Android Studio使用布局编辑器
Posted Dufre.WC
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Studio使用布局编辑器相关的知识,希望对你有一定的参考价值。
布局编辑器可以使用拖拽的方式构建界面,不需要手动写布局XML文件。
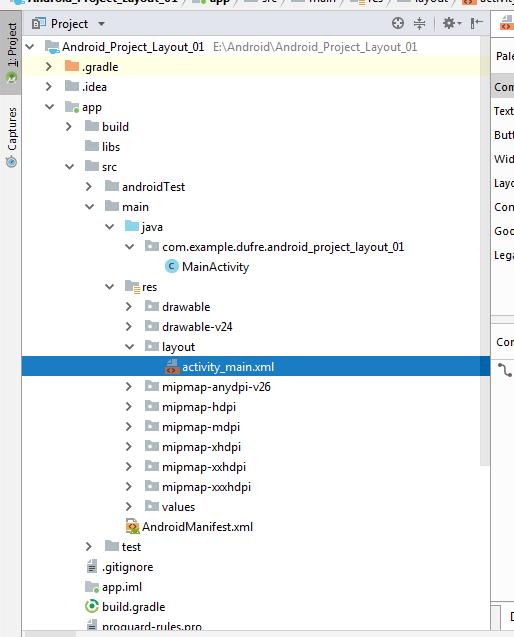
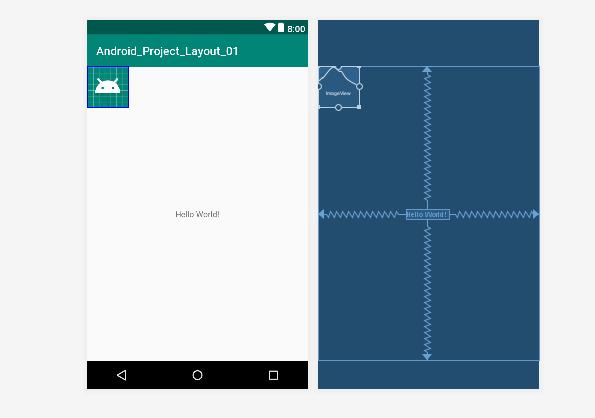
新建一个工程,建好后,双击activity_main.xml,会出现布局编辑器。

布局编辑器简介
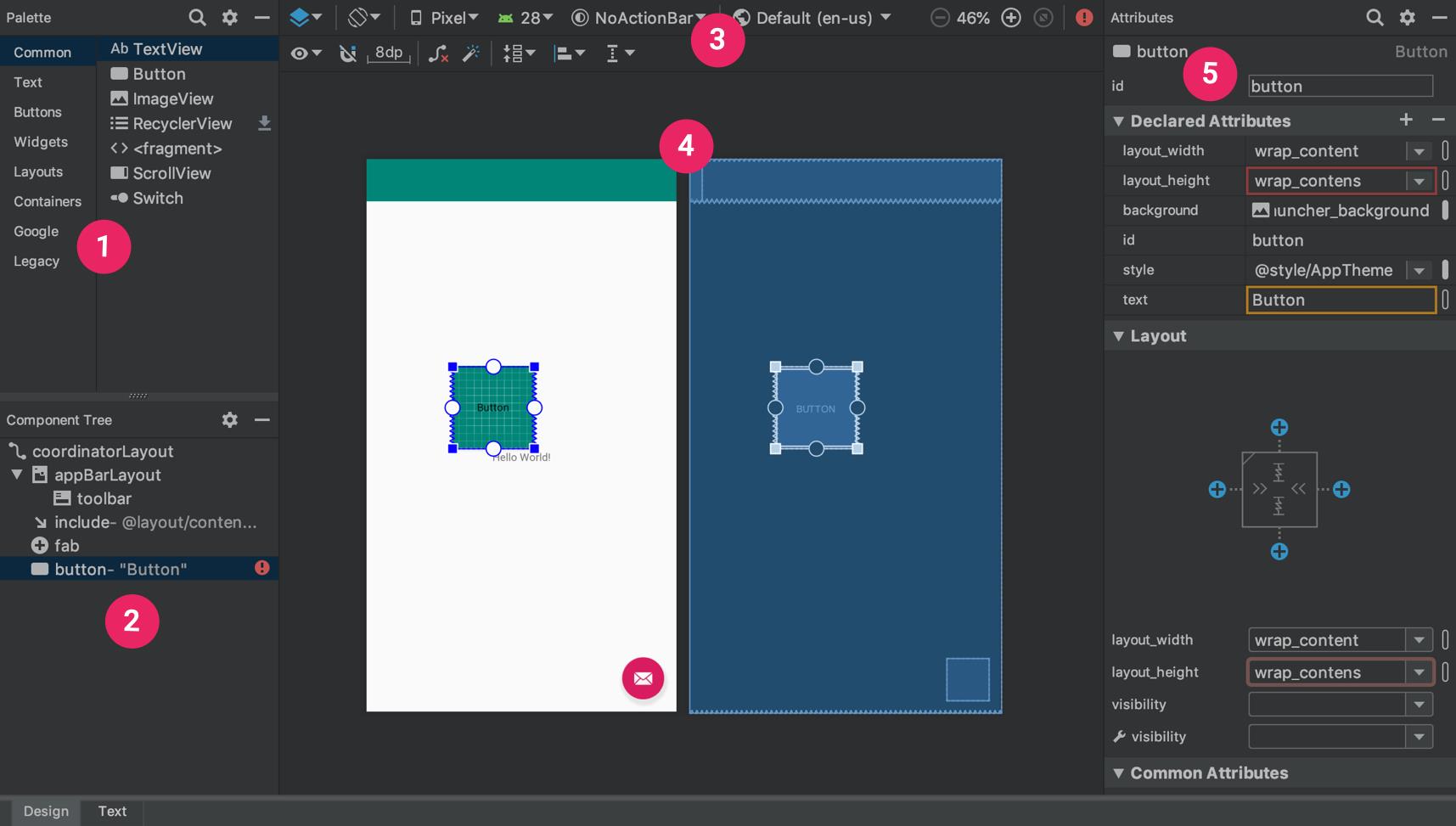
先来看看官网的教程,每个区域的作用。这里注意左下方,可以切换Design/Text。
1. 工具箱:您可以拖动到布局内的视图和视图组列表。
2. 组件树:查看布局的层次结构。
3. 工具栏:用于在编辑器中配置布局外观和更改某些布局属性的按钮。
4. Design 编辑器:Design 视图布局和 Blueprint 视图布局之一或两者。
5. 属性:针对选定视图属性的控件。

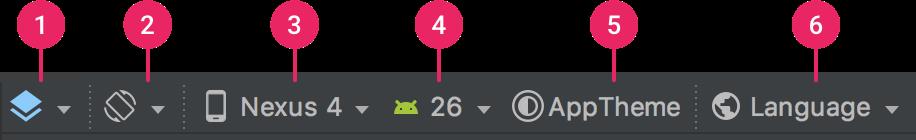
更改预览外观

-
Design and blueprint:选择在编辑器中查看布局的方式;可以选择 Design 视图(布局的真实预览)、Blueprint 视图(只显示每个视图的轮廓),或选择 Design + Blueprint,同时并排查看两个视图。
-
Screen orientation and layout variants:在横向模式和纵向模式屏幕方向之间选择,或选择您的应用提供了 Alternative layouts 的其他界面模式,例如夜间模式。 此菜单还包含用于新建布局不同类型的命令。
-
Device type and size:选择设备类型(手机/平板电脑、android TV 或 Wear OS)和界面配置(尺寸和密度)。 您可以从多个预配置的设备类型和您自己的 AVD 定义中进行选择,或从列表中选择 Add Device Definition 新建 AVD 定义。
提示:您可以通过拖动布局的右下角来调整设备尺寸。 -
API version:用于选择要在上面预览布局的 Android 版本。
-
App theme:用于选择将应用到预览的 UI 主题背景。 (此按钮仅对支持的布局样式有效;因此,此列表中的许多主题背景会导致错误。)
-
Language:用于选择显示界面字符串的语言。
举个栗子
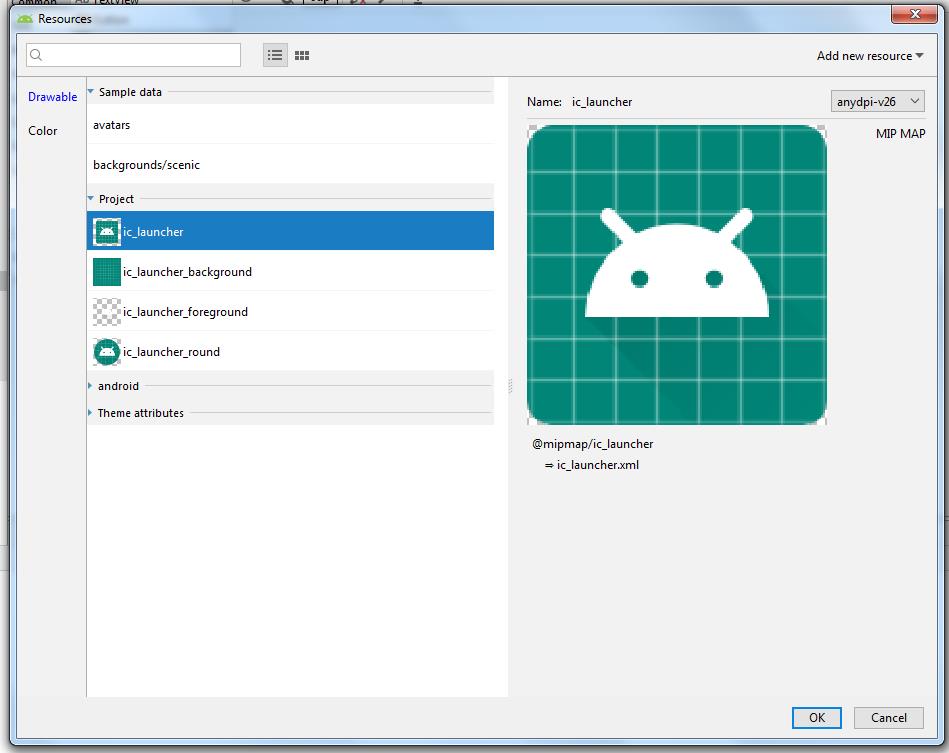
在界面上添加一个图片,右键点击ImageView->Add to Design.

可以在Project下选择一个图标,点击OK。


编辑视图属性
- Declared Attributes
- Layout
- Common Attributes

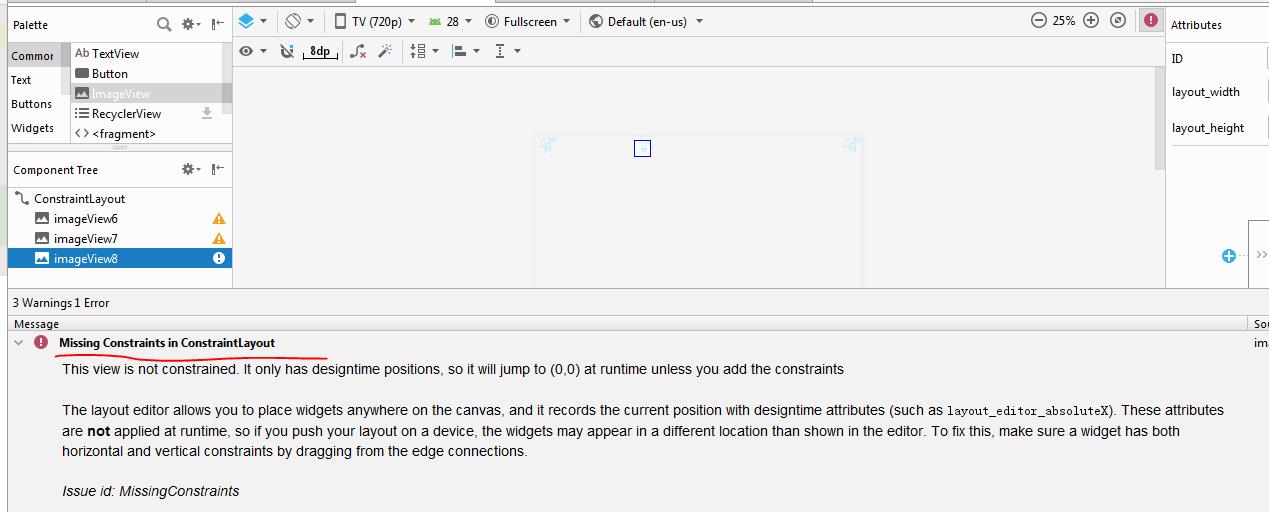
Issue
This view is not constrained. It only has designtime positions, so it will jump to (0,0) at runtime unless you add the constraints

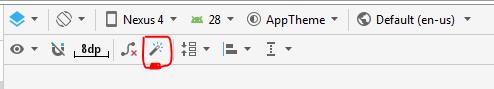
解决办法:点击红圈的图标(Infer Constraints)

以上是关于Android Studio使用布局编辑器的主要内容,如果未能解决你的问题,请参考以下文章