CSS盒模型标准文档流浮动
Posted 一杯清泉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS盒模型标准文档流浮动相关的知识,希望对你有一定的参考价值。
一、盒模型
无论是div、span、a都是盒子,一个图片、表单元素一律看做文本看待。
二、标准文档流
1、块级元素
- 霸占一行,不能和其他元素并列一行。
- 能接收宽高,设置宽高有效。
- 如果不设置宽高,宽高默认为父布局的100%。
2、行内元素
- 可以和其他元素并排一行。
- 不能设置宽高,默认宽高就是内容宽高。
3、标签分类
- 文本级:p、span、a。
- 容器级:div、li、dl、dt、dd。
4、行内和块级元素转换
| 块级-->行内 | display: inline; | 宽高无效,显示在一行 |
| 内元-->块级 | display: block | 宽高有效,不设置宽高的话充满父元素,和div无异 |
5、脱离标准流
使用浮动
三、浮动
- float: left 左浮动
- float: right 右浮动
浮动的性质:
- 浮动的元素脱标。
- 元素浮动之后不区分块级元素和行内元素,即不能写display和float并存。
- 元素浮动后就可以设置宽高了。
- 浮动的元素互相贴靠。
- 浮动的元素有自围效果。
- 一个父元素是不能被浮动的元素撑出高度的。
四、清除浮动
<body>
<div class="box1">
<ul>
<li>语文</li>
<li>数学</li>
<li>英语</li>
</ul>
</div>
<div class="box2">
<ul>
<li>JAVA</li>
<li>javascript</li>
<li>Python</li>
</ul>
</div>
</body>
<style>
li
background: aquamarine;
float: left;
width: 100px;
height: 30px;
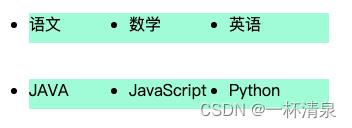
</style>效果:

原因是div没有高度,不能给孩子一个高度,要清除浮动,需要给父元素设置高度。
1、固定高度
给父元素的div添加固定高度。
ul
height: 50px;

现实开发中高度很少出现,因为父布局会被内容撑高,很多没有高度设置。
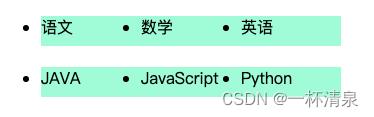
2、clear:both
子类div自己添加clear:both。
.box2
clear: both;

clear:both:清除左右浮动对自己的影响,这种方式有一个问题,margin失效。两个div之间没有任何间隙了,设置margin属性不生效。
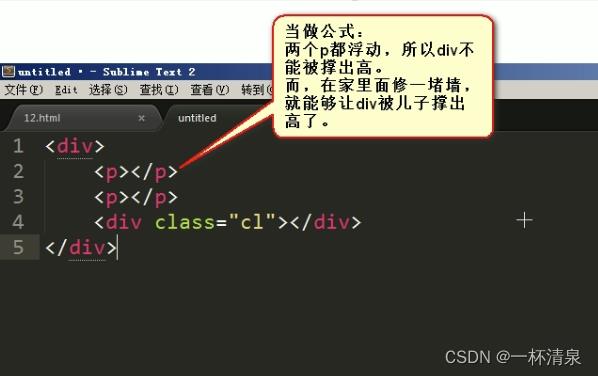
3、隔墙法
在box1和box2之前插入一个新的div。
<div class="c1"></div>
.c1
clear: both;
height: 5px;

隔墙法好用,但是第一个div还是没有高度,想让第一个div撑出高度,用到内墙法,在盒子内部添加一个div:
<div class="box1">
<ul>
<li>语文</li>
<li>数学</li>
<li>英语</li>
</ul>
<div class="c1"></div>
</div>
<div>
……
</div>.c1
clear: both;
height: 5px;
不仅仅使其后面的div不追到前面的div,而且可以把第一个内容撑出高度,这样第一个div的背景、边框根据p的高度撑开,第二个依然不能撑开,背景也无效。

总结:
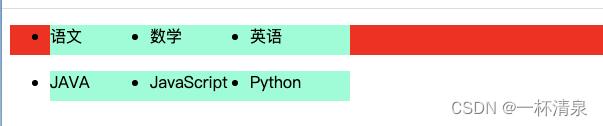
4、overflow:hidden
溢出盒子隐藏,父容器设置样式overflow:auto。
div1
overflow: hidden;
浮动被清除,同时有了高,margin也生效了。
浮动总结:

实际开发中灵活运用。
以上是关于CSS盒模型标准文档流浮动的主要内容,如果未能解决你的问题,请参考以下文章