模拟Scratch的可视化脚本编辑器
Posted 伪装狙击手
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了模拟Scratch的可视化脚本编辑器相关的知识,希望对你有一定的参考价值。
目录
简介
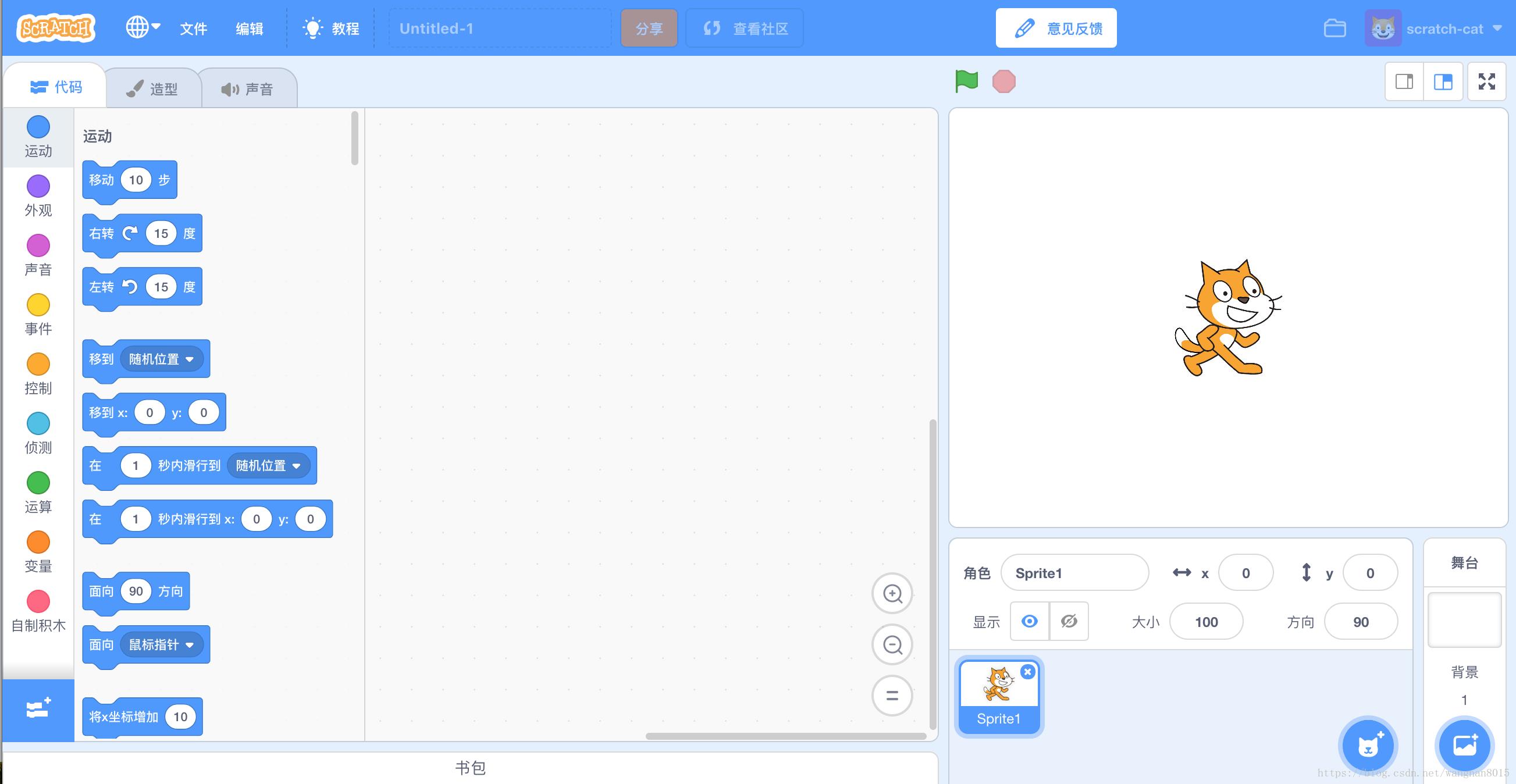
儿童编程学习工具Scratch最先由麻省理工学院2007年就推出,目前谷歌正在与麻省理工合作开发下一代Scratch。

由于喜欢Scratch的可视化脚本编辑方式,于是决定模拟做一个更为通用化的脚本编辑模块,不仅仅用于儿童编辑学习,可以通过定制变成各种类型脚本编辑工具。
下面就介绍一下笔者开发的轻量级脚本编辑模块yuchang(鱼肠)(基于Vue2, github地址: https://github.com/guobinnew/yuchang),支持Block的灵活扩展,模型加载和保存,以及脚本导出等功能
Demo
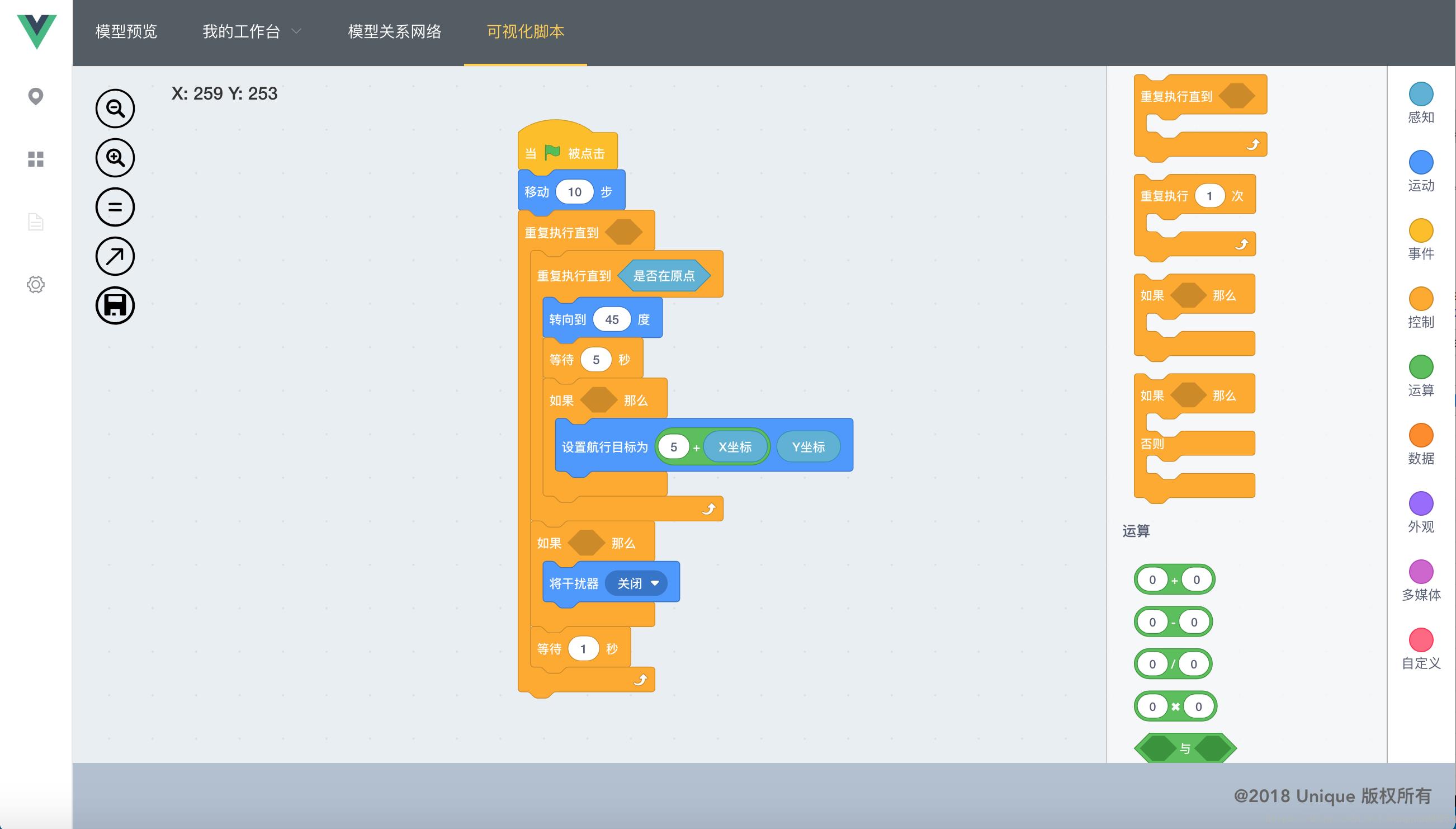
为了测试功能,开发了一个Demo应用,其界面如下所示:

可视化脚本编辑模块主要在外观表现上照搬Scratch,而在设计与功能实现上主要区别:
- 编辑模块的设计目标是一个通用的脚本编辑管理容器,不专门面向某个特定应用,可编辑的脚本Block能够完全根据规范进行定制扩展;
- 目前不包含执行引擎,出于通用性目的考虑,如果带上引擎的话,就会带来很多使用限制;
Block定义格式
Block定义文件位于项目目录/client/src/scratch/blockDefs/packages目录下。Block按包(package)进行管理,
每个包为一个独立目录,其中base目录为基础Block,其余目录为扩展Block。
类目定义
每个Block指定一个类目,类目目前主要用来定义颜色属性,类目定义文件位于项目目录/client/src/scratch/blockDefs/categories.js
,可以自行进行扩展。
类目定义格式为:
'internal': // 类目ID
name: '内部', // 名称
display: 'none', // 是否可见
state:
background: // 背景颜色定义
stroke: '#000000',
fill: '#000000',
opacity: '0.2'
Block类型
Block具有一个Type属性,用来表示Block具备什么样的行为。目前Type 主要分为:
- Action(动作)
- Express(表达式)
- Control (控制)
- Variant (变量) 不能带参数,只有一个变量名描述
- Event (事件)
- Markter (标记)主要供内部使用
Block外观类型
Block具有一个可见的外观图形,目前主要有7种:
- cap 能用于Event

-
hat 能用于Event

-
slot 能用于Action

-
round 能用于Variant,Express

-
diamond 能用于Variant,Express

-
cup 能用于Control

- cuptwo 能用于Control

Block定义
每个包目录导出一个Block数组,数组的每个元素为一个完整的Block定义。
Block 对象的定义格式如下:
id: 'move', // ID
shape: 'slot', // 图形形状
category: 'motion', // 类目
draggable: true, // 是否可拖动
state: // 状态定义
data: // 数据项定义
sections: [ // 每个数据单元为一个section
type: 'text', // Text section类型
text: '移动' // 显示的文字
,
type: 'argument', // 可输入的参数 section
datatype: 'number', // 数据类型,分为string, number, boolean, enum
data:
value: 1 // 参数值
,
type: 'text',
text: '步'
]
其中Sections数组用来描述Block的参数列表,参数分为可编辑和不可编辑。
不可编辑类型为 Text——文字
可编辑参数类型为String、Number、Boolean和Enum
自行扩展Block
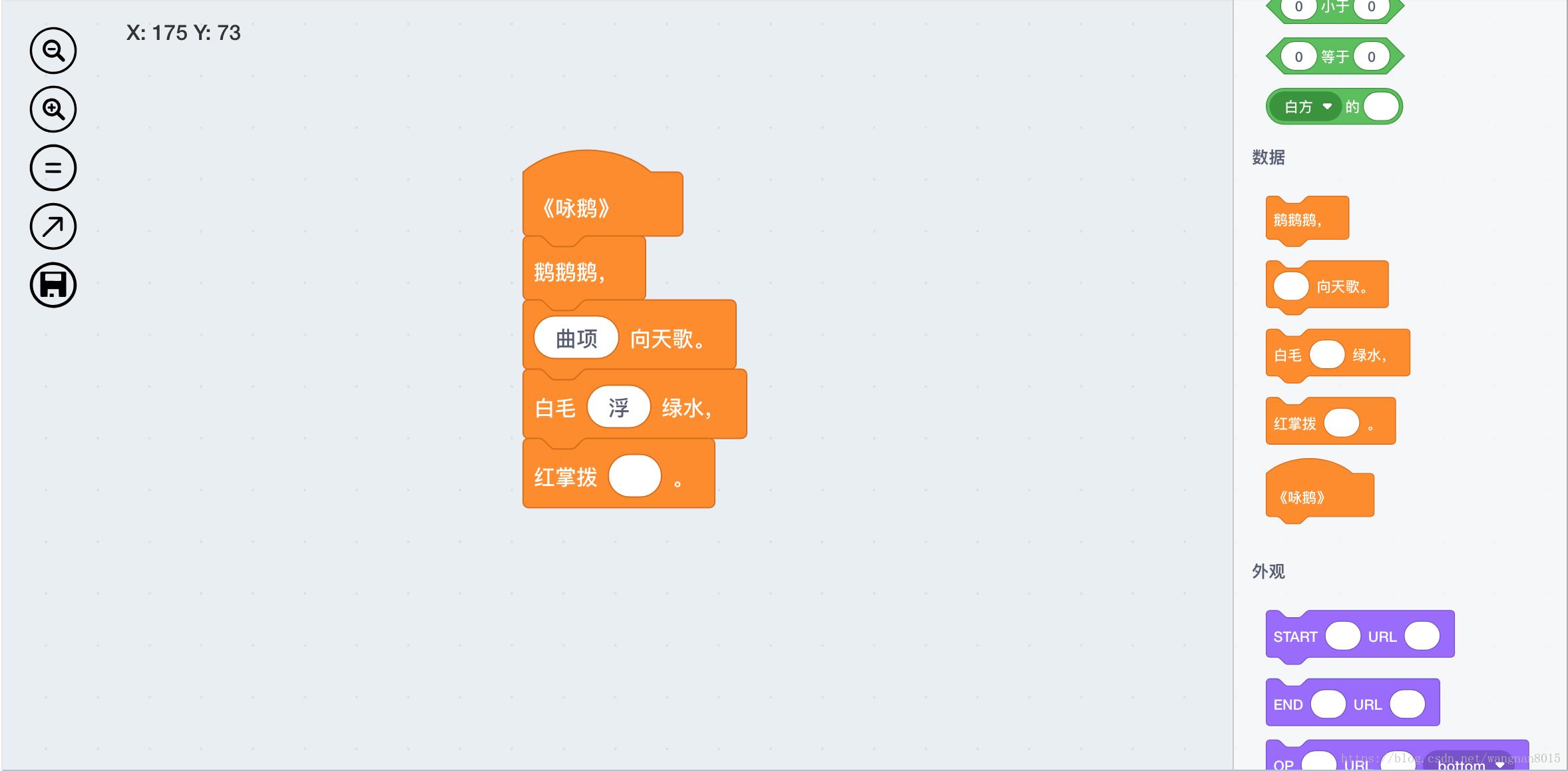
中文诗歌

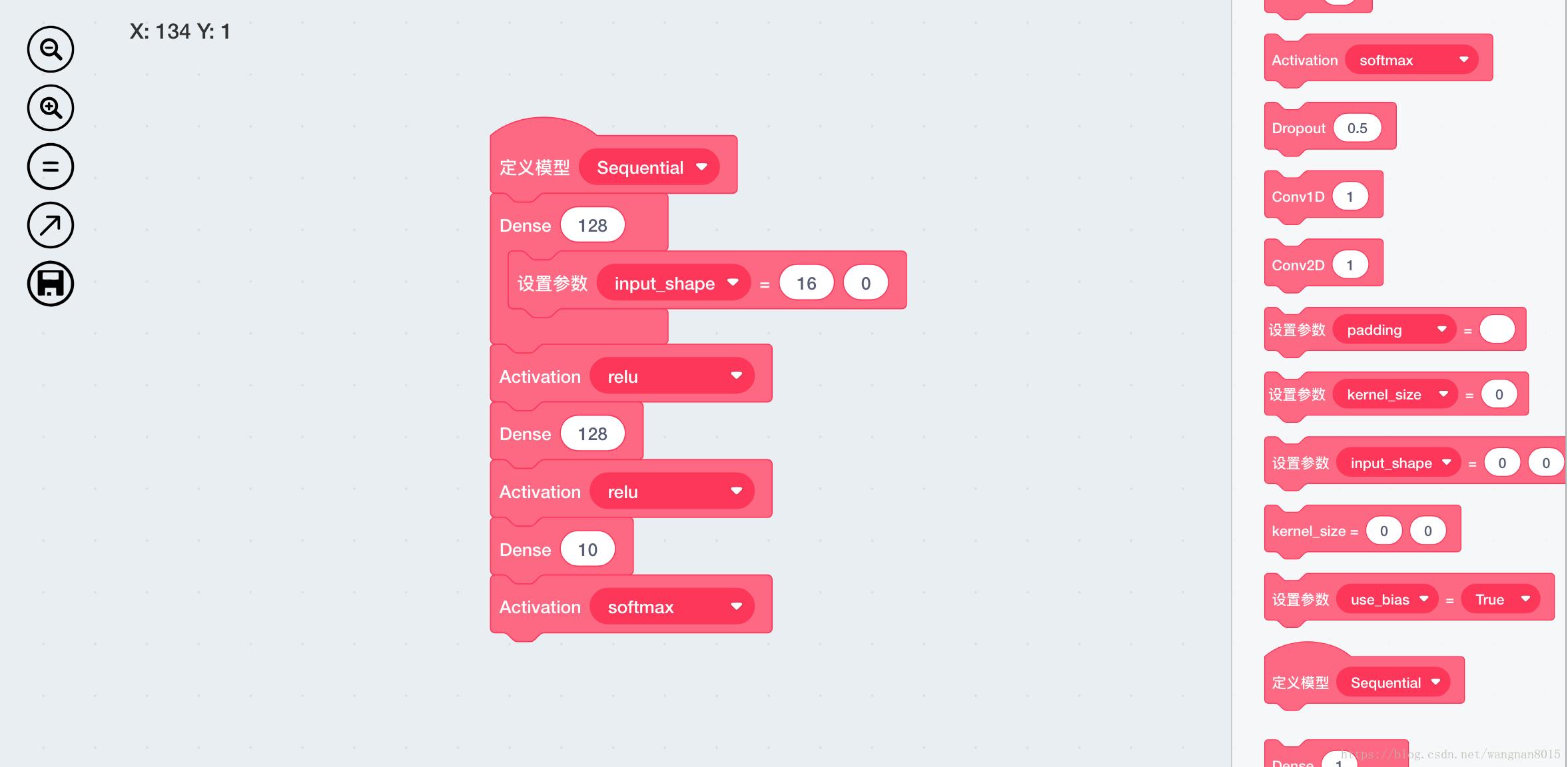
机器学习Keras

from keras.models import Sequential
from keras.layers.core import Dense, Activation
model = Sequential()
model.add(Dense(128, input_shape=(16,)))
model.add(Activation('relu'))
model.add(Dense(128))
model.add(Activation('relu'))
model.add(Dense(10))
model.add(Activation('softmax'))
model.summary()
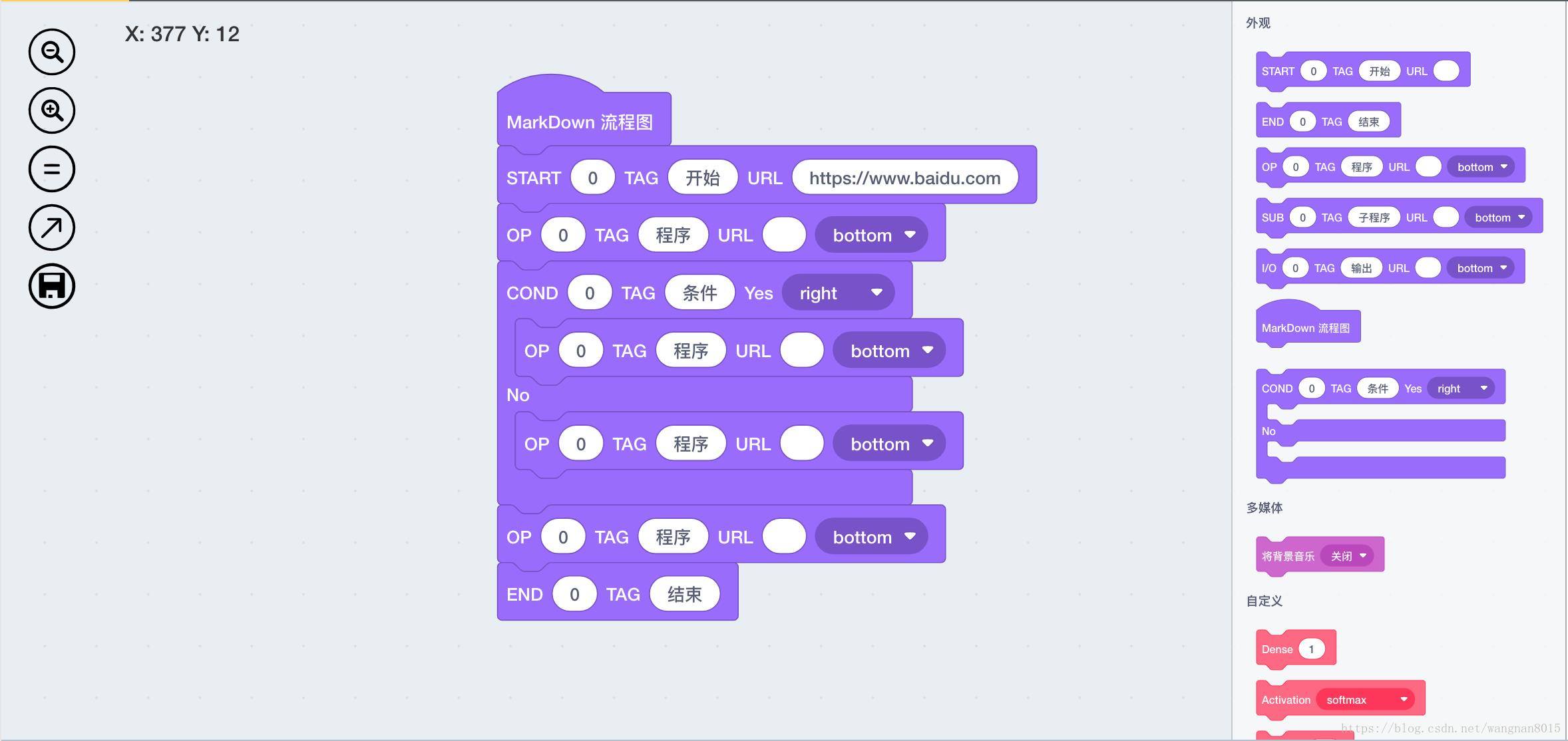
MarkDown流程图

st8=>start: 开始:> https://www.baidu.com
op9=>operation: 程序
c10=>condition: 条件
op11=>operation: 程序
e12=>end: 结束
op13=>operation: 程序
op14=>operation: 程序
st8->op9(bottom)->c10
c10(no)->op14(bottom)->op11
c10(yes, right)->op13(bottom)->op11
op11(bottom)->e12
Demo运行步骤
- (1)安装Node环境,全局安装Vue-CLI
- (2)从Github Clone本项目源码
- (3)在项目根目录运行 npm install, 在client/目录下运行npm install
- (4) 在控制台运行Vue ui,选择项目目录为client/目录,通过UI控制台运行服务即可
以上是关于模拟Scratch的可视化脚本编辑器的主要内容,如果未能解决你的问题,请参考以下文章