vue 使用本地模拟json数据axios调用时报错404 ,最佳解决方案
Posted 水香木鱼ゆ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 使用本地模拟json数据axios调用时报错404 ,最佳解决方案相关的知识,希望对你有一定的参考价值。

各位读者,大家好!欢迎来到春波同学 攻略
今天我们来解决:vue 使用本地模拟json数据axios调用时报错404 ,最佳解决方案
⭐注意:【届时我们不要浪费时间去用axios 请求模拟的本地json 数据,俗话说:想要干成一件事,方法千千万,这条路行不通,立马换】
转变思路:
✅ 我们可以使用js或者json5文件【文中用的是json5 做的演示】,通过module.exports=导出的方式去实现
1、新建json5文件
新建文件并导出
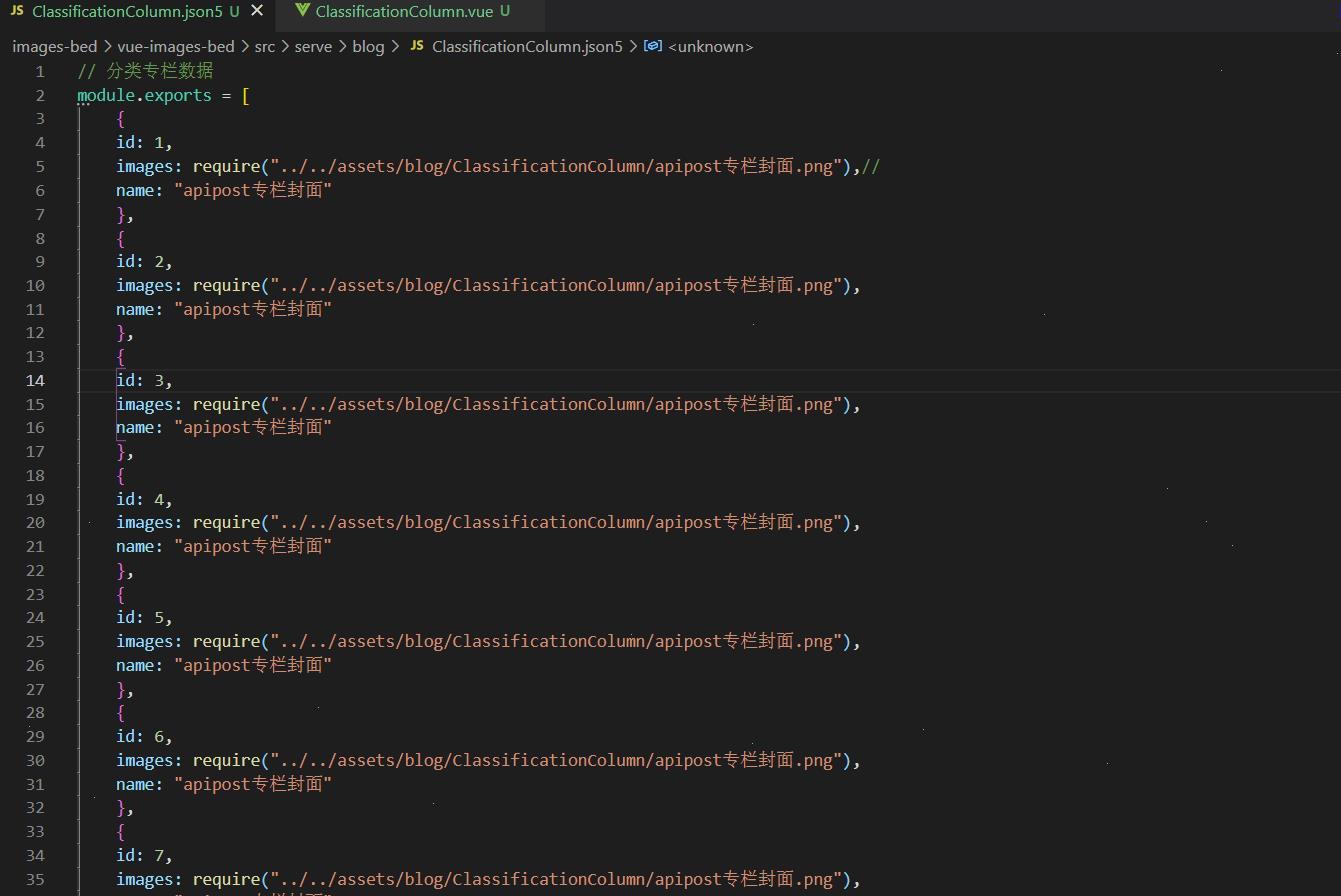
module.exports = ...数据👇
:
注意:引入本地图片需要用require,否则本地图片不显示

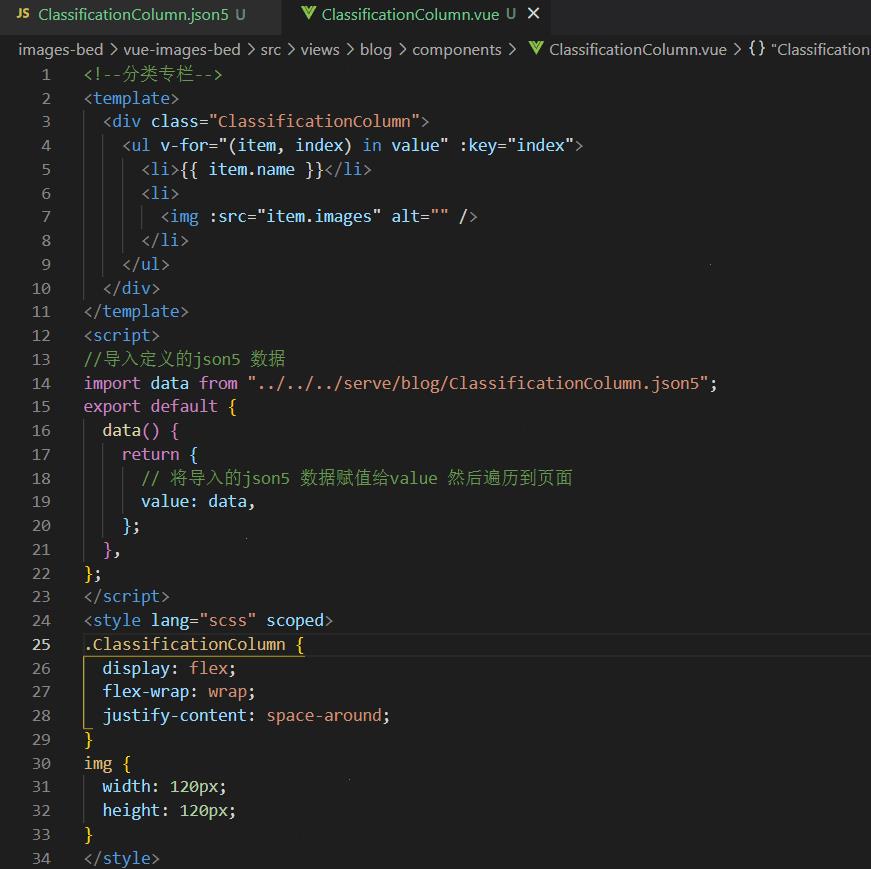
2、导入json5
在需要数据的页面导入
json5文件

<script>
//导入定义的json5 数据
import data from "../../../serve/blog/ClassificationColumn.json5";
export default
data()
return
// 将导入的json5 数据赋值给value 然后遍历到页面
value: data,
;
,
;
</script>
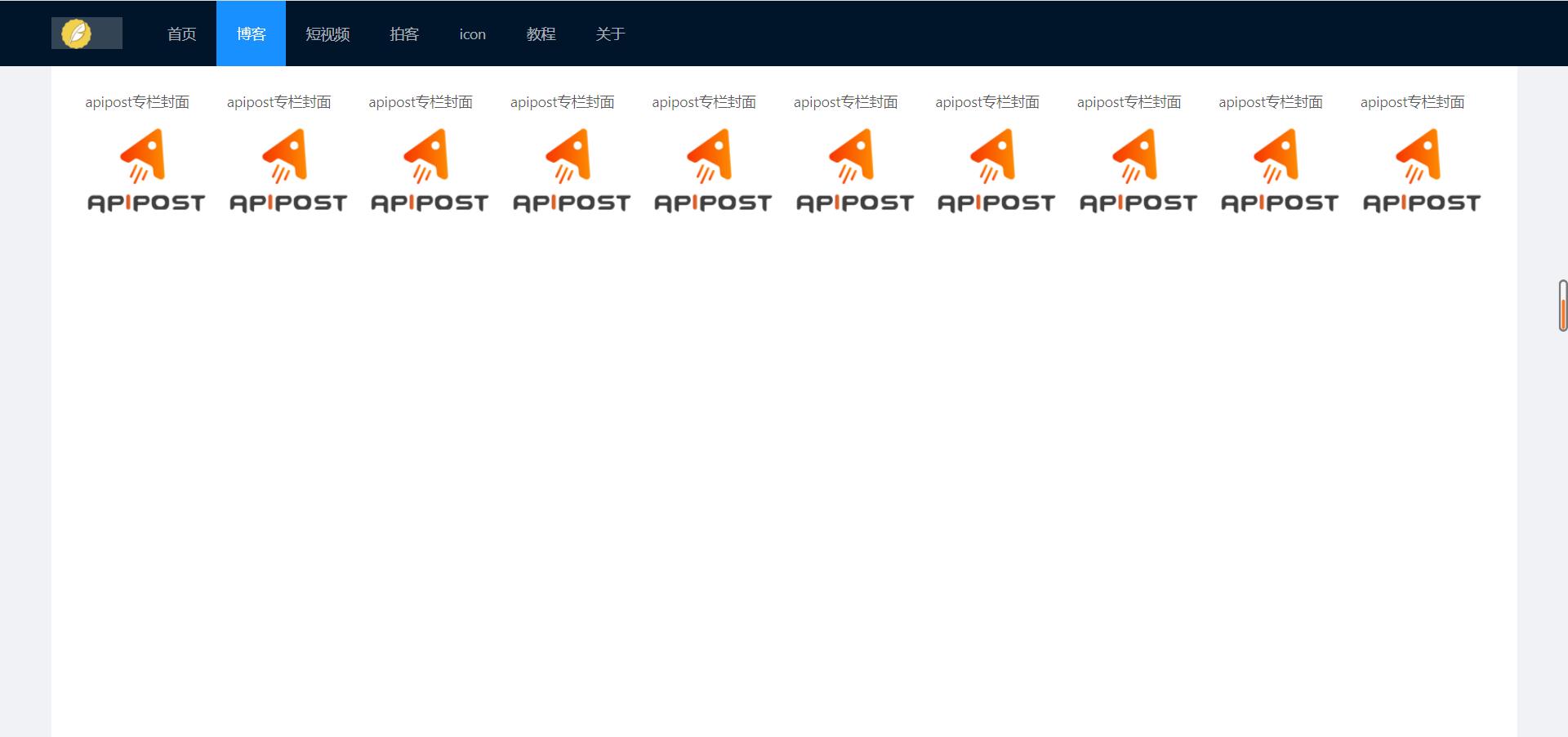
效果演示:


以上是关于vue 使用本地模拟json数据axios调用时报错404 ,最佳解决方案的主要内容,如果未能解决你的问题,请参考以下文章