微搭低代码小程序开发入门教程
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微搭低代码小程序开发入门教程相关的知识,希望对你有一定的参考价值。
在日常教学过程中,发现有很多跨行业入门低代码开发的同学,准备按照自己的想法或者企业的需求开发小程序。因为是跨行业入门,所以对软件开发的各种技术概念还不是特别清楚。本篇的目的就是帮助入门者梳理一些基础概念。
1、低码编辑器和数据源方法有什么区别
微搭提供了前端和后端代码的编辑,初学者可能对前端和后端不是特别了解,有时候会把这两个技术概念混淆,不知道代码需要写到哪里。
一般我们指前端是和用户有交互的。比如在小程序里,你看到一个文章列表,如果我们想查看这篇文章的详细信息,我们自然要点击标题。那么点击标题就触发了一个点击事件,而这个事件是由我们自己控制的,我们在低码编辑器里通过调用平台的方法来实现页面的跳转。这个过程就是小程序和用户的一次交互。我们把这个交互称之为前端,是需要写在自定义代码里的。

我们动图里演示的是通过设置组件的行为,调用平台的跳转方法来实现交互,可以看到我们在点击图片的时候确实页面发生了跳转。
有的页面的交互逻辑可能不是那么简单,直接可以调用平台方法的,我们就需要写一些代码来实现交互。比如在商品的详情页,我们需要将商品加入购物车,我们就可以在自定义方法中调用数据源的新增方法来实现。

我们在动图中演示了低码编辑器中如何调用数据源的方法,在官方文档中介绍了低码方法中调用数据源方法的几种形式,第一种是调用数据模型的方法
export default async function(event, data)
const result = await app.cloud.callModel(
name: '数据模型标识',
methodName: '方法标识',
params: , // 方法入参
);
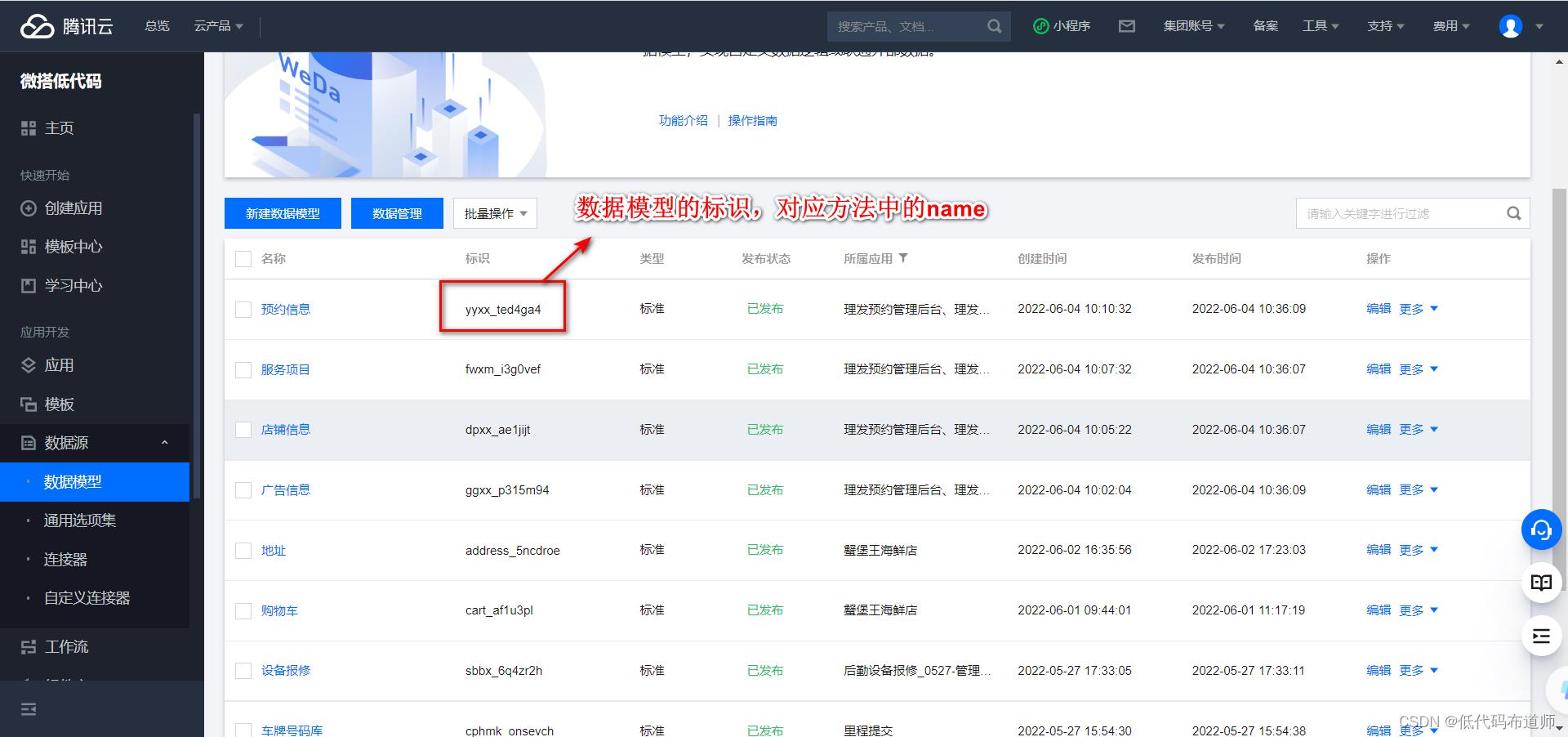
这里需要注意的几个地方,name是数据模型标识,可以在数据源的数据模型列表上找的到

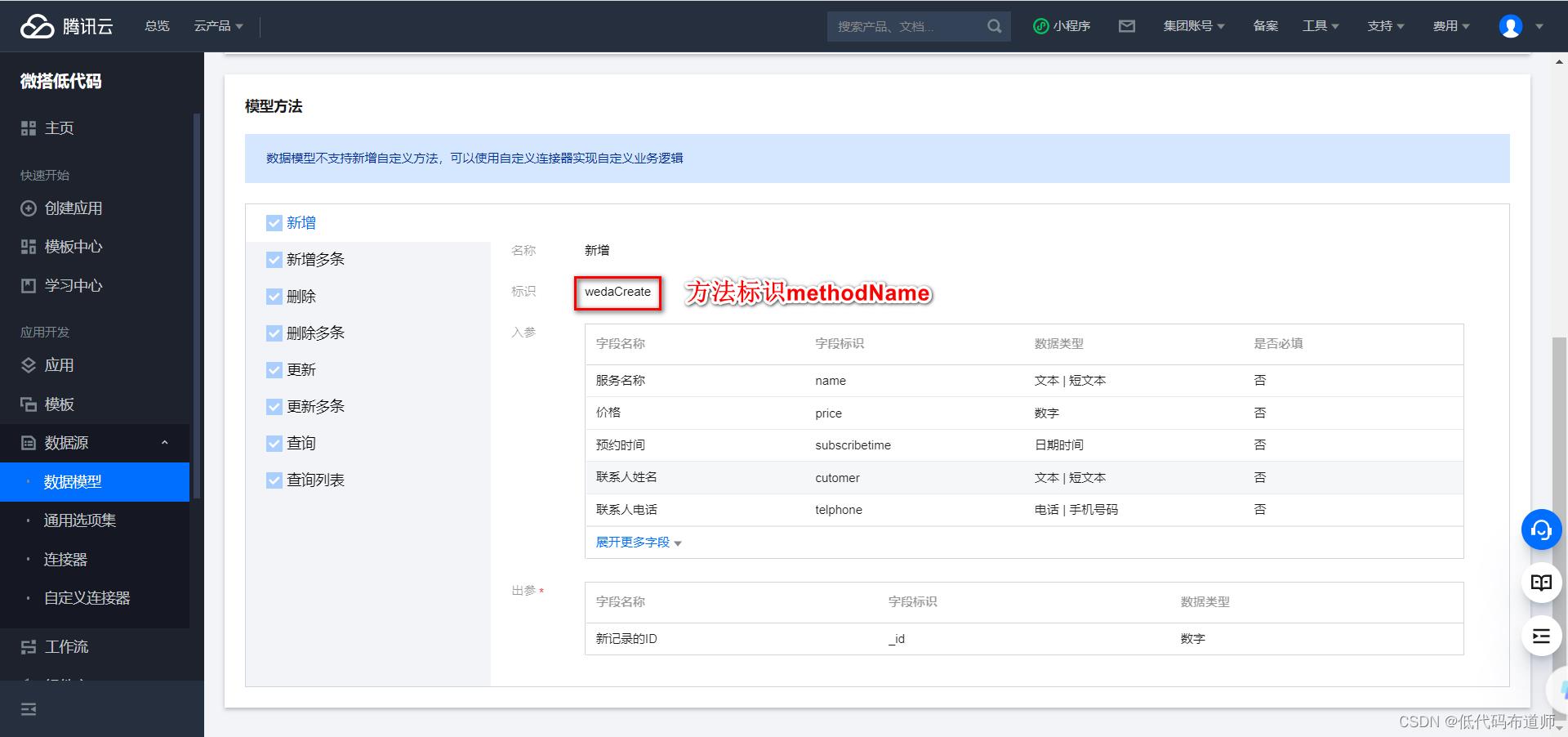
第二个是methodName,methodName是我们数据模型的方法名,使用哪个数据模型就点击名称进入详情页,找到自己需要的方法标识

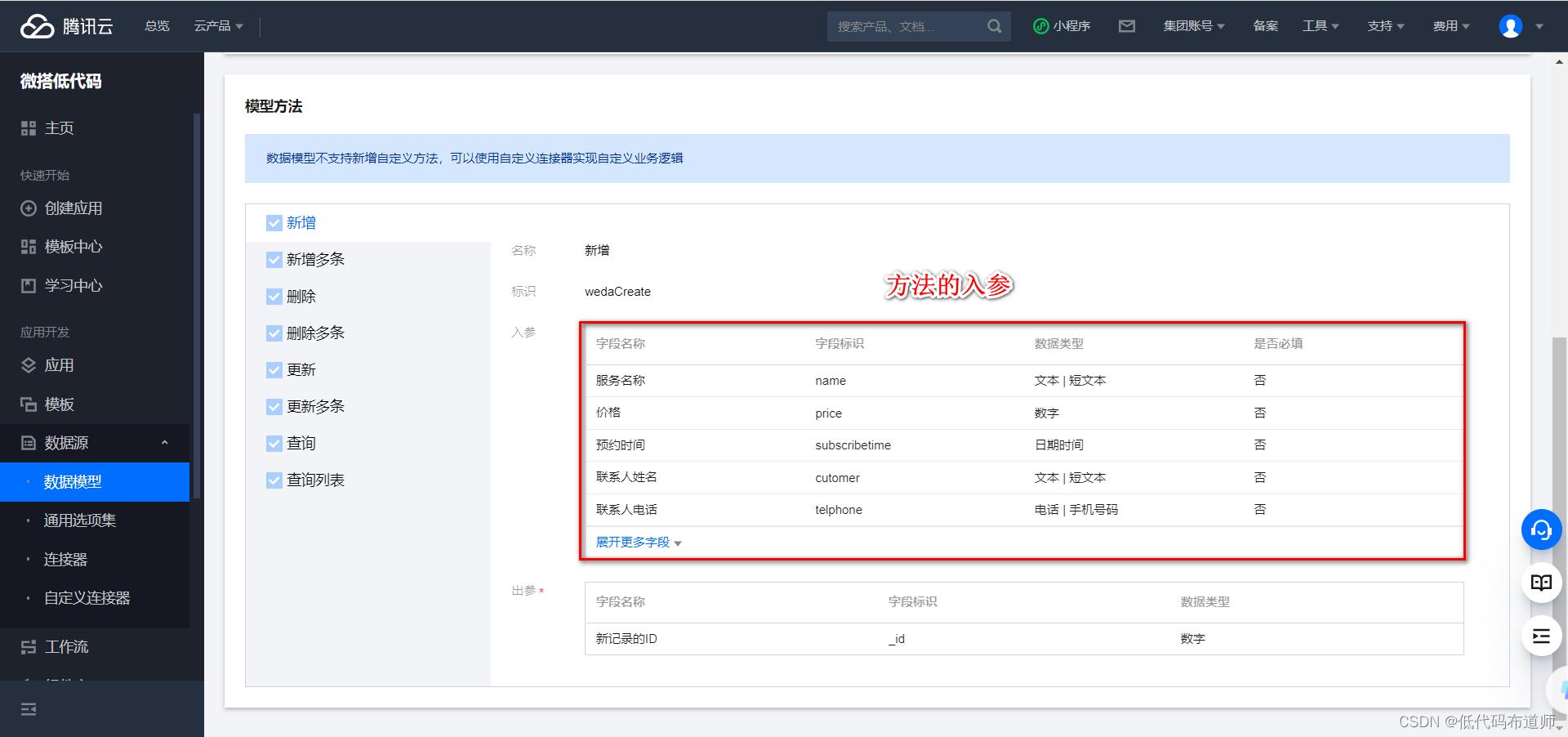
第三个就是入参了,初学者困扰最大的地方就是如何构造参数。我们参数的构造需要注意两个地方,第一个是先要看模型方法需要哪些参数,不同的方法需要的参数是不一样的。比如我们的新增方法就需要传入字段的具体值。

参数构造的时候需要构造成对象的格式,对象是用一对儿大括号包裹,然后里边是用属性名和属性值成对出现,不同的属性以逗号作为分隔。参见我下边这个例子
export default async function ( event, data )
const result = await app.cloud.callModel(
name: 'cart_af1u3pl',
methodName: 'wedaCreate',
params:
productname: $page.dataset.state.product.name,
productimage: $page.dataset.state.product.thumbnail,
sku: $page.dataset.state.sku.skuname,
price: $page.dataset.state.product.price,
num: 1,
sumnum: $page.dataset.state.product.price,
openid: app.dataset.state.openid
, // 方法入参
);
app.showToast(
title: '加入购物车成功',
icon: 'success',
duration: 2000, // 2秒
);
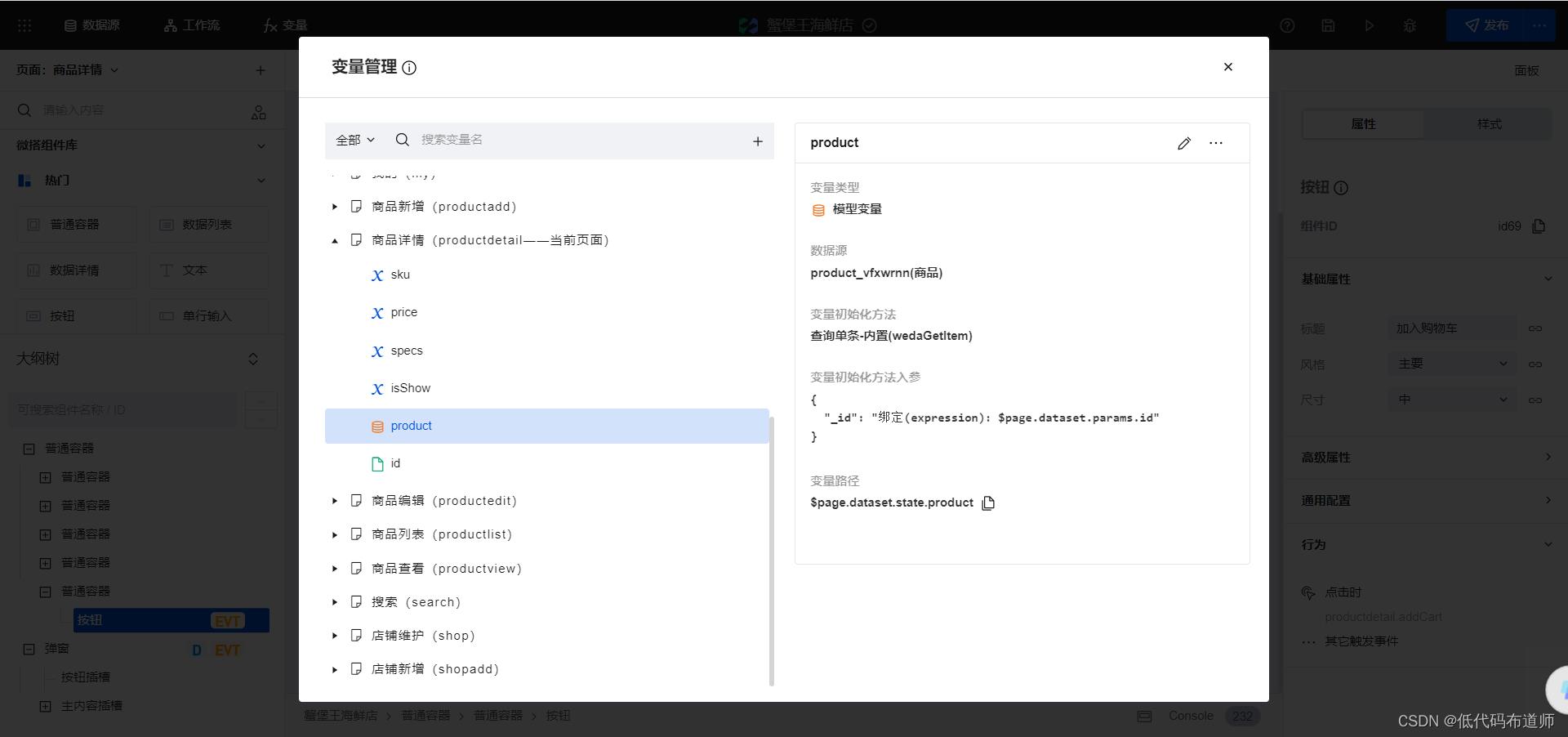
这里好些同学会问,你这个$page.dataset.state.product.name是啥意思。这个其实是从变量里取值,我们一般会在页面上定义变量

我们的变量有普通变量也有模型变量,有的还是参数变量。从变量里获取到的值就可以传递到数据源中进行保存。
除了调用数据模型,还可以调用自定义连接器。我建议初学者还是先熟悉数据模型的用法,因为自定义连接器涉及到云函数、nodejs这些基础知识,如果没有系统的学习过,可能也编写不出来连接器。
小结
低代码编辑器写前端代码,可以对页面上的字段做计算,也可以调用平台方法做页面跳转,也可以调用数据源方法操作数据库。
数据源方法包含对数据的增加、修改、删除、查询等操作,主要是操作数据库的。所以概念一定要清晰,不要混为一谈。
2、模型变量里的方法都是干什么用的
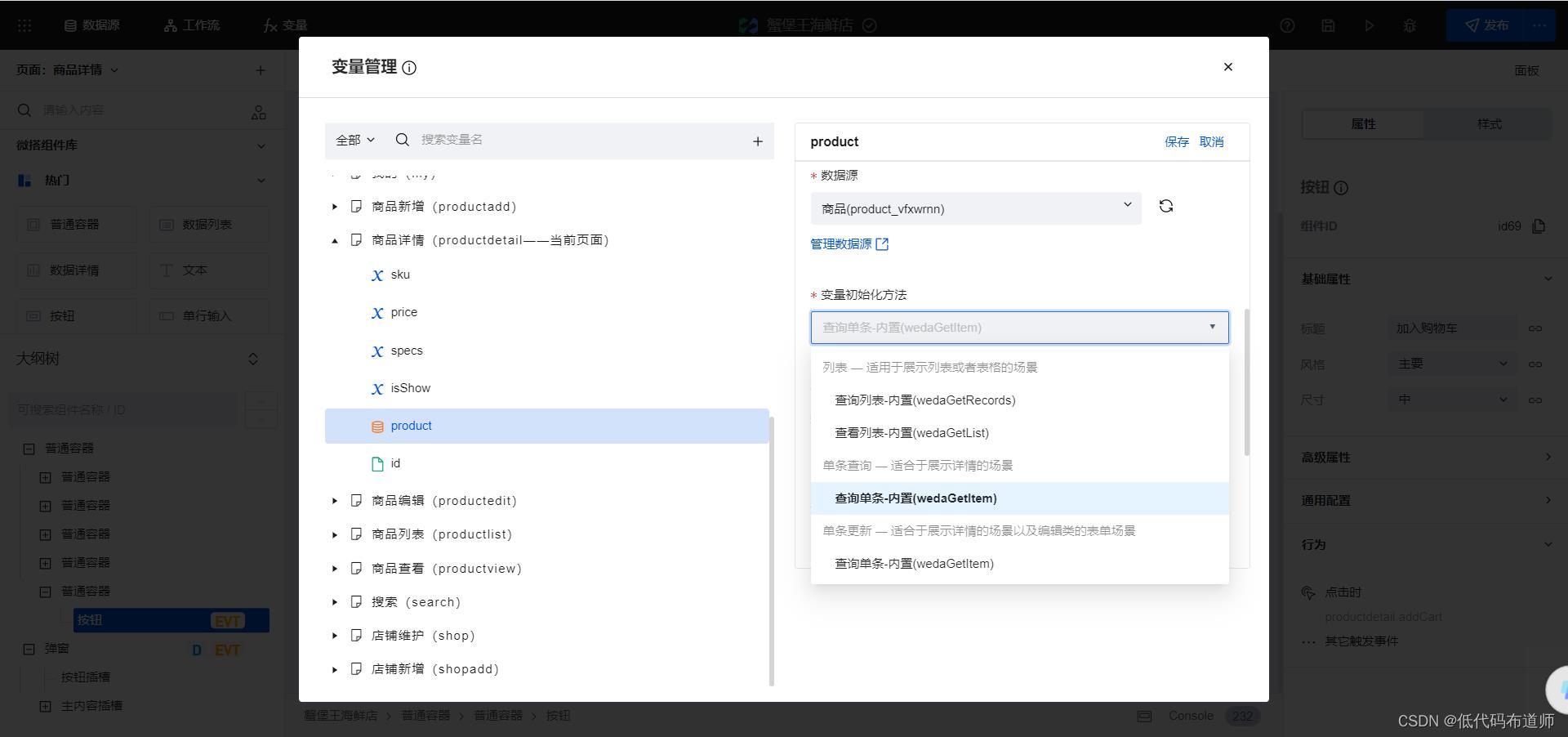
日常中我们经常会定义各种变量,初学者在选择模型变量的方法不清楚每种方法是啥意思,怎么绑定。
现在有四种方法可以供使用,分别是分页查询,查询全部,查询单条和更新单条。每个方法的使用场景不同

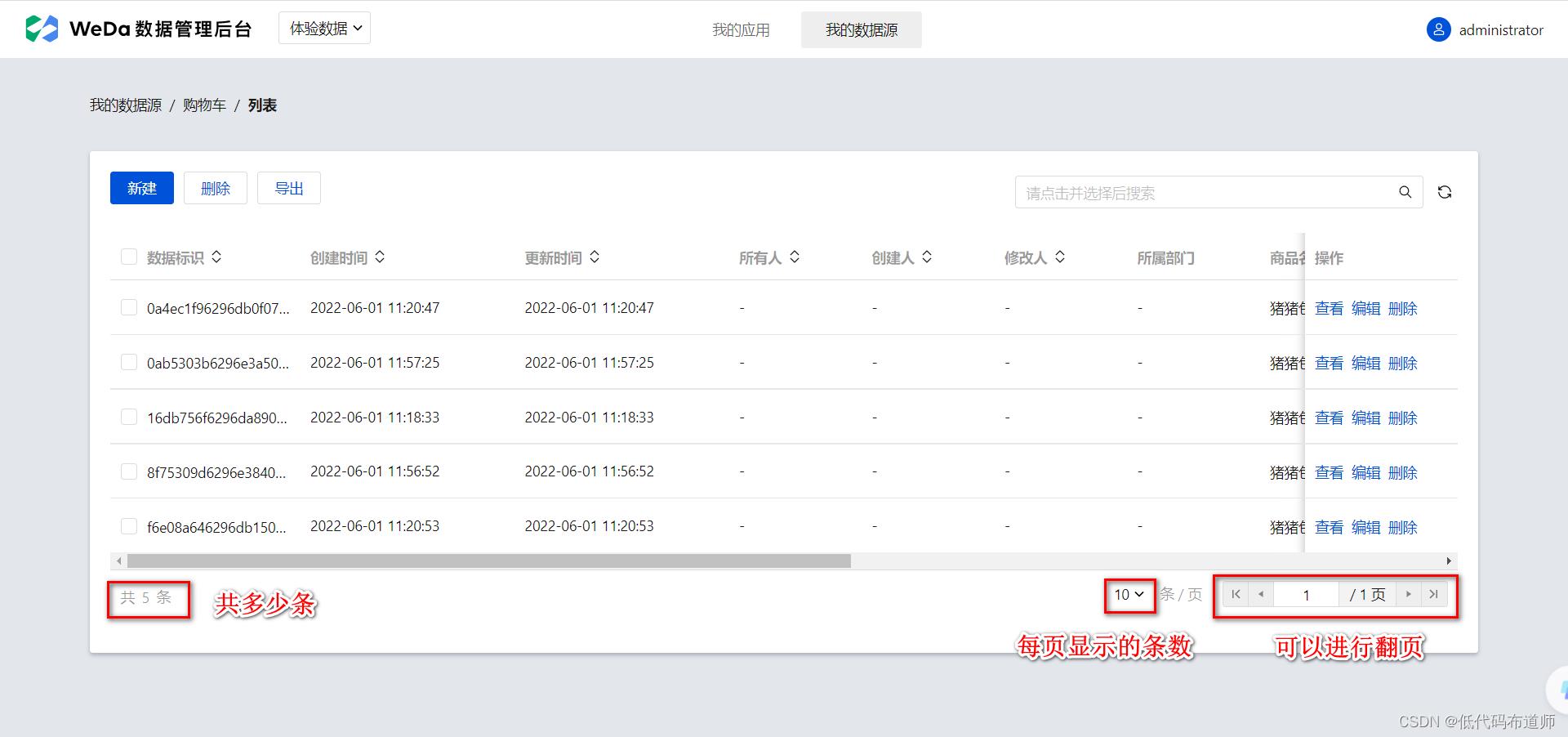
一共是三个场景,列表、单条查询和单条更新。初学者对这个wedaGetRecords和wedaGetList不是特别明白,我们可以先看一下啥是分页查询。在PC端分页是长这个样子的。

小程序的分页一般是体现在数据列表这个组件

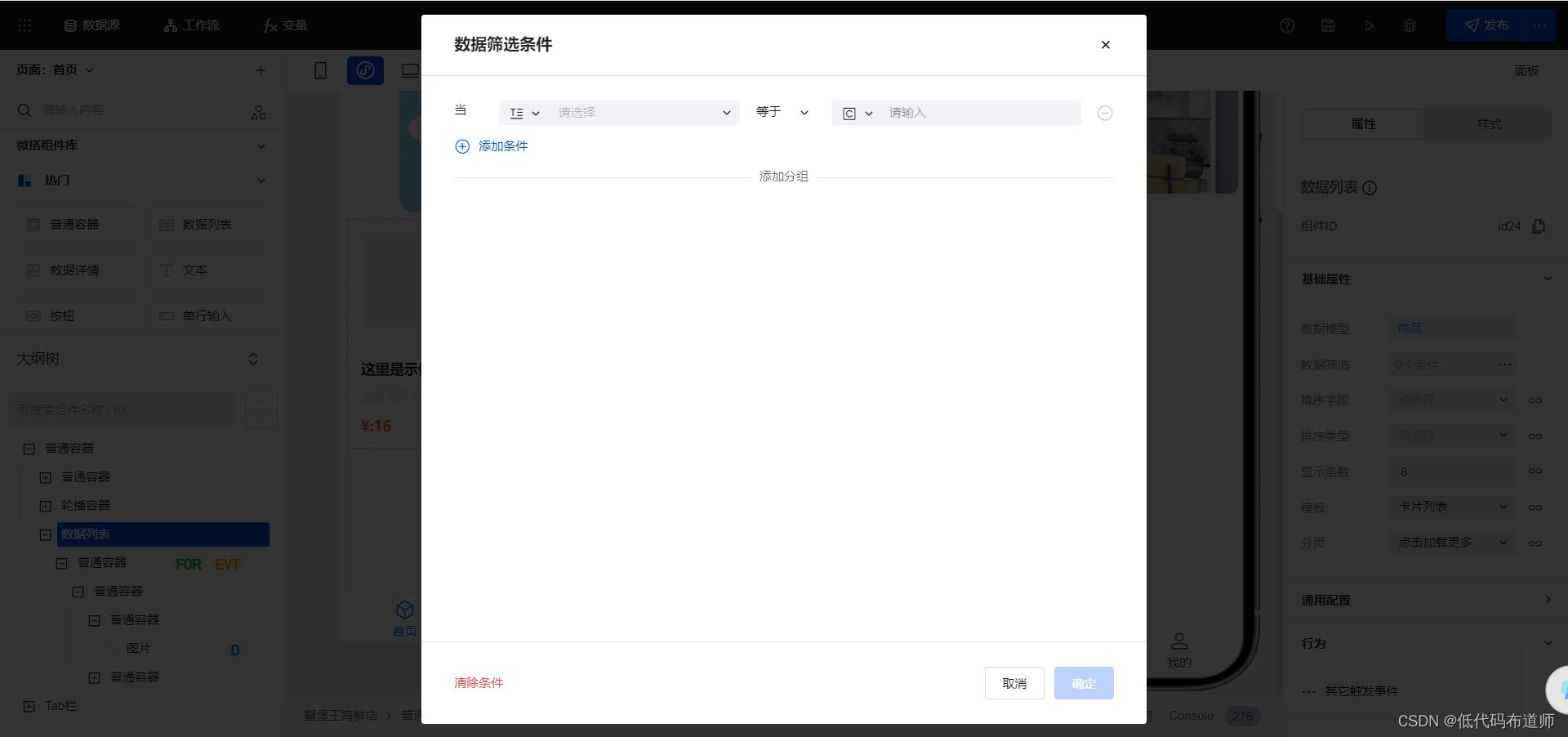
如果有多条一般是点击加载更多来获取数据,而且可以控制显示的条数。再一个分页的特点是可以设置查询条件,我们可以按照自己的需要进行设置

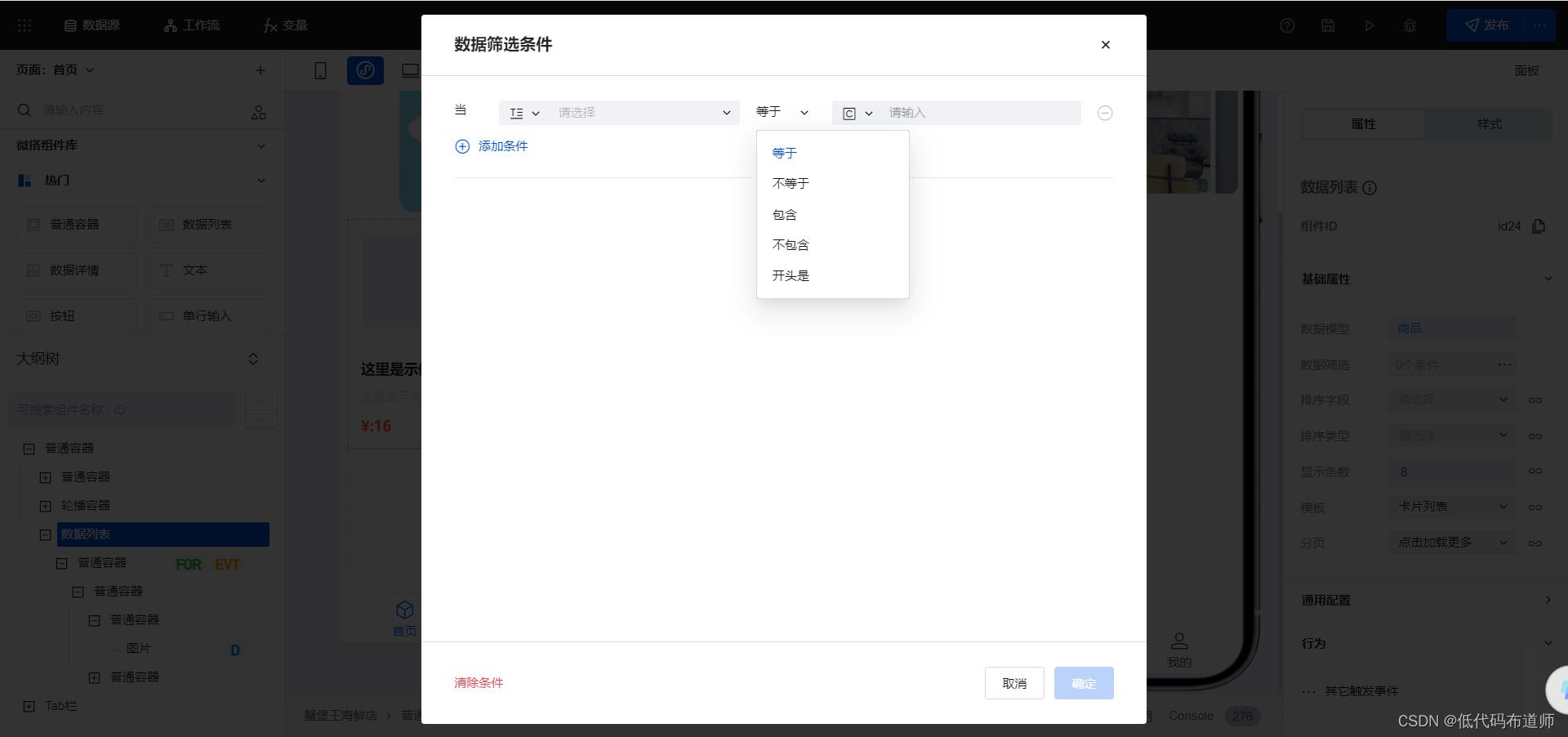
如果有多个条件,条件和条件之间是且的关系,且就是必须条件都满足才过滤出数据来。云开发是支持或的条件,有一个满足就行,目前组件还不支持。然后就是条件的表达式,目前支持等于、不等于、包含、不包含、开头是

有的同学会问,支不支持大于,大于等于,小于,小于等于。云开发这些都支持,组件目前还不行,遇到这种需求的需要自己写自定义连接器来自己实现。
讲完了分页之后我们说一说wedaGetList方法,这个是返回所有数据,而且不支持分页。我们过去在数据绑定的时候经常会用,现在有了数据列表组件之后我建议尽量用组件,省去了不少设置的事情。
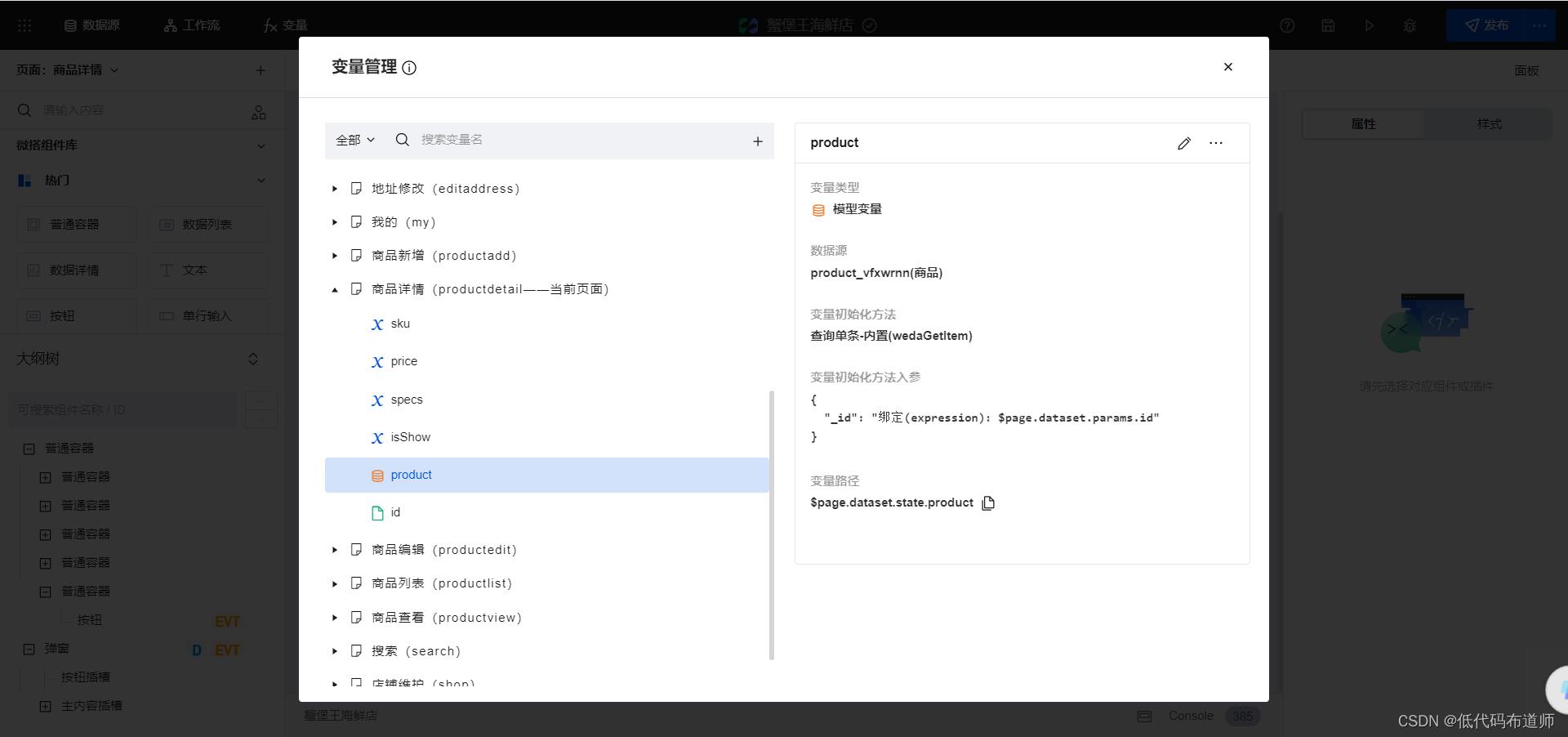
剩下就是查询单条,和更新单条数据。既然是获取单条数据,就需要传入数据标识,所以这个方法的入参是要求传入数据标识的。

我们的详情页一般是从列表页跳转过来的,跳转的时候就把数据标识传入了,那我们在获取的时候就可以通过参数变量获取,我们这里是通过访问参数变量$page.dataset.params.id来获取到参数变量的值。
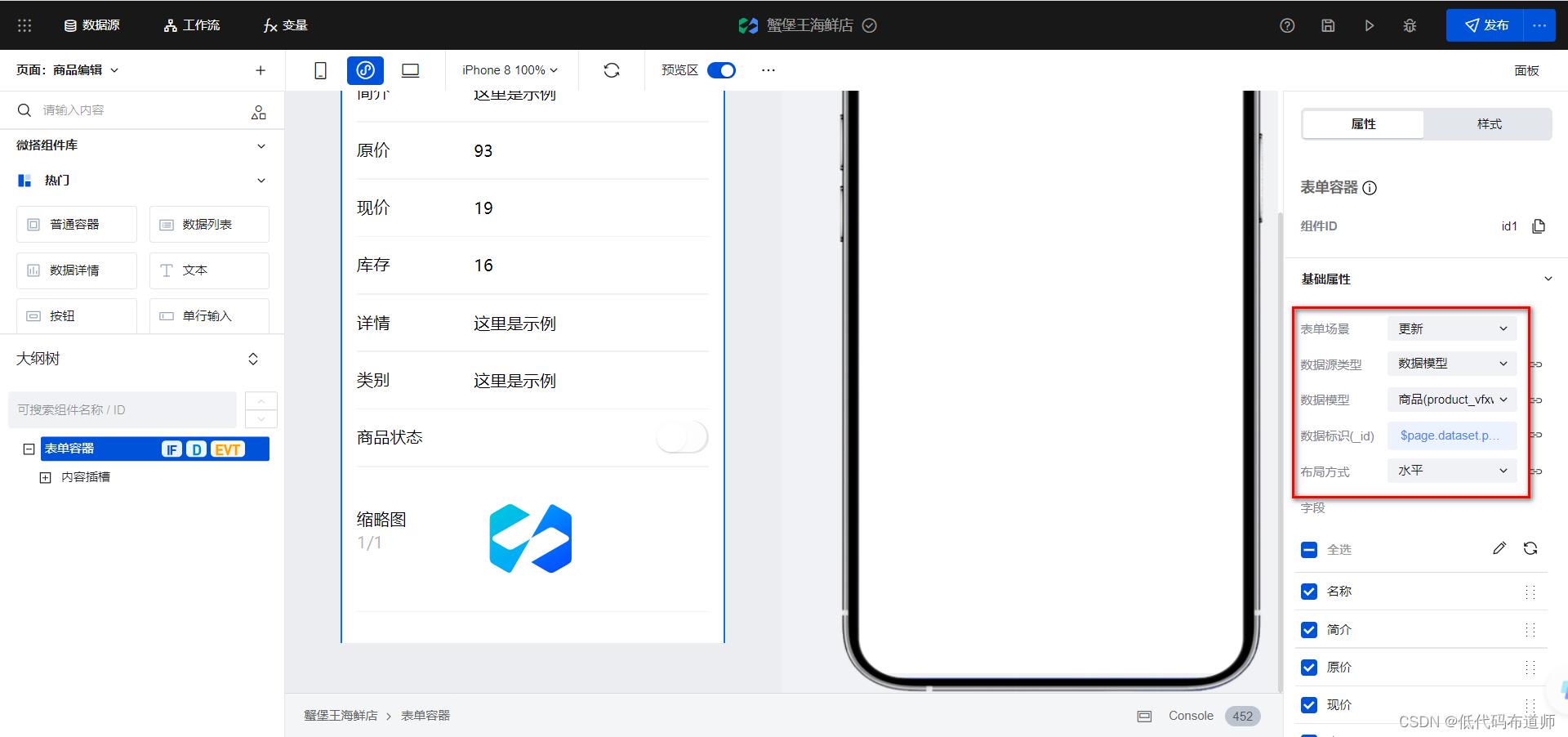
数据更新的方法很少直接使用,一般是搭配表单容器来使用的,比如我的更新页面就可以调用表单容器的更新方法

更新的时候同样是需要传入数据标识。
总结
我们本篇介绍了新手入门时经常会问到的两个问题,可视化编程也是编程,也需要理解各种开发概念,只有概念比较清楚,你组装组件的时候才能做到心中有数,游刃有余。
以上是关于微搭低代码小程序开发入门教程的主要内容,如果未能解决你的问题,请参考以下文章