前端(jquery)+ 后端(nodeJS)+数据库(mysql)实现云点餐
Posted 鹏程933
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端(jquery)+ 后端(nodeJS)+数据库(mysql)实现云点餐相关的知识,希望对你有一定的参考价值。
效果
-
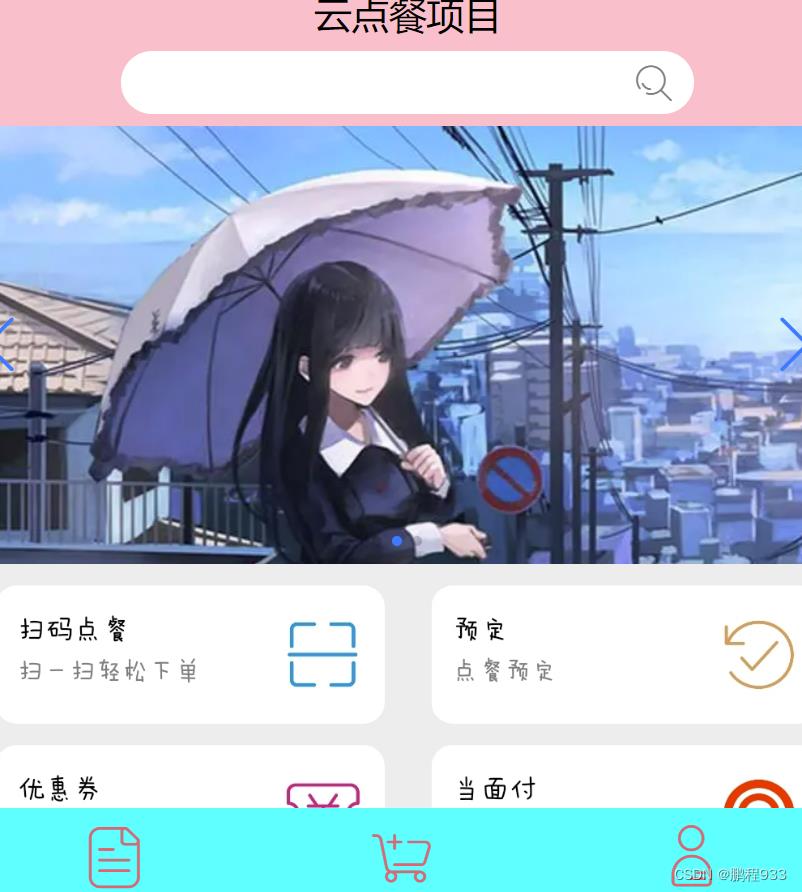
主页

-
购物车

-
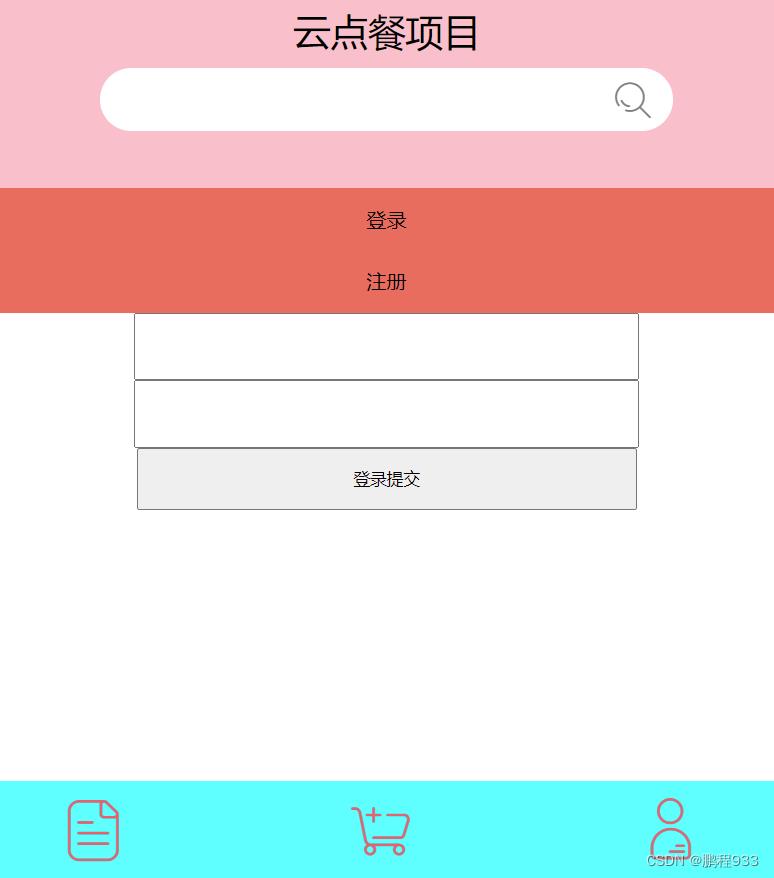
用户界面

-
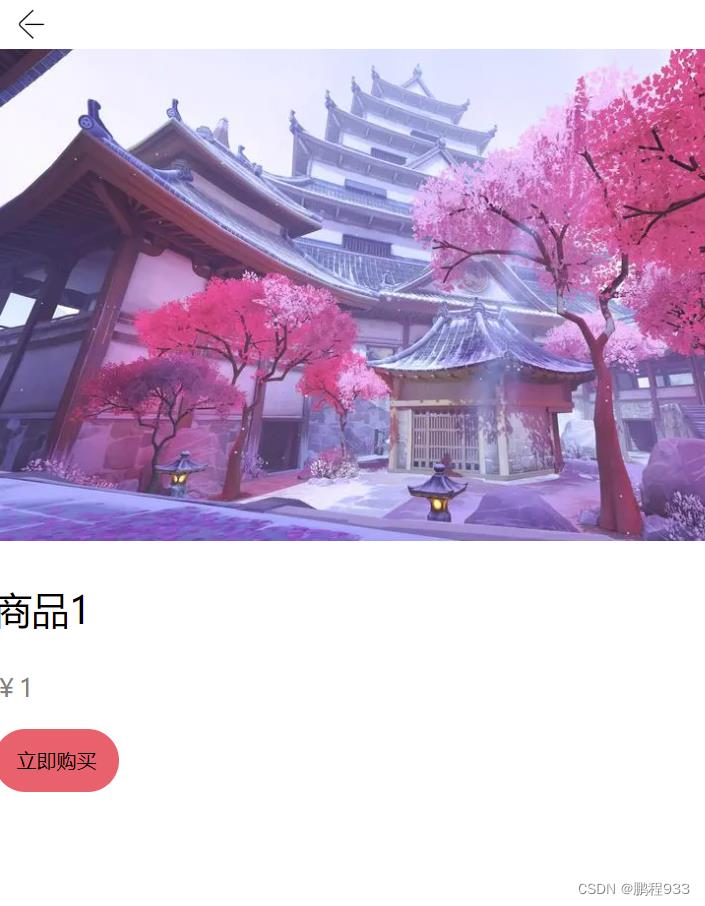
商品详细介绍

-
实现方法
- 项目前端采用了jquery,并还引入了轮播图插件swiper用来制作轮播效果
- 用户进入主界面时,前端采用ajax技术向后端请求轮播图和商品信息
- 用户点击搜索时,后端根据用户搜索返回相应信息
- 在商品信息页面,客户可以加入购物车,也可以点击进去查看商品,这里通过绑定点击事件直接将商品id传入,以便后续使用
- 再加入购物车时,需要判定一下购物车是非存在该商品
- 在购物车页面,用户可以增加,减少,删除,这个通过拿到text里面的值,点击加时就加一并将值重新赋给text文本框
- 用户可以点击登录或注册完成登录,这里通过ajax向后台发送请求时要携带输入框中内容
- 判定当用户登陆后,拿到后台给的信息并渲染欢迎页面
- 后端在主页面需要解决跨域问题,封装res.send信息,并且需要收集错误信息并判断出错内容
- 在路由代码模块,需要引入模式验证,对前端传来的用户名,密码,id进行模式验证,强度验证
- 在路由处理中,注册用户名时需要先对用户名进行判定是否已经存在该用户名,判定没有该用户才将用户名和密码存入数据库中
- 搜索处理中,拿到前端传入的信息进行比较,正确后向数据库进行查询
前端
- 主界面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../lib/font/iconfont.css">
<link rel="stylesheet" href="../lib/swiper8/swiper-bundle.min.css">
<link rel="stylesheet" href="../css/common.css">
<link rel="stylesheet" href="../css/index.css">
</head>
<body>
<div id="head">
<div>云点餐项目</div>
<div class="search">
<input type="text" name="search">
<span class="iconfont icon-sousuo"></span>
</div>
</div>
<div id="main">
<div class="swiper">
<div class="swiper-wrapper">
<!-- <div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div> -->
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<div class="specificFunctions"></div>
<div class="render">
</div>
</div>
<div id="foot">
<span class="iconfont icon-dingdan"></span>
<span class="iconfont icon-gouwuche"></span>
<span class="iconfont icon-yonghu"></span>
</div>
<script src="../lib/swiper8/swiper-bundle.min.js"></script>
<script src="../js/jquery.js"></script>
<script src="../js/index.js"></script>
</body>
</html>
- JS
//获取轮播图信息
function getBanner()
$.ajax(
url:'http://127.0.0.1:4000/api/banner',
method:'get',
success:function(data)
if(data.status==0)
let banner=data.data
//拿到数据遍历出来
let bannerStr=banner.map(item=>
return `
<div class="swiper-slide"><img src="$item.url"></div>
`
).join('')
$('.swiper-wrapper').html(bannerStr)
//渲染完成后初始化轮播图
var mySwiper = new Swiper ('.swiper',
direction: 'horizontal', // 垂直切换选项
loop: true, // 循环模式选项
autoplay:true,
// 如果需要分页器
pagination:
el: '.swiper-pagination',
,
// 如果需要前进后退按钮
navigation:
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
,
// 如果需要滚动条
scrollbar:
el: '.swiper-scrollbar',
,
)
)
//渲染商品列表
function render()
$.ajax(
url:'http://127.0.0.1:4000/api/list',
method:'get',
success:function(data)
if(data.status==0)
let list=data.data
//拿到数据后遍历出来
let productStr=list.map(item=>
return `
<div class="listSingle">
<img src="$item.url" οnclick=shoplist($item.id)>
<div>
<p>$item.product</p>
<p>¥$item.id</p>
</div>
<span class="iconfont icon-gouwuche" data-index="$item.id")></span>
</div>
`
).join('')
$('.render').html(productStr)
//加入购物车
addCart()
)
//搜索框搜索功能
function search()
$('.icon-sousuo').on('click',function()
$.ajax(
url:'http://127.0.0.1:4000/api/search',
method:'get',
data:
info:$('input[name="search"]').val()
,
success:function(data)
if(data.status==1)
alert(data.message)
else
let list=data.data
let productStr=list.map(item=>
return `
<div class="listSingle")>
<img src="$item.url">
<div>
<p>$item.product</p>
<p>¥$item.id</p>
</div>
<span class="iconfont icon-gouwuche"></span>
</div>
`
).join('')
$('.render').html(productStr)
)
)
//底部跳转功能
function jump()
$('#foot').on('click','.icon-dingdan',function()
location.href='index.html'
).on('click','.icon-gouwuche',function()
location.href='gouwuche.html'
).on('click','.icon-yonghu',function()
location.href="user.html"
)
//加入购物车
function addCart()
$('.listSingle').on('click','.icon-gouwuche',function()
//获取购物车
let id=$(this).attr('data-index');
$.ajax(
url:'http://127.0.0.1:4000/api//list/id',
method:'get',
data:
id:id
,
success:function(data)
console.log(data);
if(data.status==0)
//拿到本地存储的购物车信息
let product=localStorage.getItem('shopList')
let productArr=JSON.parse(product)||[]
//判定是否已经有该商品
let isOk=productArr.some(item=>item[0].id==id)
if(!isOk)
productArr.push(data.data)
localStorage.setItem('shopList',JSON.stringify(productArr))
)
)
//进入商品信息界面
function shoplist(id)
location.href='shoplist.html?id='+id
getBanner()
render()
search()
jump()
- CSS
#main
width: 100%;
flex: 1;
overflow: auto;
background-color: aquamarine;
#main .swiper
width: 100%;
height: 350px;
#main .specificFunctions
width: 100%;
height: 288px;
background: url("../images/bc1.jpg") no-repeat 0px -228px;
background-size: 700px auto;
#main .render .listSingle
transition: 0.25s transform ease-in-out;
margin-top: 30px;
display: flex;
#main .render .listSingle img
width: 438px;
height: 350px;
#main .render .listSingle div
margin-left: 20px;
#main .render .listSingle div p:nth-child(1)
font-size: 40px;
font-weight: 700;
#main .render .listSingle div p:nth-child(2)
margin-top: 110px;
font-size: 20px;
color: grey;
#main .render .listSingle span
margin-left: 18px;
margin-top: 86px;
font-size: 77px;
color: #f06c60;
/*# sourceMappingURL=index.css.map */
- 购物车代码
- HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../lib/font/iconfont.css">
<link rel="stylesheet" href="../css/common.css">
<link rel="stylesheet" href="../css/gouwuche.css">
</head>
<body>
<div id="head">
<div>云点餐项目</div>
<div class="search">
<input type="text" name="search">
<span class="iconfont icon-sousuo"></span>
</div>
</div>
<div id="main">
<table></table>
<div class="total"></div>
</div>
<div id="foot">
<span class="iconfont icon-dingdan"></span>
<span class="iconfont icon-gouwuche"></span>
<span class="iconfont icon-yonghu"></span>
</div>
<script src="../js/jquery.js"></script>
<script src="../js/gouwuche.js"></script>
以上是关于前端(jquery)+ 后端(nodeJS)+数据库(mysql)实现云点餐的主要内容,如果未能解决你的问题,请参考以下文章