10分钟快速入门UI自动化-Puppeteer
Posted 软件测试小dao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10分钟快速入门UI自动化-Puppeteer相关的知识,希望对你有一定的参考价值。
这次带大家入门的是转转内部实现UI自动化测试的一种方案: Puppeteer+Mocha
目前应用于转转图书、奢侈品、商业等业务等多个Web/H5业务的线上流程监控;
先简单介绍一下:
Mocha 是javascript的一种单元测试框架
Puppeteer 是一个 Node 库,它提供了一个高级 API 来通过 DevTools 协议控制 Chromium
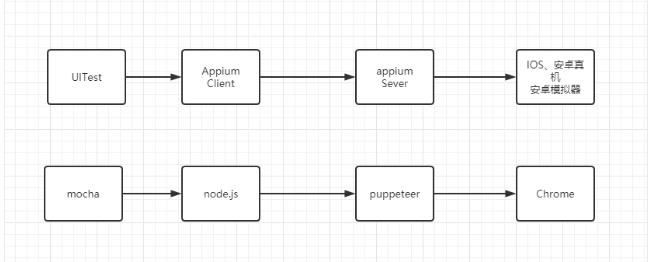
相较于大家熟悉的Appium方案,通过Appium 服务器 控制已连接的手机设备 进行UI操作
Puppeteer+Mocha 的方案,就是在Mocha框架里 写一些js代码, 调用Puppeteer 启动一个浏览器并操纵它完成你的UICase的操作
工欲善其事必先利其器,首先把所需要的工具装好
- 安装node
https://nodejs.org/zh-cn/download/ 下载后直接安装
配置环境变量
查看版本:
node -v
- 安装npm (node安装时会自动安装npm,如果已安装node,此步请忽略)
安装最新版本:
npm install npm@latest -g
查看版本:
npm -v
- 安装cnpm (npm下载包失败,选择cnpm安装)
执行命令:
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org (设置淘宝镜像)
验证:
cnpm -v
- 新建一个node工程
npm i --save express
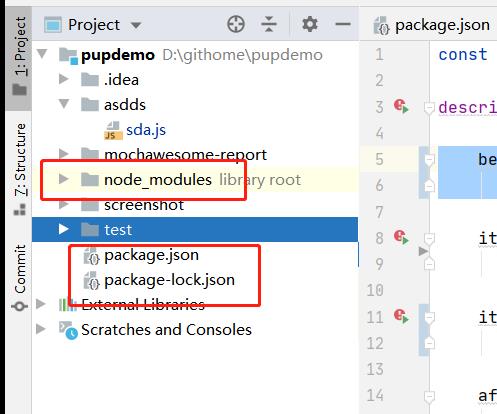
此时根目录会出现: package.json、package-lock.json 和 node_modules 文件夹
安装工程依赖 package.json增加mocha、puppeteer 版本信息
"mocha": "^8.3.2",
"puppeteer": "^1.18.0",
然后执行 以下命令,安装puppeteer和mocha
npm install
工具装好了,case写起来!!
先小试牛刀一下,写一个简单的demo
创建一个js文件,编写以下代码
const puppeteer = require('puppeteer');
async function test()
// 创建一个浏览器实例 Browser 对象
const browser = await puppeteer.launch(
args: ['--no-sandbox', '--disable-setuid-sandbox'], //开启无头
headless:false,
ignoreHTTPSErrors: true,
);
// 通过浏览器实例 Browser 对象创建页面 Page 对象
const page = await browser.newPage();
// 通过url参数打开指定的页面
await page.goto('[https://m.zhuanzhuan.com/open/ZZBook/index.html?needHideHead=3#/book-home](https://m.zhuanzhuan.com/open/ZZBook/index.html?needHideHead=3#/book-home)');
// 对页面进行截图
await page.screenshot(path: 'homePage.png');
// 关闭浏览器
await browser.close();
;
module.exports = test
test()
运行这个demo,你就完成了一次简单的UICase
接下来就可以在demo的基础上编辑自己的case
第一步:获取你要操作的元素的selector
在浏览器页面 按 F12 打开调试工具 或者 鼠标右键菜单-点击“检查”,查看页面控件树
选择对应的元素,在控件树中-鼠标右键 - 复制copy -selector
第二步:根据下列对应的puppeteer对应的api,丰富你的uicase的操作
//页面返回
page.goBack([options])
//等待xx元素
page.waitForSelector(selector[, options])
//跳转
page.goto(url[, options])
//设置cookies
page.setCookie(...cookies)
//触摸点击操作
page.tap(selector)
//鼠标点击操作
page.click(selector[, options])
//Puppeteer中文手册
//https://zhaoqize.github.io/puppeteer-api-zh_CN/
反复使用以上两步,就能实现你自己的UICase啦
另外分享一个小白福利Chrome插件:puppeteer recorder
它能自动录制页面上的操作,生成puppeteer 代码
访问https://cloud.tencent.com/developer/article/1470481 下载插件
安装到Chrome拓展程序里,开启它
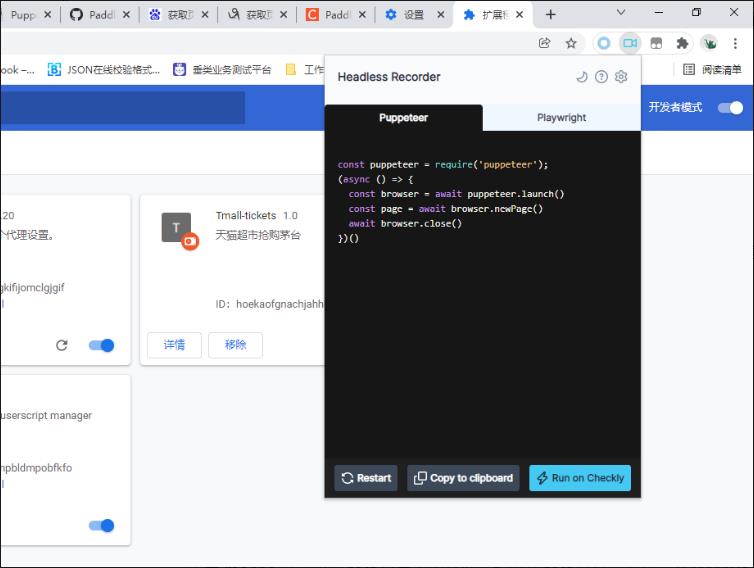
开启后,在浏览器的右上角有一个录像机的标签,点击它并开始录制,窗口显示Recording…
操作页面执行你的case流程,操作完成之后点击录像机图标,停止录制,复制生成puppeteer代码即可
case已经会写了,那么我们使用mocha测试框架将case优美的执行起来吧
因为mocha默认执行test目录下的文件,所以在test目录下新建一个caseList.js,作为执行文件 文件内容格式如下:
const case1 = require('../cases/demo')
// describe定义测试套件名称
describe('用例集合',function()
before(function() console.log('开始执行用例啦'));
// it定义单个测试用例
it('case1',async function()
[//this.timeout](//this.timeout)(0);
await case1(););
it('case2',async function()
[//this.timeout](//this.timeout)(0);
await case1(););
after(function() console.log('用例都执行完啦'));
);
Mocha同时提供了only,skip等控制用例执行方法和钩子函数before,after等。
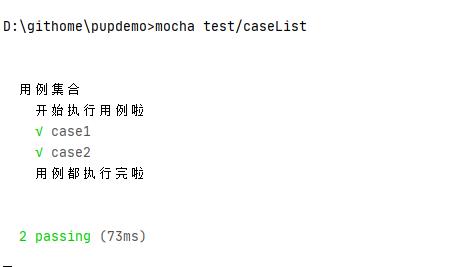
在项目路径下执行mocha命令:‘’
mocha test/caseList
就能得到一个简洁明了的测试报告了
如果觉得这个报告太简洁明了了,那么mocha还可以生成可视化报告哦 先安装可视化报告插件
npm install --save-dev mochawesome
再执行
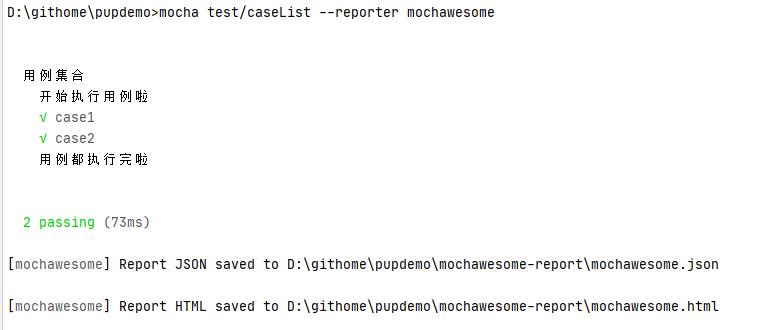
mocha test/caseList --reporter mochawesome
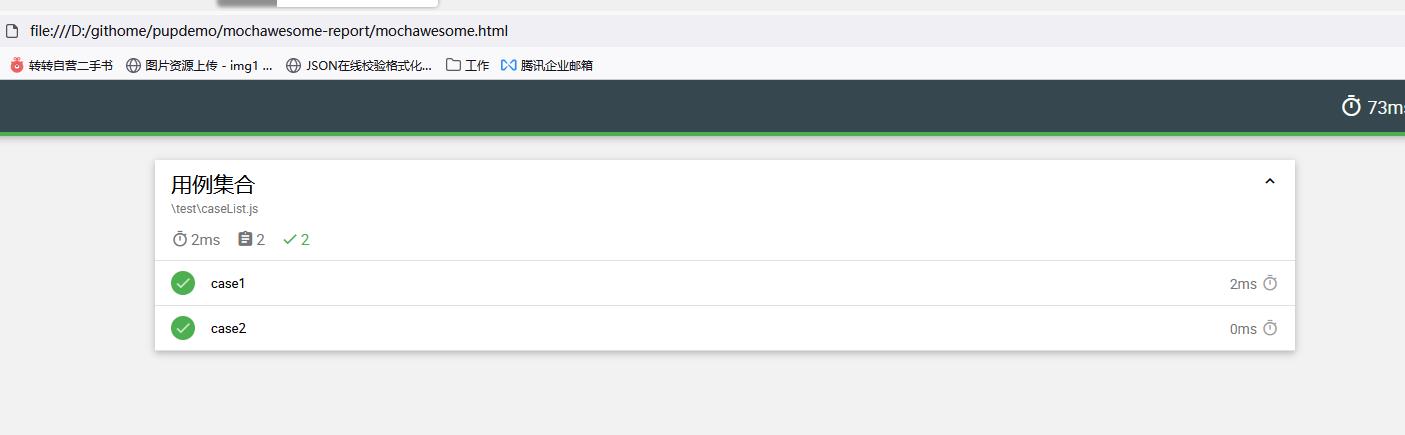
就能在case执行完之后,在mochawesome-report目录下生成HTML的测试报告

到这里,你就能使用puppeteer+mocha编辑自己uicase,并生成不错的测试报告啦
最后
Puppeteer、Mocha 的功能不仅仅如此
编写更复杂的场景case、实现提效小工具、远程自动执行监控,都能完成,大家一起学起来,玩起来吧~
敲字不易,如果此文章对你有帮助的话,点个赞收个藏,给作者一个鼓励。也方便你下次能够快速查找。
以上是关于10分钟快速入门UI自动化-Puppeteer的主要内容,如果未能解决你的问题,请参考以下文章