在子组件中使用Echarts图表无法刷新显示的问题(解决:子组件刷新)
Posted 黑胡子大叔的小屋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在子组件中使用Echarts图表无法刷新显示的问题(解决:子组件刷新)相关的知识,希望对你有一定的参考价值。
场景问题
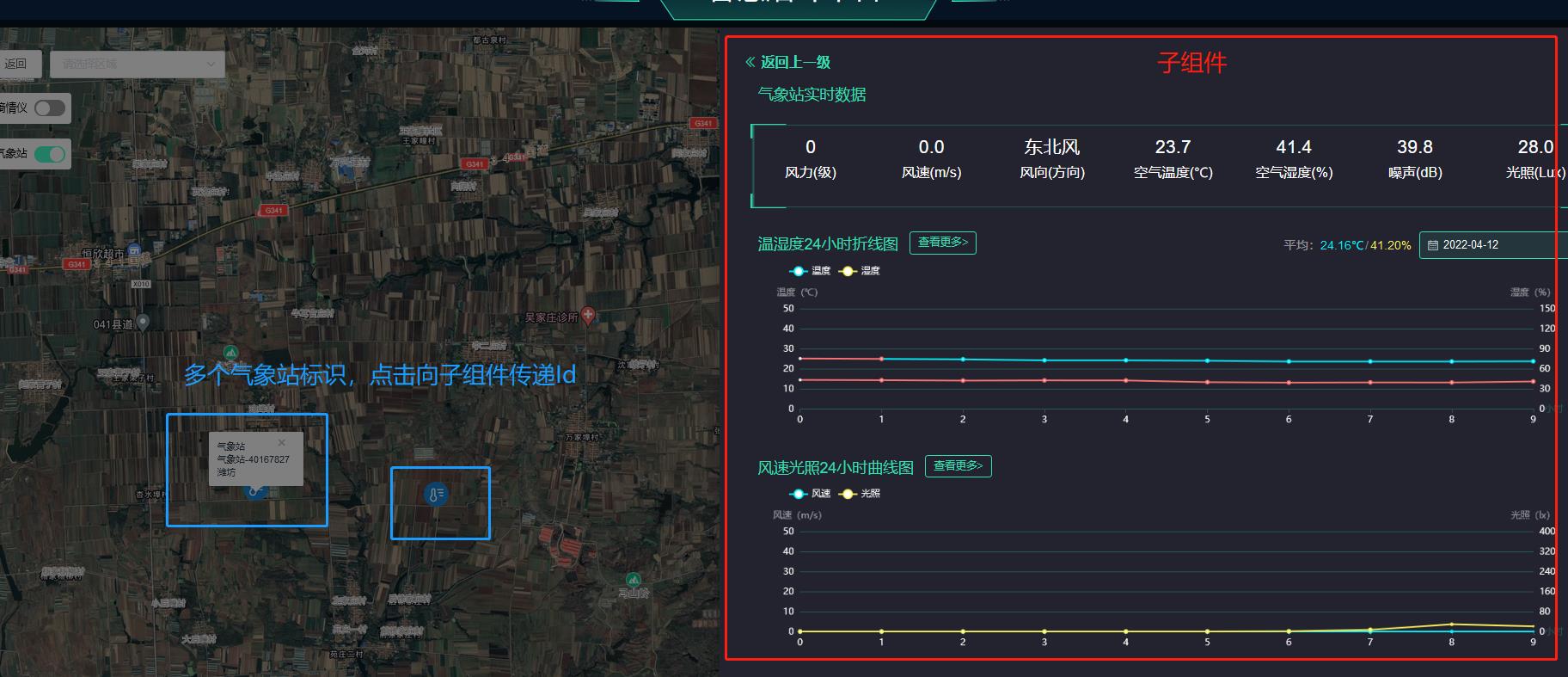
在项目中,子组件中使用了Echarts的图表,图表的数据需要从父组件传入Id来进行查询,墒情仪与气象站相同的结构,当切换设备时,图表无法回显,父子组件传值正常。

解决心路历程
1、我将两种设备传值的Id分开传递,处理无果
2、给子组件赋key,每次点击设备标识 key++,修订成功
<template v-if="instrumentValue == 0 && facilityId != ''">
<SoilMositure :facilityNo="facilityNo" :facilityId="facilityId" :key="childKey.soilMositure" ></SoilMositure>
</template>
<template v-else-if="instrumentValue == 1 && facilityId != ''">
<WeatherStation :facilityNo="facilityNo" :facilityId="facilityId" :stationName="facilityName" :key="childKey.weatherStation"></WeatherStation>
</template>
 与50位技术专家面对面
与50位技术专家面对面
 20年技术见证,附赠技术全景图
20年技术见证,附赠技术全景图
以上是关于在子组件中使用Echarts图表无法刷新显示的问题(解决:子组件刷新)的主要内容,如果未能解决你的问题,请参考以下文章