GIMP 2.10.24 图片切片
Posted 貌似掉线
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了GIMP 2.10.24 图片切片相关的知识,希望对你有一定的参考价值。
1688的详情页里的图片,如果高度不小于750,那么即便是删除了空行,两个图片之间也会有一条白线,如下:

而我们为了提高页面的浏览体验,让用户觉得加载得较快,就得对图片进行分片,也就是把一个长图切成多个小图。这样一个小图一个小图地加载出来,用户也能接受。
GIMP可以通过添加参考线然后进行分割。但是如果我们的图片比较长,每次都要手动一条一条地添加的话会比较麻烦。我在国外论坛找到了一个扩展脚本,稍微修改了一下参数,代码如下:
; Luigi Chiesa 2008. No copyright. Public Domain.
; Add a grid of guides
(define (script-fu-grid-guides InImage InHGrid InVGrid InMode InBorder)
(gimp-image-undo-group-start InImage)
(let* (
(width (car (gimp-image-width InImage)))
(height (car (gimp-image-height InImage)))
(divH (if (= InMode 0) (/ width InHGrid) InHGrid))
(divV (if (= InMode 0) (/ height InVGrid) InVGrid))
(InHGrid (if (= InMode 0) InHGrid (/ width InHGrid)))
(InVGrid (if (= InMode 0) InVGrid (/ height InVGrid)))
(hcount 1)
(vcount 1)
)
(if (= InBorder TRUE)
(begin
(gimp-image-add-hguide InImage 0)
(gimp-image-add-hguide InImage height)
(gimp-image-add-vguide InImage 0)
(gimp-image-add-vguide InImage width)
)
)
(while (< hcount InVGrid)
(gimp-image-add-hguide InImage (* divV hcount))
(set! hcount (+ hcount 1))
)
(while (< vcount InHGrid)
(gimp-image-add-vguide InImage (* divH vcount))
(set! vcount (+ vcount 1))
)
(gimp-image-undo-group-end InImage)
(gimp-displays-flush)
)
)
(script-fu-register
"script-fu-grid-guides"
"<Image>/Image/Guides/Grid"
"Add a grid of guides by specifying either the number of guides or the guide spacing"
"Luigi Chiesa and Rob Antonishen"
"Public Domain"
"November 2009"
"*"
SF-IMAGE "Image" 0
SF-ADJUSTMENT "Horizontal" '(900 1 1000 1 10 0 1)
SF-ADJUSTMENT "Vertical" '(700 1 1000 1 10 0 1)
SF-OPTION "Mode" '("Number of Divisions" "Spacing of Guides (px)")
SF-TOGGLE "Border guides?" FALSE
)
把它保存到C:\\Users\\你的用户名\\AppData\\Roaming\\GIMP\\2.10\\scripts下,文件名可以为guides-grid.scm。
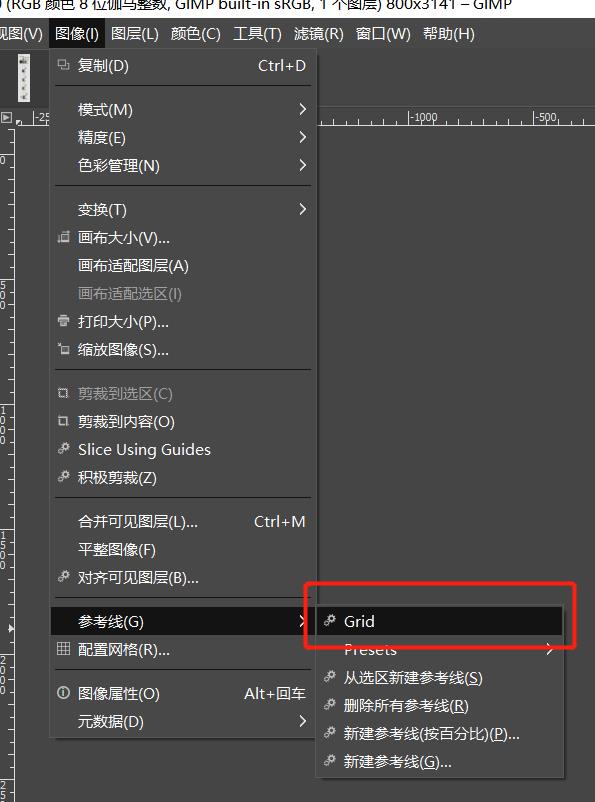
然后重新打开 GIMP,打开图片,再点图像菜单,参考线,就会看到多出来了一个Grid,如下:

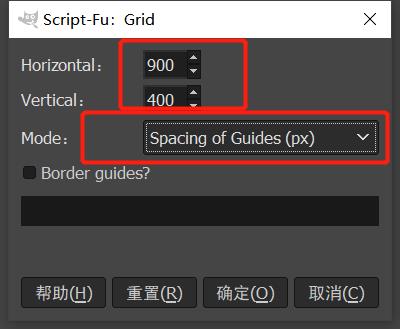
然后我们设置好纵向的参考线为每400像素一条,横向的参考线我们不需要,所以设置为比我们图片的宽度大的数值,再点确定就可以了。

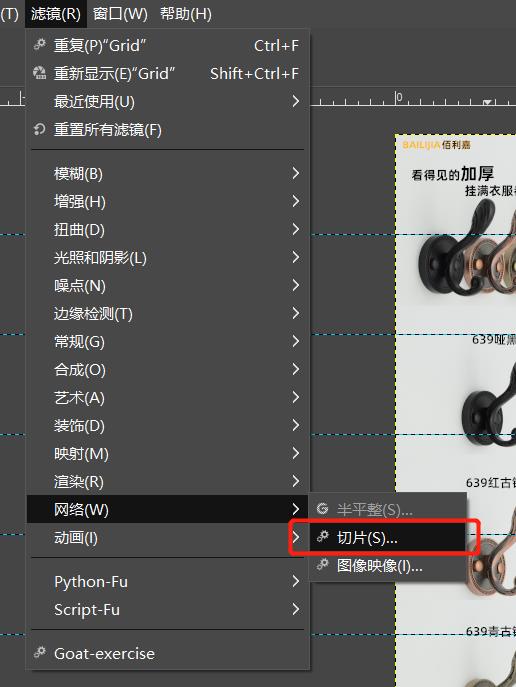
接下来点滤镜菜单,网络,切片,如下:

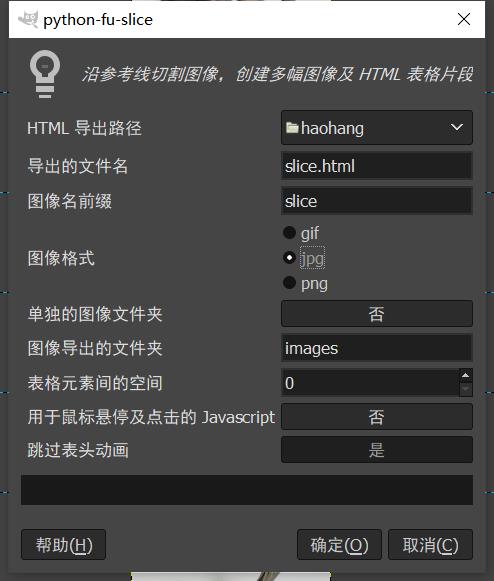
最后输入名字,选择导出的图片格式,按确定,就完成导出了:

以上是关于GIMP 2.10.24 图片切片的主要内容,如果未能解决你的问题,请参考以下文章