微信小程序-枯木学习笔记4-欢迎页面
Posted 长安紫薯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序-枯木学习笔记4-欢迎页面相关的知识,希望对你有一定的参考价值。
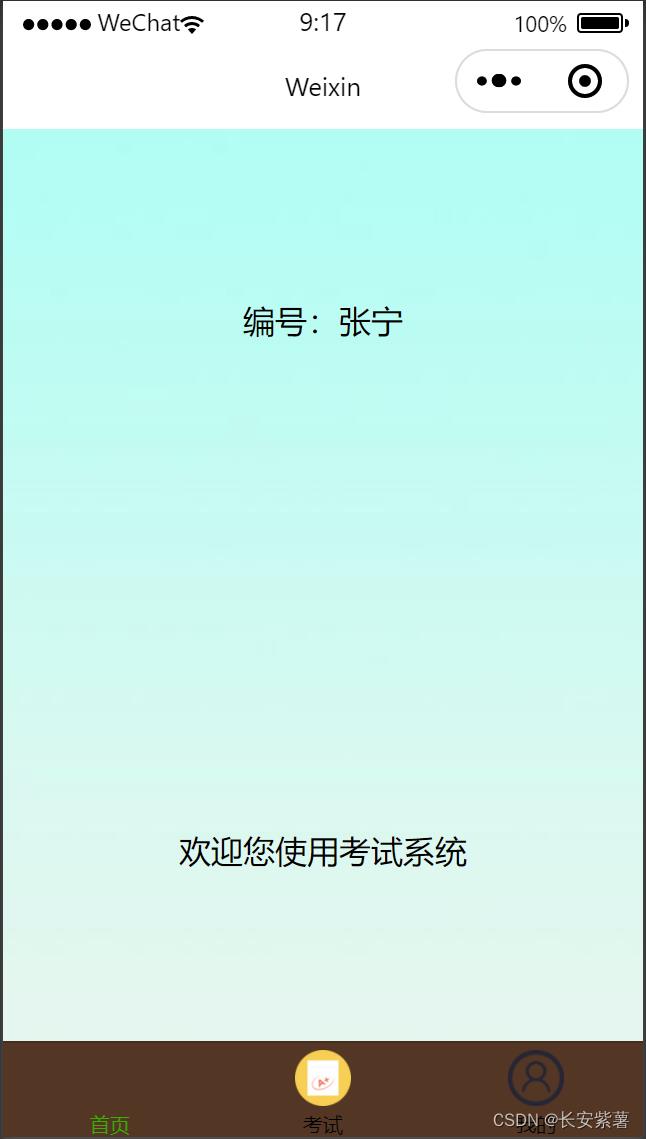
欢迎页面
登录成功后转向欢迎页面,欢迎页面显示登录人姓名和欢迎语句
wx.switchTab(
url: '/pages/home/home',
)
界面原型

1、home.js
准备页面要显示的数据,在登录后登录的用户信息已经被保存在本地的缓存中(h5),所以直接从缓存中获取即可
Page(
data:
student:
,
onLoad(options)
var student = wx.getStorageSync('student')
this.setData(
student: student
)
)
2、home.wxml
<view>
<view class="container" style="background-image: url(/pages/images/mini_login_b_2.jpg);">
<view>编号:student.name</view>
<view>欢迎您使用考试系统</view>
</view>
</view>
3、home.wxss
注意微信中为背景图高度全展示必须设置page的高度100%,同时container还必须是个子元素,同时利于微信独特的高度设置100vh,方可实现,这点设置比较麻烦,大家注意。
page
height: 100%;
.container
height: 100vh;
以上是关于微信小程序-枯木学习笔记4-欢迎页面的主要内容,如果未能解决你的问题,请参考以下文章