Blazor University (22)路由 —— 定义路由
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Blazor University (22)路由 —— 定义路由相关的知识,希望对你有一定的参考价值。
原文链接:https://blazor-university.com/routing/
路由
与标准 ASP.NET MVC 一样,Blazor 路由是一种用于检查浏览器 URL 并将其匹配到要呈现的页面的技术。

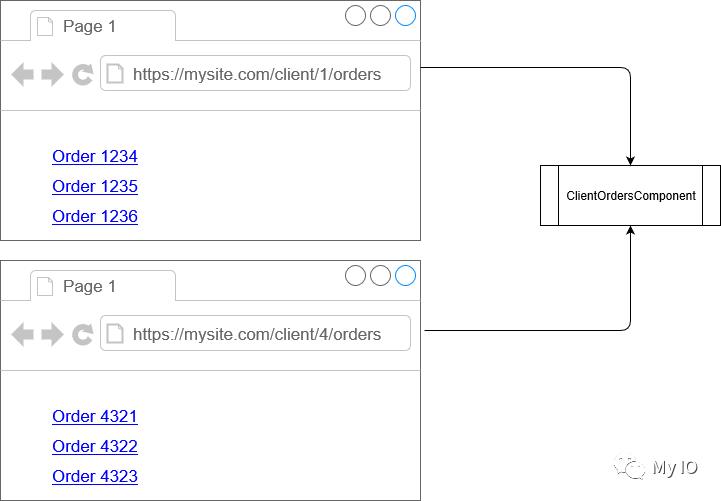
路由比简单地将 URL 匹配到页面更灵活。它允许我们根据文本模式进行匹配,例如,上图中的两个 URL 都将映射到同一个组件并传入一个 ID 用于上下文(在本例中为 1 或 4)。
模拟导航
当 Blazor 应用导航到同一应用中的新 URL 时,它实际上并没有在传统的 WWW 意义上导航。不会向请求新页面内容的服务器发送请求。相反,Blazor 会重写浏览器的 URL,然后呈现相关内容。
另请注意,当导航到解析为与当前页面相同类型的组件的新 URL 时,组件不会在导航之前被销毁,并且不会执行 OnInitialized* 生命周期方法。导航被简单地视为对组件参数的更改。
定义路由
要定义路由,我们只需在任何组件的顶部添加 @page 声明。
@page "/"
<h1>Hello, world!</h1>
Welcome to your new app.如果我们打开此视图的生成源代码(在 obj\\Debug\\netcoreapp3.0\\Razor\\Pages\\Index.razor.g.cs 中),我们会看到编译为以下代码的 @page 指令。
[Microsoft.AspNetCore.Components.LayoutAttribute(typeof(MainLayout))]
[Microsoft.AspNetCore.Components.RouteAttribute("/")]
public class Index : Microsoft.AspNetCore.Components.ComponentBase
@page 指令在组件的类上生成一个 RouteAttribute。在启动期间,Blazor 会扫描使用 RouteAttribute 修饰的类并相应地构建其路由定义。
路由发现
路由发现由 Blazor 在其默认项目模板中自动执行。如果我们查看 App.razor 文件,我们将看到路由器组件的使用。
… other code …
<Router AppAssembly="typeof(Startup).Assembly">
… other code …
</Router>
… other code …Router 组件扫描指定程序集中实现 IComponent 的所有类,然后反射该类以查看它是否使用任何 RouteAttribute 属性进行修饰。对于它找到的每个 RouteAttribute,它都会解析其 URL 模板字符串,并将从 URL 到组件的关系添加到其内部路由表中。
这意味着单个组件可以用零个、一个或多个 RouteAttribute 属性(@page 声明)装饰。零个 RouteAttribute 属性的组件无法通过 URL 访问,而具有多个 RouteAttribute 属性的组件可以通过它指定的任何 URL 模板访问。
@page "/"
@page "/greeting"
@page "/HelloWorld"
@page "/hello-world"
<h1>Hello, world!</h1>页面也可以在组件库中定义。
以上是关于Blazor University (22)路由 —— 定义路由的主要内容,如果未能解决你的问题,请参考以下文章