如何做一个简单的网页版地图
Posted 全村第二帅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何做一个简单的网页版地图相关的知识,希望对你有一定的参考价值。
前言
以前做了一个安卓版的地图应用,现在突然想做一个简单的网页版地图。这个简单的网页版地图能根据城市名进行位置查询(有个城市列表的小控件,支持城市列表选择),还能根据经纬度进行位置查询。当你进行城市搜索时,或者经纬度查询城市时,该小控件也能自由地切换到目标城市。
一、申请地图的AK密钥
1、首先找到一个地图开放平台,这里以百度地图开放平台为例,步骤如下:进入百度地图开放平台,拉到最底下,进行登录注册,然后进入应用管理,点击创建应用。

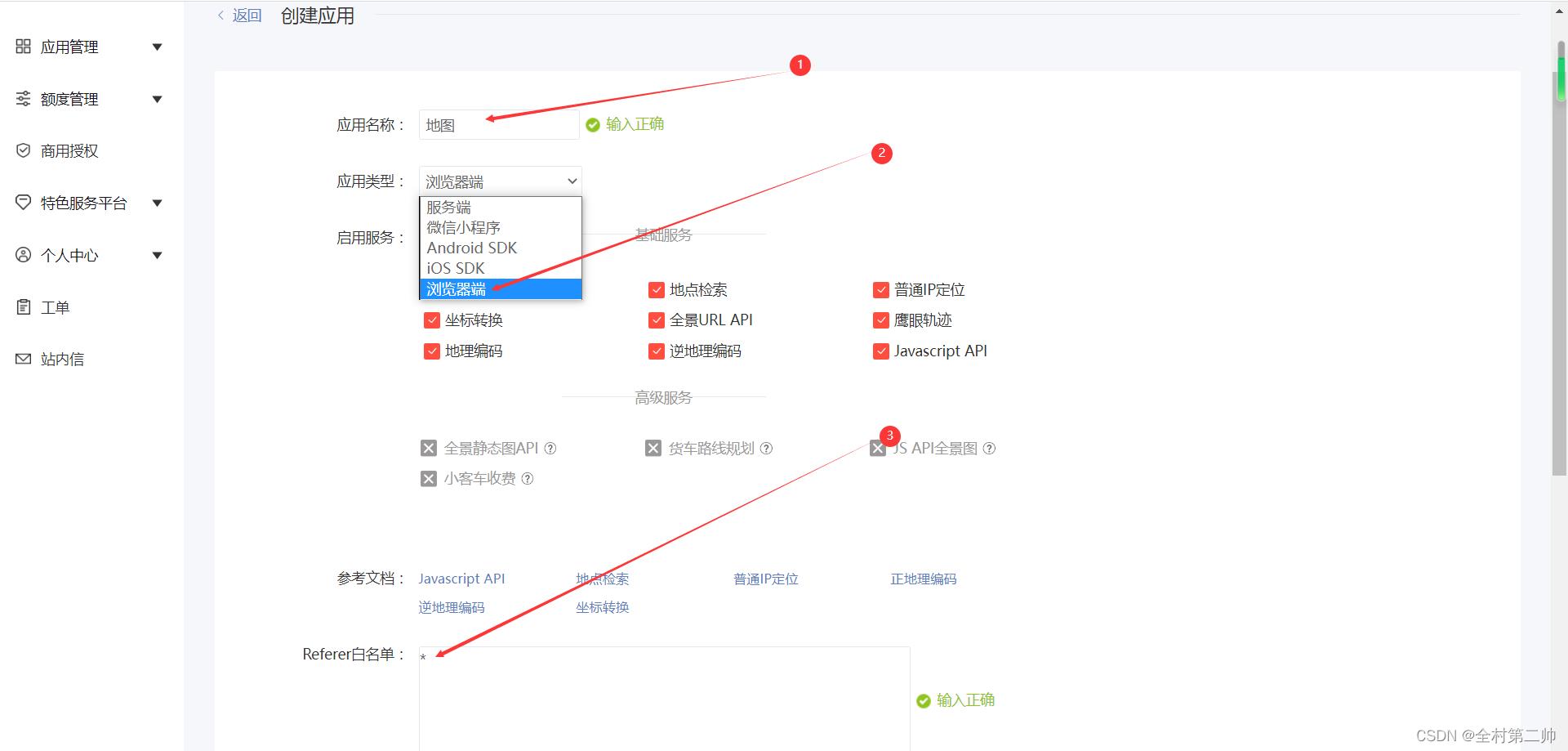
2、“应用名称”可以自己随意编辑,既然是百度地图,建议大家就写“地图”,应用类型因为做的是网页版的地图,所以选择浏览器端,启用服务默认就行
3、“IP白名单”处建议大家就填*,方便在不同的电脑上操作(百度地图官方不推荐)

4、点击“提交”,提交之后会出现如下网页,访问应用(AK)处会出现一串数字字母代码。这个就是我们要的AK密匙了,把它再粘贴到自己创建的网页版地图代码中去就好了

二、主要代码分析
1、设置鼠标滚轮缩放,可以自由地缩小或者扩大自己的地图
map.enableScrollWheelZoom(true);2、根据城市名称进行位置查询
function theLocation1()
var city = document.getElementById("cityName").value;
if (city != "")
// 用城市名设置地图中心点
map.centerAndZoom(city, 11);
3、根据经纬度进行位置查询
function theLocation2()
if (document.getElementById("lng").value != "" && document.getElementById("lat").value != "")
map.clearOverlays();
var new_point = new BMapGL.Point(document.getElementById("lng").value, document.getElementById("lat").value);
// 创建标注
var marker = new BMapGL.Marker(new_point);
// 将标注添加到地图中
map.addOverlay(marker);
map.panTo(new_point);
4、创建城市选择控件
var cityControl = new BMapGL.CityListControl(
// 控件的停靠位置(可选,默认左上角)
anchor: BMAP_ANCHOR_TOP_LEFT,
// 控件基于停靠位置的偏移量(可选)
offset: new BMapGL.Size(10, 5)
);
// 将控件添加到地图上
map.addControl(cityControl);三、全部代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript"
src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=你的密钥"></script>
<title>我的地图</title>
<style>
html, body, #allmap
width: 100%;
height: 100%;
padding: 0;
margin: 0;
overflow: hidden;
#result
padding: 7px 10px;
position: fixed;
top: 5px;
right: 0;
left: 0;
margin: auto;
width: fit-content;
background: #fff;
box-shadow: 0 2px 6px 0 rgba(27, 142, 236, 0.5);
border-radius: 7px;
z-index: 99;
#result input
width: 100px;
margin-right: 10px;
height: 20px;
border: 1px solid rgba(27, 142, 236, 0.5);
border-radius: 5px;
#result button
margin-right: 15px;
border: 1px solid rgba(27, 142, 236, 0.5);
border-radius: 5px;
background: rgba(27, 142, 236, 0.5);
color: #fff
</style>
</head>
<body>
<div id='allmap'></div>
<div id='result'>
城市名: <input id="cityName" type="text"/>
<button onclick="theLocation1()"/>
查询</button>
经度: <input id="lng" type="text"/>
纬度: <input id="lat" type="text"/>
<button onclick="theLocation2()"/>
查询</button>
</div>
<script>
// 百度地图API功能
var map = new BMapGL.Map("allmap");
var point = new BMapGL.Point(116.331398, 39.897445);
map.centerAndZoom(point, 11);
//设置鼠标滚轮缩放
map.enableScrollWheelZoom(true);
//根据城市名称进行地图查询
function theLocation1()
var city = document.getElementById("cityName").value;
if (city != "")
// 用城市名设置地图中心点
map.centerAndZoom(city, 11);
// 根据经纬度进行地图查询
function theLocation2()
if (document.getElementById("lng").value != "" && document.getElementById("lat").value != "")
map.clearOverlays();
var new_point = new BMapGL.Point(document.getElementById("lng").value, document.getElementById("lat").value);
// 创建标注
var marker = new BMapGL.Marker(new_point);
// 将标注添加到地图中
map.addOverlay(marker);
map.panTo(new_point);
// 创建城市选择控件
var cityControl = new BMapGL.CityListControl(
// 控件的停靠位置(可选,默认左上角)
anchor: BMAP_ANCHOR_TOP_LEFT,
// 控件基于停靠位置的偏移量(可选)
offset: new BMapGL.Size(10, 5)
);
// 将控件添加到地图上
map.addControl(cityControl);
</script>
</body>
</html>
四、结果展示
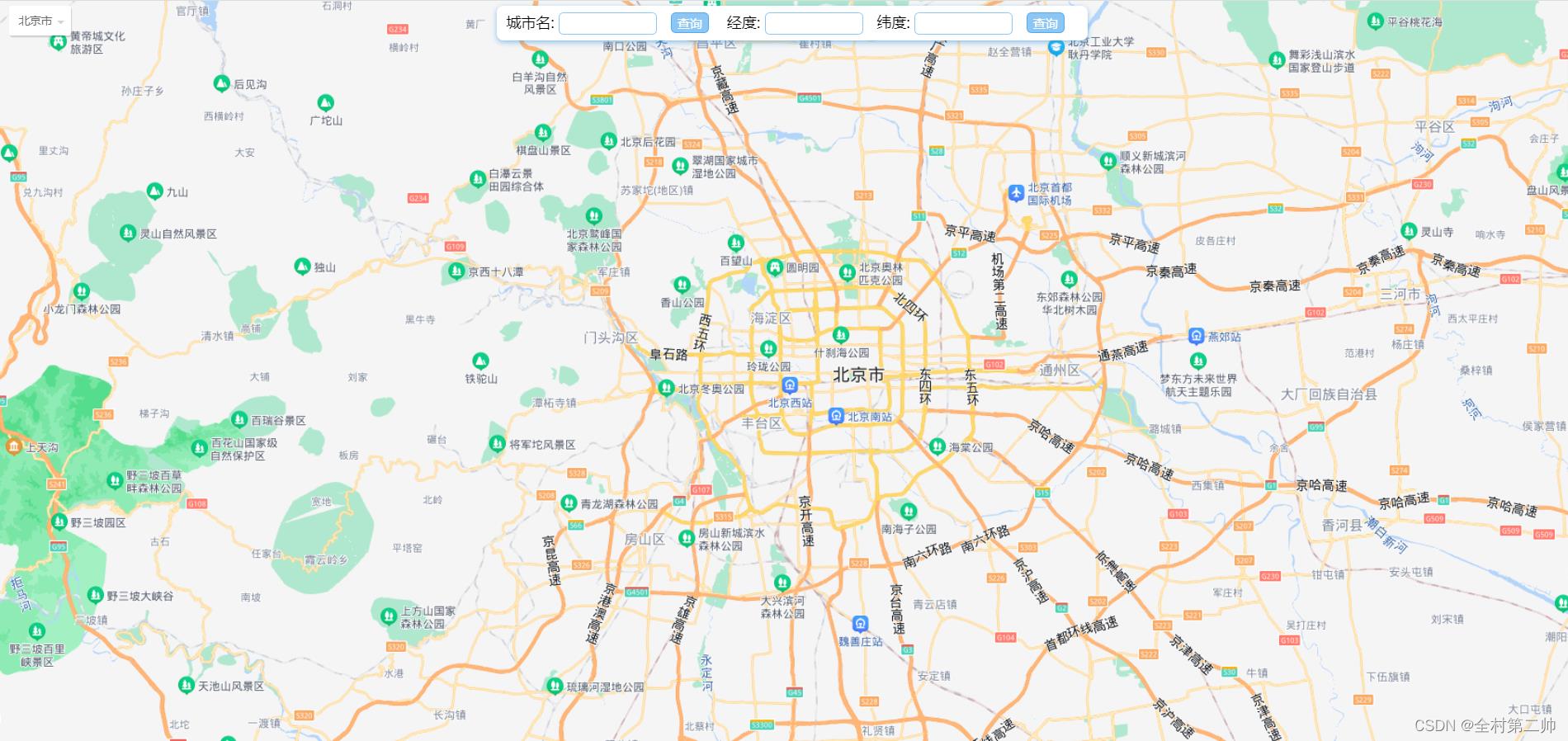
1、主界面包含城市名查询、经纬度查询以及下拉选择城市等

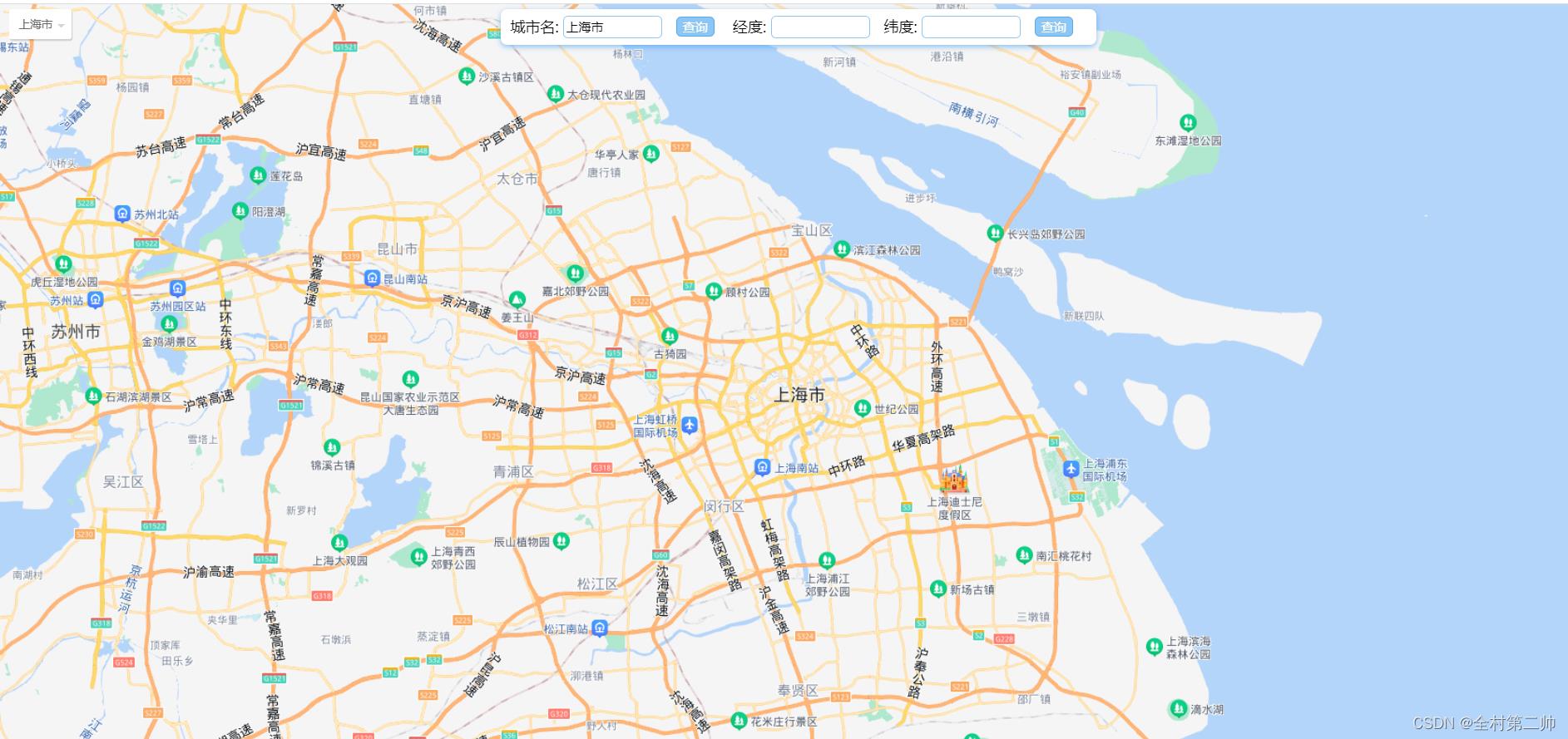
2、根据城市查询位置,可以看见城市选择控件也发生改变

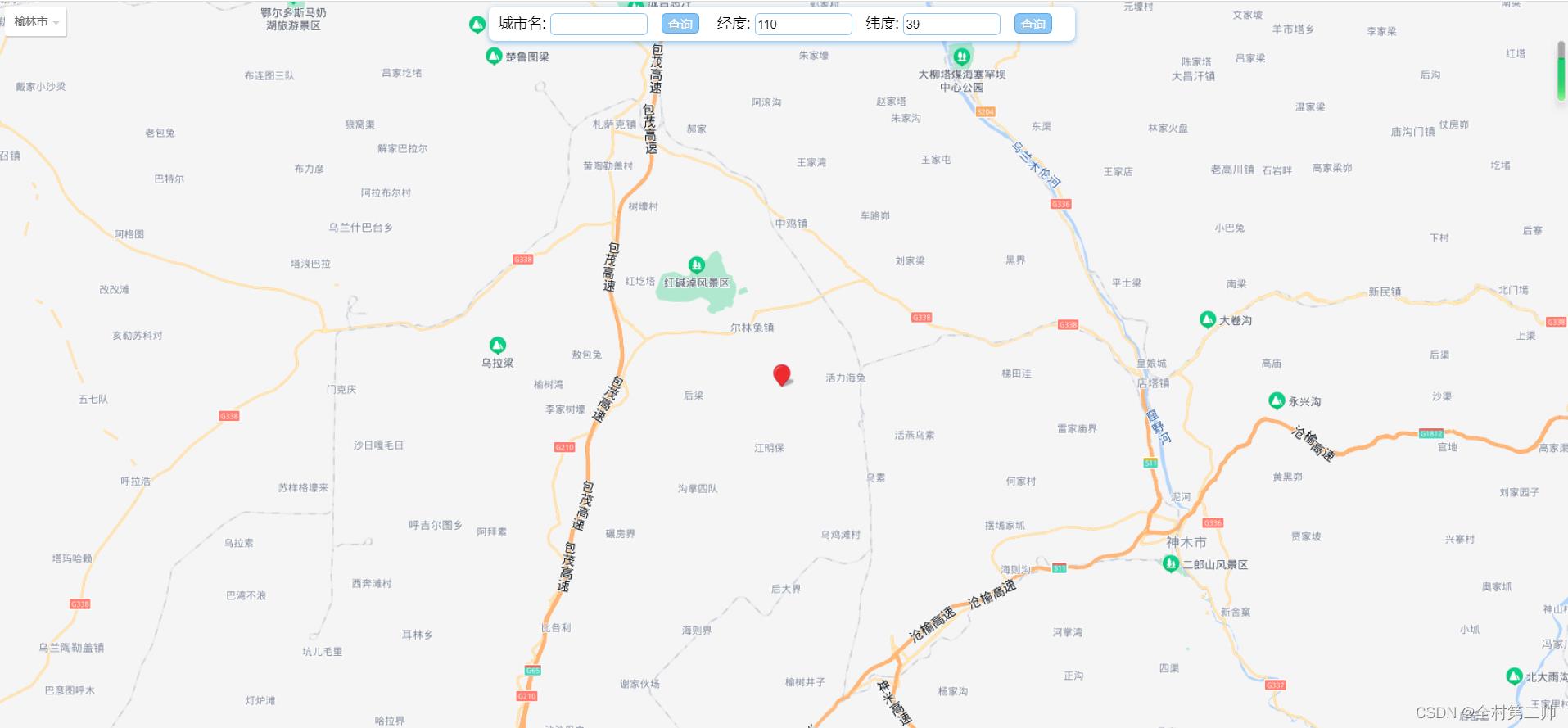
3、根据经纬度查询位置 ,随便输入一个经纬度坐标,可以看见城市选择控件也发生改变

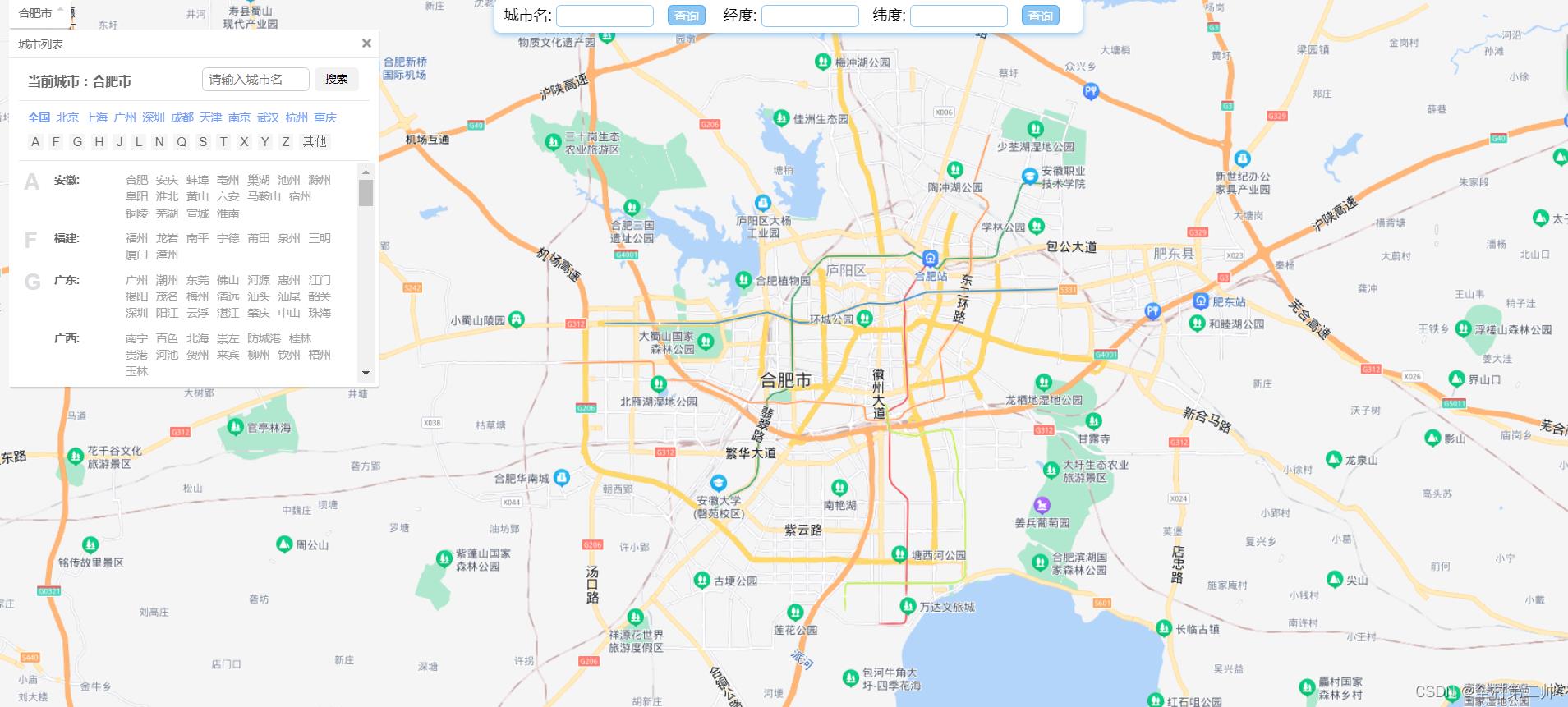
4、下拉城市选择

以上是关于如何做一个简单的网页版地图的主要内容,如果未能解决你的问题,请参考以下文章