微信公众号平台接口开发:基础支持,获取access_token
Posted 漂亮的猫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信公众号平台接口开发:基础支持,获取access_token相关的知识,希望对你有一定的参考价值。
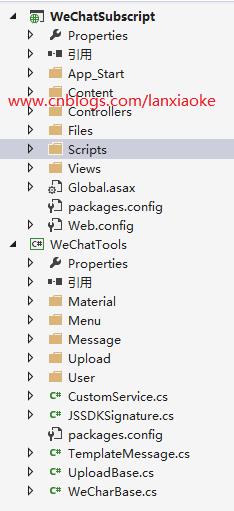
新建Asp.net MVC 4.0项目

WeChatSubscript是项目UI层
WeChatTools是封装操作访问公众号接口的一些方法类库
获取AccssToken
我们要的得到AccessToken,这是所有接口访问的基础,我们看看官方给出的接口调用文档

很简单明了,grant_type=client_credential,这是固定的不会变
appid与secret就是前面一章我叫大家记起来的那个认证口令数据。
下边我们来实现这个功能,新建WeCharBase.cs
1 public class WeCharBase 2 { 3 private static readonly string appId; 4 private static readonly string appSecret; 5 6 static WeCharBase() 7 { 8 appId = "**********"; 9 appSecret = "832090bfddabbac19cc8da5053aea47b"; 10 } 11 12 public static string AccessToken 13 { 14 get { return GetAccessToken(); } 15 } 16 17 /// <summary>获取access_token</summary> 18 /// <param name="appId"></param> 19 /// <param name="appSecret"></param> 20 /// <returns></returns> 21 private static string GetAccessToken() 22 { 23 if (HttpContext.Current == null) 24 { 25 return GetToken(); 26 } 27 28 var accessTokenCache = HttpContext.Current.Cache["access_token"]; 29 if (accessTokenCache != null) 30 { 31 return accessTokenCache.ToString(); 32 } 33 else 34 { 35 return GetToken(); 36 } 37 } 38 39 /// <summary>获取ccess_token</summary> 40 /// <returns></returns> 41 private static string GetToken() 42 { 43 try 44 { 45 var client = new WebClient(); 46 client.Encoding = Encoding.UTF8; 47 var responseData = client.DownloadString(string.Format("https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={0}&secret={1}", appId, appSecret)); 48 49 var javascriptSerializer = new JavaScriptSerializer(); 50 var accessDictionary = javaScriptSerializer.Deserialize<Dictionary<string, object>>(responseData); 51 var accessToken = accessDictionary["access_token"]; 52 if (accessToken == null) 53 { 54 return string.Empty; 55 } 56 57 HttpContext.Current.Cache.Insert("access_token", accessToken, null, DateTime.Now.AddSeconds(7100), TimeSpan.Zero, CacheItemPriority.Normal, null); 58 HttpContext.Current.Cache.Remove("ticket"); 59 GetTicket(); 60 61 return accessToken.ToString(); 62 } 63 catch (Exception ex) 64 { 65 return ex.Message; 66 } 67 } 68 }
细心的童鞋功能注意到这里用了HttpContext.Current.Cache,为什么呢?
因为access_token在官方服务器会缓存2个小时,请求一次,这个access_token在2个小时内都有效
所以请求一次得到access_token后,在以后的2个小时内都可以用这个access_token去访问其他接口
所以没有必要每次请求不同的接口都请求access_token一次
UI层实现
我们新建控制器SubscriptController.cs
新增2个Action,ViewAccessToken
/// <summary>获取AccessToken</summary> /// <returns></returns> public ActionResult ViewAccessToken() { return View(); } /// <summary>获取AccessToken</summary> /// <returns></returns> public ActionResult GetAccessToken() { return Content(WeCharBase.AccessToken); }
新增视图
<script type="text/javascript" language="javascript"> $(document).ready(function () { $("#btnGetAccessToken").click(function () { $.ajax({ type: "Get", url: "/Subscript/GetAccessToken", success: function (responseTest) { $("#txtAccessToken").text(responseTest); } }); }); }); </script> <table> <tr> <td> <div class="title">获取access token</div> <textarea id="txtAccessToken" name="txtAccessToken" rows="4" style="width:500px"></textarea> </td> <td><input class="btncss" id="btnGetAccessToken" type="button" value=" 获取 " /></td> </tr> </table>
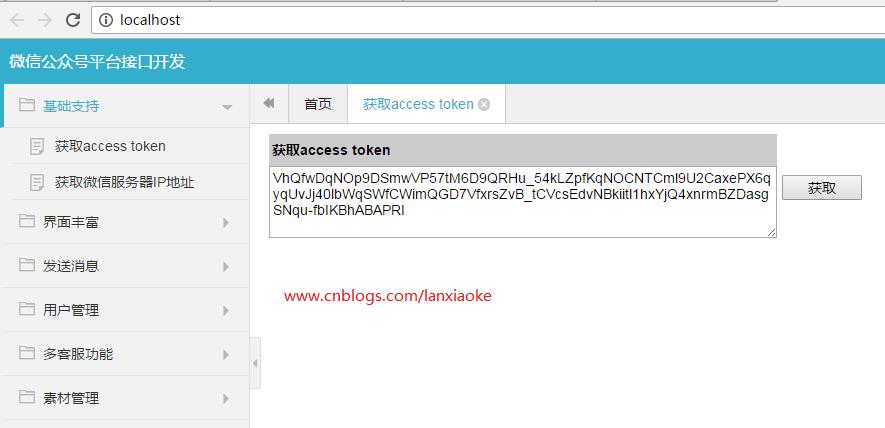
运行项目,看看效果

成功了,是不是很简单呀
微信公众号平台接口开发系列
- 微信公众号平台接口开发:成为开发者
- 微信公众号平台接口开发:基础支持,获取access_token
- 微信公众号平台接口开发:基础支持,获取微信服务器IP地址
- 微信公众号平台接口开发:发送客服消息
- 微信公众号平台接口开发:菜单管理
- 微信公众号平台接口开发:待续
以上是关于微信公众号平台接口开发:基础支持,获取access_token的主要内容,如果未能解决你的问题,请参考以下文章