React6.组件props的使用
Posted 阿拉的梦想
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React6.组件props的使用相关的知识,希望对你有一定的参考价值。
【React】6.组件props的使用
1. 简介
- 组件是封闭的,要接收外部数据应该通过
props来实现 - props的作用:接收传递给组件的数据
- 传递数据:给组件标签添加
属性 - 接收数据:函数组件通过
参数props接收数据,类组件通过this.props接收数据
2. 函数组件中的props
下面就通过给标签添加属性,把值传递给组件
函数组件demo:
import React from 'react'
import ReactDOM from 'react-dom/client'
//函数组件
function Fun4(props)
console.log(props)
return (
<div>props.name:props.age</div>
)
const root = ReactDOM.createRoot(document.getElementById("root"))
//往组件中传入数据
root.render(<Fun4 name="tom" age=20 />)
3. 类组件中的props
类组件中需要使用this调用
类组件demo:
import React from 'react'
import ReactDOM from 'react-dom/client'
//类组件
class Fun5 extends React.Component
render()
console.log("类组件:", this.props)
return (
<div>this.props.name:this.props.age</div>
)
const root = ReactDOM.createRoot(document.getElementById("root"))
//往组件中传入数据
root.render(<Fun5 name="tom" age=20 />)
效果

4. 进阶
1. 可以给组件传递任意类型的数据
如字符串、数字、对象、函数、jsx等;
import React from 'react'
import ReactDOM from 'react-dom/client'
//类组件
class Fun5 extends React.Component
render()
console.log("类组件:", this.props)
//使用数组
console.log(this.props.hobboy.length)
//使用函数
this.props.fn6();
return (
<div>
/* 使用jsx */
this.props.name:this.props.age
<br />
this.props.tag
</div>
)
const root = ReactDOM.createRoot(document.getElementById("root"))
//往组件中传入数据
root.render(
<Fun5
// 字符串
name="tom"
//数字
age=20
//数组对象
hobboy=["football", "read", "sing"]
//函数
fn6=() => console.log("这是函数fn6")
//jsx
tag=<div>这是tag</div>
/>)
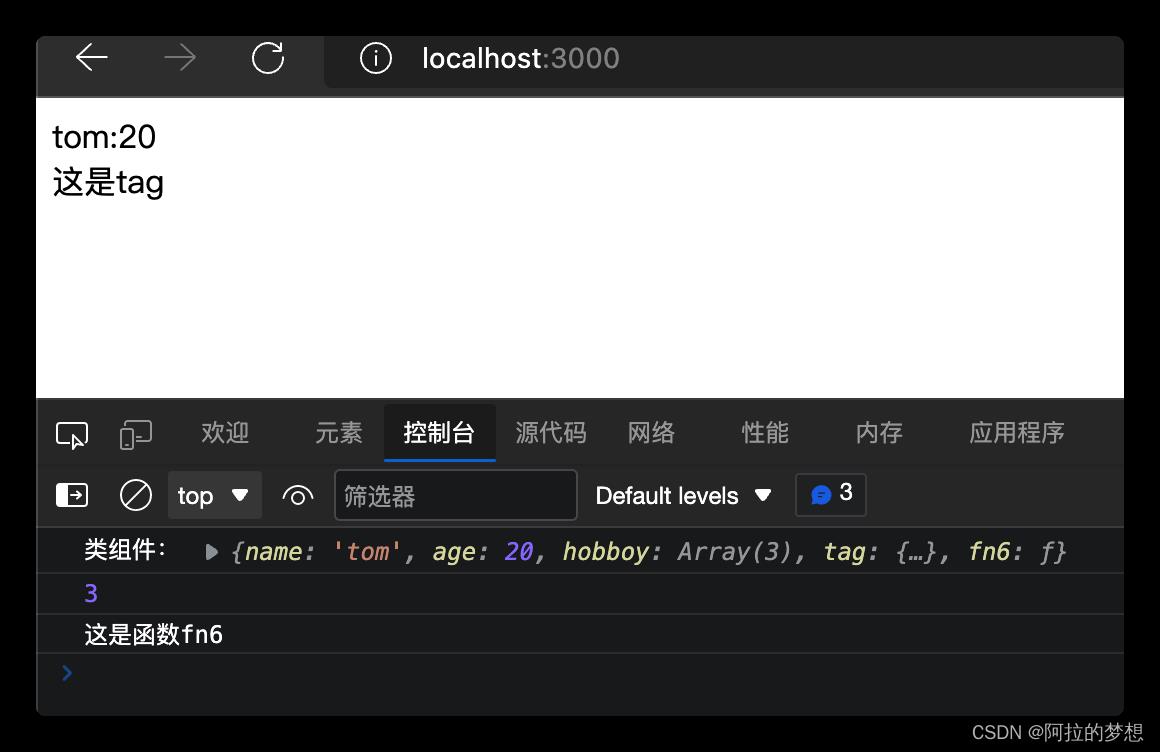
效果:
2. props 是只读的对象,只能读取属性的值,无法修改对象
尝试修改props的值
this.props.name="bob"
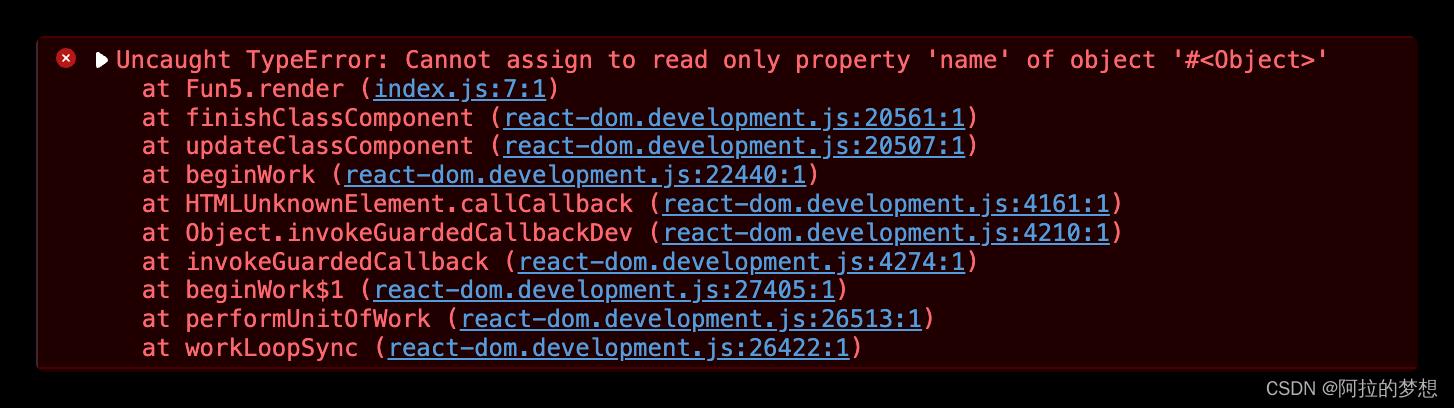
页面报错:
Uncaught TypeError: Cannot assign to read only property ‘name’ of object 
3. 构造函数中使用props
如果写了构造函数,应该将props 传递给 super(),否则,无法在构造函数中获取到 props !
错误示范:
constructor()
//构造函数没有引入props
super()
console.log("构造函数里的值:", this.props)
这样打印出来的值是null,但不影响构造函数外面使用

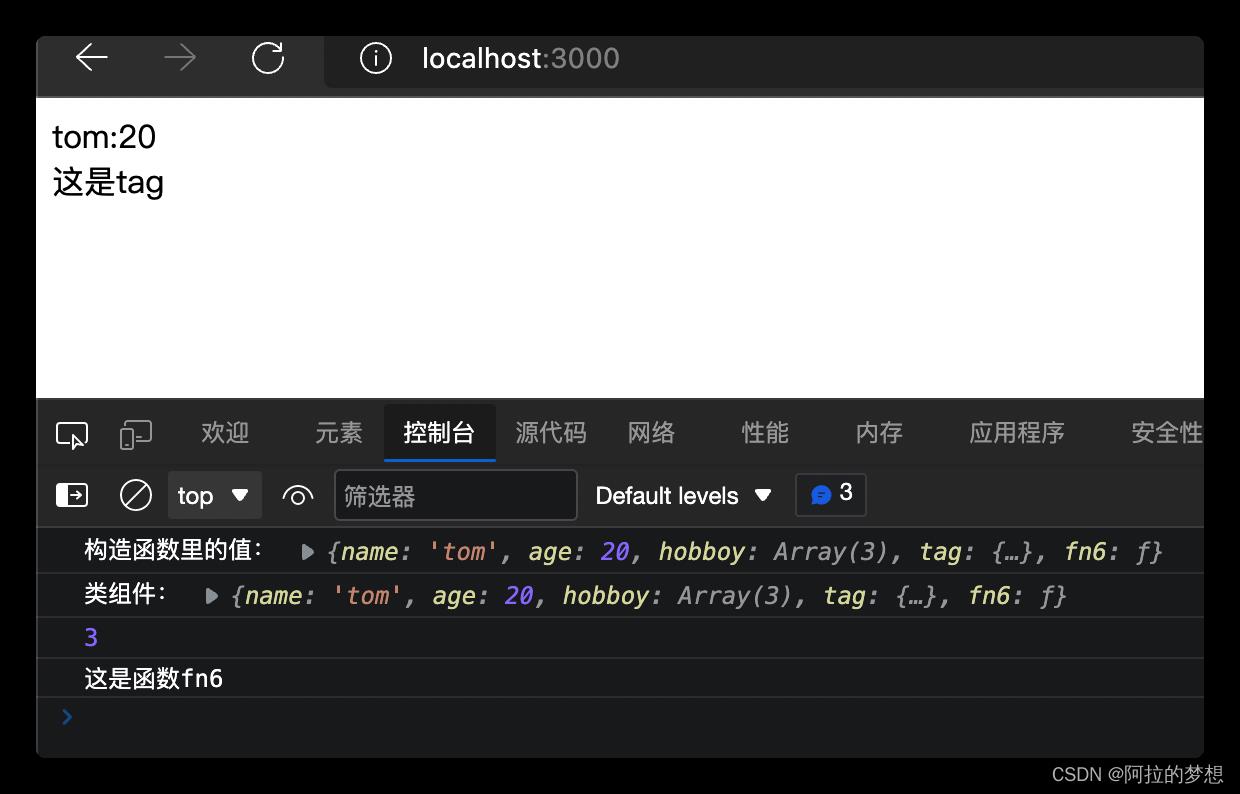
正确示范:
constructor(props)
super(props)
console.log("构造函数里的值:", props)

 创作打卡挑战赛
创作打卡挑战赛
 赢取流量/现金/CSDN周边激励大奖
赢取流量/现金/CSDN周边激励大奖
以上是关于React6.组件props的使用的主要内容,如果未能解决你的问题,请参考以下文章