如何利用koa-server-http-proxy实现服务端代理
Posted X可乐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何利用koa-server-http-proxy实现服务端代理相关的知识,希望对你有一定的参考价值。
为什么需要服务端代理
要问为什么,先要知道它是什么
后端代理——又被称为正向代理,其实它就是一种跨域方式。
跨域其实是浏览器的行为,和服务器没什么关系,和ajax更没关系,而ajax作为一个承上启下的中
间商,他的任务已经很多了,但是服务端却很闲,所有我们让服务端代为处理一下跨域
准备两个服务端和一个前端页面做一下对比
前端页面
<body>
<h1>5000 端口</h1>
<button class="btn1">请求非跨域/同源</button>
<button class="btn2">请求跨域/非同源</button>
<script>
document.querySelector(".btn1").onclick = function()
let xhr = new XMLHttpRequest();
xhr.open("post","/Serverpost",true);
xhr.onload = function()
console.log(xhr.responseText);
;
xhr.send();
document.querySelector(".btn2").onclick = function()
let xhr = new XMLHttpRequest();
xhr.open("post","/Serverpost",true);
xhr.onload = function()
console.log(xhr.responseText);
;
xhr.send()
</script>
</body>
服务器端页面
const Koa = require("koa");
const static = require("koa-static");
const Router = require("koa-router");
let app = new Koa();
let router = new Router();
app.use(static(__dirname+"/static"));
router.get("/",ctx=>
ctx.body = "5000端口"
);
router.post("/Serverpost",ctx=>
ctx.body = "5000端口--同源"
)
app.use(router.routes());
app.listen(5000)
const Koa = require("koa");
const static = require("koa-static");
const Router = require("koa-router");
let app = new Koa();
let router = new Router();
app.use(static(__dirname + "/static"));
router.get("/index", ctx =>
ctx.body = "4000端口"
);
router.post("/Serverpost",ctx=>
ctx.body = "小点声,我偷摸来的"
)
app.use(router.routes());
app.listen(4000)
准备好后,我们在服务器端做一个代理,只需要一个中间件就可以
const koaServerHttpProxy = require("koa-server-http-proxy");
然后写入服务端代理:作用其实就是接口转换
举个例子:如果我现在去找我的同源服务器拿数据,浏览器没什么问题,但是如果我跨域去另一个服务器拿数据,浏览器就会因为同源策略给我报错,所以我们现在呢,就让我这个同源的服务器,去找和我非同源也就是跨域的服务器拿数据,然后我再去找我同源的服务器拿数据,这样浏览器就不会因为同源策略触发报错了。但是你需要给他们两个一个共同的暗号,也就是说我们需要配置一下
配置的两个参数
- 和你后端共同商量出来的暗号
- 对象,里边有三个参数
- 跨域去的路径
- 以你和后端共同商量出来的暗号开头的,规定以什么开头的就会把他的路径替换成什么,我们这里把它替换为空就可以了,不需要替换成什么太复杂的东西
- 开启数据
我们这里的配置写了 “/api” 这个时需要与后端共同协商出来的
app.use(koaServerHttpProxy("/api",
target:"http://localhost:4000",
pathRewrite:'^/api':'',
changeOrigin:true
));
然后我们调整一下前端页面
document.querySelector(".btn2").onclick = function()
let xhr = new XMLHttpRequest();
xhr.open("post","/api/Serverpost",true); // 调整的是这里
xhr.onload = function()
console.log(xhr.responseText);
;
xhr.send()
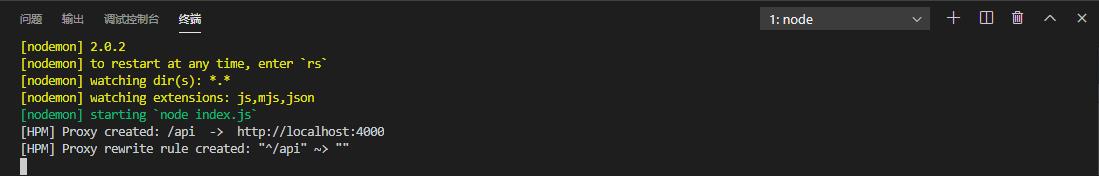
终端反馈

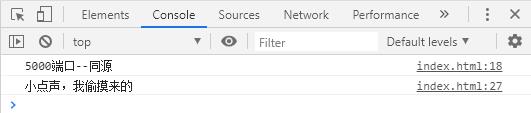
浏览器反馈

这样我们就绕开了浏览器,通过后端代理实现了跨域获取数据
于前端而言,第一个就是同源,第二个就是非同源也就是跨域,区别就是需要和后端人员聊一下,商量一个暗号,然后在你所有需要跨域的前边都加上这么一个暗号
以上是关于如何利用koa-server-http-proxy实现服务端代理的主要内容,如果未能解决你的问题,请参考以下文章