微搭低代码零基础入门课(第六课)
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微搭低代码零基础入门课(第六课)相关的知识,希望对你有一定的参考价值。
第六课我们谈一谈低代码中的字符串,在低代码的变量定义中,可以创建类型为字符串类型

字符串的初始化
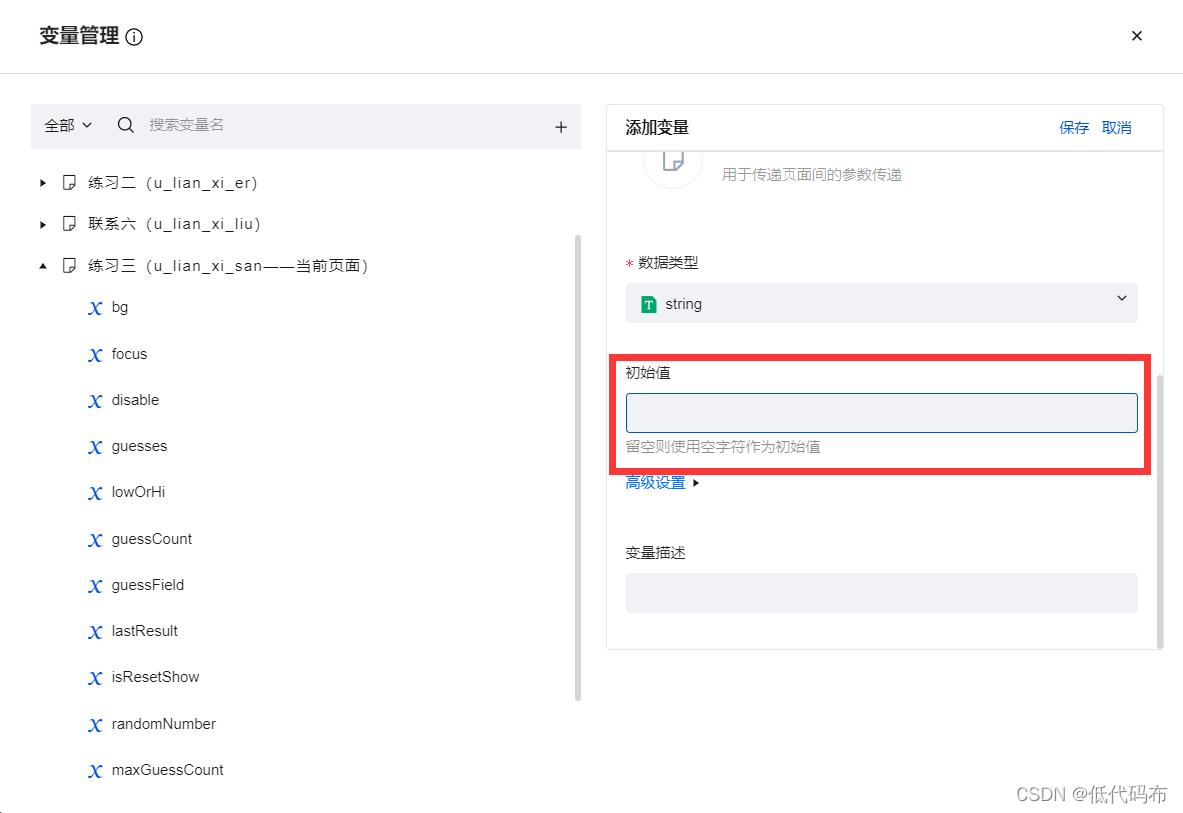
初始化有两种方式,一种是在可视化创建变量时,设置默认值

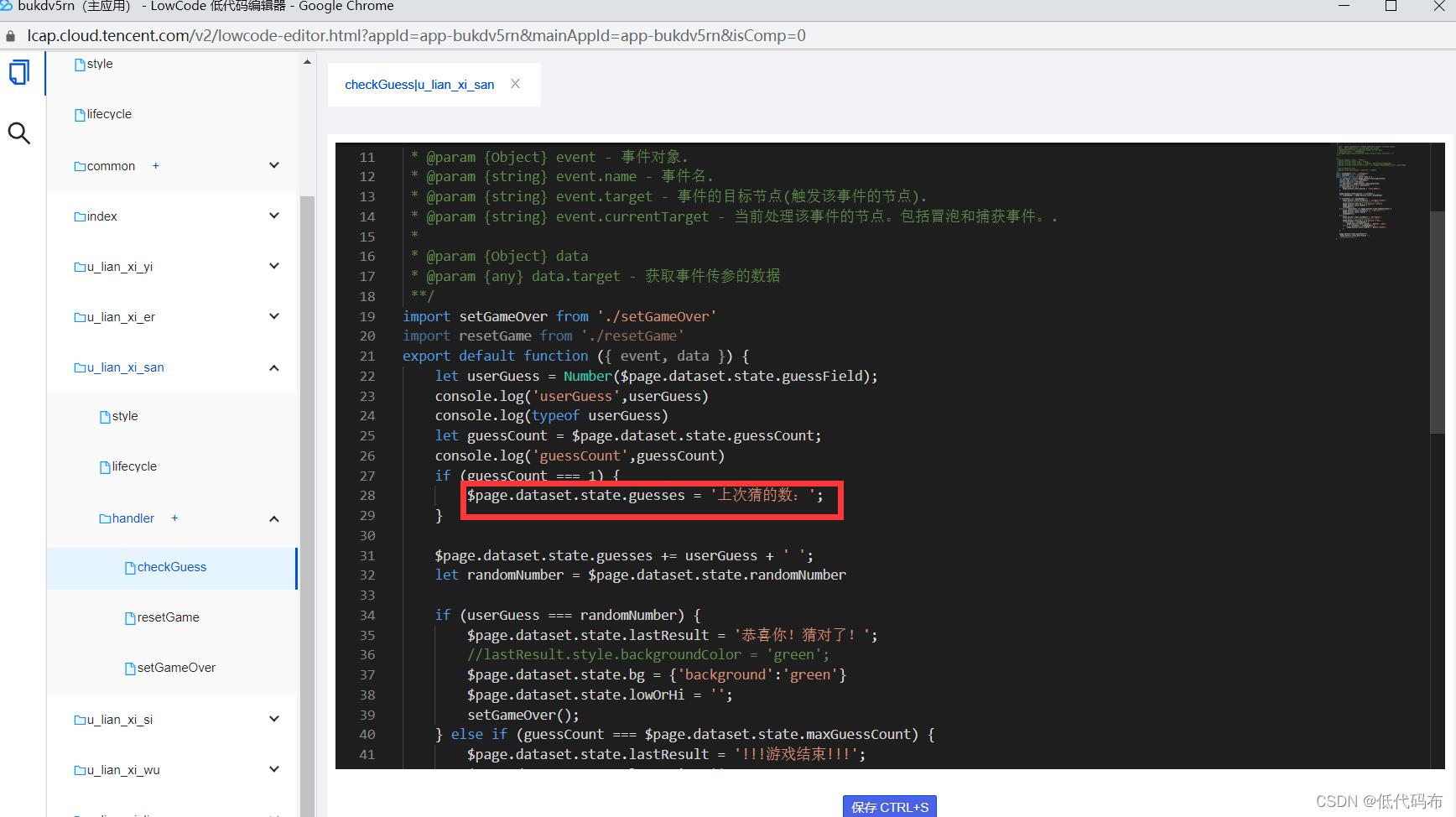
另外就是在低代码中定义变量并且赋予初始值,赋值的时候需要用引号将值包围起来

字符串的连接
多个字符串可以使用+号进行连接,如果类型不同的会自动进行类型转换,比如文本+数字的,数字也会转换成文本
let name = "zhangsan"+13
console.log(name)
//在控制台中会输出zhangsan13
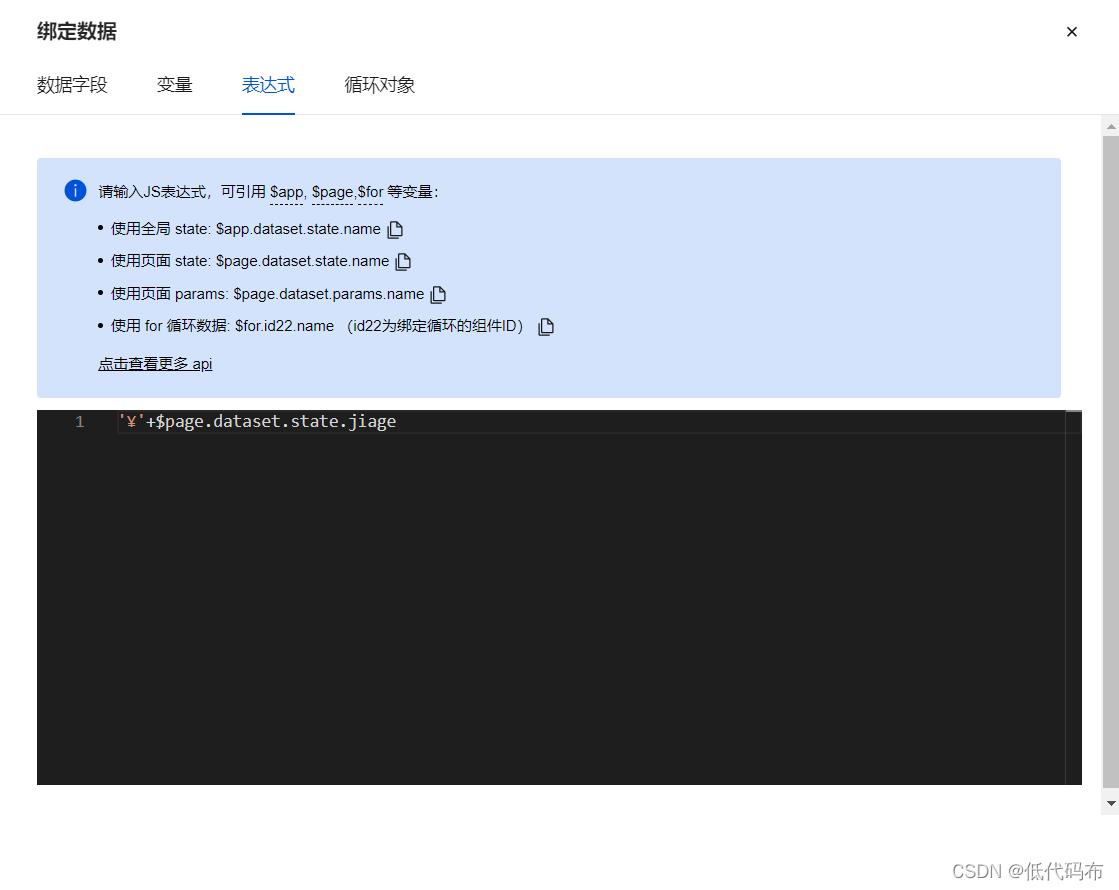
字符串拼接最常用的场景是用表达式进行变量绑定的,比如在电商场景中如果要输出商品的价格的,我们通常会在价格前边加一个货币符号,比如¥

类型转换
通常字符串需要和数字进行类型转换,比如表单中输入数字的,在低代码中获取到的是字符串类型,如果我们需要计算的,就需要转换成数值型,转换方法是
let shuzhi = Number(表单获取的值)
如果是需要将数值转换成字符串的,一般调用toString方法即可
let num = 15
let zhuanhuan = num.toString()
获取字符串的长度
低代码中如果希望知道字符串长度的可以调用length属性
let zifuchuan = "张三"
console.log(zifuchuan.length)
查找子串
可以通过indexOf来查找子串,如果找不到返回-1,我们就可以通过这个来判断字符串是否存在
if(zifuchuan.indexOf("123")!==-1)
//执行业务逻辑
截取子串
可以通过调用slice方法来截取子串
zifuchuan.slice(0,3)
替换内容
可以通过replace方法替换内容
zifuchuan.replace("123","456")
以上是关于微搭低代码零基础入门课(第六课)的主要内容,如果未能解决你的问题,请参考以下文章