外边距的折叠
Posted 江州益彤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了外边距的折叠相关的知识,希望对你有一定的参考价值。
外边距的折叠
<style type="text/css">
.box1,
.box2
width: 200px;
height: 200px;
font-size: 100px;
/* 垂直外边距的重叠(折叠)
相邻的垂直方向外边距会发生重叠现象|
-兄弟元素
-兄弟元素间的相邻垂直外边距会取两者之间的较大值(都是正值时)
-特殊情况:
一正一负取和
相邻的外边距都是负值,取绝对值大的
-父子元素
-父子元素间相邻外边距,子元素的会传递给父元素( 上外边距)
-父子外边距的折叠会影响到页面的布局,必须要进行处理
*/
.box1
background-color: #bfa;
/*设置一个下外边距*/
margin-bottom: 100px;
.box2
background-color: orange;
/*设置一个上外边距*/
margin-top: 100px;
/*box1和box2只有100px距离,即发生外边距折叠(重合)*/
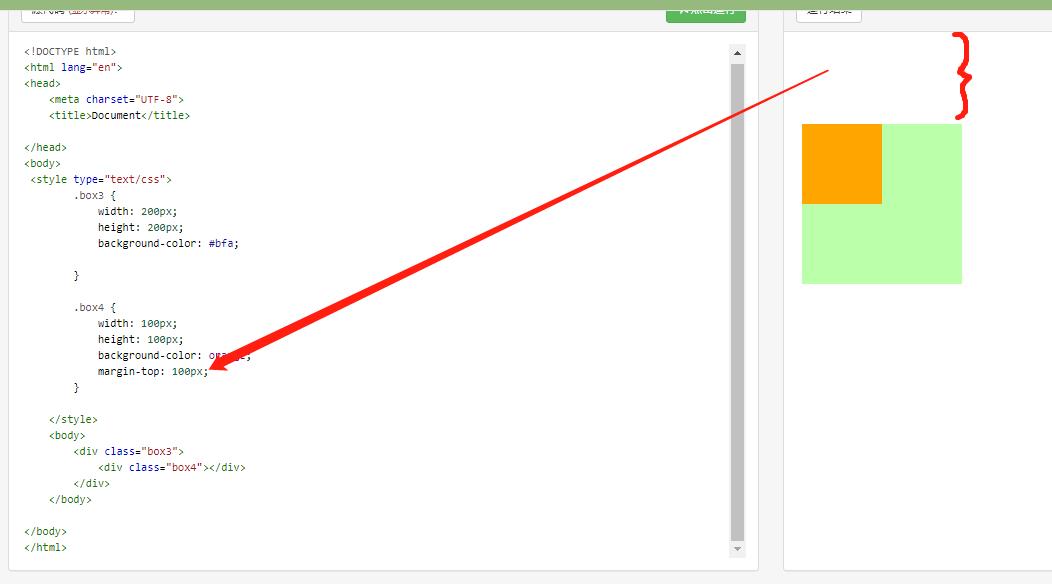
.box3
width: 200px;
height: 200px;
background-color: #bfa;
.box4
width: 100px;
height: 100px;
background-color: orange;
margin-top: 100px;
/* .box3
width: 200px;
height: 100px;
background-color: #bfa;
padding-top: 100px;
.box4
width: 100px;
height: 100px;
background-color: orange;
/* margin-top: 100px; */ */
</style>
<body>
<!-- <div class="box1"></div>
<div class="box2"></div> -->
<div class="box3">
<div class="box4"></div>
</div>
</body>
父子之间

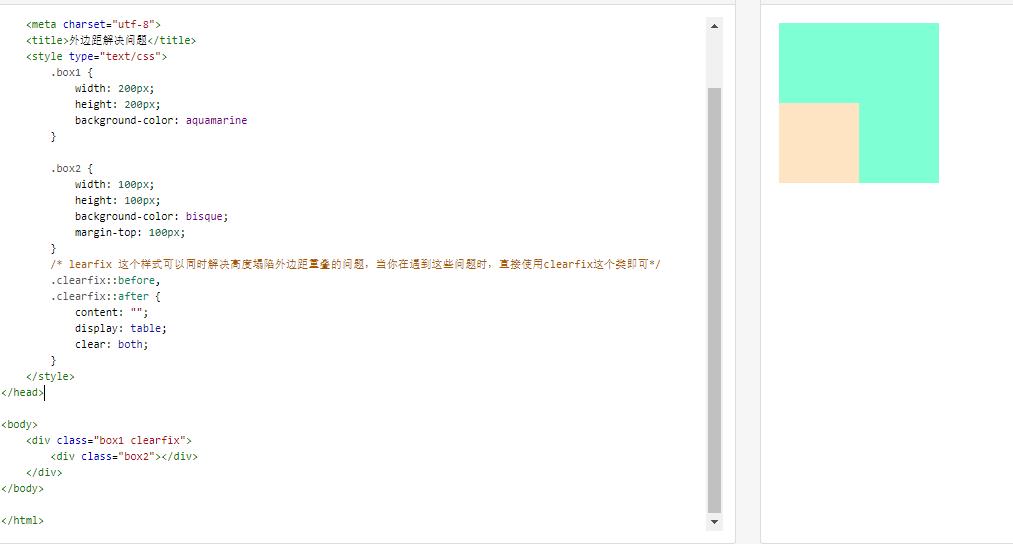
外边距折叠的解决方案
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>外边距解决问题</title>
<style type="text/css">
.box1
width: 200px;
height: 200px;
background-color: aquamarine
.box2
width: 100px;
height: 100px;
background-color: bisque;
margin-top: 100px;
/* learfix 这个样式可以同时解决高度塌陷外边距重叠的问题,当你在遇到这些问题时,直接使用clearfix这个类即可*/
.clearfix::before,
.clearfix::after
content: "";
display: table;
clear: both;
</style>
</head>
<body>
<div class="box1 clearfix">
<div class="box2"></div>
</div>
</body>
</html>

以上是关于外边距的折叠的主要内容,如果未能解决你的问题,请参考以下文章