vue快速上手教程之vue--组件01
Posted teayear
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue快速上手教程之vue--组件01相关的知识,希望对你有一定的参考价值。
第五章:组件基础
本章任务:
- 制作移动端头部底部组件
本章目标:
- 理解组件以及组件的用途
- 掌握组件的定义方法和调用方法
- 能够灵活封装并使用组件
- 理解父子组件的定义
一、组件介绍
1.1 什么是组件
组件化开发;
组件(Component)的概念:从 UI 的角度,去分析问题,把一个页面,拆分为一些互不相干的小组件(部分),组件是可复用的vue实例(组件就是一个完整的vue实例),在开发中,我们可以把重复的代码封装成组件,随着我们项目的开发,我们手里的组件会越来越多,最后,我们如果要实现一个页面,可能直接把现有的组件拿过来进行拼接,就能快速得到一个完整的页面, 这样方便了UI元素的重用;达到便捷高效开发的目的。组件即自定义控件,组件是html元素的集合体;ui结构的复用。
组件的用途:组件能够封装可重用代码,扩展HTML标签功能
组件的本质: 假如你自定义了一个组件名字叫 ‘login’ 使用时:< login>< /login> 自定义标签 <组件名></组件名>
1.2 组件的分类
- 全局组件
- 局部组件
1.2.1 全局组件
语法:
#采用Vue.component(名称,描述当前组件的配置项);方法来创建全局组件
#定义位置:创建实例前定义全局组件
Vue.component('name',
template: '<div>我是一个小小小组件</div>' // html代码
);
#组件的作用域:
全局范围内均可调用
组件的调用方法:
组件本质为标签,调用方式与调用标签相同<组件名></组件名>
定义组件名的方式有两种:
1. Vue.component('my-component-name', /* ... */ )
当使用 kebab-case (短横线分隔命名) 定义一个组件名称时,你也必须在引用这个自定义元素时使用 kebab-case,例如 < my-component-name>。
- Vue.component(‘MyComponentName’, /* … */ )
当使用 PascalCase (首字母大写命名/驼峰式) 定义一个组件时,你在引用这个自定义元素时两种命名法都可以使用。也就是说 < my-component-name> 和 都是可接受的,注意,尽管如此,直接在 DOM (即非字符串的模板) 中使用时只有 kebab-case 是有效的。
组件是可复用的 Vue 实例,所以它们与 new Vue 接收相同的选项,例如 data、computed、watch、methods 以及生命周期钩子等。仅有的例外是像 el 这样根实例特有的选项。
注意:
- 组件中必须包含一个根元素
- 在vm实例中data是全局数据,在组件中data必须是函数,数据是以函数返回值的形式来确定的。
template模板配置:
-
直接绑定模板
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./lib/vue.js"></script> </head> <body> <div id="app"> <my-name-age></my-name-age> </div> <template id="tem"> <div> <h1 v-if="s">你好哈哈哈nameage</h1> <h1 v-else>你好哈哈哈name</h1> <Button @click="fn1">点我</Button> </div> </template> </body> <script> //注册组件 /* 组件的命名 可以使用-链接多个单词 也可以使用大驼峰 但是在组件调用的时候,推荐使用 -链接方式调用 */ Vue.component('my-name-age', //模板 此处的template===> el template: '#tem', // html代码 //注意:组件中的data跟vue实例中定义方式不一样!!! data() return name:'张三', age:19, s:false , methods: fn1() alert('我是组件的函数') ); new Vue( el: '#app', data: , ) </script> </html> -
引入模板
<body> <div id="app"> <!-- <my-Com></my-Com> --> <My-Com></My-Com> <My-Com></My-Com> <My-Com></My-Com> <My-Com></My-Com> </div> <template id="aaa"> <div>你好哈哈哈</div> </template> </body> <script> //自定义全局组件 //注意:引入外部的模板 必须把模板内容放入一个<template>标签中 Vue.component("MyCom", template:'#aaa' ) new Vue( el:"#app", data:, methods:, filters:, computed: ) </script>
data数据配置:
【面试题】data必须是一个函数
为了保证组件的独立性 和 可复用性,data 是一个函数,组件实例化的时候这个函数将会被调用,返回一个对象,计算机会给这个对象分配一个内存地址,你实例化几次,就分配几个内存地址,他们的地址都不一样,所以每个组件中的数据不会相互干扰,改变其中一个组件的状态,其它组件不变。一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝。
<body>
<div id="app">
<my-com></my-com>
<my-com></my-com>
<my-com></my-com>
</div>
<template id="aaa">
<button @click='add'>点我i</button>
</template>
</body>
<script>
//自定义全局组件
Vue.component("MyCom",
template:'#aaa',
data()
return
i:0
,
methods:
add()
this.i++;
)
new Vue(
el:"#app",
data:,
methods:,
filters:,
computed:
)
</script>
例如:
function fn()
return
name:"lisi",
age:20
let fn1 = fn();
let fn2 = fn();
fn1.name = 'zhangsan';
console.log( === ) //false
console.log(fn1); // name:"zhangsan",age:20
console.log(fn2);//name:"lisi",age:20
1.2.2 局部组件
语法:
#在Vue实例中,使用components选项可以局部的注册组件,而且所有的局部组件都需要放到这里定义
new Vue(
el: '#box',
data: ,
// 2、局部组件的定义
components:
// 组件名称:配置项
'test':
// template: '<h1>标签</h1>'
template: '#t',
data: function ()
return
msg: 'hello',
a: 100
);
#组件的调用方法:
<组件名></组件名>
#组件的作用域:
定义该组件的作用域内可调用 当前的vue实例对象中可以调用,其余的vue实例对象就无法调用。
#组件注册方式不一样,其它与全局注册类似
案例:局部组件的数据遍历。
<body>
<div id="app">
<one></one>
</div>
<template id="tem">
<div>
<p v-for="(item, index) in list">item.name==item.age==item.address</p>
</div>
</template>
</body>
<script>
new Vue(
el:'#app',
data:
,
components:
one:
template:'#tem',
data()
return
list:[
name:'张三',age:18,address:'郑州1',
name:'张四',age:19,address:'郑州2',
name:'张五',age:17,address:'郑州3'
]
)
</script>
1.3 父子组件的定义
1.3.1 使用
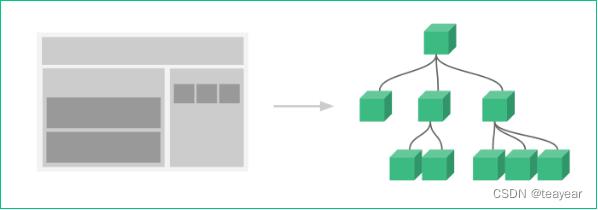
通常一个应用会以一棵嵌套的组件树的形式来组织:

例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
1、当前组件内部仍然存在 components选项,当前组件的子组件就写到components选项中
2、子组件可以认为是当前组件的一个细化过程,当前组件划分力度比较大,不容易维护开发,所以需要划分为更加细化的组件,所以就产生子组件详见图片展示情况,例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。这就是一个细化组件的过程,也就是父子组件的划分;
语法:
<body>
<div id="app">
<father></father>
</div>
<template id="father">
<div>
<h1>fmsg</h1>
<son></son>
</div>
</template>
<template id="son">
<div>
<h3>smsg</h3>
</div>
</template>
</body>
<script>
new Vue(
el:'#app',
data:,
components:
//定义父组件
father:
template:'#father',
data()
return
fmsg:'父亲组件'
,
components:
//定义子组件
son:
template:'#son',
data()
return
smsg:'儿子组件'
)
</script>
1.3.2 父子组件的作用域
- 组件相当于完整的vue实例
- 组件与vue实例间作用域独立
- 父子组件间作用域相互独立
- 子组件调用只能在父组件的模板中进行调用
案例:

二、总结与作业
)
1.3.2 父子组件的作用域
- 组件相当于完整的vue实例
- 组件与vue实例间作用域独立
- 父子组件间作用域相互独立
- 子组件调用只能在父组件的模板中进行调用
案例:

二、总结与作业
以上是关于vue快速上手教程之vue--组件01的主要内容,如果未能解决你的问题,请参考以下文章