VsCode使用
Posted 煜成'Studio
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VsCode使用相关的知识,希望对你有一定的参考价值。
VsCode使用
VsCode中开启终端窗口快捷键:ctrl + `(模板字符串那个按钮)
vscode插件快速创建react组件快捷键
安装ES7 React/Redux/GraphQL那个插件
快捷键:
rcc //快速定义一个组件(用类定义组件)react class component
rafce //函数式组件
rfc //快速穿件一个组件(用函数定义组件)react function component
rconst //快速创建一个 constuctor
rcep //快速创建一个组件(使用extends方式)
rcredux //快速创建一个 redux格式的类模板
clg //console.log()的快捷键
**nfn **//快速创建箭头函数
imp //快速import导入
Alt+Shift+下键 //复制到下一行
**Alt+Shift+上键 **//复制到上一行
… //快速生成<div className=“”></div>
alt+左 //回到上次光标所在的位置
**(键盘上)Home键 **//页面回到顶部
**(键盘上)End键 **//页面回到底部
**ctrl+Home **//页面回到顶部
jsons //JSON.stringify()的快捷键
vscode新建html文件,在第一行输入!,然后按下tab键
//输入article.left,显示的效果为
<article class="left">
</article>
//输入div.left+div.right+div.center,显示的效果为
<div class="left"></div>
<div class="right"></div>
<div class="center">
VScode初次使用时如何运行html文件到浏览器上
如果在vscode中创建了一个HTML文件,想要右键直接能转接到浏览器上,需要以下设置:
如图打开拓展栏,输入open in browser即可找到该插件,点击安装即可

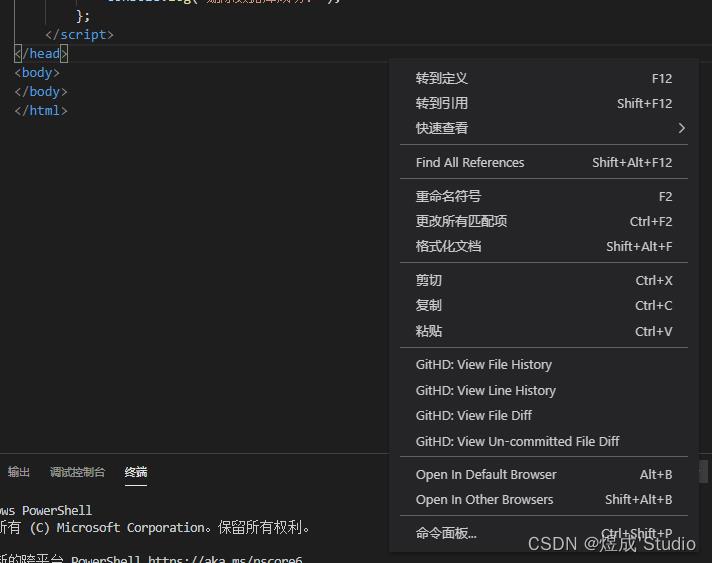
此时右键即可看到有如图所示,可以点击Open in Default Browser(快捷键Alt+B),或者使用Open in Other Browsers(快捷键Shift+Alt+B)选择其他浏览器打开。

在文件夹路径打开cmd终端:alt+D 输入cmd
键盘操作
Ctrl逐词 shift选择
逐词移动 ctrl+方向
选择字母 shift+方向
逐词选择 ctrl+shift+方向
选择一行 end->shift+home(end键调到该行末尾)
选择同样 ctrl+d
区块选择 alt+shift+右
逐词删除 ctrl+delete
F1键,打开控制台


插件json editor,安装后打开.json文件,按F1,输入json editor,打开json editor窗口
以上是关于VsCode使用的主要内容,如果未能解决你的问题,请参考以下文章