Vue+Jar的部署方案
Posted adventure.Li
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue+Jar的部署方案相关的知识,希望对你有一定的参考价值。
一、引言
部署背景:由于近期需要进行毕设答辩,系统展示了;帮助朋友开发了一个简单的咨询类似论坛的小系统丰富一下整个平台,保证平台的完整性。其中我采用Vue框架搭建了一个Web后台,SpringBoot实现后端,近来进行 了简单的部署,在此记录一下。
二、部署的注意事项
-
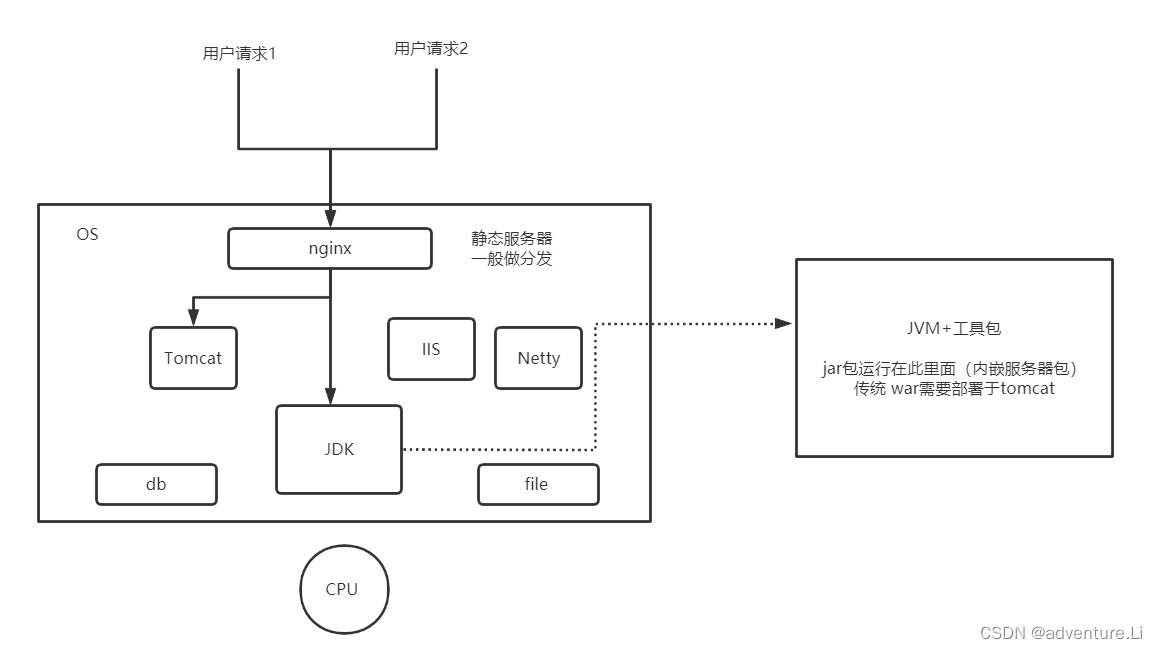
明确该技术栈的运行环境
明白Tomcat、nginx、JDK、OS等运行环境的概念。

-
了解环境的使用-尤其是Linux的常用指令
-
注意端口开放、日志记录、问题排查等事项
三、部署步骤
- Vue的部署步骤
采用的部署在Tomcat服务器,图片也直接存在Tomcat服务器;
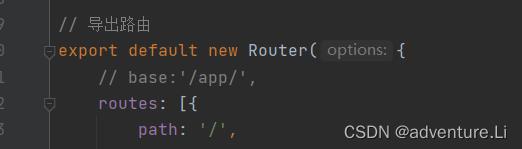
(1)router 添加一个和tomcat -webapps下一致的文件名路径(base:‘/ ‘)

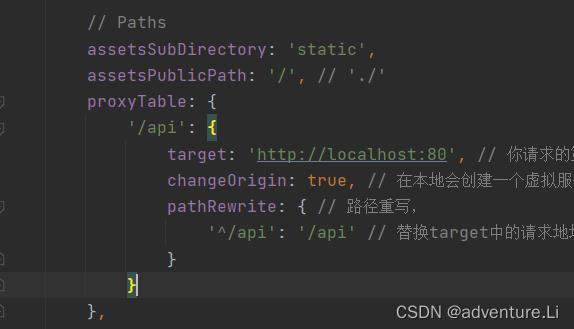
(2)config下Index.js配置公开资源 (’/’ → ‘./’)

以上步骤:目的是让访问路径保持和Tomcat下的一致,公开访问
(3)采用npm run build进行打包,出一个 dist文件,将该文件下的所有文件扔到 Tocmat 的weapps下同 router中base配置 的文件名(例如app)一致的文件下
(4)安装Tomcat启动的路径进行访问即可–
- Jar的 部署
由于jar包是内嵌了netty等服务器jar包,因此只需要JDK环境即可进行运行,采用 java -jar .jar则可进行运行,十分高效
基于该指令的拓展—
java -jar .jar //只能在对话框存在时,才能运行,非后台运行
java -jar .jar & //后台运行,但是xshell不能退
nohup java -jar .jar & // 后台运行 (nohup-- nohup 英文全称 no hang up(不挂起))
nohup运行之后,便会产生一个nohup.out,运行情况则在此输出,看日志则可从该处查看(当然也可以进行日志输到MongoDB或其他数据库,消息队列)
- 关于运行的一些常用Linux指令
(1)netstat -anp 查看端口占用情况; |grep :port 过滤端口;kill -9 端口号,关闭该端口
(2)tail -n 100(行号) 文件 查看文件(日志,,程序运行情况)
(3)vi 下 /进行搜索关键字;也可直接 grep ‘关键字’ 文件
(4)在Xshell 中↑和↓可查看上次或下次运行的指令
另外:采用不同jdk运行的话 只需要 java改为该JDK的绝对路径(环境变量的作用也就是简写一下路径,更方便调用程序)即可,如下
nohup ./java -jar /usr/local/software/wuwei-server/app80.jar &
以上是关于Vue+Jar的部署方案的主要内容,如果未能解决你的问题,请参考以下文章