element弹框组件打开后滚条回到顶部
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element弹框组件打开后滚条回到顶部相关的知识,希望对你有一定的参考价值。
前言
不知道大家有没有遇到过弹框组件内容滚动到底部,关闭弹框,下一次打开时,弹框中的内容依旧停留在上一次的位置,这种问题要怎么解决呢?其实设置两个属性就可以轻松的解决这个问题。
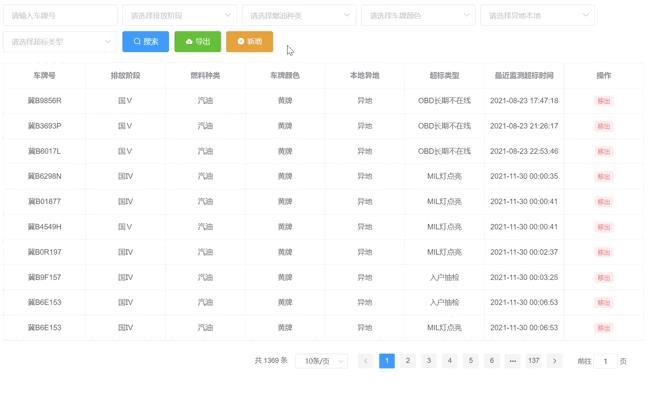
优化前:

优化后:

优化的方式非常简单,我们只需要给 el-dialog 组件加上以下两个属性即可。
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| :lock-scroll | 是否在 Dialog 出现时将 body 滚动锁定 | boolean | true |
| :append-to-body | Dialog 自身是否插入至 body 元素上。嵌套的 Dialog 必须指定该属性并赋值为 true | boolean | false |
<el-dialog :lock-scroll="false" :append-to-body="true"></el-dialog>
以上是关于element弹框组件打开后滚条回到顶部的主要内容,如果未能解决你的问题,请参考以下文章