CSS中 自定义属性(变量)详解
Posted 明天也要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS中 自定义属性(变量)详解相关的知识,希望对你有一定的参考价值。
前言
自定义属性(有时也被称作CSS变量或者级联变量)是由CSS作者定义的,它包含的值可以在整个文档中重复使用。
由自定义属性标记设定值(比如: --main-color: black;),由 var() 函数来获取值(比如: color: var(–main-color);)
复杂的网站都会有大量的CSS代码,通常也会有许多重复的值。
举例:同样一个颜色值可能在成千上百个地方被使用到,如果这个值发生了变化,需要全局搜索并且一个一个替换。
自定义属性在某个地方存储一个值,然后在其他许多地方引用它。另一个好处是语义化的标识。
如:–main-text-color 会比 #00ff00 更易理解,尤其是这个颜色值在其他上下文中也被使用到。
自定义属性受级联的约束,并从其父级继承其值。
浏览器兼容情况:

1. 变量的声明
声明一个自定义属性,属性名需要以两个减号(–)开始,属性值则可以是任何有效的CSS值。
和其他属性一样,自定义属性也是写在规则集之内的,如下:
element
--main-bg-color: brown;
注意:规则集所指定的选择器定义了自定义属性的可见作用域。
通常的最佳实践是定义在根伪类 :root 下,这样就可以在html文档的任何地方访问到它了:
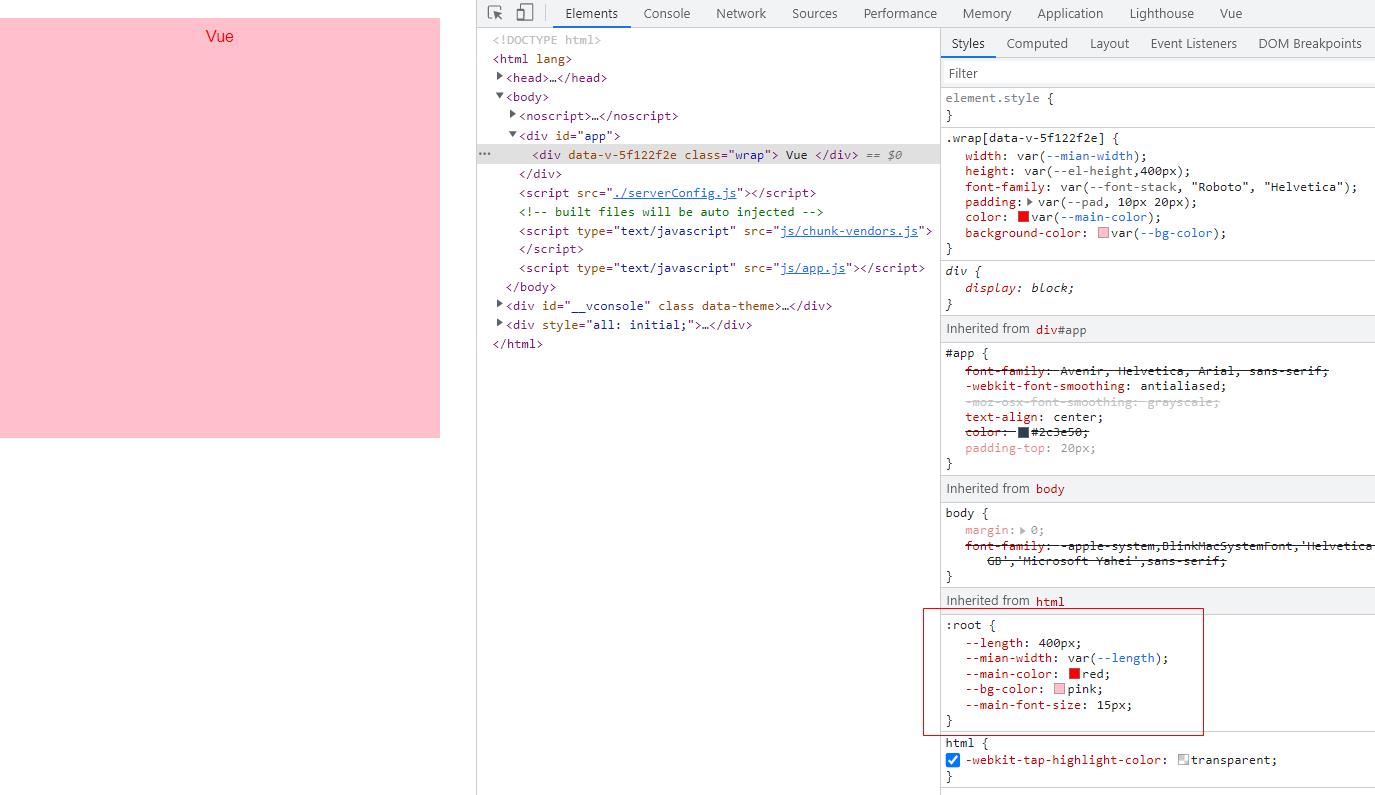
:root
--main-color: red;
--bg-color: pink;
--main-font-size: 15px;
然而这条规则不是绝对的,如果有理由去限制你的自定义属性,那么就应该限制。
注意:自定义属性名是大小写敏感的。 --my-color 和 --My-color 会被认为是两个不同的自定义属性。
2. var() 函数
读取变量
.wrap
color: var(--main-color);
使用第二个参数,表示变量的默认值。如果该变量不存在,就会使用这个默认值。
第二个参数不处理内部的逗号或空格,都视作参数的一部分。
.wrap
height: var(--el-height,400px);
font-family: var(--font-stack, "Roboto", "Helvetica");
padding:var(--pad, 10px 20px);
变量的声明
:root
--length: 400px;
--mian-width:var(--length);
注意:变量值只能用作属性值,不能用作属性名。
.foo
--side: margin-top;
var(--side): 20px; /* 无效 */

3. 变量值的类型
如果变量值是一个字符串,可以与其他字符串拼接。
:root
--content: 'CSS';
.wrap::after
content:'hello' var(--content);
如果变量值是数值,不能与数值单位直接连用。必须使用calc()函数,将它们连接。
.wrap
--gap: 20;
margin-top: var(--gap)px; /* 无效 */
margin-bottom: calc(var(--gap) * 1px);
如果变量值带有单位,就不能写成字符串。
/* 无效 */
.wrap
--foo: '20px';
font-size: var(--foo);
/* 有效 */
.wrap
--foo: 20px;
font-size: var(--foo);
4. 作用域
同一个 CSS 变量,可以在多个选择器内声明。读取的时候,优先级最高的声明生效。这与 CSS 的"层叠"(cascade)规则是一致的。
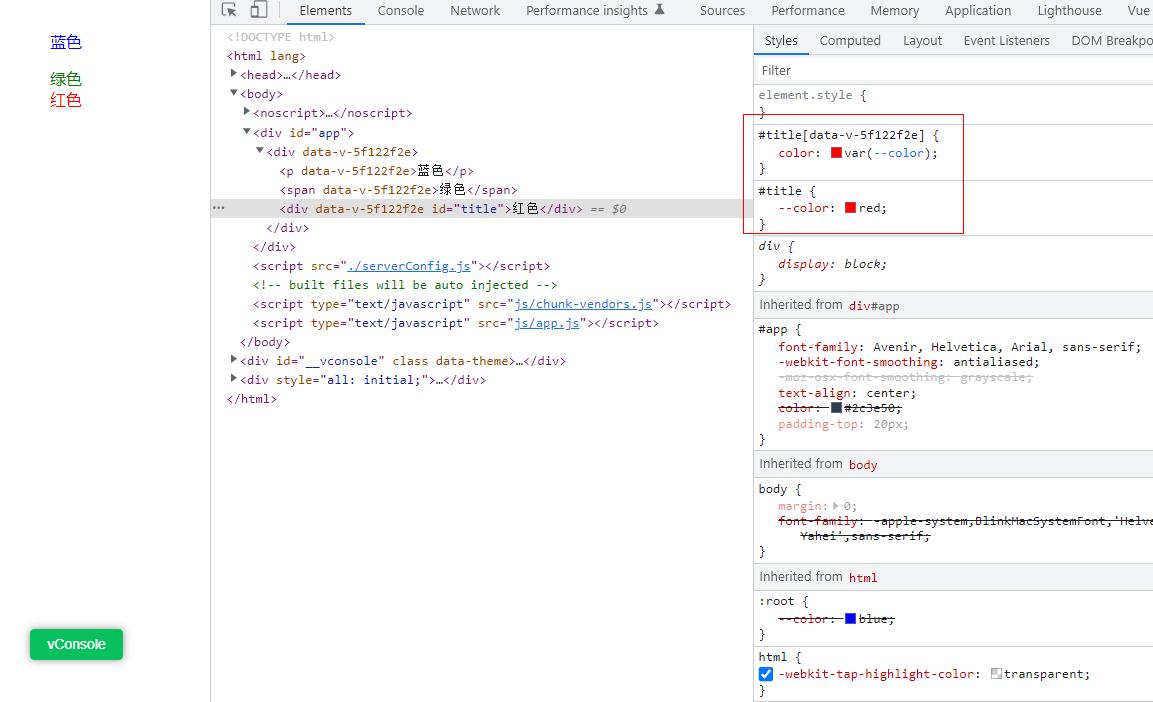
<style>
:root --color: blue;
span --color: green;
#title --color: red;
</style>
<p>蓝色</p>
<span>绿色</span>
<div id="title">红色</div>
p
color: var(--color);
span
color: var(--color);
#title
color: var(--color) ;
上面代码中,三个选择器都声明了–color变量。不同元素读取这个变量的时候,会采用优先级最高的规则,因此三段文字的颜色是不一样的。

这就是说,变量的作用域就是它所在的选择器的有效范围。
由于这个原因,全局的变量通常放在根元素 :root 里面,确保任何选择器都可以读取它们。
:root
--main-color: #06c;
5. 响应式布局
CSS 是动态的,页面的任何变化,都会导致采用的规则变化。
利用这个特点,可以在响应式布局的 media 命令里面声明变量,使得不同的屏幕宽度有不同的变量值。
body
--primary: #7F583F;
--secondary: #F7EFD2;
a
color: var(--primary);
text-decoration-color: var(--secondary);
@media screen and (min-width: 768px)
body
--primary: #F7EFD2;
--secondary: #7F583F;
6. javascript 操作
JavaScript 也可以检测浏览器是否支持 CSS 变量。
const isSupported =
window.CSS &&
window.CSS.supports &&
window.CSS.supports('--a', 0);
if (isSupported)
console.log('support')
else
console.log('not support')
JavaScript 操作 CSS 变量的写法如下:
// 设置 Dom 节点上的 CSS 变量
el.style.setProperty("--bg-color", 'yellow');
// 读取变量(好像只能读取元素通过setProperty设置的,不能读取根元素 :root 里的)
document.body.style.getPropertyValue('--primary').trim();
// 获取任意 Dom 节点上的 CSS 变量(能读取元素通过setProperty设置的和根元素 :root 里的)
getComputedStyle(el).getPropertyValue("--bg-color").trim();
// 删除变量(好像只能删除元素通过ssetProperty设置的,不能删除根元素 :root 里的)
el.style.removeProperty('--bg-color');
7. 兼容性处理
对于不支持 CSS 变量的浏览器,可以采用下面的写法。
a
color: #7F583F;
color: var(--primary);
也可以使用 @support 命令进行检测。
@supports ( (--a: 0))
/* support */
@supports ( not (--a: 0))
/* not support */
以上是关于CSS中 自定义属性(变量)详解的主要内容,如果未能解决你的问题,请参考以下文章