Chrome Network面板工具之万文多图详解
Posted herosunly
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome Network面板工具之万文多图详解相关的知识,希望对你有一定的参考价值。
文章目录
1. 基本介绍
Chrome Network工具,也称为Chrome的开发者工具。使用该工具能够抓取HTTP网络报文,并对HTTP报文加以分析。打开与关闭的快捷键是F12,对应的官方网站链接为:https://developer.chrome.com/docs/devtools/network/。
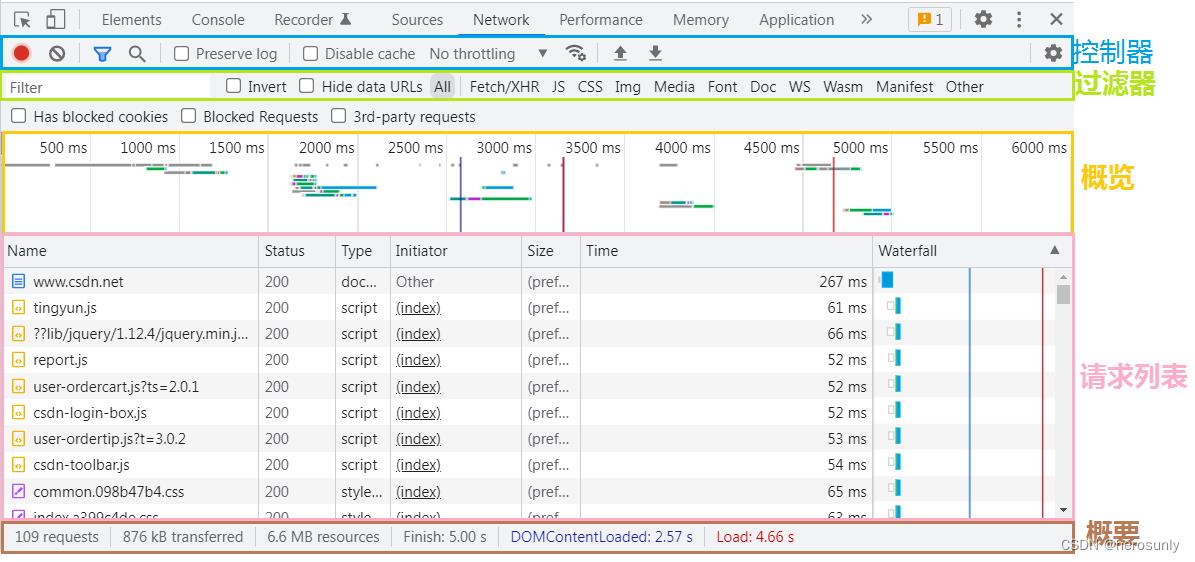
Chrome Network工具包括控制器、过滤器、概览、请求列表、概要这五个子模块组成,如下图所示:

- 先分别对每个子模块进行简单概要的介绍:
- 控制器是通过各种选项来设置工具的功能。
- 过滤器是使用表达式来请求列表中资源进行过滤。
- 概览能够显示HTTP请求和响应对应的时间轴。
- 请求列表通过一定的规则(默认为时间顺序)对请求并得到的响应资源进行排序。
以上是关于Chrome Network面板工具之万文多图详解的主要内容,如果未能解决你的问题,请参考以下文章