taste":"牛排、沙拉、浓汤",
"saleNum":"102",
"price":109,
"count":0,
"foodPic":"http://192.168.137.1:8080/order/img/food/food51.png"
,
"foodId":"2",
"foodName":"超值双人餐",
"taste":"牛排、法包、蔬菜沙拉",
"saleNum":"100",
"price":139,
"count":0,
"foodPic":"http://192.168.137.1:8080/order/img/food/food52.png"
,
"foodId":"3",
"foodName":"双人饮品",
"taste":"茉莉白龙王、卡布奇诺",
"saleNum":"70",
"price":69,
"count":0,
"foodPic":"http://192.168.137.1:8080/order/img/food/food53.png"
]
]
上述代码中的“foodlist”节点中的数据表示各店铺中的菜单列表信息。
四.店铺功能业务实现
当打开订餐项目时,程序会直接进入主界面,也就是店铺列表界面。店铺列表界面从上至下分为标题栏、广告图片和店铺列表三部分。其中,店铺列表的数据是通过网络请求从服务器上获取的JSON数据,接下来将针对店铺功能的相关业务进行开发。
4.1搭建标题栏布局
在订餐项目中,多个界面有一个返回键和一个标题栏。为了便于代码重复利用,可以将返回键和标题栏抽取出来单独放在一个布局文件(title_bar.xml)中,界面效果如图4-1所示。

图4-1标题栏界面
搭建标题栏界面布局的具体步骤如下:
1.创建项目
首先创建一个工程,将其命名为Order,指定包名为cn.itcast.order,Activity名称为ShopActivity,布局文件名为activity_shop。
2.导入界面图片
在Android Studio中,切换到Project选项卡,在res文件夹中创建一个drawable-hdpi文件夹,该文件夹主要用于存放项目中的各界面用到的图片。将项目的icon图标app_icon.png导入到mipmap-hdpi文件夹中。
3.搭建标题栏布局
在res/layout文件夹中,创建一个布局文件title_bar.xml,在该布局文件中,放置2个TextView控件,分别用于显示返回键(返回键的样式采用背景选择器的方式)和界面标题(界面标题暂未设置,需要在代码中动态设置),title_bar.xml完整布局代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/title_bar"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@android:color/transparent">
<TextView
android:id="@+id/tv_back"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:background="@drawable/go_back_selector" />
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textColor="@android:color/white"
android:textSize="20sp" />
</RelativeLayout>
4.创建背景选择器
标题栏界面中的返回键在按下与弹起时,返回键会有明显的区别,这种效果可以通过背景选择器实现。首先将图片iv_back_selected.png、iv_back.png导入drawable-hdpi文件夹中,然后选中drawable文件夹,右击选择【New】->【Drawable resource file】选项,创建一个背景选择器go_back_selector.xml,根据按钮按下和弹起的状态来切换它的背景图片。这里,我们设置按钮按下时显示灰色图片(iv_back_selected.png),按钮弹起时显示白色图片(iv_back.png),具体代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/iv_back_selected" android:state_pressed="true"/>
<item android:drawable="@drawable/iv_back"/>
</selector>
5.修改清单文件
每个应用程序都会有属于自己的icon图标,同样订餐项目也有自己的icon图标,因此需要在AndroidManifest.xml的<application>标签中修改icon属性,引入订餐图标,具体代码如下:
android:icon="@mipmap/app_icon"
由于项目创建后所有界面都带一个默认的标题栏,该标题栏不够美观,因此需要在AndroidManifest.xml文件的<application>标签中修改theme属性,去掉默认标题栏,具体代码如下:
android: theme= "@style/Theme.AppCompat.NoActionBar"
4.2搭建店铺界面布局
店铺界面是由一个标题栏、一个广告图片以及一个店铺列表组成,标题栏主要用于展示该界面的标题,广告图片主要用于展示店铺中的食物图片,店铺列表主要用于展示各店铺的信息,界面效果如图4-2所示。

图4-2店铺界面
创建店铺界面布局的具体步骤如下:
1.导入界面图片
将店铺界面所需图片banner.png导入drawable-hdpi文件夹中。
2.放置界面控件
在activity_shop.xml文件中,通过<include>标签引入title_bar.xml(标题栏)文件,放置1个ImageView控件用于显示广告图片,1个自定义的ShopListView控件用于显示店铺列表,完整布局代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
android:orientation="vertical">
<include layout="@layout/title_bar" />
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fcf0c0"
android:scrollbars="none">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/iv_img"
android:layout_width="match_parent"
android:layout_height="180dp"
android:scaleType="fitXY"
android:src="@drawable/banner" />
<cn.itcast.order.views.ShopListView
android:id="@+id/slv_list"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginTop="8dp"
android:dividerHeight="8dp"
android:scrollbars="none" />
</LinearLayout>
</ScrollView>
</LinearLayout>
3.创建自定义控件ShopListView
由于店铺界面上的列表滑动时,列表上方的广告图片也需要跟着滑动,因此在广告图片与列表控件的外层放置了一个ScrollView控件。同时由于显示列表的ListView控件包含在ScrollView中,这两个控件嵌套时,会导致列表数据显示不完整。为了解决这个问题,我们需要自定义一个ShopListView控件,首先在项目的cn.itcast.oder包中创建一个views包,在该包中创建一个ShopListVew类继承ListView类,具体代码如下所示:
package cn.itcast.order.views;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.ListView;
public class ShopListView extends ListView
public ShopListView(Context context)
super(context);
public ShopListView(Context context, AttributeSet attrs)
super(context, attrs);
public ShopListView(Context context, AttributeSet attrs, int defStyle)
super(context, attrs, defStyle);
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2,
MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
4.3搭建店铺Item布局
由于店铺界面使用自定义的ShopListView控件展示店铺列表的,因此需要创建一个该列表的Item界面。在该界面中需要展示店铺名称、月销售商品的数量、起送价格、配送费用、福利以及配送时间,界面效果如图4-3所示:

图4-3店铺界面ltem
创建店铺列表界面Item的具体步骤如下:
1.创建店铺列表界面ltem
在res/layout文件夹中,创建一个布局文件shop_item.xml。
2.放置界面控件
在shop_item.xml布局文件中,放置1个lmageView控件用于显示店铺图片,6个TextView控件分别用于显示店铺名称、月售数量、起送价格与配送费用、福利的文本信息、福利内容以及配送时间,完整布局代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginTop="8dp"
android:background="@drawable/item_bg_selector"
android:padding="10dp">
<ImageView
android:id="@+id/iv_shop_pic"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_alignParentLeft="true"
android:scaleType="fitXY" />
<LinearLayout
android:id="@+id/ll_info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@id/iv_shop_pic"
android:orientation="vertical">
<TextView
android:id="@+id/tv_shop_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="@android:color/black"
android:textSize="14sp" />
<TextView
android:id="@+id/tv_sale_num"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:textColor="@color/color_gray"
android:textSize="12sp" />
<TextView
android:id="@+id/tv_cost"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:textColor="@color/color_gray"
android:textSize="12sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/ll_info"
android:layout_marginLeft="8dp"
android:layout_marginTop="15dp"
android:layout_toRightOf="@id/iv_shop_pic"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#e37157"
android:padding="2dp"
android:text="福利"
android:textColor="@android:color/white"
android:textSize="10sp" />
<TextView
android:id="@+id/tv_welfare"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="4dp"
android:gravity="center"
android:textColor="@color/color_gray"
android:textSize="10sp" />
</LinearLayout>
<TextView
android:id="@+id/tv_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginTop="30dp"
android:textColor="@color/color_gray"
android:textSize="12sp" />
</RelativeLayout>
3.创建ltem界面的背景选择器
Item界面背景的四个角是圆角,并且背景在按下与弹起时,背景颜色会有明显的区别,这种效果可以通过背景选择器实现。选中drawable文件夹,右击选择【New】->【Drawable resourcefile】选项,创建一个背景选择器item_bg_sclector.xml,根据按钮按下和弹起的状态来变换它的背景颜色。当按钮被按下时背景显示灰色(#d4d4d4),当按钮弹起时背景显示白色(#ffffff),具体代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" >
<shape android:shape="rectangle">
<corners android:radius="8dp"/>
<solid android:color="#d4d4d4"/>
</shape>
</item>
<item android:state_pressed="false" >
<shape android:shape="rectangle">
以上是关于Android studio实现网上订餐app的主要内容,如果未能解决你的问题,请参考以下文章