设计一个H5编辑器的数据模型和核心功能
Posted 沿着路走到底
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了设计一个H5编辑器的数据模型和核心功能相关的知识,希望对你有一定的参考价值。
低代码

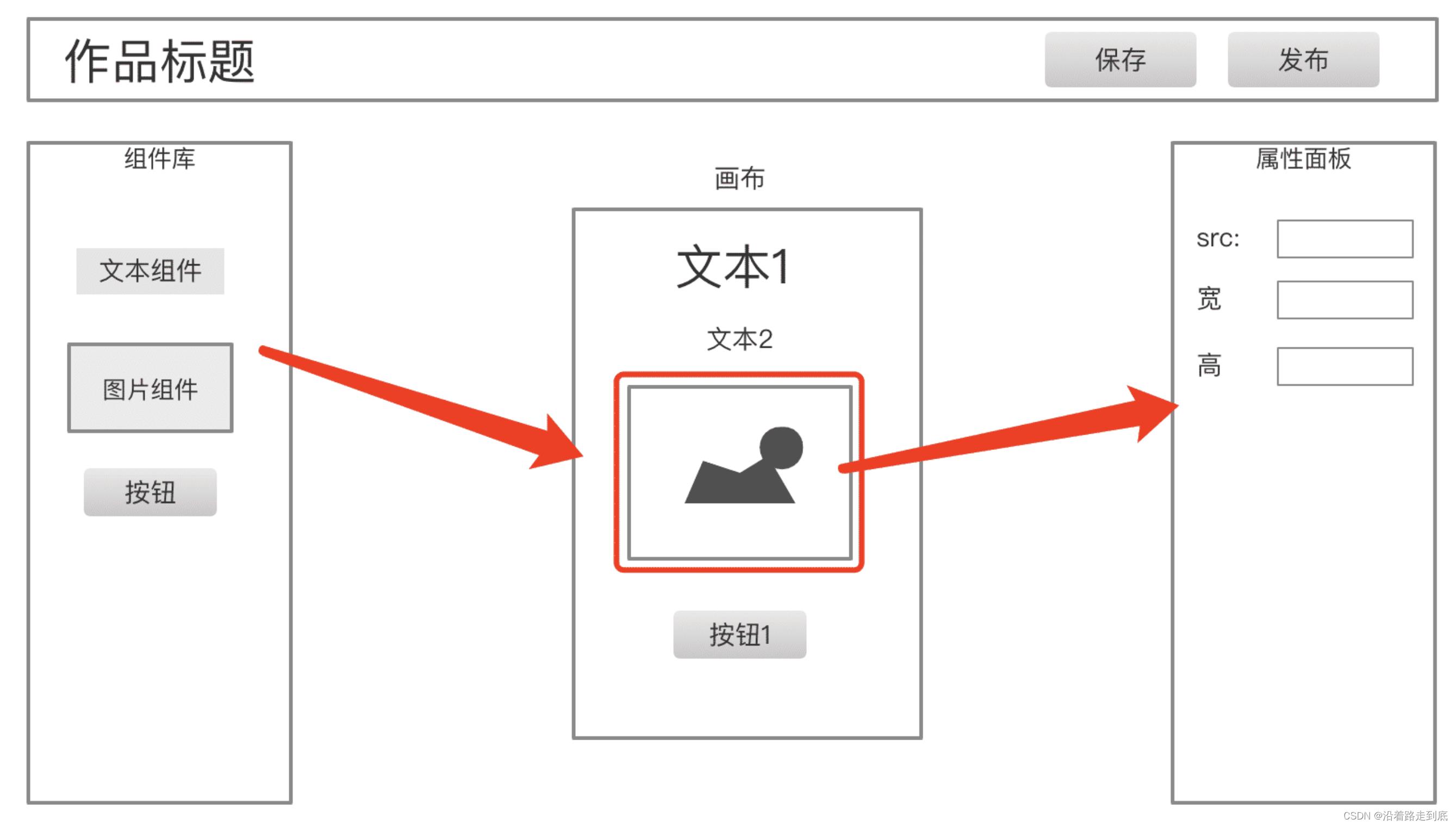
H5 编辑器,用 vue + vuex 来实现,几个问题:
- 在点“保存”按钮的时候,往服务端传递的**数据结构**是什么样子的?
- 如何保证画布和属性面板是同步更新的?
- 如果在扩展一个“图层”面板,数据结构该怎么设计?
思路
- node 结构,不是规范的 vnode 形式
- 组件应该用数组,而不是对象。数组是有序结构
- 都知道存储到 vuex 中即可同步数据,但问题是如何用 vuex 表示当前选中的组件
- 图层,应该是一个 computed 计算出来的索引,而不是一个单独的数据
// 第一个问题
const store =
page:
title: \'标题\',
setting: /* 其他扩展信息:多语言,微信分享的配置,其他 */ ,
props: /* 当前页面的属性设置,背景 */ ,
components: [
// components 有序,数组
id: \'x1\',
name: \'文本1以上是关于设计一个H5编辑器的数据模型和核心功能的主要内容,如果未能解决你的问题,请参考以下文章