Android App运行核心,Handler,Looper,Message
Posted QXXXD
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android App运行核心,Handler,Looper,Message相关的知识,希望对你有一定的参考价值。
目标
在手机屏幕上显示指定的区域
两种方法
- 在已存在的图片上, 绘制矩形, 查看图片
- 在全屏透明悬浮窗上直接画矩形
已有图片 绘制矩形

- 读取图片
let imgFilepath = files.path("./chess.png");
let img = images.read(imgFilepath);
- 设置绘制区域
let rect =
left: 52,
top: 20,
right: 138,
bottom: 96,
;
- 设置画笔属性: 绿色, 空心
let paint = new Paint();
paint.setStrokeWidth(9);
paint.setColor(colors.parseColor("#00ff00"));
paint.setStyle(Paint.Style.STROKE);
- 在图片上画矩形
var canvas = new Canvas(img);
canvas.drawRect(left, top, right, bottom, paint);
- 把canvas的数据转成图片
var image = canvas.toImage();
let filePath = "/sdcard/脚本/showRect.png";
files.createWithDirs(filePath);
images.save(image, filePath);
- 回收资源
image.recycle();
img.recycle();
- 查看图片
app.viewFile(filePath);
在全屏透明悬浮窗上直接画矩形, 圆形, 文字
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8wZJvH7V-1653557247873)(https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/97542b35b48c4f8bae83178b5e2a29ce~tplv-k3u1fbpfcp-zoom-in-crop-mark:1956:0:0:0.image)]
使用示例
let Board = require("./board");
let board = new Board();
setTimeout(() =>
board.drawText(
x: 100,
y: 200,
text: "Hello World",
);
sleep(1000);
board.setPaintColor("#00ff00");
board.drawCircle(
x: 200,
y: 400,
radius: 100,
);
sleep(1000);
board.setPaintColor("#0000ff");
board.drawRect(
left: 400,
top: 300,
right: 600,
bottom: 500,
);
, 1000);
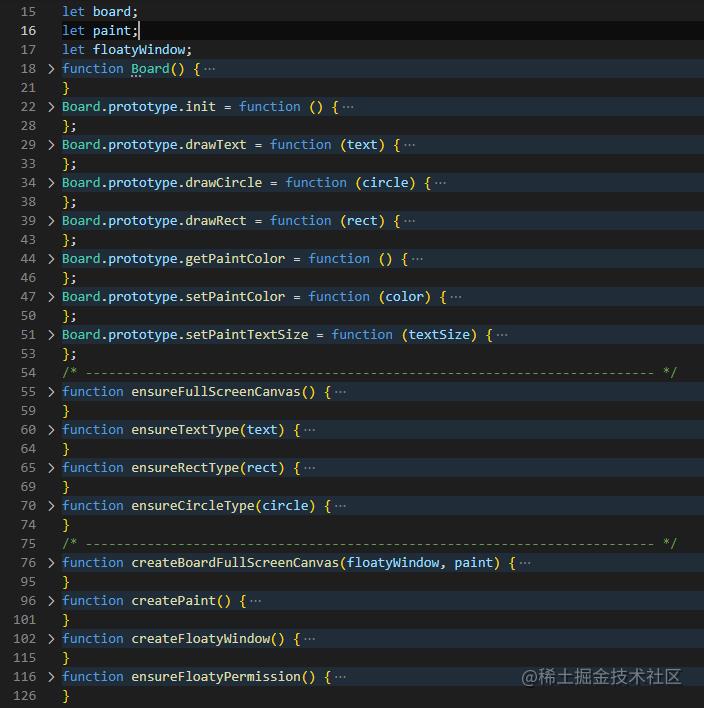
把绘制方法封装成了一个模块Board

- 检查悬浮窗权限
function ensureFloatyPermission()
if (floaty.checkPermission())
return true;
toastLog("请授予悬浮窗权限");
app.startActivity(
action: "android.settings.action.MANAGE_OVERLAY_PERMISSION",
data: "package:" + context.packageName,
);
throw new Error("请授予悬浮窗权限");
- 创建悬浮窗
function createFloatyWindow()
let floatyWindow = floaty.rawWindow(
<frame bg="#88ff0000">
<canvas id="board" w="*" h="*" />
</frame>
);
ui.run(function ()
floatyWindow.setSize(-1, -1);
floatyWindow.setPosition(0, 0);
let touchable = false;
floatyWindow.setTouchable(touchable);
);
return floatyWindow;
- 创建画笔
function createPaint()
paint = new Paint();
paint.setStyle(Paint.Style.FILL);
paint.setTextSize(100);
return paint;
- 设置画板draw事件
board.on("draw", (canvas) =>
canvas.drawColor(android.graphics.Color.TRANSPARENT, android.graphics.PorterDuff.Mode.CLEAR);
canvas.drawBitmap(fullScreenBitmap, 0, 0, paint);
);
- 绘制矩形
Board.prototype.drawRect = function (rect)
ensureFullScreenCanvas(fullScreenCanvas);
ensureRectType(rect);
fullScreenCanvas.drawRect(rect.left, rect.top, rect.right, rect.bottom, paint);
;
所有代码能拆的都拆了, 每个功能函数的行数都很少,
见名知意, 满分10分, 我打9分
备注
全屏使用悬浮窗的 setSize(-1, -1);
部分手机可能覆盖不了状态栏或者底部三大金刚
测试环境
手机: Mi 11 Pro
Android版本: 12
Autojs版本: 9.1.14
名人名言
思路是最重要的, 其他的百度, bing, stackoverflow, github, 安卓文档, autojs文档, 最后才是群里问问 — 牙叔教程
声明
部分内容来自网络 本教程仅用于学习, 禁止用于其他用途\\
 开发者涨薪指南
开发者涨薪指南
 48位大咖的思考法则、工作方式、逻辑体系
48位大咖的思考法则、工作方式、逻辑体系
以上是关于Android App运行核心,Handler,Looper,Message的主要内容,如果未能解决你的问题,请参考以下文章
Android App运行核心,Handler,Looper,Message
Android Handler 机制:Handler 运行机制完整梳理
Android Handler 机制:Handler 运行机制完整梳理
致命异常:android.app.RemoteServiceException:无法在 android.os.Handler.dispatchMessage 传送广播