编程实用工具大全(前后端皆可用,不来瞅瞅?)
Posted 一个热爱编程的小白白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了编程实用工具大全(前后端皆可用,不来瞅瞅?)相关的知识,希望对你有一定的参考价值。
从事:Python,前端,Java,C,C++, R ,Javascript,C#, Matlab , Swift , Go ,数据库等领域的都适合。
目录
IT世界工具千千万万,大佬们有什么好用的工具,欢迎大家评论区分享
1.Snipaste
Snipaste,一款简单强大的截图贴图利器
无论从事前端还是后端都有帮助性
下载地址:Snipaste
Windows 系统有自带的截图工具,但不方便,无论是截图方式,还是标注,也十分的简陋和粗糙。为此,我找到了一款不错的截图软件,准备用它,来实现更加高效率的截图。
说 Snipaste 是一款截图工具其实并不准确,它功能丰富,并且这些小巧的功能异常强大。
它不仅可以快速截图,还集成了标注和贴图功能。说白了,由于具有贴图的特性,我们可以一边敲代码,一边看图。

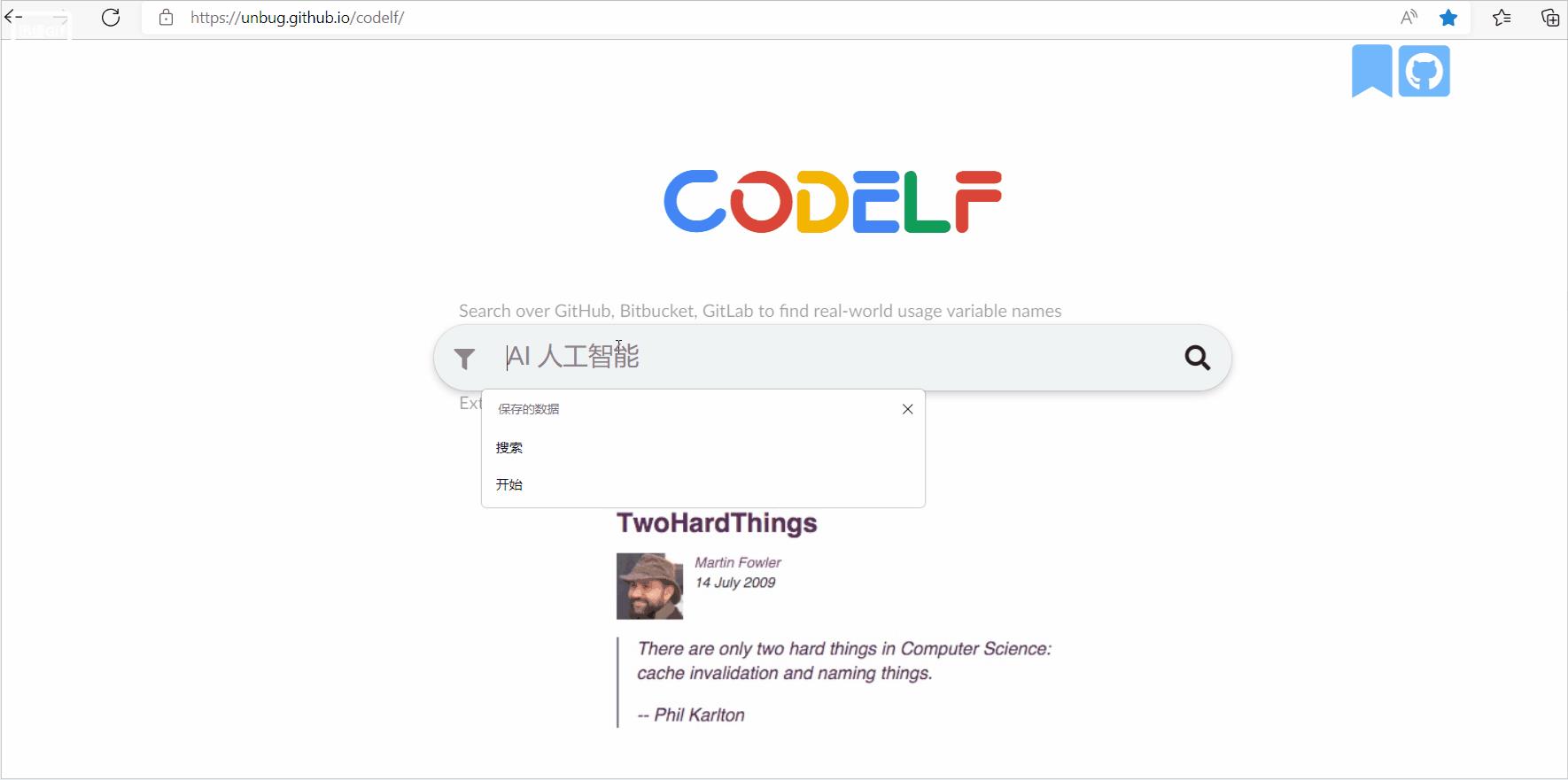
2.命名神器codelf
无论从事前端还是后端都有帮助性
Codelf通过搜索在线开源平台Github, Bitbucket, Google Code, Codeplex, Sourceforge, Fedora Projec的项目源码,帮开发者从中找出已有的匹配关键字的变量名。这个搜索服务支持直接搜索中文。codeif支持中文查询,输入中文意思,codeif可以根据需要查询尽可能满足需要的结果,并展示与查询结果相关的支持各种编程语言的代码片段以及代码库。
地址:CODELF
使用非常简单,只需要输入中文,他就自动把你命名英文
例如输入‘扑克’,他就会给你找出 大神们经常使用的变量名

3.渐变色神器
从事前端具有帮助性
地址:Gradihunt: Automated Gradient Generator
有各式各样的渐变色,支持下载图片,不管是做背景还是做啥都是非常好看的


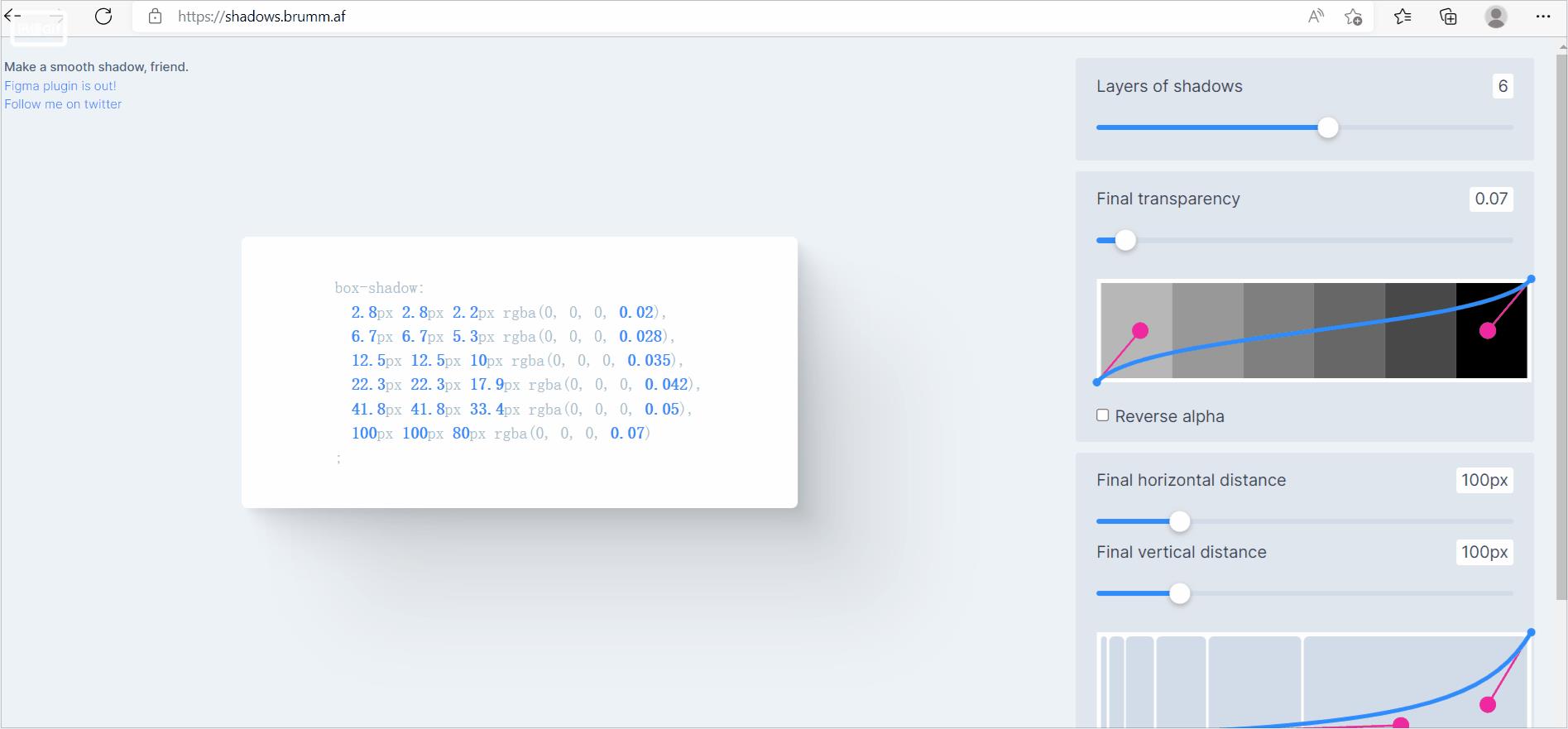
4.CSS阴影效果神器
从事前端具有帮助性
你可以在里面自定义其大小和显示效果,满意后,复制里面的代码即可

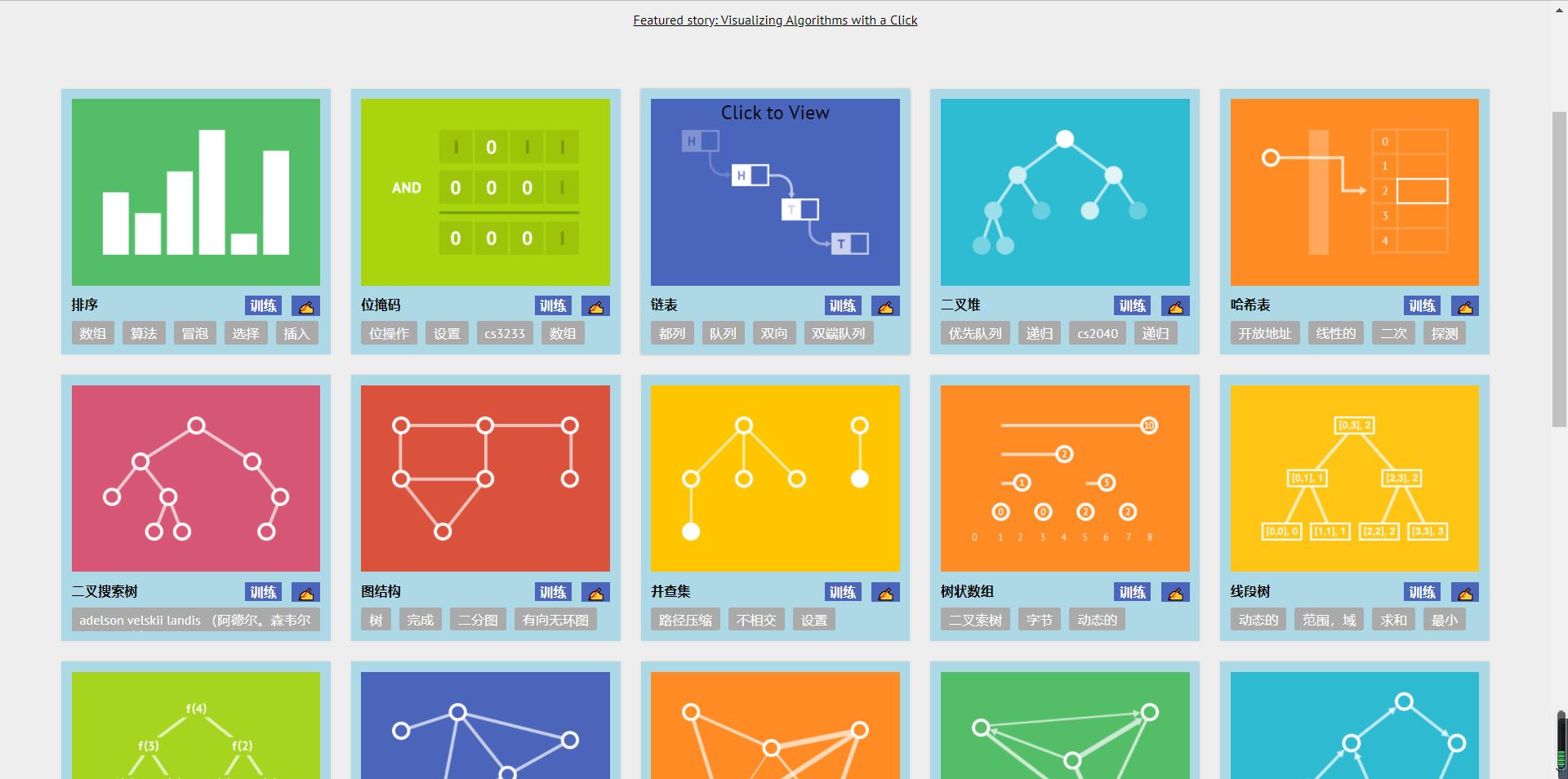
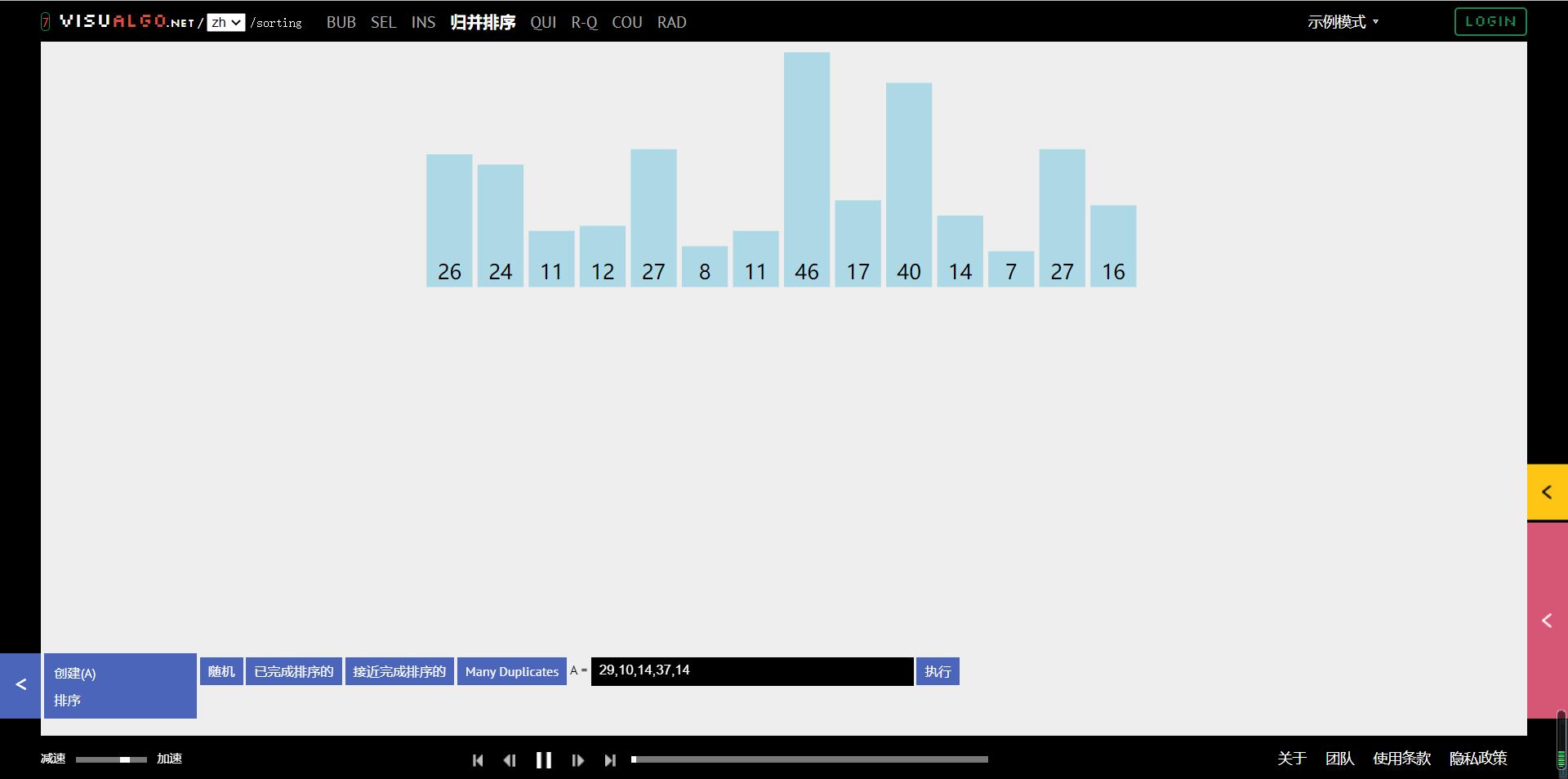
5.数据结构可视化
无论从事前端还是后端都有帮助性
尤其适合正在刷算法的同学
地址::数据可视化
还在为数据结构发愁吗?这款可视化工具,帮助你更好的了解其数据结构


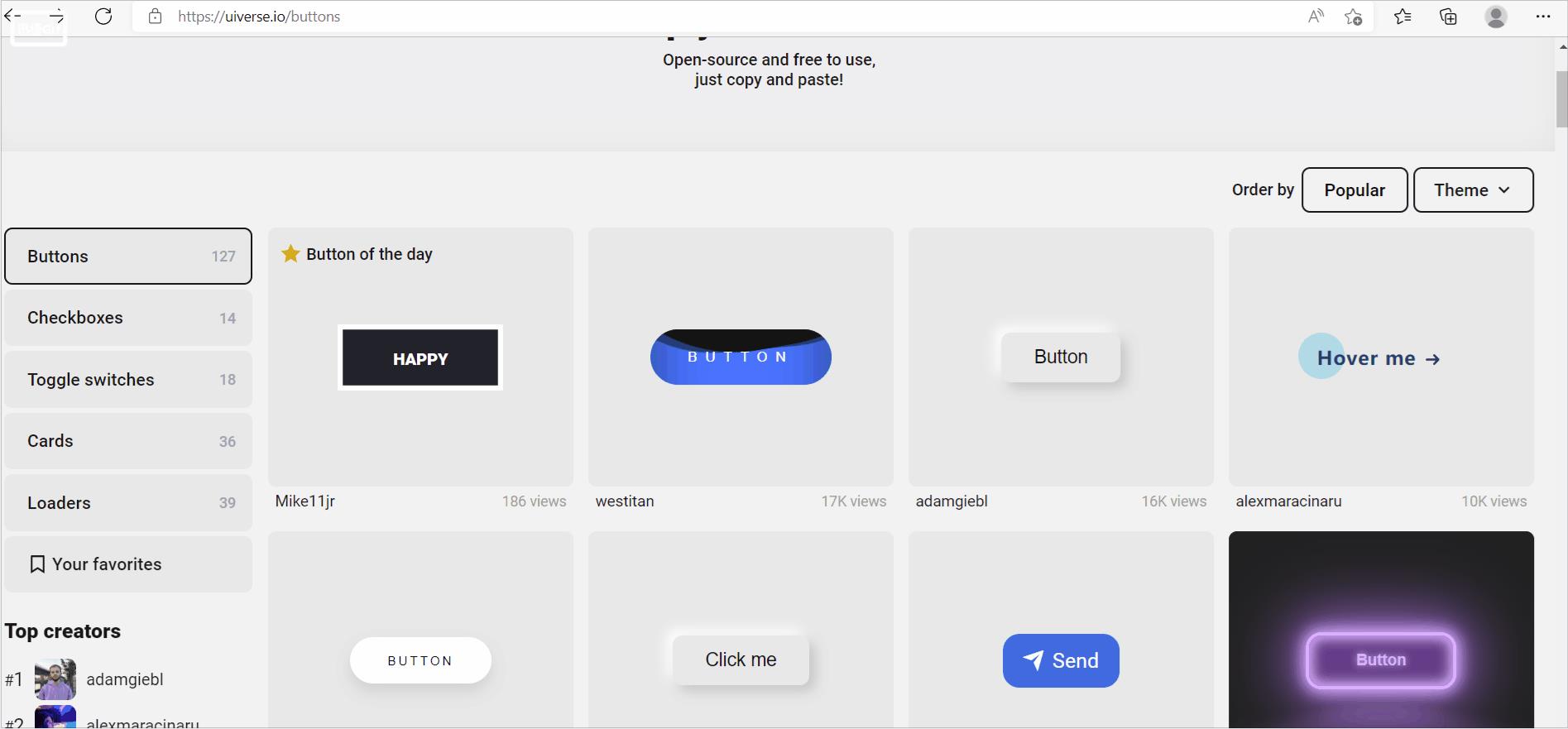
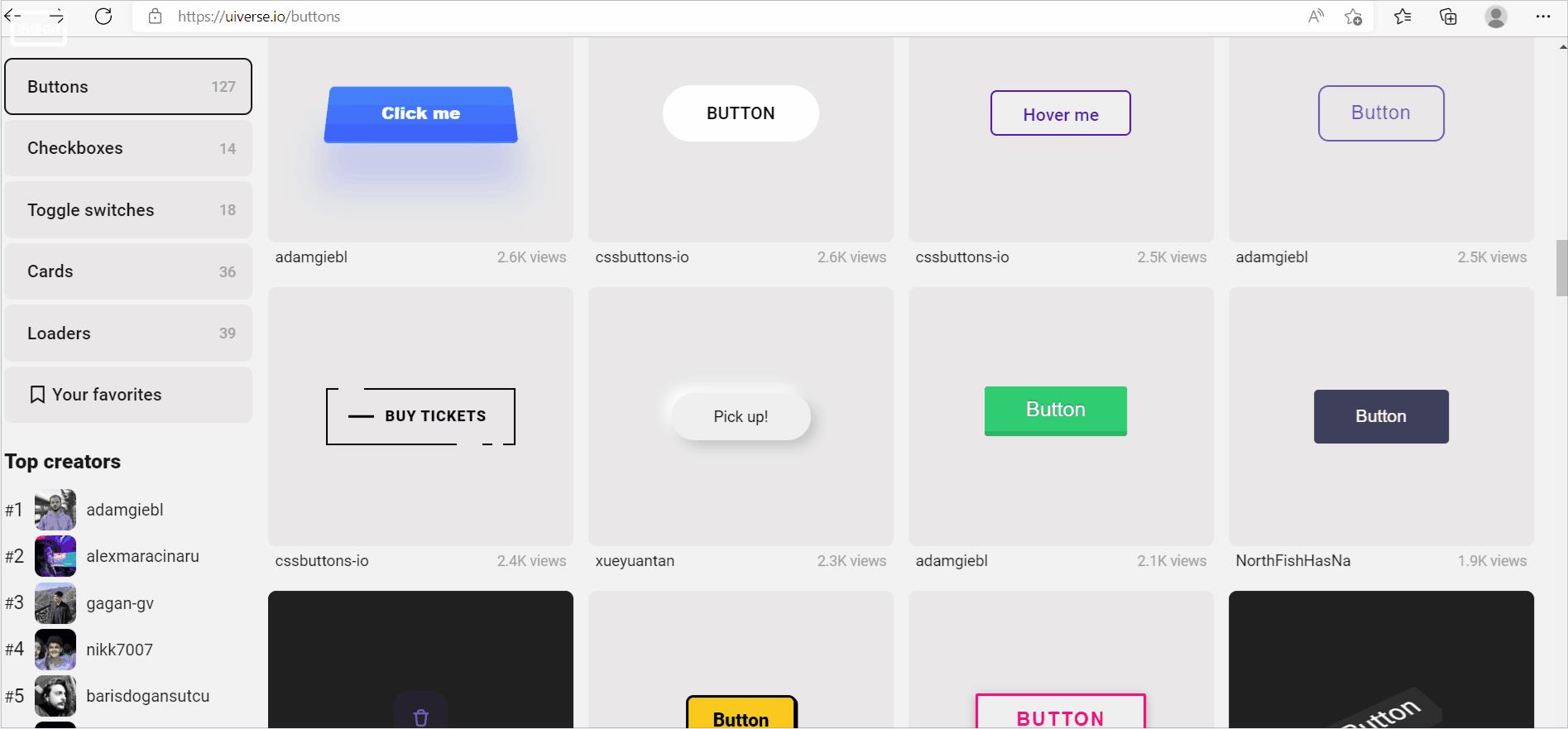
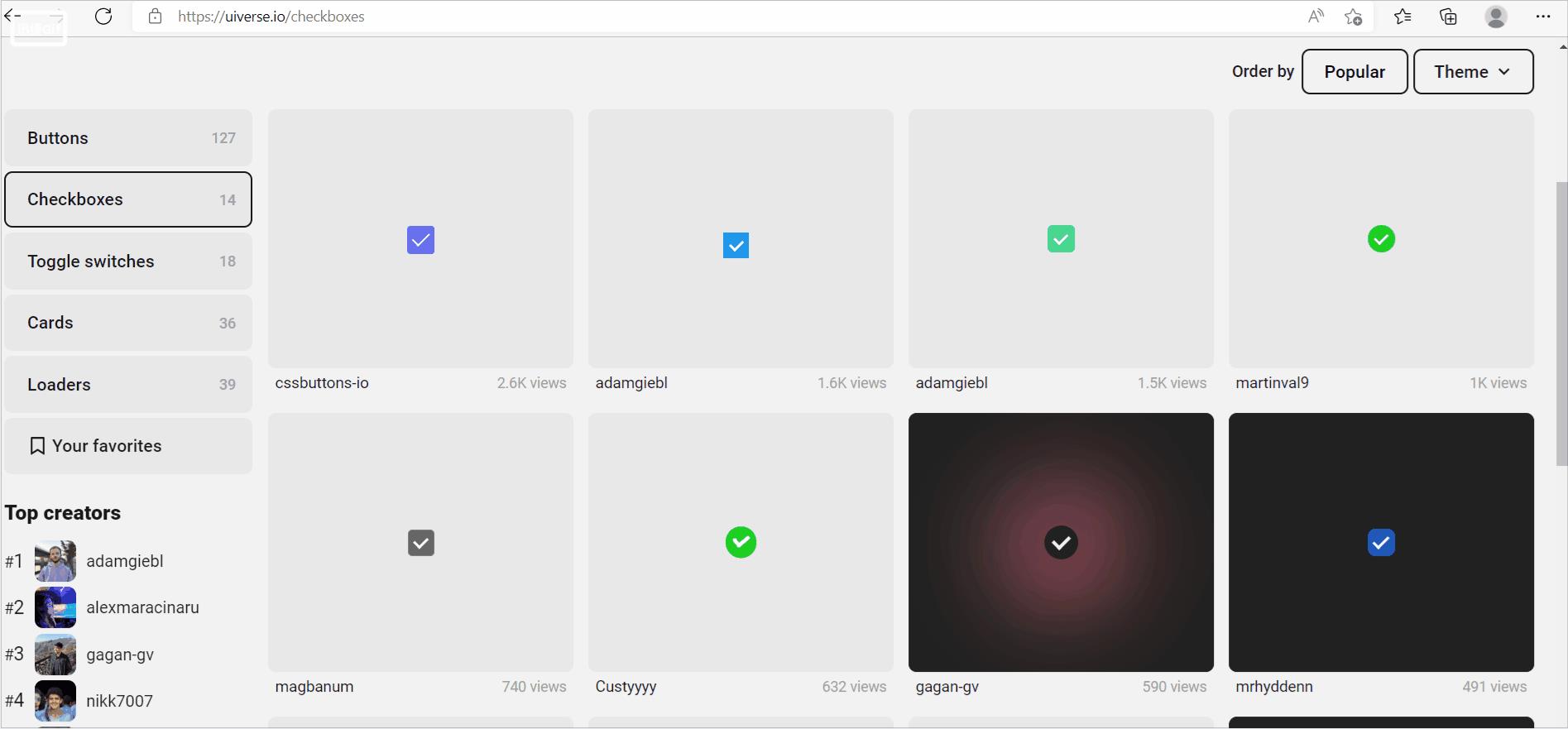
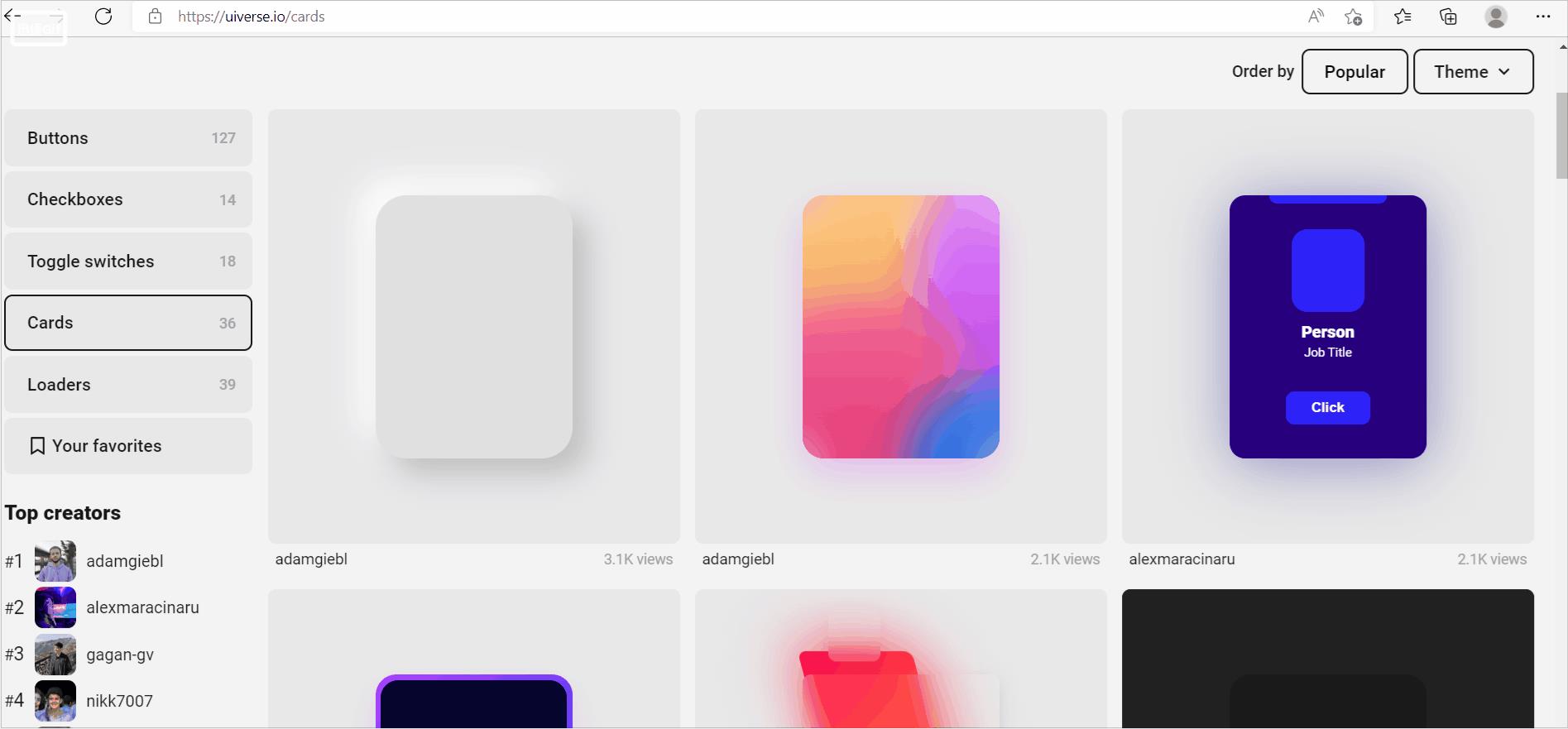
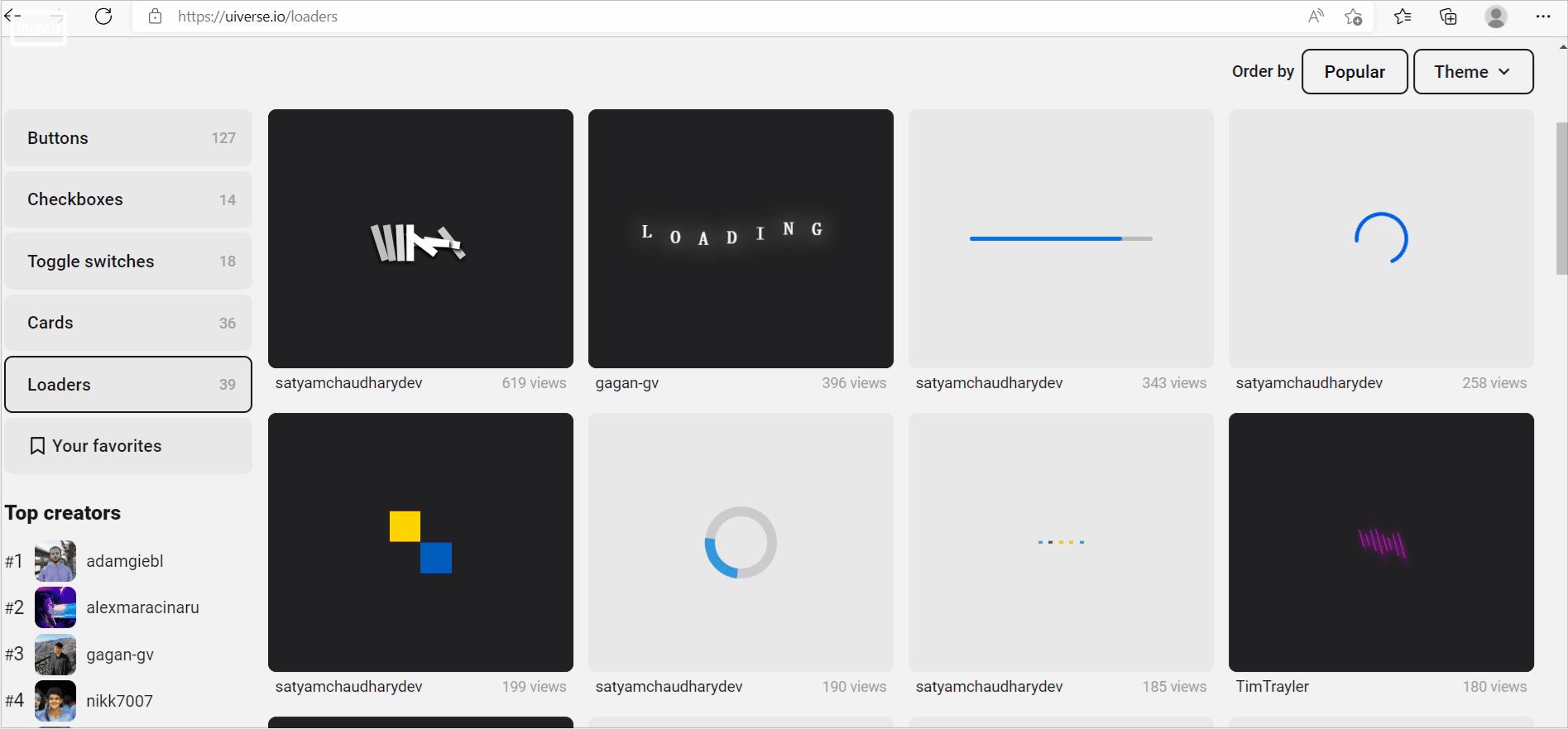
6.Buttons
里面的特效都有代码,复制就能用。
地址:





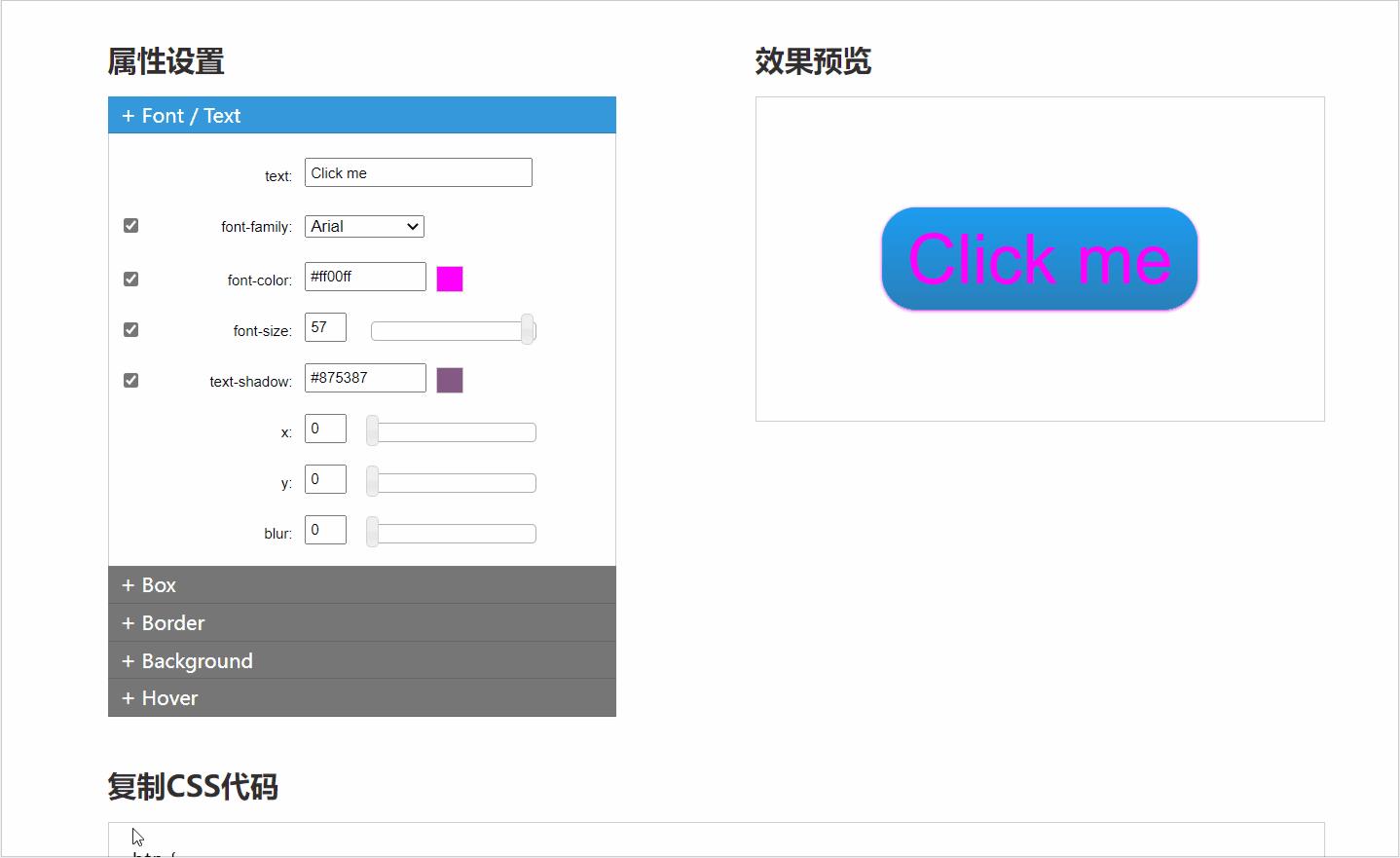
7.CSS在线设计按钮
可以随意调节按钮大小,然后复制代码即可

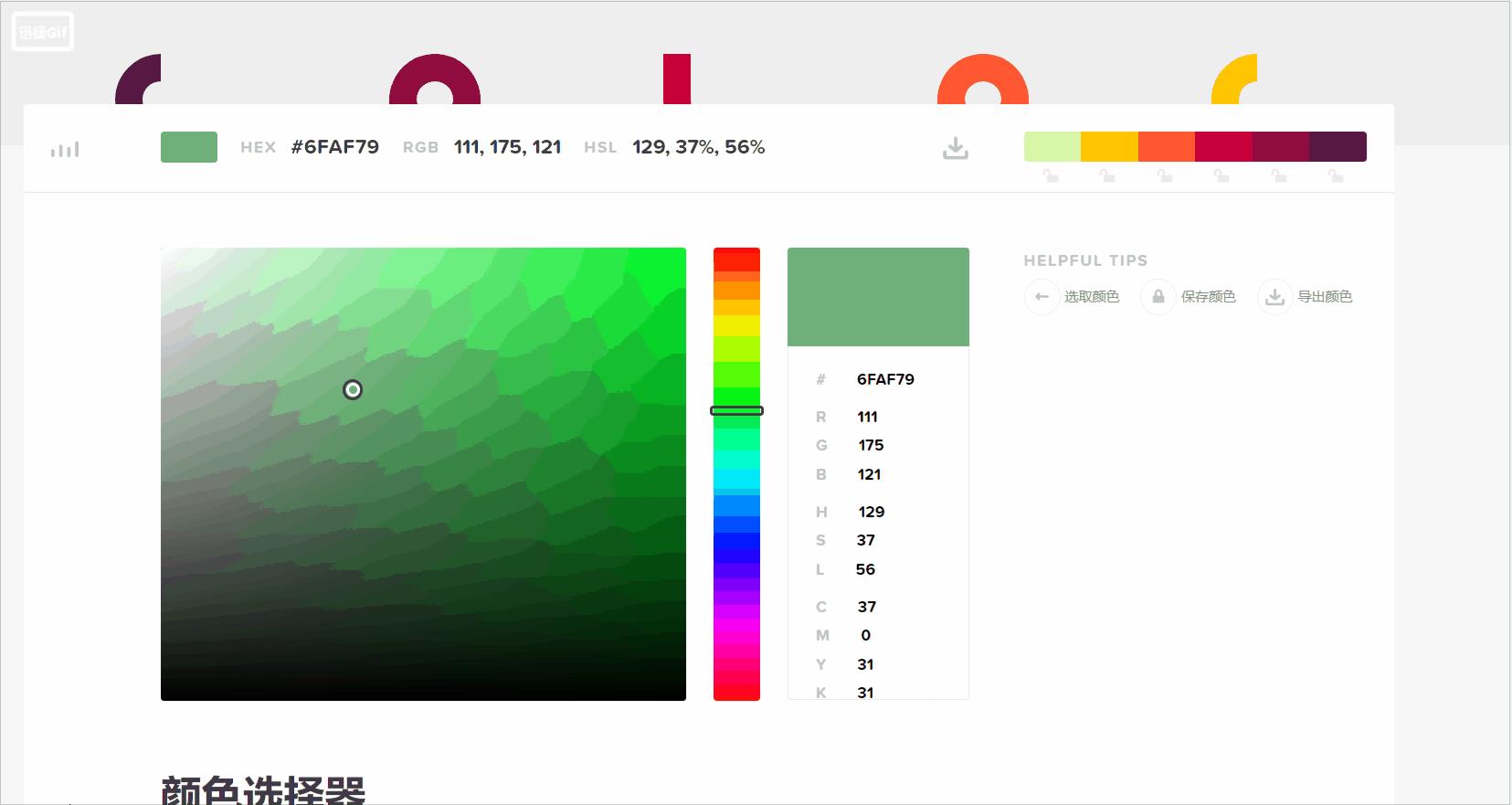
8.颜色码转换工具

9.html颜色代码
选择你喜欢的颜色,然后复制 颜色码

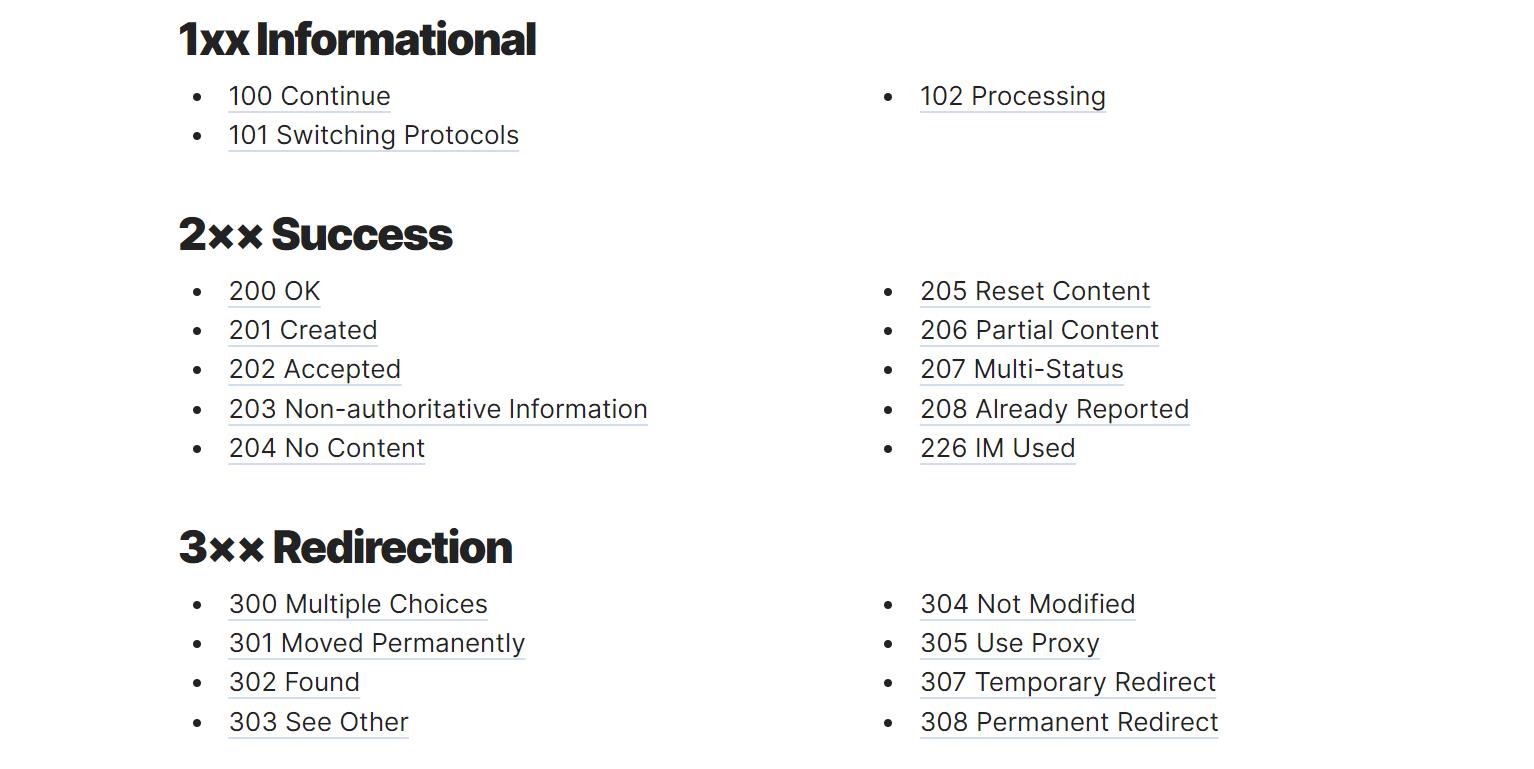
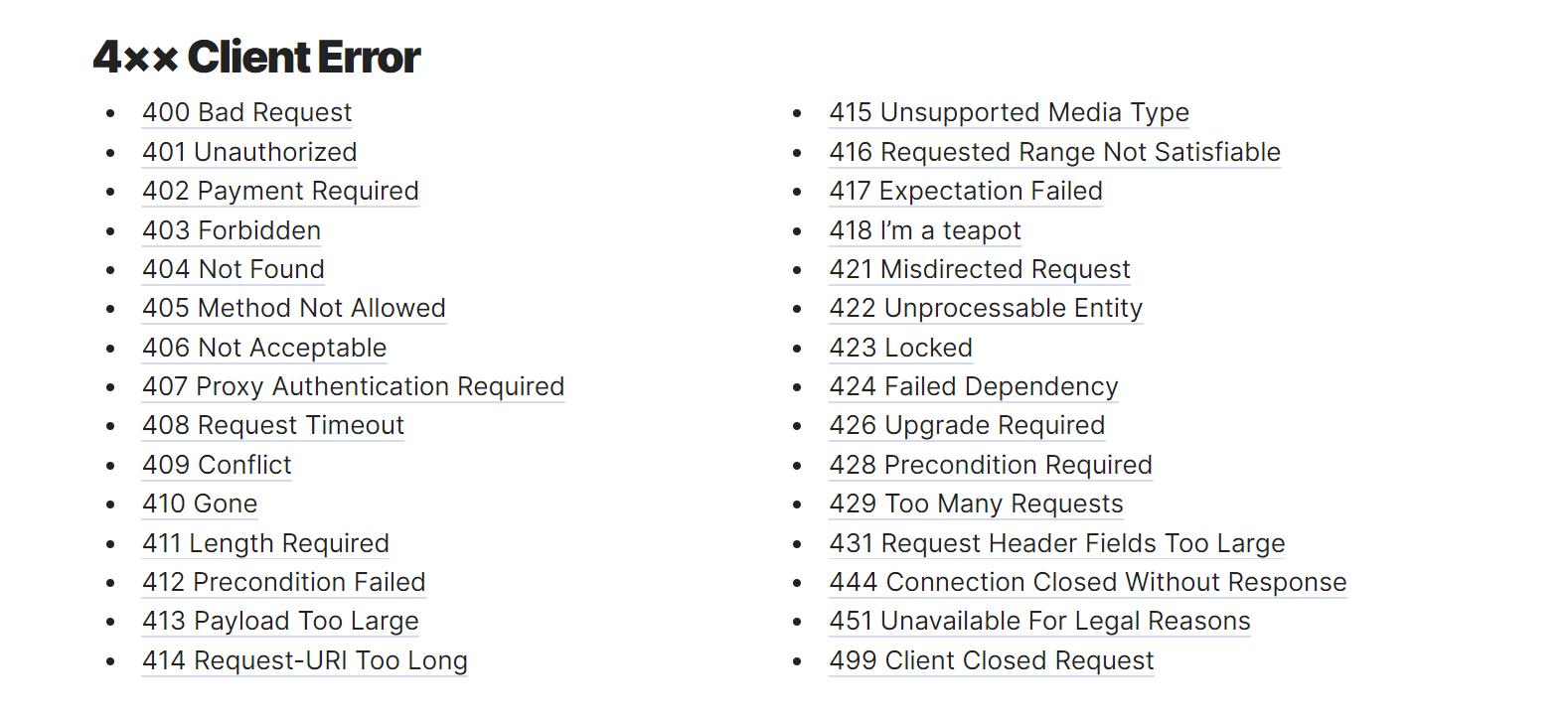
10.HTTP 状态代码
HTTP Status Codes Glossary - WebFX
通过此网站可以知道 HTTP状态码 所表达的意思


11.Iconfont 矢量图标库


12.JSON字符串格式化

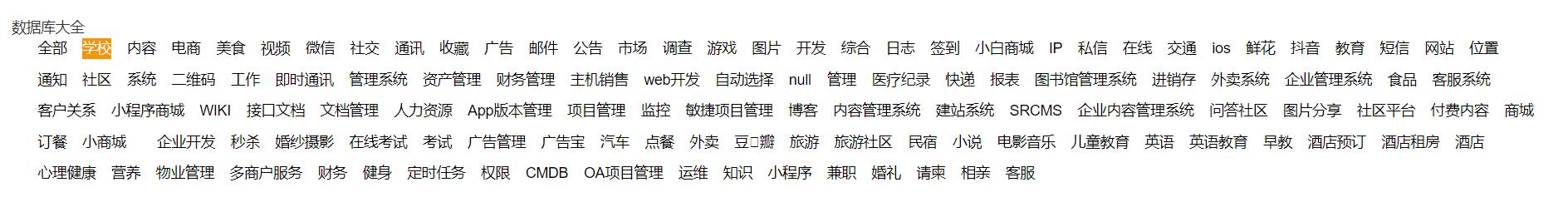
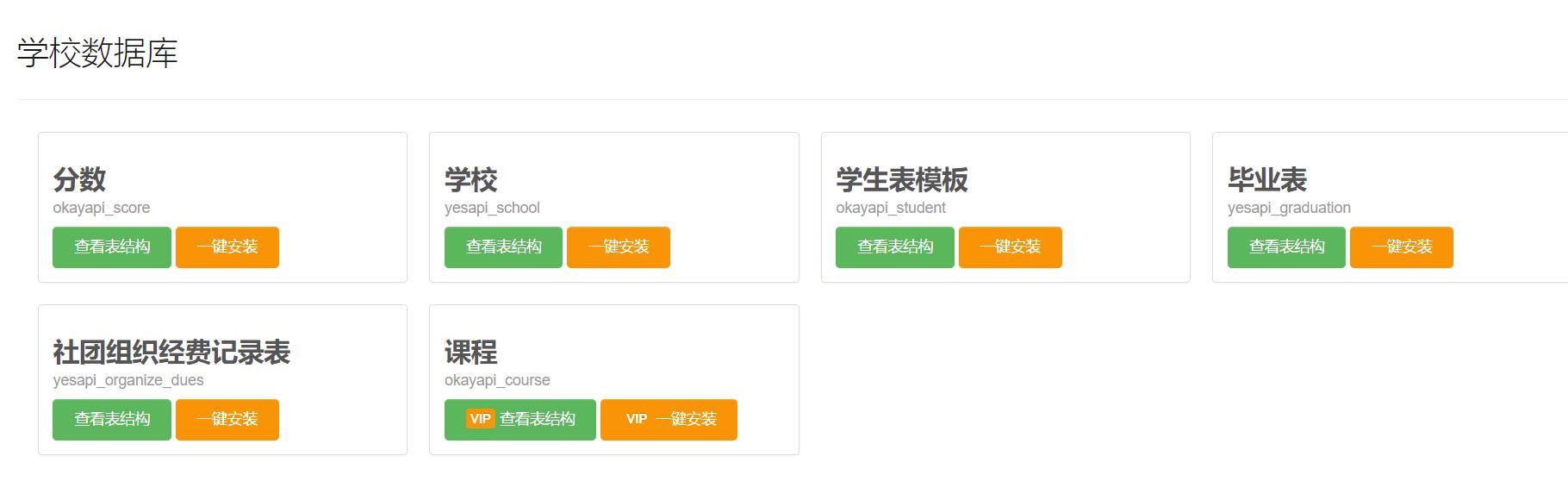
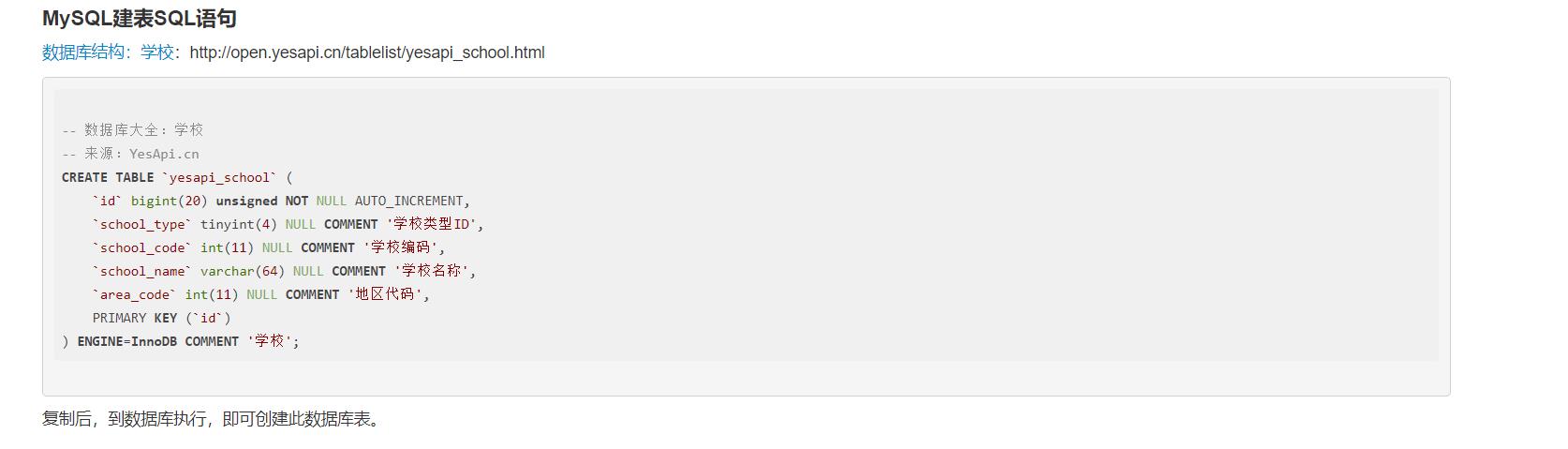
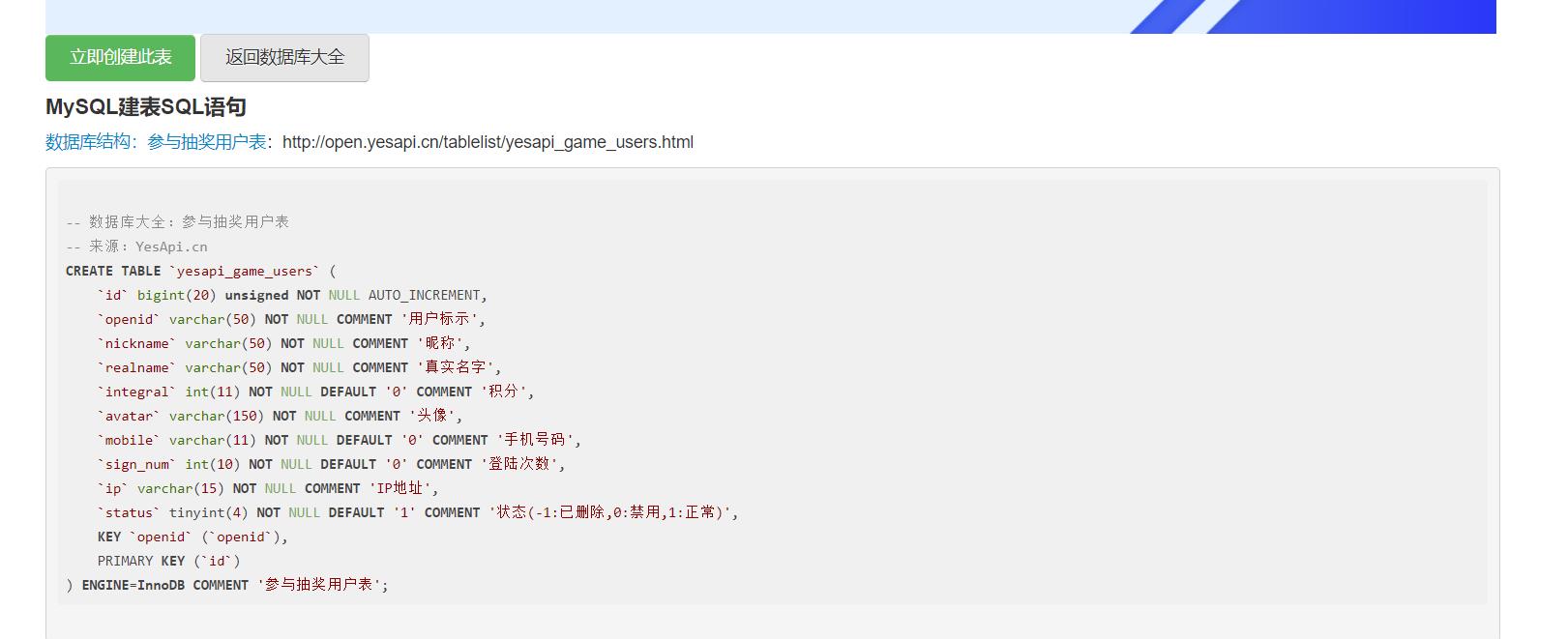
13.数据库大全
选择数据库的类型,就会给你提供模板,照样子修改一下就能用






以上是关于编程实用工具大全(前后端皆可用,不来瞅瞅?)的主要内容,如果未能解决你的问题,请参考以下文章
 个人主页:
个人主页: 系列专栏:
系列专栏: