微搭低代码零基础入门课(第七课)
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微搭低代码零基础入门课(第七课)相关的知识,希望对你有一定的参考价值。
低代码中,最有用的数据结构就是数组了。所谓的数组就是一组数据的集合,这组数据可以是基本变量,如字符串、数值、布尔值,也可以是复杂类似,比如数组里放数组,或者数组里存放对象。
创建数组
创建数组有两种方式,一种是可视化的在变量里创建,另外一种是在低代码中创建。
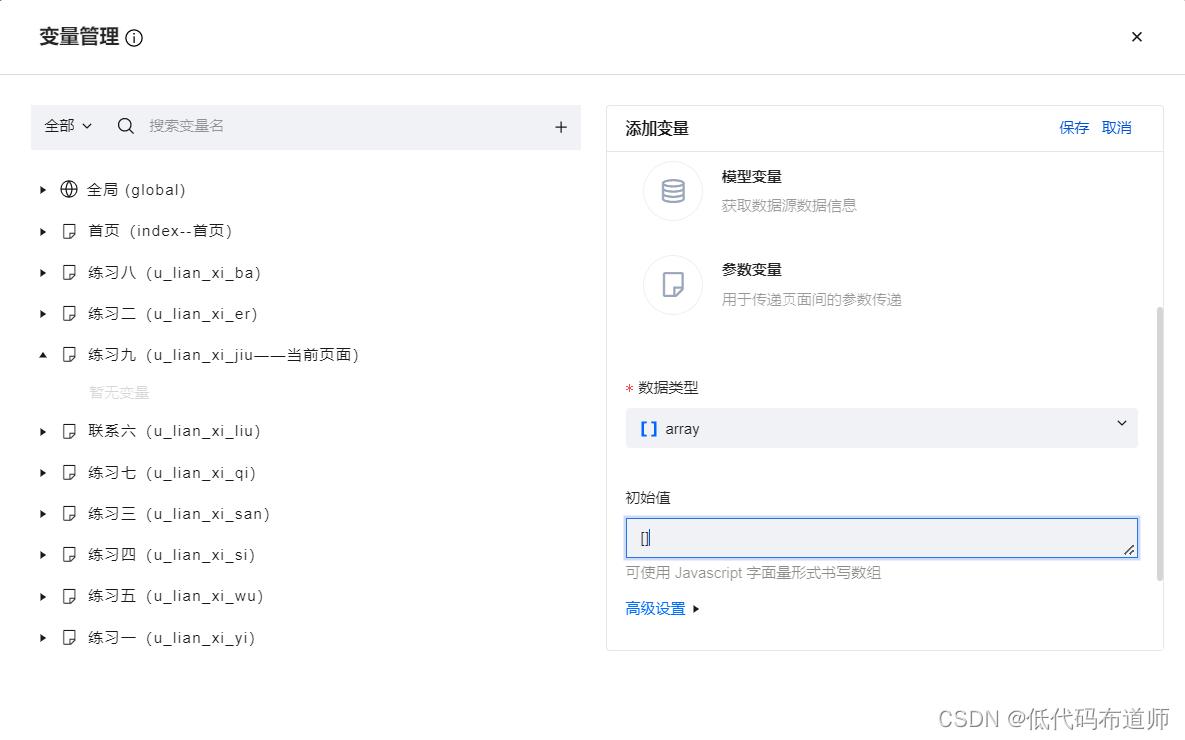
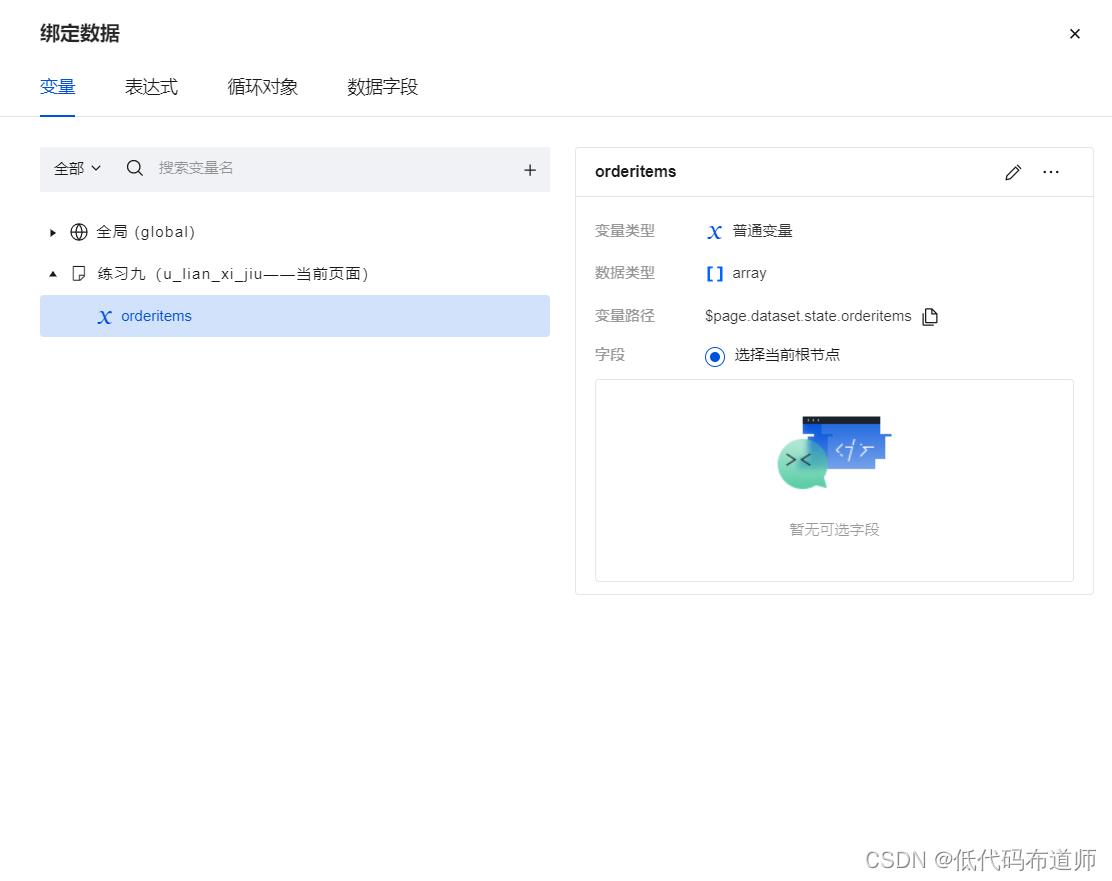
可视化创建,点击应用编辑器的变量,创建一个数组类型的变量,并且赋予初始值

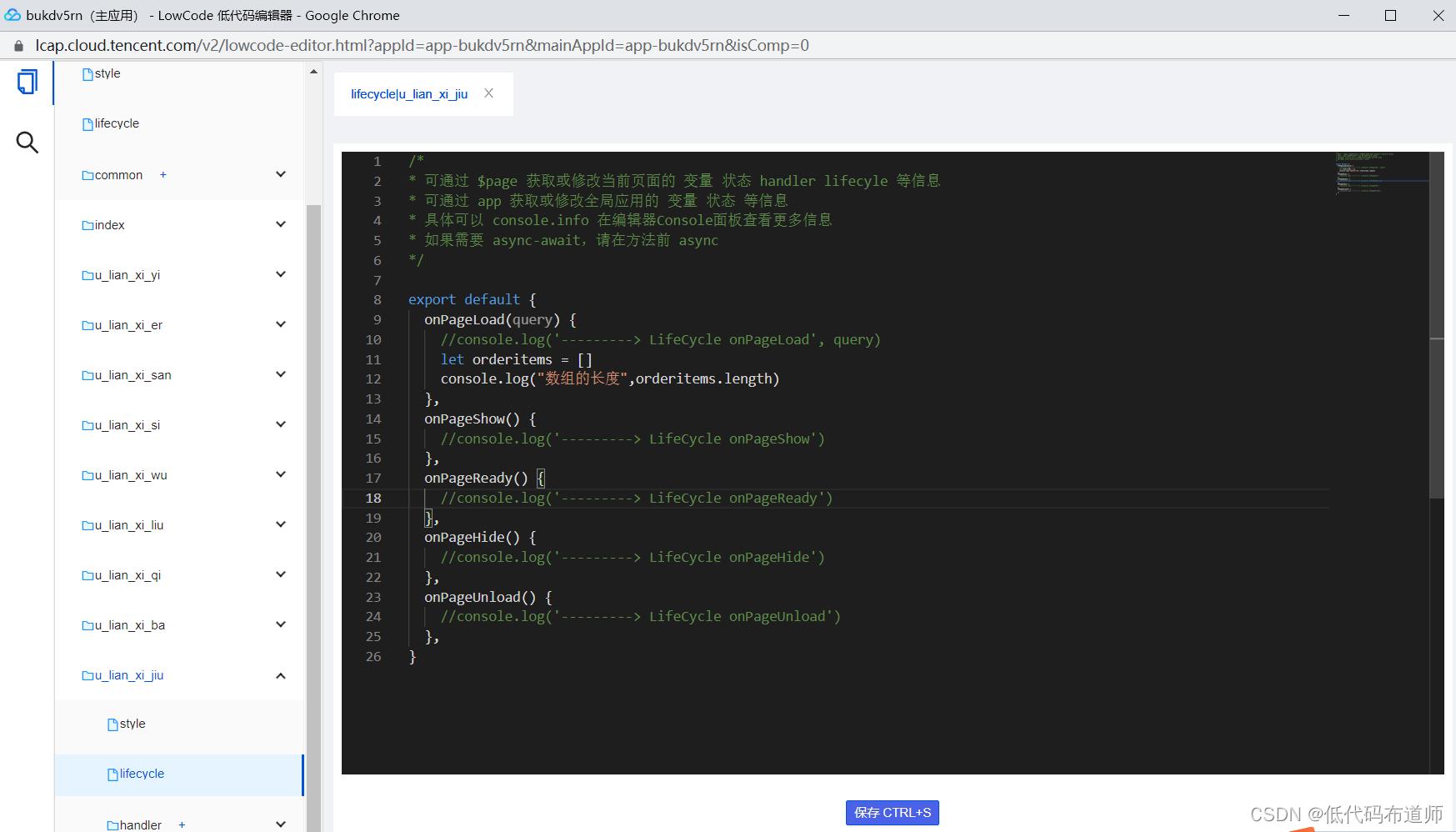
也可以在低码编辑器中,直接定义数组变量并且赋予初始值

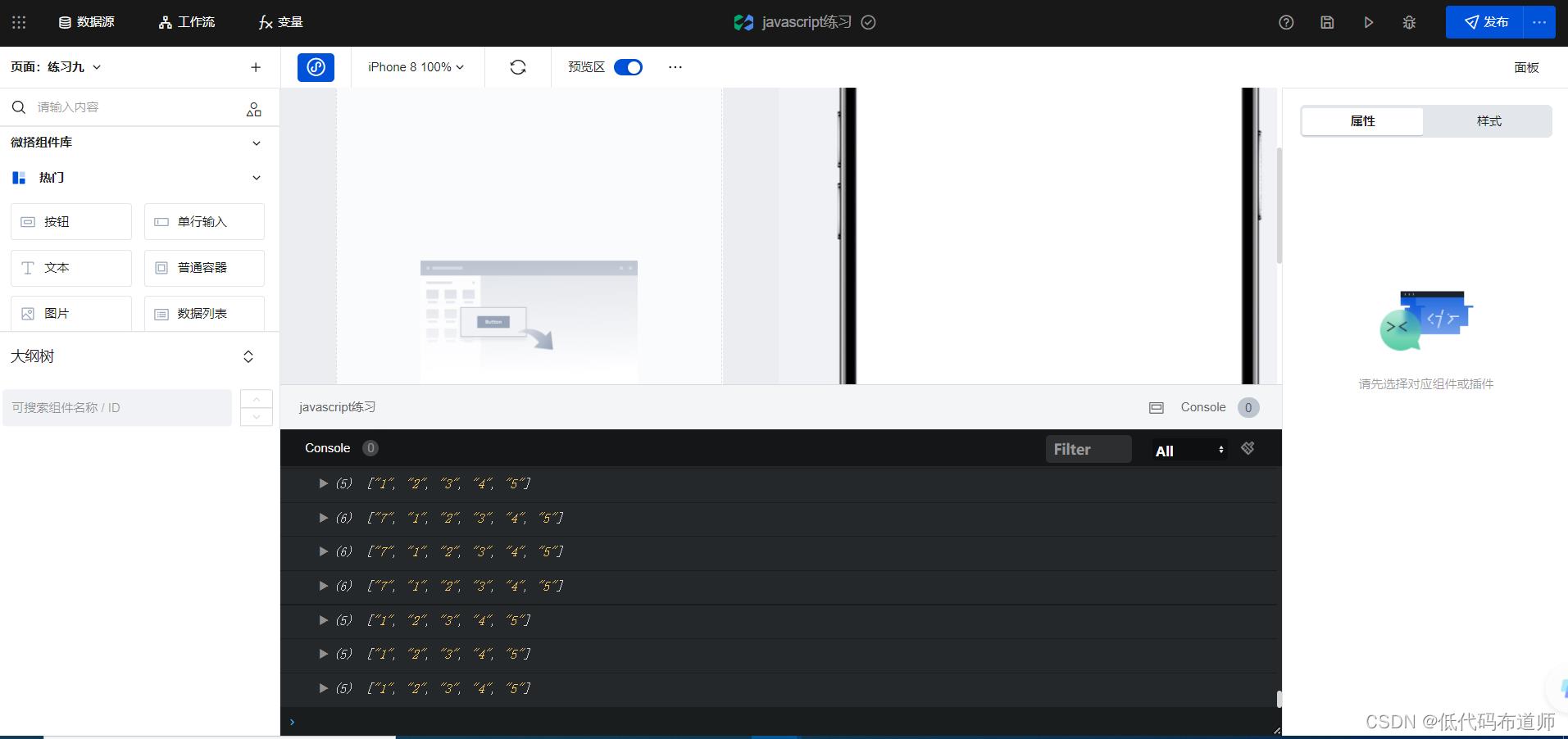
常见的属性及api
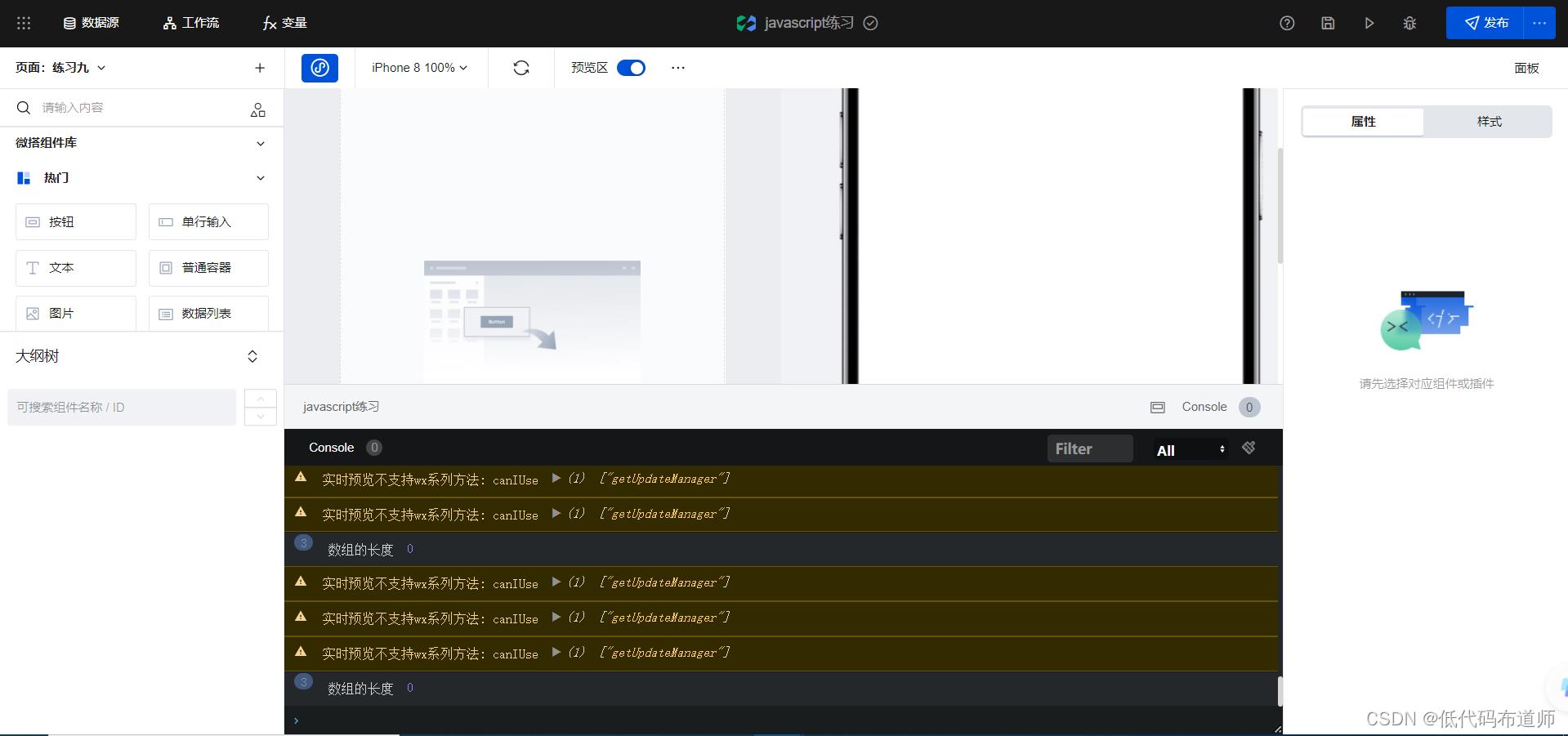
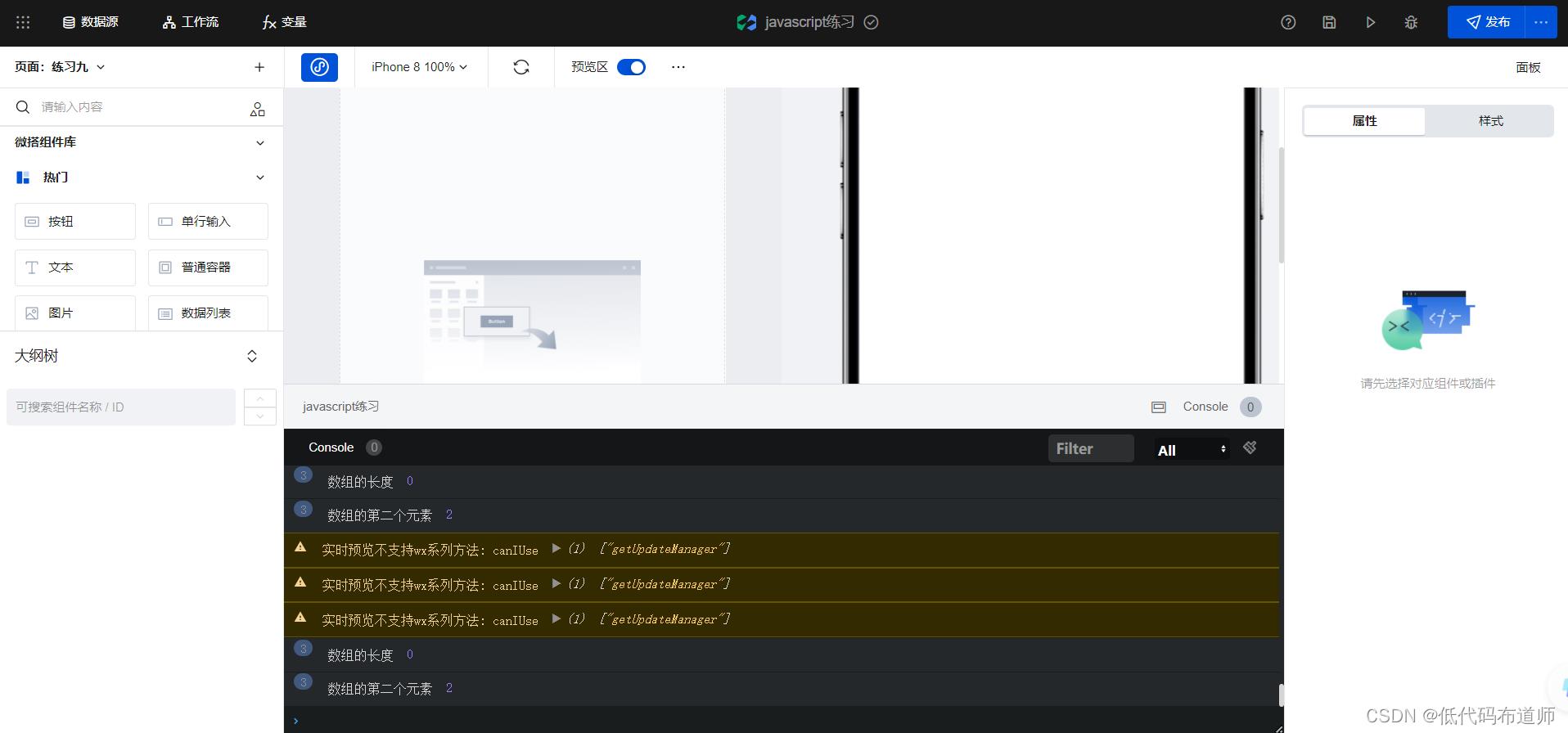
数组常见的属性是可以通过变量名.length来获取数组的长度,如果是空数组长度为0


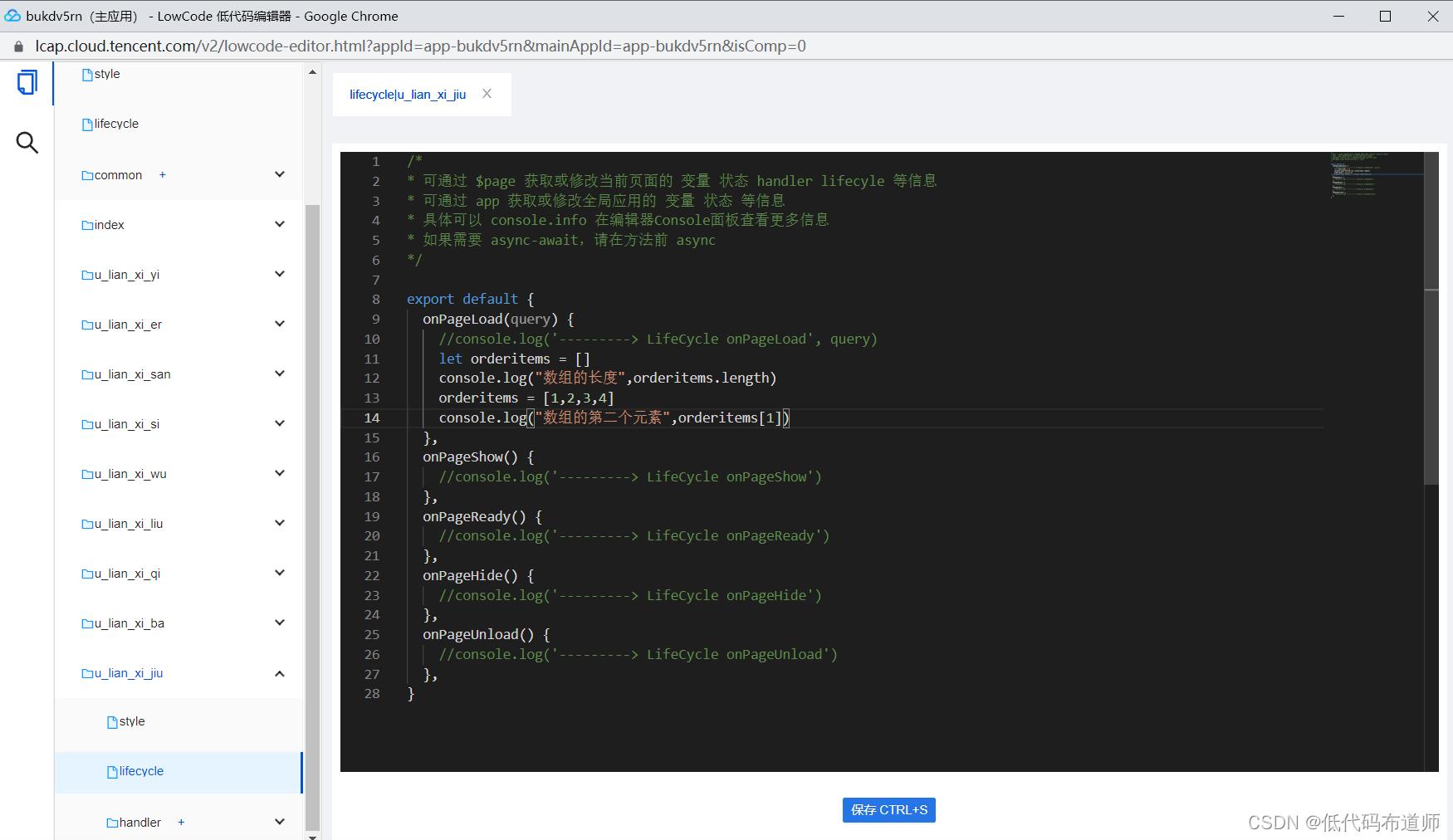
可以通过数组的下标来访问里边具体的元素,下标是从0开始计算位置


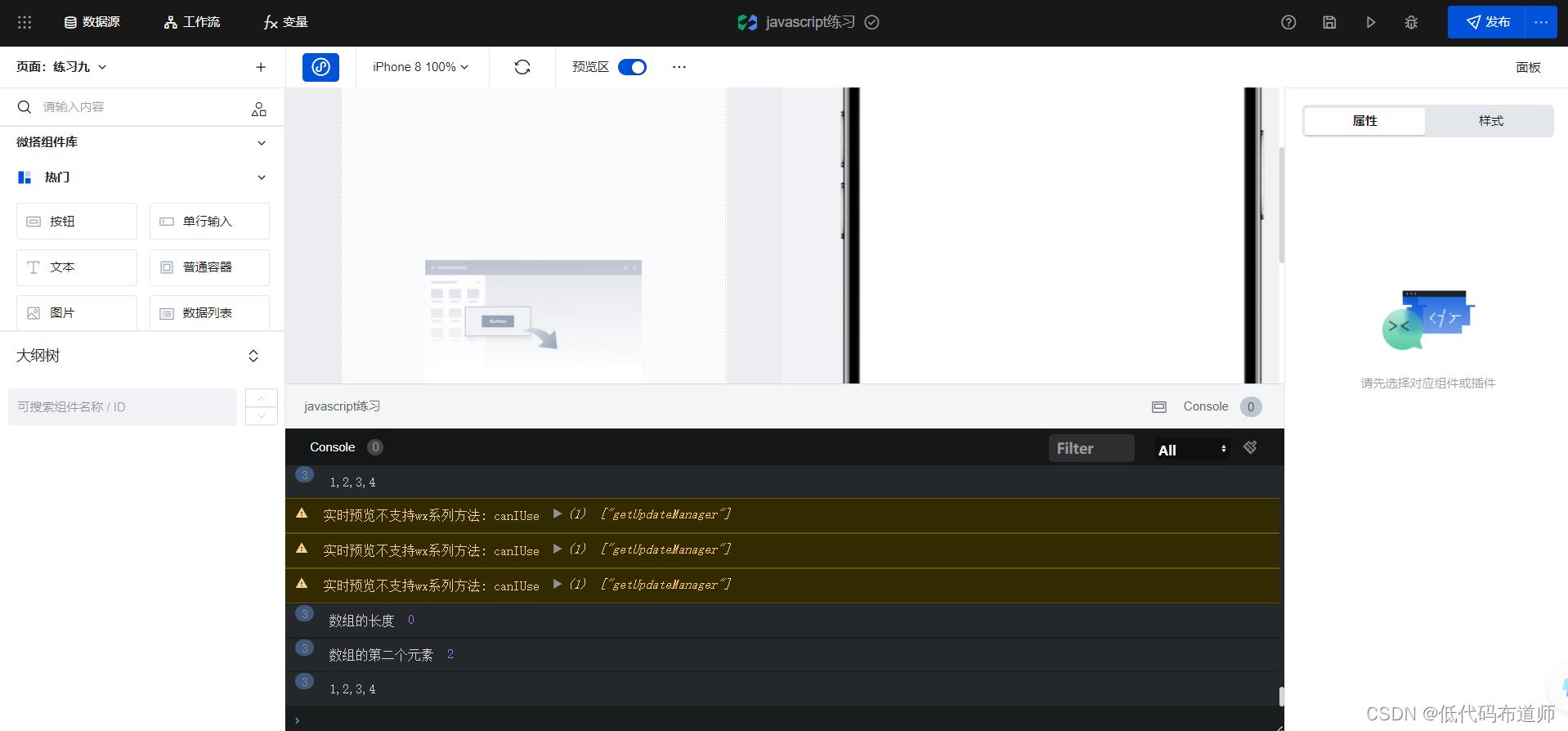
我们可以直接通过数组的变量名.toString()方法输出数组的所有元素


也可以调用join方法按照自己的需要进行组装输出


字符串可以调用split方法进行分割,转换成数组


除了上述方法外,数组支持从头部或者尾部添加或删除元素,从尾部添加是调用push方法,从尾部删除是调用pop方法


从头部添加是调用unshift方法,从头部删除是调用shift方法


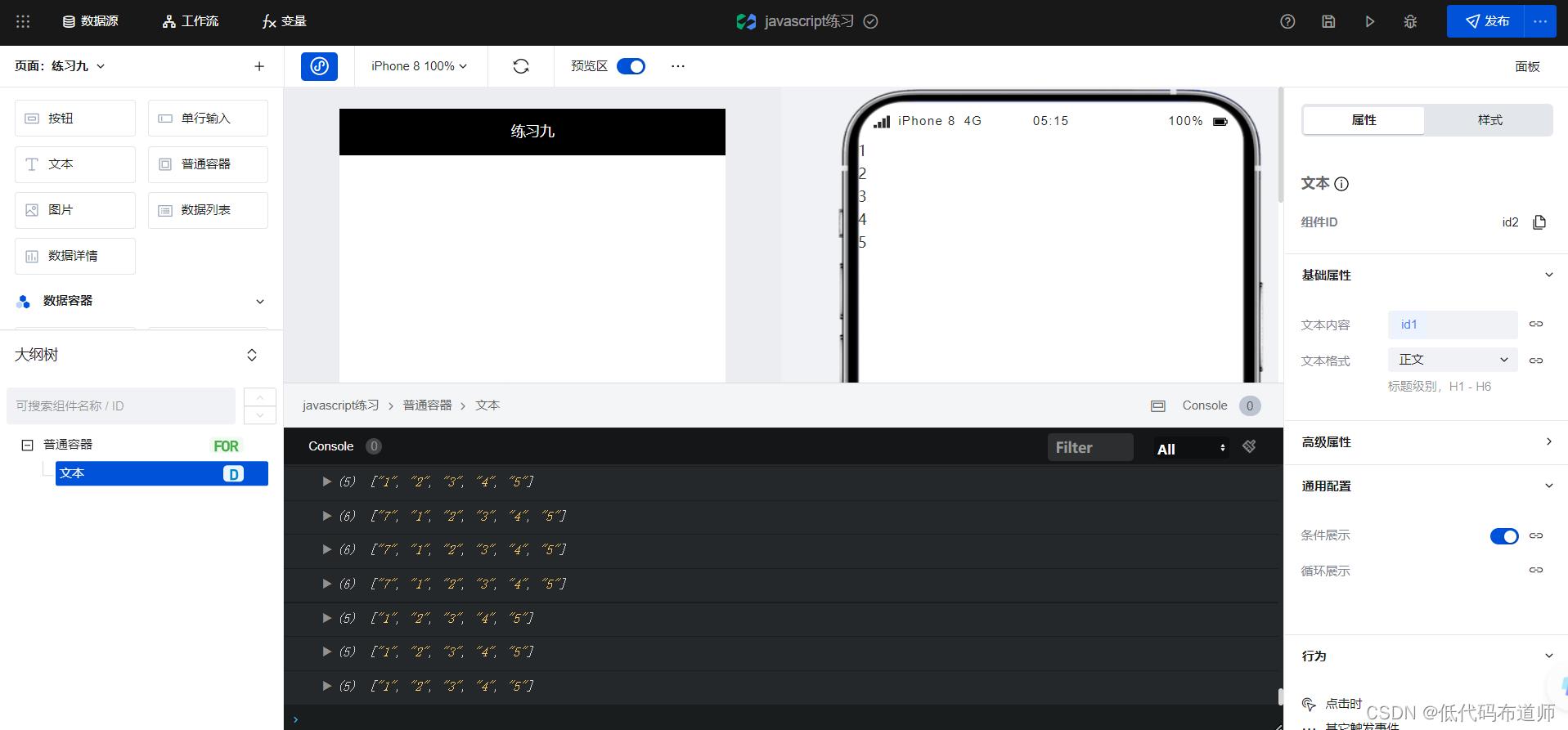
循环绑定
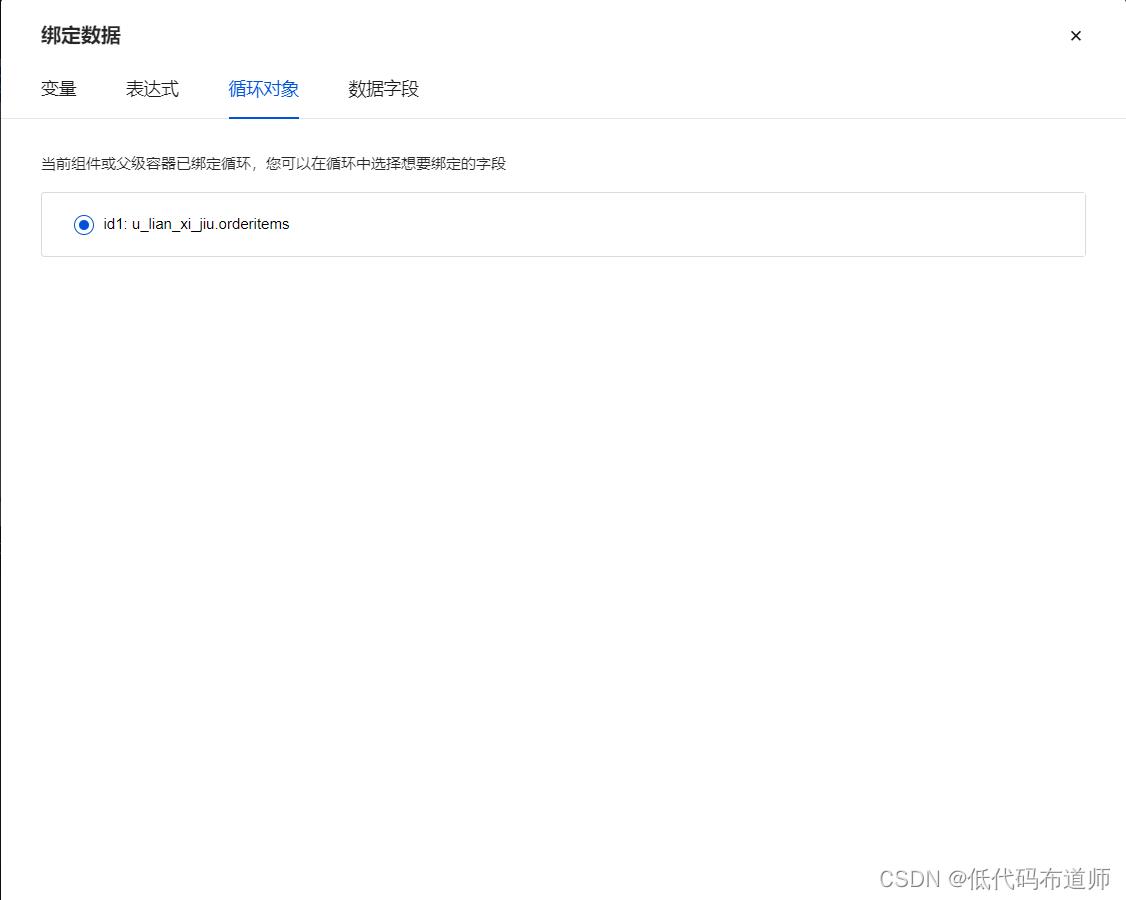
除了在低码中通过api的方式调用外,数组最常用的就是在组件上进行变量绑定了


我们一般是在普通容器上绑定循环展示,文本组件从循环里绑定变量

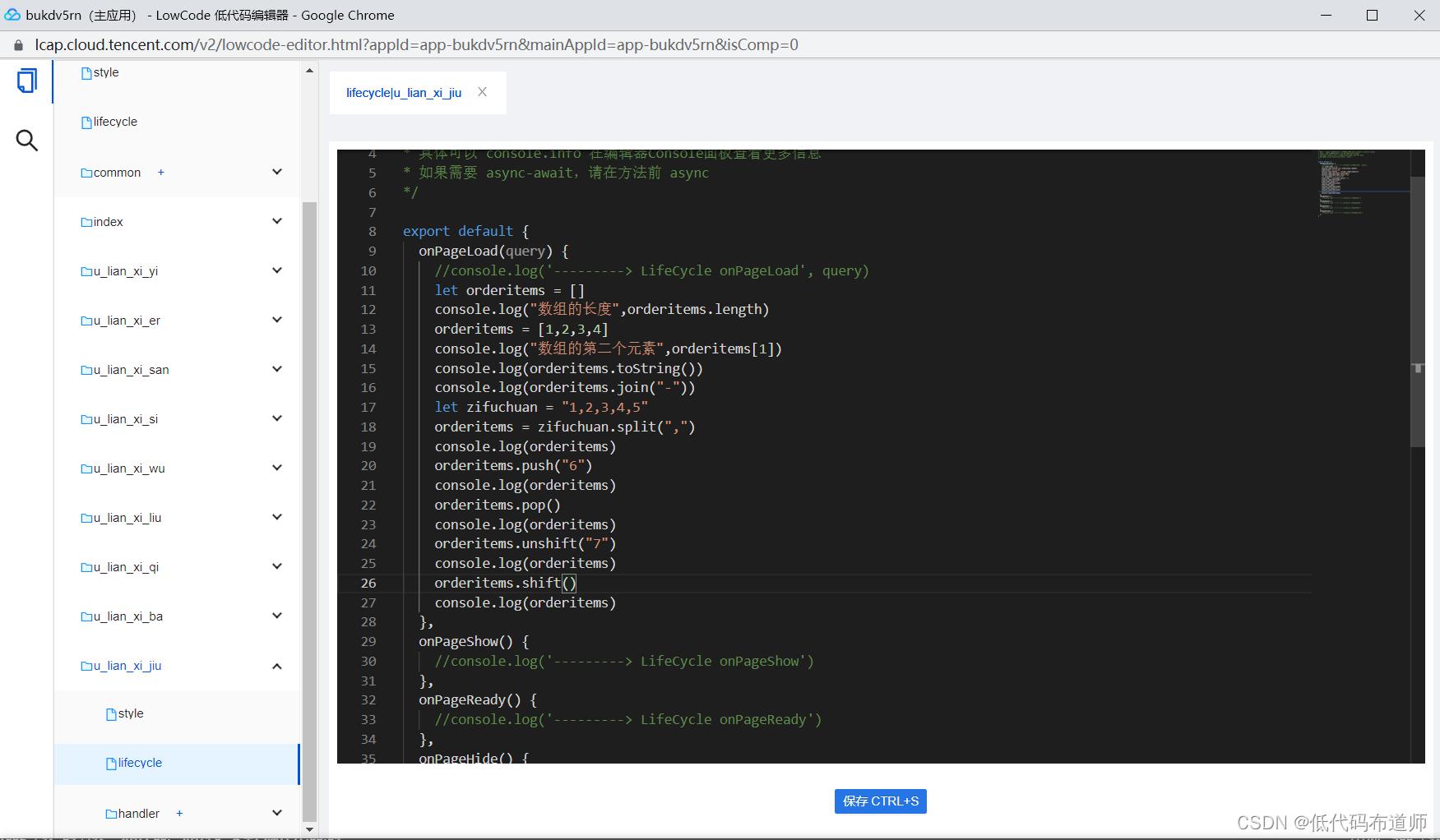
示例代码
/*
* 可通过 $page 获取或修改当前页面的 变量 状态 handler lifecyle 等信息
* 可通过 app 获取或修改全局应用的 变量 状态 等信息
* 具体可以 console.info 在编辑器Console面板查看更多信息
* 如果需要 async-await,请在方法前 async
*/
export default
onPageLoad(query)
//console.log('---------> LifeCycle onPageLoad', query)
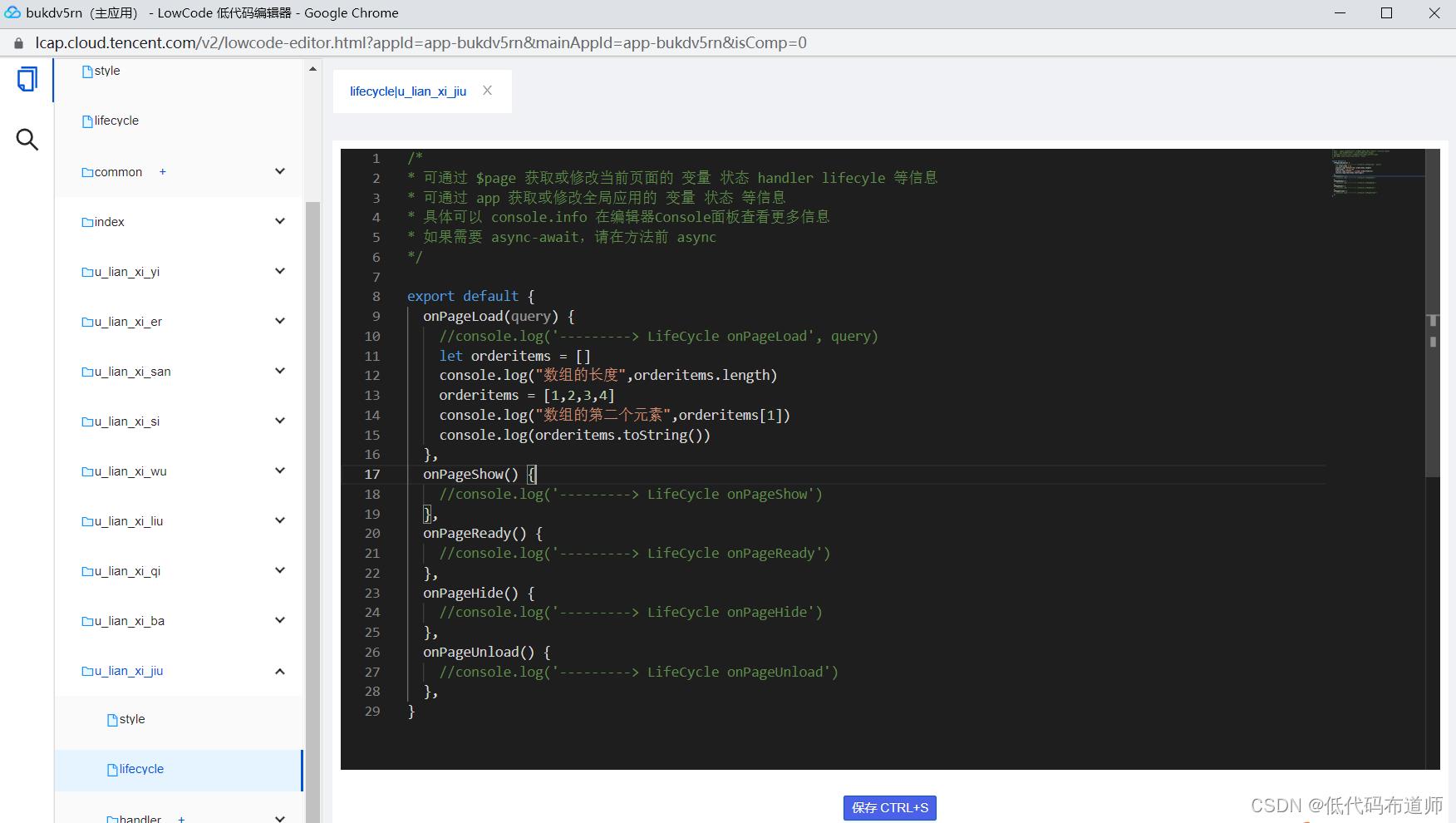
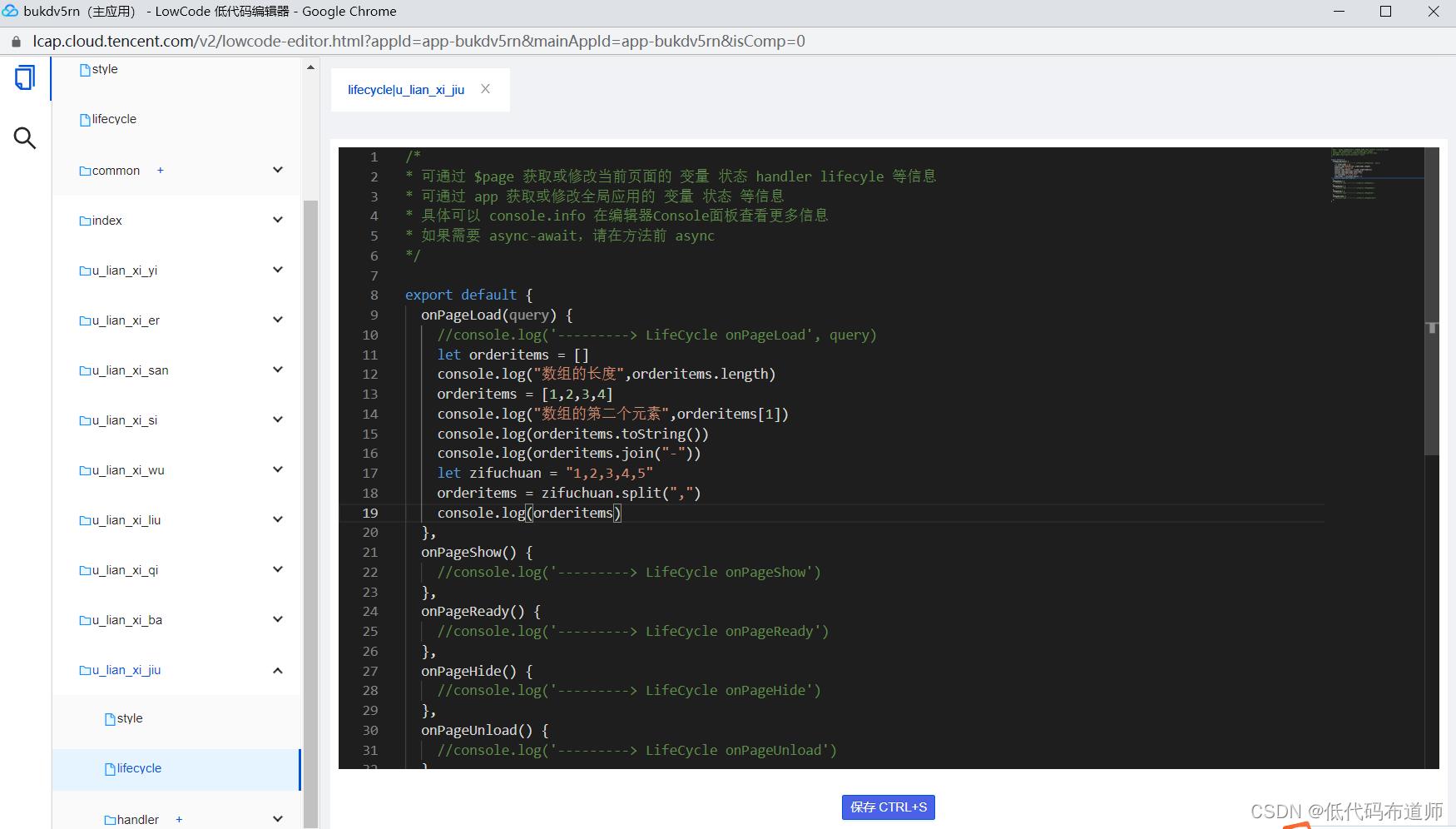
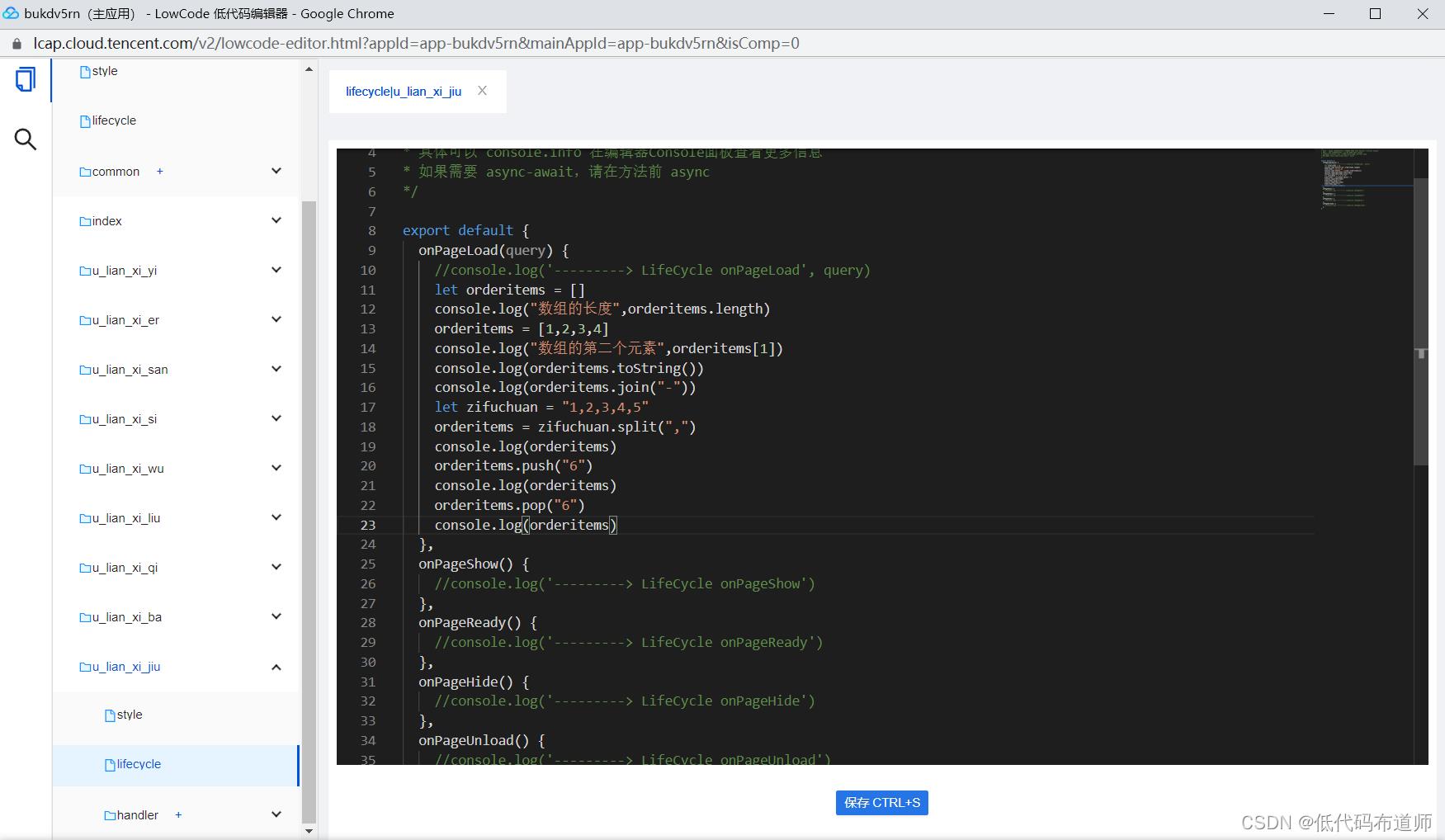
let orderitems = []
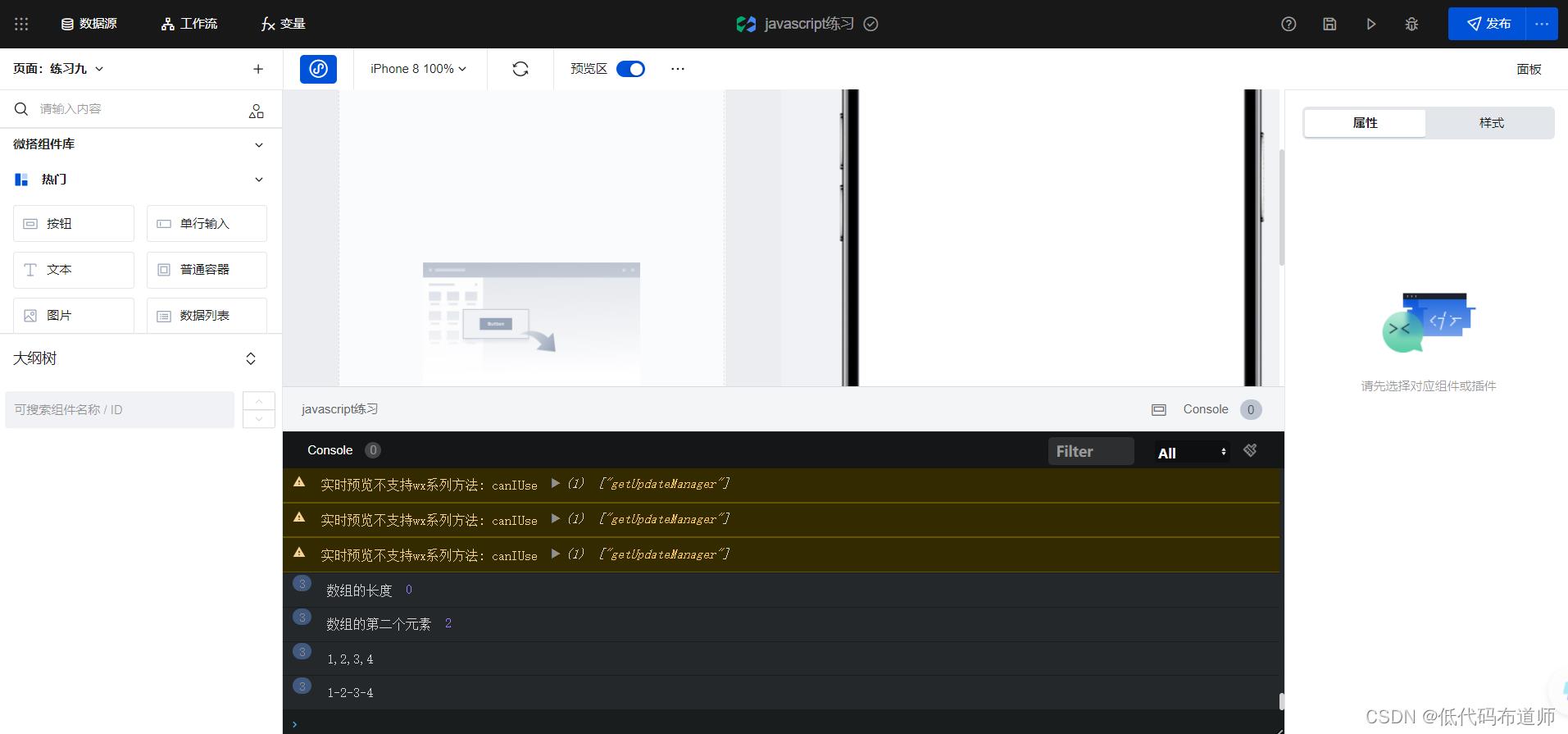
console.log("数组的长度",orderitems.length)
orderitems = [1,2,3,4]
console.log("数组的第二个元素",orderitems[1])
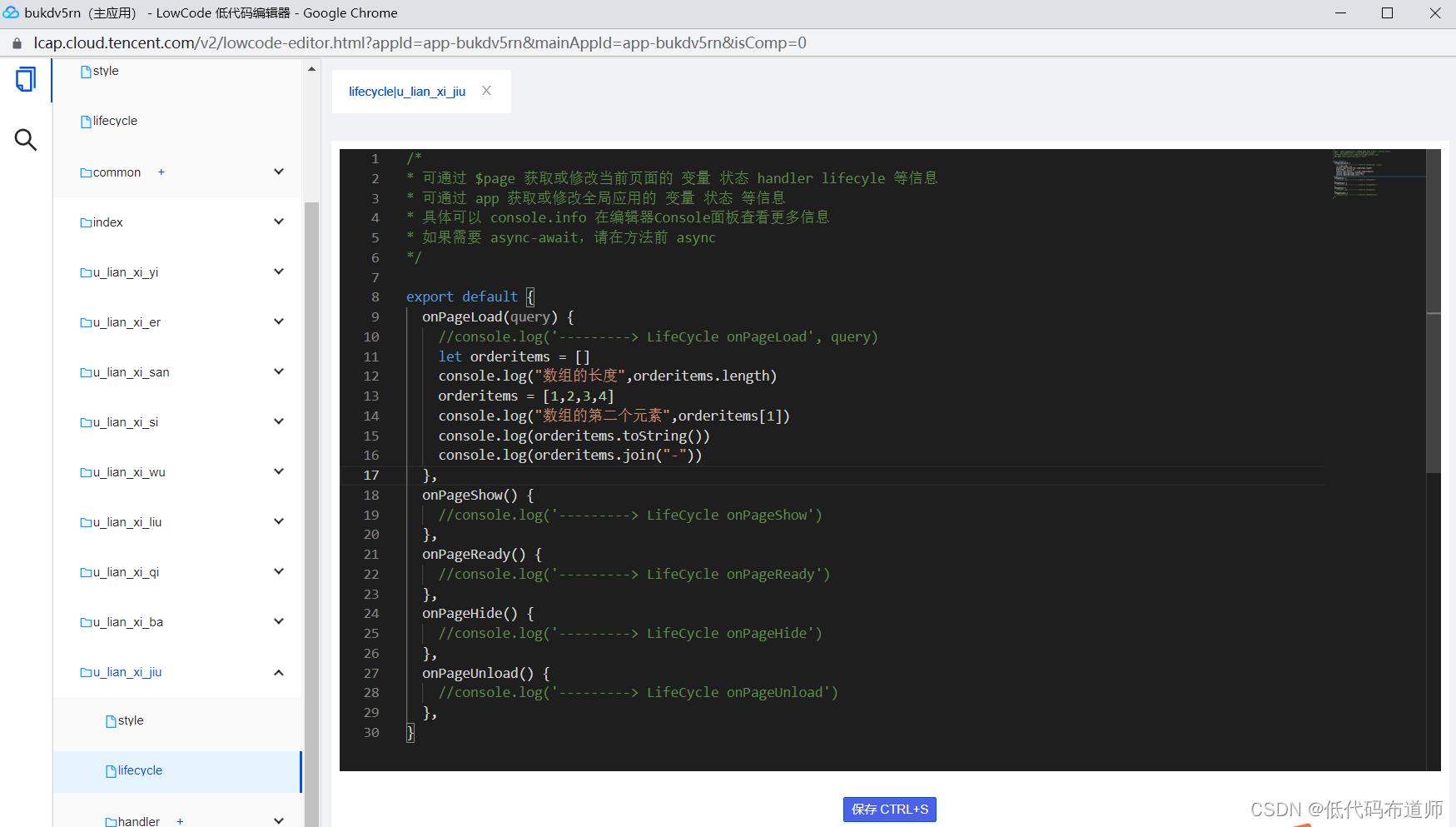
console.log(orderitems.toString())
console.log(orderitems.join("-"))
let zifuchuan = "1,2,3,4,5"
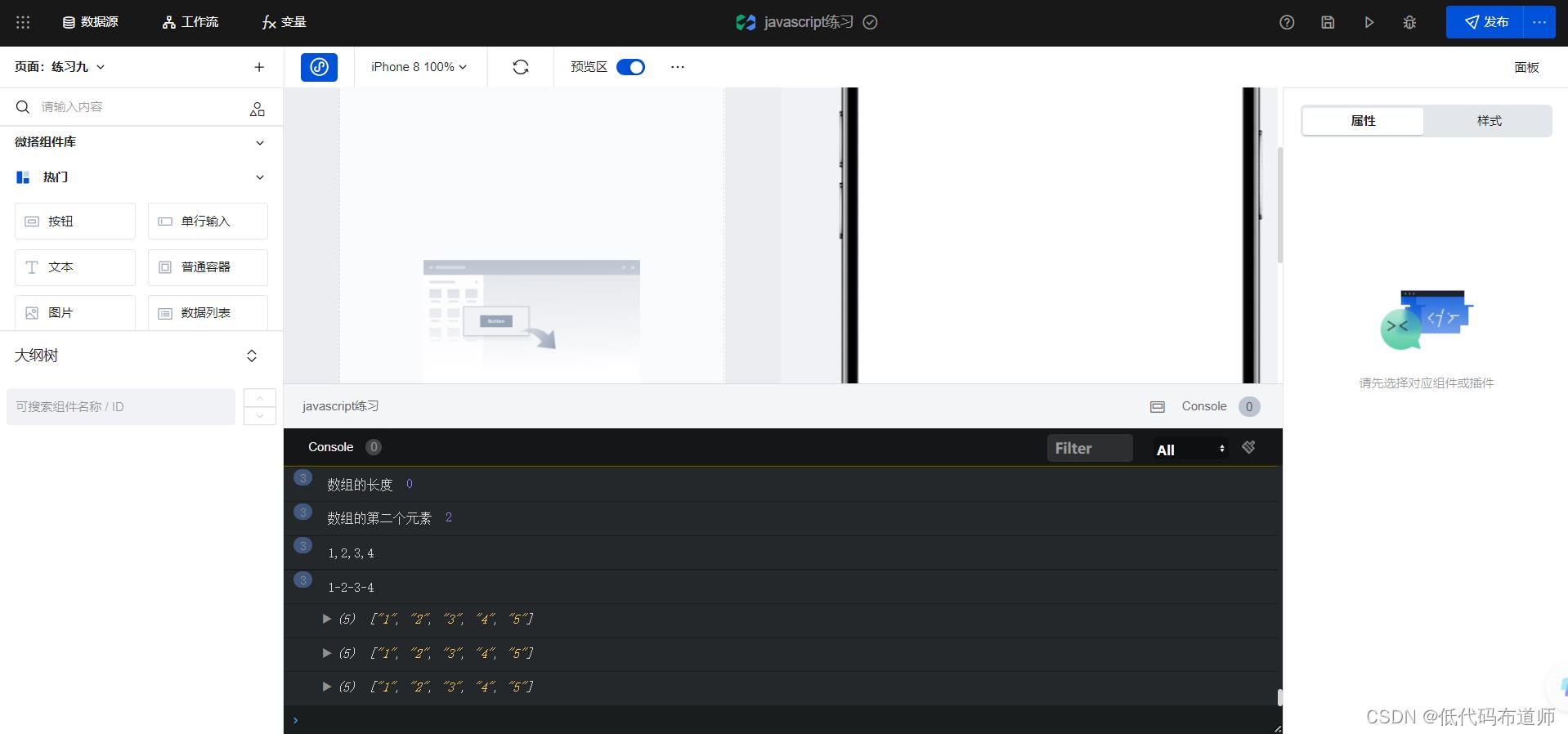
orderitems = zifuchuan.split(",")
console.log(orderitems)
orderitems.push("6")
console.log(orderitems)
orderitems.pop()
console.log(orderitems)
orderitems.unshift("7")
console.log(orderitems)
orderitems.shift()
console.log(orderitems)
$page.dataset.state.orderitems = orderitems
,
onPageShow()
//console.log('---------> LifeCycle onPageShow')
,
onPageReady()
//console.log('---------> LifeCycle onPageReady')
,
onPageHide()
//console.log('---------> LifeCycle onPageHide')
,
onPageUnload()
//console.log('---------> LifeCycle onPageUnload')
,
总结
本篇是我们零基础入门课的最后一篇,我们用七篇篇幅介绍了微搭低代码中变量的基础知识,包括变量的创建、类型的选择、变量的初始化,以及每种类型的api方法。
如果想要深入的了解低代码,还需掌握数据库、云函数、小程序api等相关知识。如果是希望自己做应用,还需要具备数据库设计、需求分析的能力,模块设计的能力。
当然了,很多读者都是零基础入门,还是应该遵循着编程入门从易到难的路径,逐步学习。你看似感觉简单的应用,背后往往代表着巨大的付出。书山有路勤为径,学海无涯苦作舟。保持日日精进的态度,学习的久了,慢慢的困难也变成了容易,祝你早日熟练的做出自己满意的应用来。
以上是关于微搭低代码零基础入门课(第七课)的主要内容,如果未能解决你的问题,请参考以下文章