对chai断言的学习总结
Posted asdfasdfasdad
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了对chai断言的学习总结相关的知识,希望对你有一定的参考价值。
这不是一篇chai的API文档,也不会讲的很深(我也是初学者,资历不够),只是为初学者想学习chai做铺垫而已!
更深入的学习点这里:
chai API
新手指南
带着几个问题去学习?
- 什么是TDD 和BDD
- 有几种常用的断言方式
- chai断言方式使用方法
- 它们的区别是什么
TDD和BDD是什么?
TDD:测试驱动开发(Test-Driven Development)测试驱动开发是敏捷开发中的一项核心实践和技术,也是一种设计方法论。TDD的原理是在开发功能代码之前,先编写单元测试用例代码,测试代码确定需要编写什么产品代码。TDD的基本思路就是通过测试来推动整个开发的进行,但测试驱动开发并不只是单纯的测试工作,而是把需求分析,设计,质量控制量化的过程。TDD首先考虑使用需求(对象、功能、过程、接口等),主要是编写测试用例框架对功能的过程和接口进行设计,而测试框架可以持续进行验证。
BDD:行为驱动开发(Behavior Driven Development)行为驱动开发是一种敏捷软件开发的技术,它鼓励软件项目中的开发者、QA和非技术人员或商业参与者之间的协作。主要是从用户的需求出发,强调系统行为。BDD最初是由Dan North在2003年命名,它包括验收测试和客户测试驱动等的极限编程的实践,作为对测试驱动开发的回应。
有几种断言方式
有三种常用的方式:assert|expect|should
chai断言方式使用方法
声明
var chai = require('chai');
var assert = chai.assert;
var expect = chai.expect;
var should = chai.should();assert
var foo = 'bar'
, beverages = tea: [ 'chai', 'matcha', 'oolong' ] ;
assert.typeOf(foo, 'string'); // without optional message
assert.typeOf(foo, 'string', 'foo is a string'); // with optional message
assert.equal(foo, 'bar', 'foo equal `bar`');
assert.lengthOf(foo, 3, 'foo`s value has a length of 3');
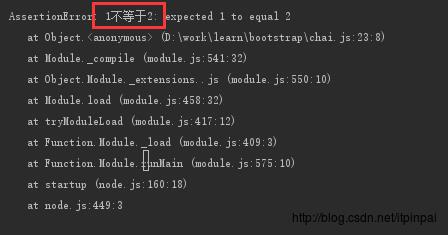
assert.lengthOf(beverages.tea, 3, 'beverages has 3 types of tea');不通过的示例:
在所有情况下,断言样式允许您将可选消息作为断言语句中的最后一个参数。如果您的断言不通过,这些将包含在错误消息中。
assert.equal(1, 2, '1不等于2');
expect
BDD样式有两种风格:expect和should。两者都使用相同的可链语言来构造断言,但是它们在最初构造断言的方式上有所不同。在should的情况下,也有一些警告和附加的工具来克服这些警告。
var expect = require('chai').expect
, foo = 'bar'
, beverages = tea: [ 'chai', 'matcha', 'oolong' ] ;
expect(foo).to.be.a('string');
expect(foo).to.equal('bar');
expect(foo).to.have.lengthOf(3);
expect(beverages).to.have.property('tea').with.lengthOf(3);不通过的示例:
Expect还允许您将任意消息包含到可能出现的任何失败的断言中
var answer = 43;
expect(answer, 'topic [answer]').to.equal(43);
should
should样式与expect都一样使用链式断言,但是should对每个对象来增加了一个属性扩展。 在IE中这种风格有一些问题,should有浏览器兼容性问题。
var should = require('chai').should() //actually call the function
, foo = 'bar'
, beverages = tea: [ 'chai', 'matcha', 'oolong' ] ;
foo.should.be.a('string');
foo.should.equal('bar');
foo.should.have.lengthOf(3);
beverages.should.have.property('tea').with.lengthOf(3);不通过的示例:
varfoo = 'bar';
foo.should.be.a('Object');
它们的区别是什么
- expect和should采用的是链式调用,assert则不是:
expect(beverages).to.have.property('tea').with.lengthOf(3);
beverages.should.have.property('tea').with.lengthOf(3);- expect和assert可以定义断言失败的提示消息
在开始看chai的API是有几个疑问:
1、什么是TDD和BDD?
2、有assert|expect|should三个怎么用,有什么区别,应该用那个好?
以上是关于对chai断言的学习总结的主要内容,如果未能解决你的问题,请参考以下文章