送给 xdm 的 10 个 web 在线前端资源,优雅永不过时~
Posted 前端开发博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了送给 xdm 的 10 个 web 在线前端资源,优雅永不过时~相关的知识,希望对你有一定的参考价值。
关注公众号 前端开发博客,领27本电子书
回复加群,自助秒进前端群
哈喽,你瓜又来了,1234,再来一次,好资源分享,永不停止。
请记住:是否使用工具是区别人类和动物的关键。—— 马克思
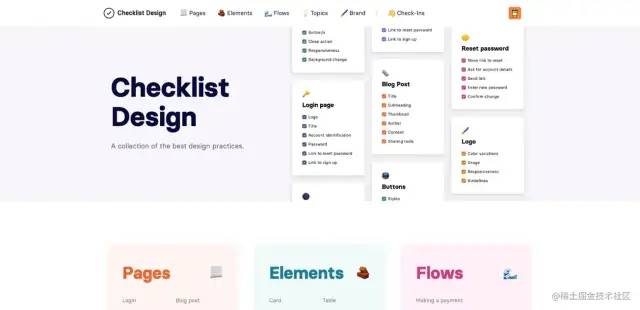
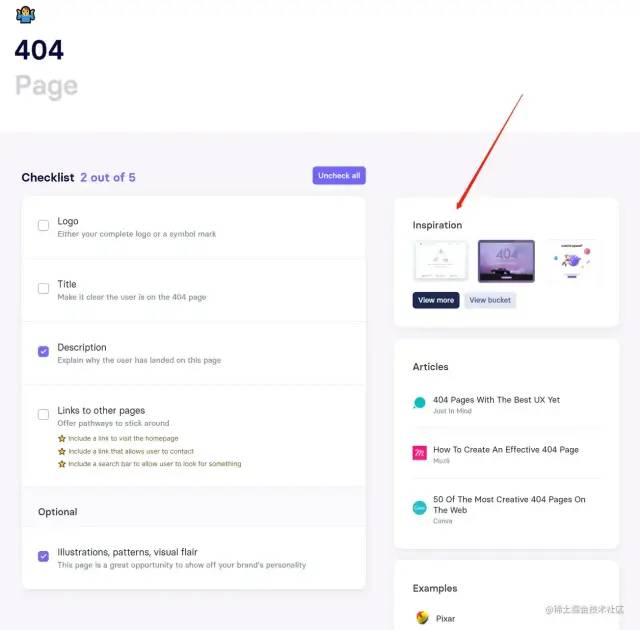
1. 设计确认清单-checklist.design[1]
我们知道不同类型的页面都是由一些不同的关键元素组成的:
比如:登录页包括有:网站logo、登陆标题、账户名输入框、密码输入框(或者验证码)、重置密码按钮、注册按钮 等等;
博客主页包括有:Hero(强调主题)、导航栏、布局设计、博客文章预览、分享按钮 等等;
购物车页面包括有:商品元数据(名称、大小、价格、图片等)、修改或移除按钮、配送信息、促销、优惠券、支付方式 等等;
checklist.design 会把这些不同类型页面的关键元素悉数列出来,当你要设计某个页面的时候,直接根据它的 checkList 表,对照着进行设计、开发,满足要求了,就打勾✔
做出来的效果一定合理、惊艳~🤩

除了页面,还有具体到页面组件的关键元素、业务流程的关键元素,它也都给你列出来了;
这还不够,它贴心的在每一项元素加了 tips,以及页面的灵感启发,收罗了 dribbble 上很酷的网站示例!

u1s1,下次开发 web 网页,我一定要打开 www.checklist.design/ 对照看看~~
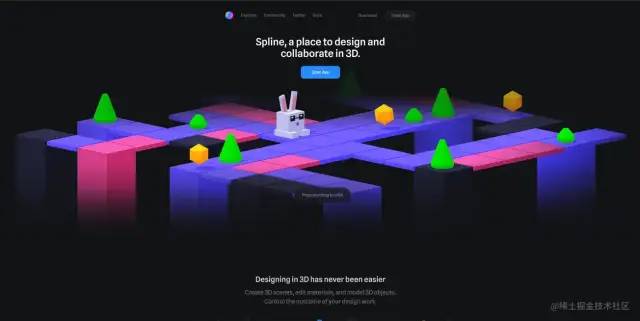
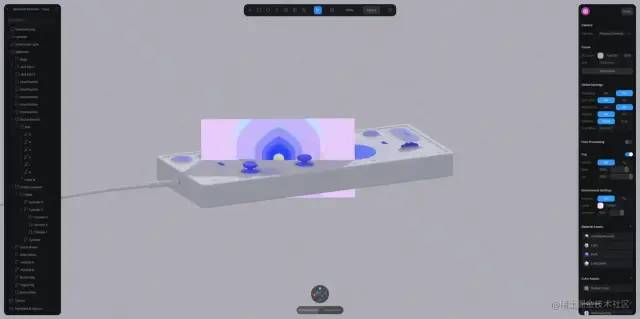
2. 3D效果-Spline[2]
网页想做 3D 效果?
推荐 Spline,它简直就是 3D 效果制作界的潘多拉的魔盒 ~

仓库里的 3D 资源不要太多!

尼玛,还有工作台支持自定义制作,简直不要太逆天!!

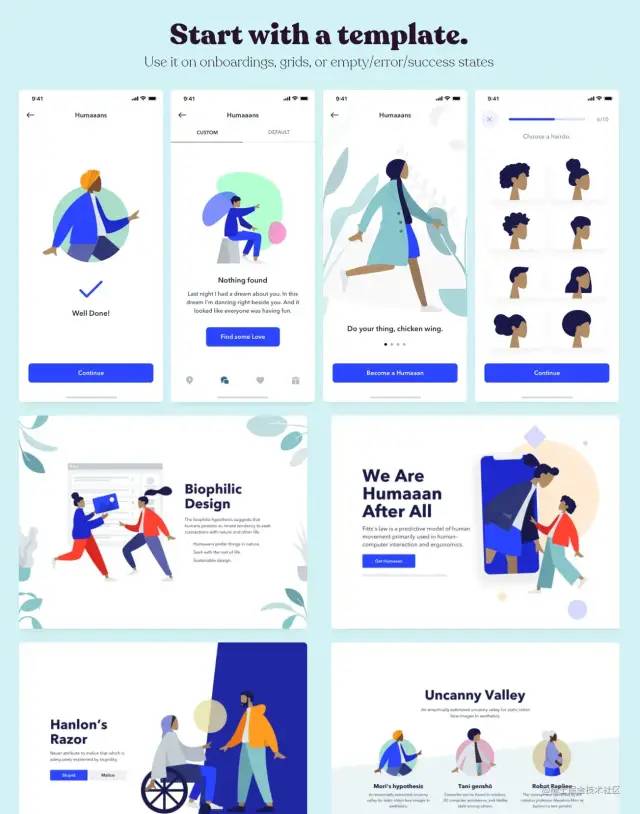
3. “人物”设计-humaaans[3]
humaaans 支持设计 各种各样 的“人物”的角色 👍

还有以“人”为中心的设计模板提供:你需要什么样的“人”?

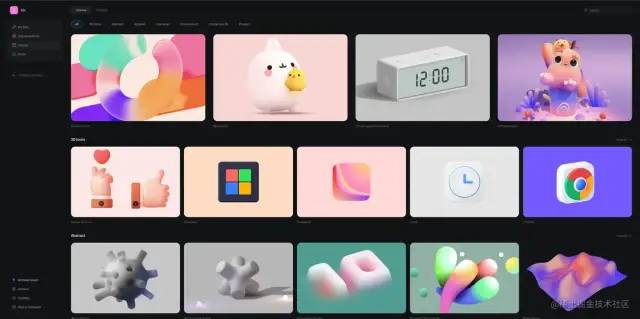
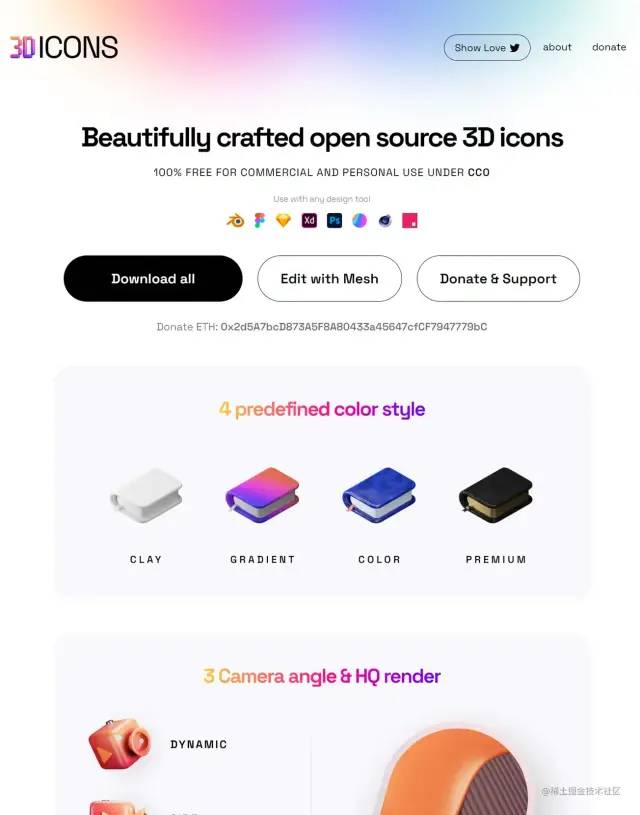
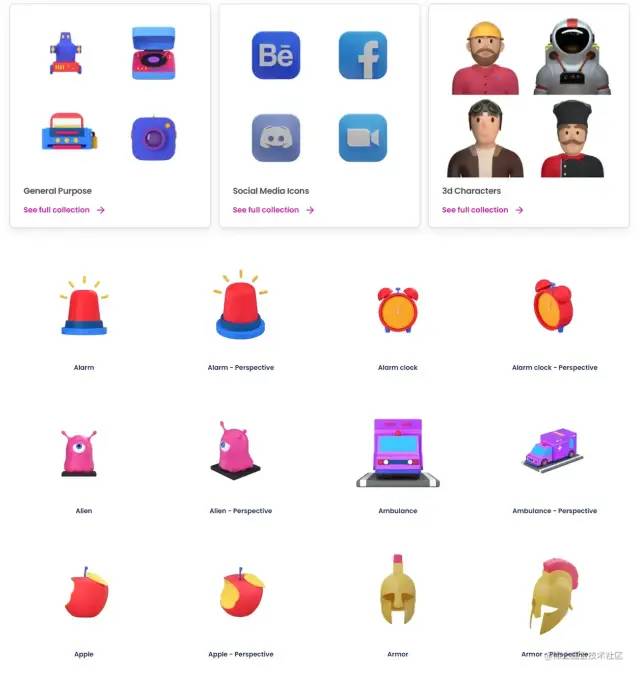
4. 3D图标-3dicons[4]
再来一个 3D 图标扛把子好库 —— 3dicons,没错,品类多、制作精~ 按需所取~


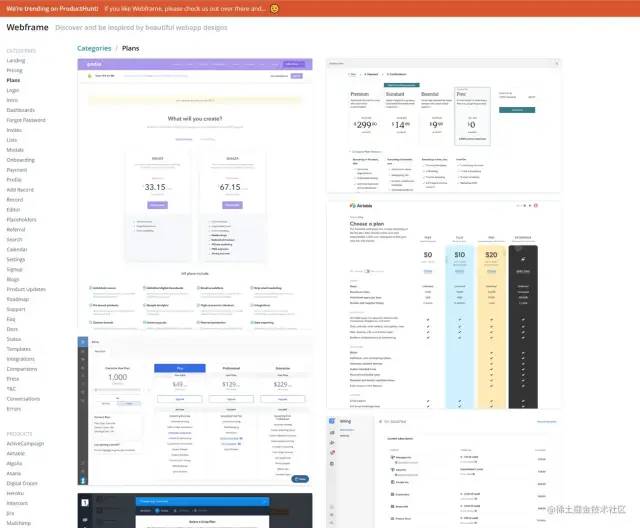
5. 网页设计-webframe[5]
webframe 收罗了各种类型的网页设计,我认为它的优势在于,可以让你一目了然,将同类型的页面设计尽收眼底;还有,它足够简单、清新~

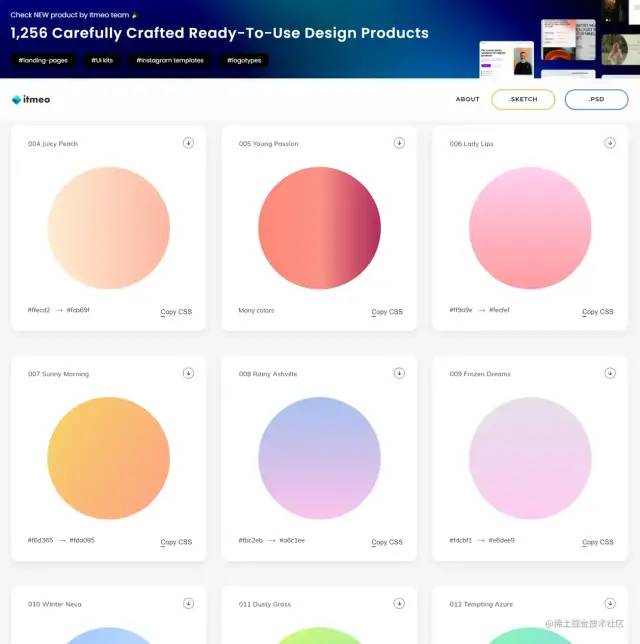
6. 渐变色-webgradients[6]
网页需要取渐变色?来看 webgradients ~

这么 用心的交互,顶一个👍
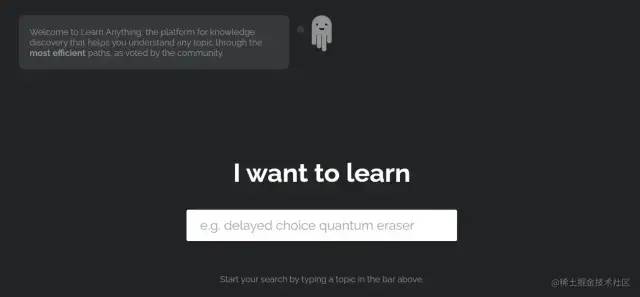
7. 脑图学习路径-Learn Anything[7]
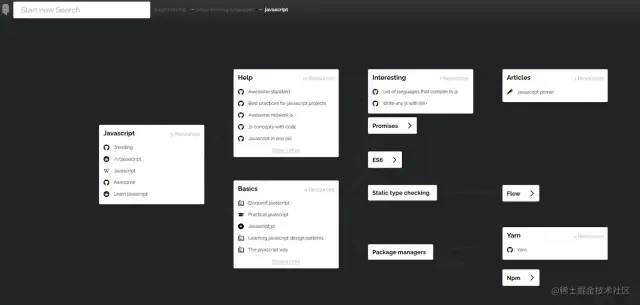
学技术,就来 Learn Anything,它的特点在于:通过脑图连线的方式串联各种学习资源,github 库等;

比如学习 JS:

额,不过就是费点英语,不行就机器翻译吧。。
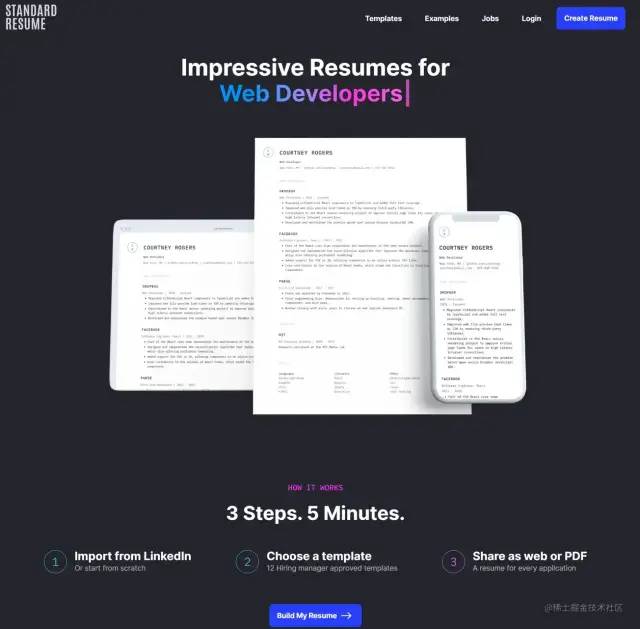
8. 攻城狮简历-standardresume[8]
开发攻城狮专用的简历制作网站:standardresume

分分钟按照步骤填信息,最后一键制作,就是标准、漂亮的简历了~
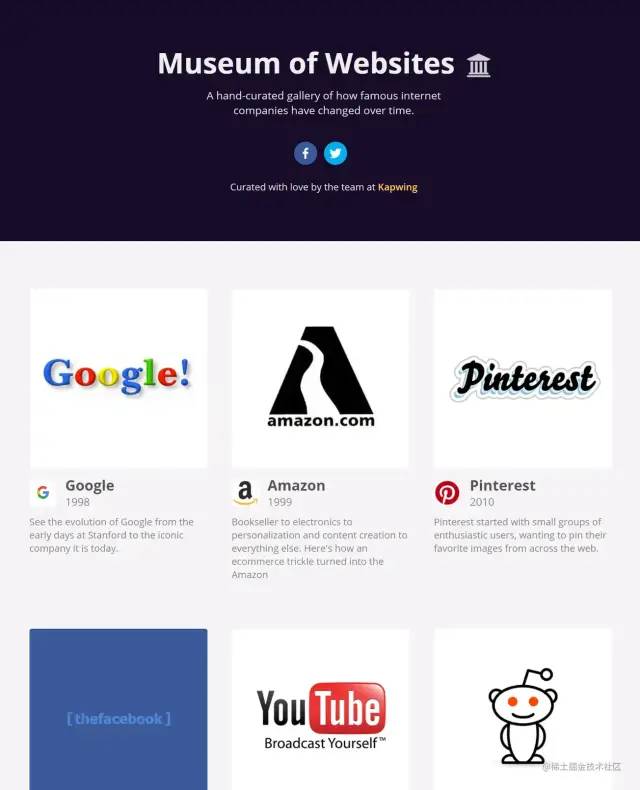
9. 网站博物馆-museum-of-websites[9]
museum-of-websites 记录了世界范围内知名网站的界面历史发展过程。
本瓜大致看了下,它虽然还是借助于 web.archive.org/ ,但是对各个历史节点做出了梳理,还是很不错的,再去查阅的时候,就很清晰了~

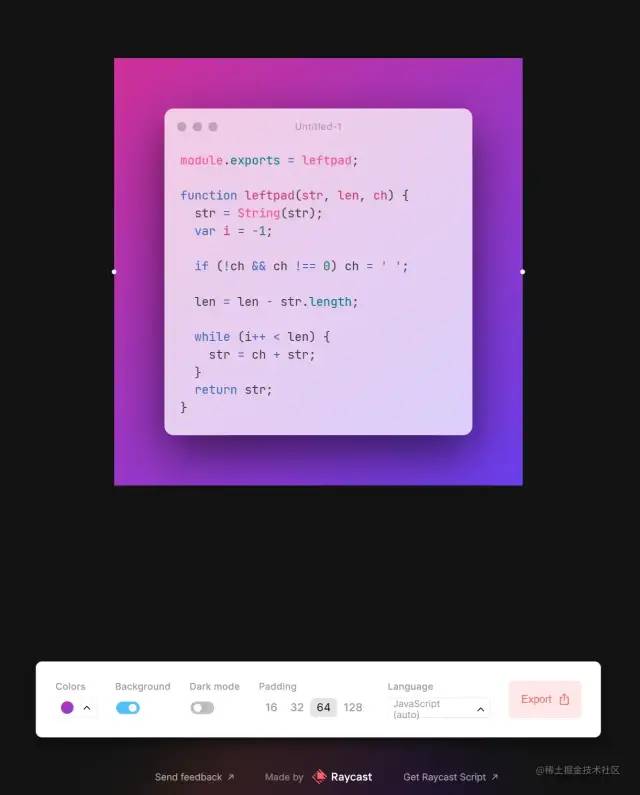
10. 代码配色-ray.so[10]
ray.so 支持在线生成各种代码配色,你钟爱哪款呢?

OK,以上便是本次分享,针不戳~ 希望你也能用这些在线资源,用的开心 o( ̄▽ ̄)ブ
觉着不错,点个赞吧👍👍👍
我是掘金安东尼,输出暴露输入,技术洞见生活,再会~

关于本文
作者:掘金安东尼
https://juejin.cn/post/7091055379651493902
参考资料
[1]
https://www.checklist.design/
[2]https://spline.design/
[3]https://www.humaaans.com/
[4]https://3dicons.co/
[5]https://webframe.xyz/
[6]https://webgradients.com/
[7]https://learn-anything.xyz/
[8]https://standardresume.co
[9]https://www.kapwing.com/museum-of-websites
[10]https://ray.so/
- 完 -推荐阅读
每日分享前端干货,欢迎关注!
回复「小抄」,领取Vue、javascript 和 WebComponent 小抄 PDF
回复「Vue脑图」获取 Vue 相关脑图
回复「思维图」获取 JavaScript 相关思维图
回复「简历」获取简历制作建议
回复「简历模板」获取精选的简历模板
回复「加群」进入500人前端精英群
回复「电子书」下载我整理的大量前端资源,含面试、Vue实战项目、CSS和JavaScript电子书等。
回复「知识点」下载高清JavaScript知识点图谱

👍🏻 点赞 + 在看 分享给你的朋友
以上是关于送给 xdm 的 10 个 web 在线前端资源,优雅永不过时~的主要内容,如果未能解决你的问题,请参考以下文章