Blazor Hybrid / MAUI 简介和实战
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Blazor Hybrid / MAUI 简介和实战相关的知识,希望对你有一定的参考价值。
1. Blazor
Blazor 是一个使用 .NET 生成交互式客户端 Web UI 的框架:
使用 C# 代替 javascript 来创建信息丰富的交互式 UI。共享使用 .NET 编写的服务器端和客户端应用逻辑。将 UI 呈现为 html 和 CSS,以支持众多浏览器,其中包括移动浏览器。与新式托管平台(如 Docker)集成。使用 .NET 进行客户端 Web 开发可提供以下优势:
使用 C# 代替 JavaScript 来编写代码。利用现有的 .NET 库生态系统。在服务器和客户端之间共享应用逻辑。受益于 .NET 的性能、可靠性和安全性。在 Windows、Linux 和 macOS 上使用 Visual Studio 保持高效工作。以一组稳定、功能丰富且易用的通用语言、框架和工具为基础来进行生成
2. MAUI
.NET 多平台应用程序 UI (.NET MAUI) 是一个跨平台框架,用于使用 C# 和 XAML 创建本机移动和桌面应用程序, 使用 .net MAUI,可以开发可在 android、ios、macOS 上运行的应用,Windows 以及从单个共享代码库运行的应用。
3. Blazor Hybrid
Blazor Hybrid(混合),可以通过它在 ASP.NET Core 应用中使用 .NET 生成交互式客户端 Web UI。
使用 Blazor Hybrid 将桌面和移动本机客户端框架与 .NET 和 Blazor 结合使用。
在 Blazor Hybrid 应用中,Razor 组件在设备上本机运行。组件通过本地互操作通道呈现到嵌入式 Web View 控件。组件不在浏览器中运行,并且不涉及 WebAssembly。Razor 组件可快速加载和执行代码,组件可通过 .NET 平台完全访问设备的本机功能。
4. Blazor Hybrid 应用和 .NET MAUI
Blazor Hybrid 支持内置于 .NET 多平台应用 UI (.NET MAUI) 框架。.NET MAUI 包含 BlazorWebView 控件,该控件运行将 Razor 组件呈现到嵌入式 Web View 中。通过结合使用 .NET MAUI 和 Blazor,可以跨移动设备、桌面设备和 Web 重复使用一组 Web UI 组件。
5. 具有 WPF 和 Windows 窗体的 Blazor Hybrid 应用
Blazor Hybrid 应用可以使用 Windows Presentation Foundation (WPF) 和 Windows 窗体构建。Blazor 为这两个框架提供 BlazorWebView 控件。Razor 组件在 Windows 桌面本机运行并呈现到嵌入式 Web View。通过在 WPF 和 Windows 窗体中使用 Blazor,可以将新的 UI 添加到现有的 Windows 桌面应用,这些应用可以跨具有 .NET MAUI 的平台或在 Web 上重复使用。
5. 归纳总结
大概意思就是, 可以使用 C# 建立一套用 Blazor 技术的单个共享代码库, HTML 和 CSS的交互式 UI, 可以直接生成多端应用程序 APP
| 类型 | 技术 | 平台 | 特点 | 特点 |
|---|---|---|---|---|
| 浏览器 | SSR | Windows/Linux/macOS/iPhone/Android | 注(1) | |
| 浏览器 | PWA | Windows/Linux/macOS/iPhone/Android | 注(2) | |
| Blazor MAUI | BlazorWebView | Windows(UWP)、Android、iOS、macOS | 注(3) | 跨平台框架,用于使用 C# 和 XAML 创建本机移动应用和桌面应用 |
| Blazor WPF | BlazorWebView | Windows | 注(3) | 与分辨率无关的 UI 框架,使用基于矢量的呈现引擎,构建用于利用现代图形硬件 |
| BlazorWinForms | BlazorWebView | Windows | 注(3) | 可创建适用于 Windows 的丰富桌面客户端应用的 UI 框架。Windows 窗体开发平台支持广泛的应用开发功能,包括控件、图形、数据绑定和用户输入 |
(1) Blazor Server在 ASP.NET Core 应用中支持在服务器上托管 Razor 组件。可通过 SignalR 连接处理 UI 更新 ,组件在客户端交互后,用户交互和应用事件将触发 UI 更新。发生更新时,将重新呈现组件图,并计算 UI diff(差异)。此差异是更新客户端上的 UI 所需的最小一组 DOM 编辑。差异以二进制格式发送到客户端,并由浏览器应用。
用户退出组件之后,组件会被丢弃。(2) 在 Web 浏览器内运行 .NET 代码。Blazor WebAssembly 运行时使用 JavaScript 互操作来处理 DOM 操作和浏览器 API 调用。
(3) 混合应用混合使用本机和 Web 技术。Blazor Hybrid 应用在本机客户端应用中使用 Blazor。Razor 组件在 .NET 进程中本机运行,并使用本地互操作通道将 Web UI 呈现到嵌入式 Web View 控件。WebAssembly 不用于混合应用
6. 测试工程
项目地址
https://github.com/densen2014/BlazorMaui
https://gitee.com/densen2014/BlazorMaui
项目结构

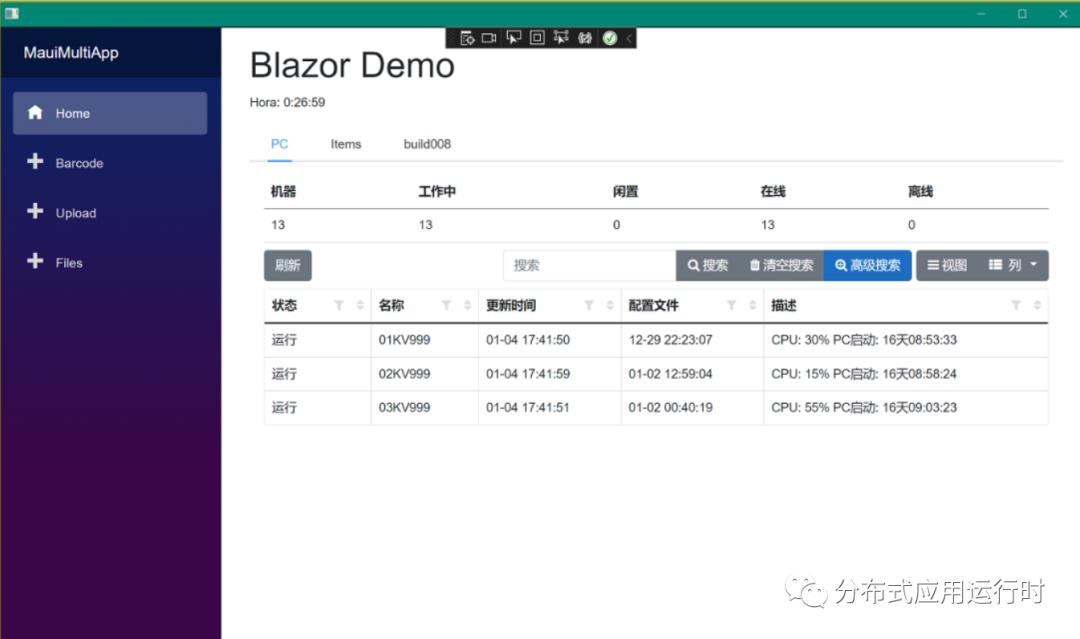
运行截图

7. 相关文章:
在 M1 Mac 上开发 .NET MAUI (iOS):https://www.cnblogs.com/densen2014/p/16057563.html
在 Mac 上开发 .NET MAUI: https://www.cnblogs.com/densen2014/p/16057571.html
以上是关于Blazor Hybrid / MAUI 简介和实战的主要内容,如果未能解决你的问题,请参考以下文章
如何远程调试 MAUI blazor / Blazor Hybrid