AndroidSDK Support自带夜间日间模式切换详解
Posted 严振杰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AndroidSDK Support自带夜间日间模式切换详解相关的知识,希望对你有一定的参考价值。
androidSDK Support自带夜间、日间模式切换详解
版权声明:转载必须注明本文转自严振杰的博客: http://blog.yanzhenjie.com
写这篇博客的目的就是教大家利用AndroidSDK自带的support lib来实现APP日间/夜间模式的切换,最近看到好多帖子在做关于这个日夜间模式切换的开源项目,其实AndroidSDK Support中已经有了非常好的支持了。
本文demo下载地址在文章的末尾,看完文档如果还不能实现可以下载玩玩。
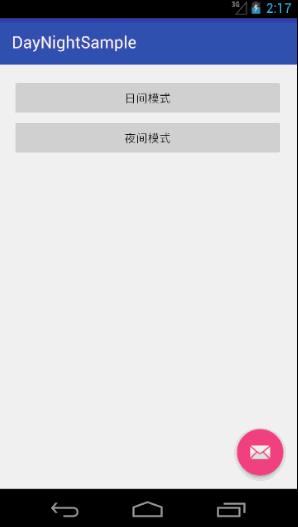
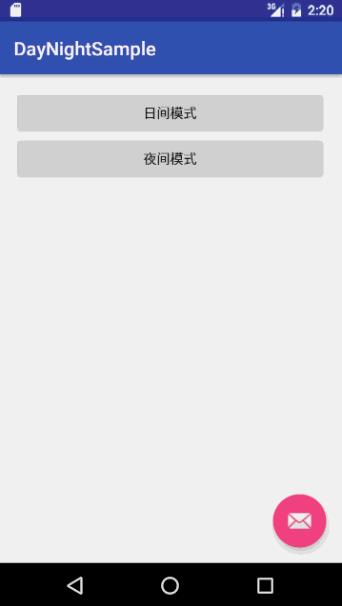
效果演示
左是Android 4.1的效果,右是Android 6.0的效果。


实现步骤
我就以我的demo为例,需要修改Style,需要针对Day/Night设置不同的Style或者Color,切换模式在Java代码中实现。
首先需要新建一个项目,选择初始的Activity时选择BaseActivity。
一、依赖appcompat库
在app module的gradle中依赖appcompat库,版本最低为23.2.0:
dependencies
compile 'com.android.support:appcompat-v7:23.4.0'
今天博客切换日间夜间模式的原理是切换style,因为我们的页面中引用了各种style,所以我们只要为定义不同style就可以了,粗略的浏览下我们的布局页面:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.yanzhenjie.daynight.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@android:drawable/ic_dialog_email" />
</android.support.design.widget.CoordinatorLayout>二、修改style
打开res/values/styles.xml,把原来的:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>改为:
<style name="AppTheme" parent="Theme.AppCompat.DayNight.DarkActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>也就是把Light改为DayNight,DayNight这个主题或者它的子主题才支持白夜间模式的切换。
三、为不同的模式写不同的colors
我们注意到上面的AppTheme这个主题下其实是设置了三个颜色,这里简单实现一个效果,我们就修改这三个颜色即可,在res下新建一个values-night的文件夹:

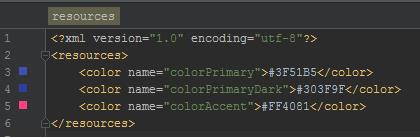
这里先要说明一下这个文件夹的作用,我们的默认模式一般是日间模式,所以系统会读取values中的值,当我们切换到夜间模式时会读取values-night下的值,不论是style还是color。所以我们简单的替换颜色,那就新建colors.xml,我们先看下values中的colors.xml:

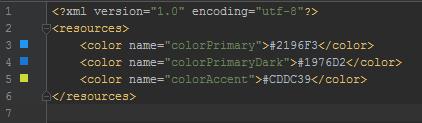
然后我们把values中的colors.xml文件复制到values-night中,并且修改下颜色:

我这里简单把深蓝改为浅蓝,把玫红改为金黄。
OK,styel和color到这里就技术了,下面就是java代码切换模式了。
Java代码控制日间夜间模式
首先因为这个功能来自support-appcompat,所以我们的Activity是继承的AppCompatActivity的。
下面的三种模式都可以用在初始化、或者显式调用:
第一种,自动模式,如果我们app有定位权限、网络权限等,系统可以自动确实现在是晚上还是白天,当用户打开APP时会自动切换到响应的模式,这个模式我们可以在APP初始化或者Application中用一个静态代码快来设置:
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_AUTO);
第二种,日间模式,调用后需要调用Activity的recreate()方法:
getDelegate().setLocalNightMode(AppCompatDelegate.MODE_NIGHT_NO);
recreate();第三种,夜间模式,调用后需要调用Activity的recreate()方法:
getDelegate().setLocalNightMode(AppCompatDelegate.MODE_NIGHT_YES);
recreate();好了,非常粗鲁,就是这么简单,完了咯。
总结
- 如果你要实现的比较复杂,就不单单是在values-night中设置不同的颜色了,你也可以建不同的style,给不同的view引用。
- 需要注意的两个地方,一是app或者activity引用的style需要是
Theme.AppCompat.DayNight或者它的子style,二是调用getDelegate().setLocalNightMode()你的Activity必须是继承AppCompatActivity的。
版权声明:转载必须注明本文转自严振杰的博客: http://blog.yanzhenjie.com
以上是关于AndroidSDK Support自带夜间日间模式切换详解的主要内容,如果未能解决你的问题,请参考以下文章