vue中封装svg-icon组件并使用
Posted 爱上口袋的天空
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中封装svg-icon组件并使用相关的知识,希望对你有一定的参考价值。
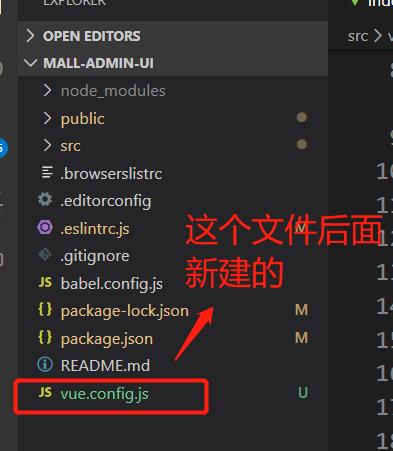
- 新建的vue项目结构

- components文件下新建SvgIcon组件

index.vue文件中代码
<template> <svg :class="svgClass" aria-hidden="true"> <use :xlink:href="iconName"></use> </svg> </template> <script type="text/ecmascript-6"> export default name: 'svg-icon', props: iconClass: type: String, required: true , className: type: String , computed: iconName () return `#icon-$this.iconClass` , svgClass () if (this.className) return 'svg-icon ' + this.className else return 'svg-icon' </script> <style> .svg-icon width: 1em; height: 1em; vertical-align: -0.15em; fill: currentColor; overflow: hidden; </style> - 将所需svg文件放置icons的svg文件夹下

icons文件下的index.js文件中的代码如下:

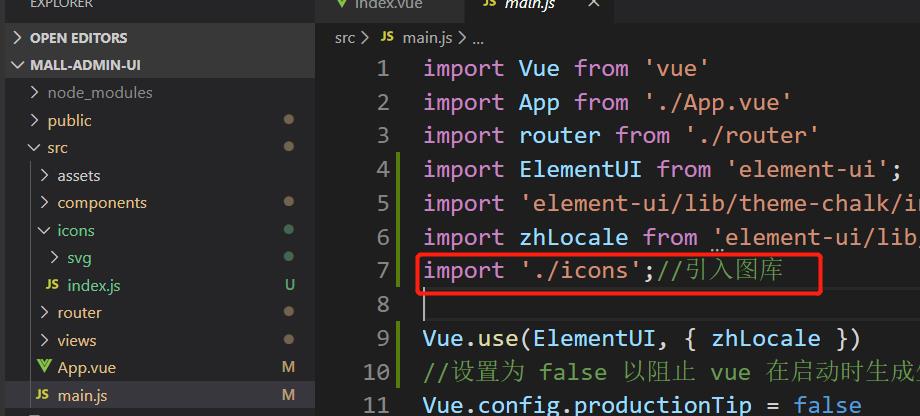
import Vue from 'vue' import SvgIcon from '@/components/SvgIcon'// svg组件 // register globally Vue.component('svg-icon', SvgIcon) const requireAll = requireContext => requireContext.keys().map(requireContext) const req = require.context('./svg', false, /\\.svg$/) requireAll(req) - main.js中引入icons文件

- 安装svg-sprite-loader,并且创建vue.config.js文件
命令:
npm install svg-sprite-loader --save
vue.config.js文件内容如下:
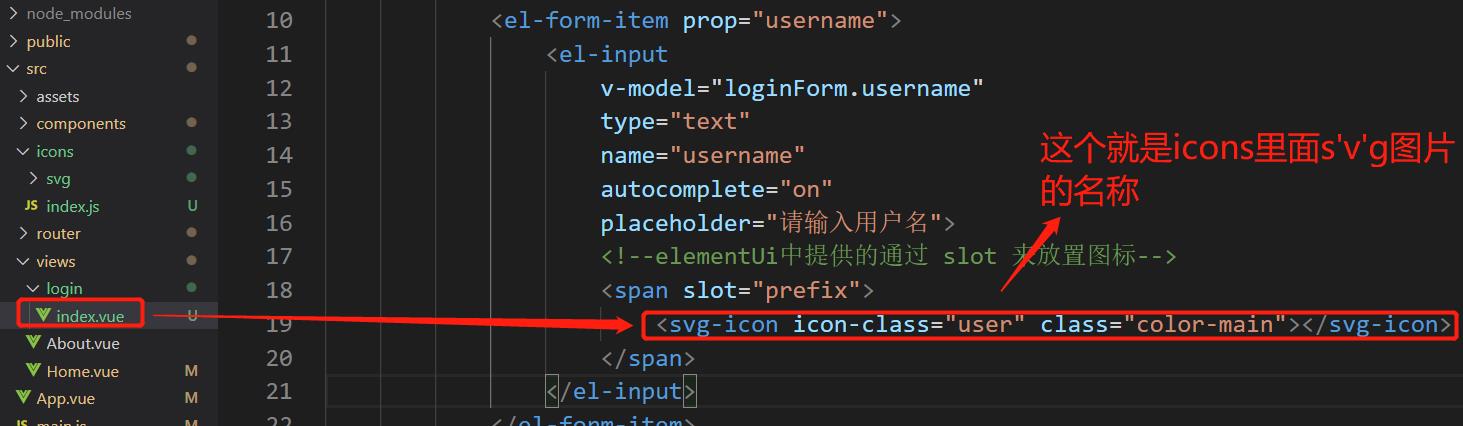
const path = require('path'); function resolve(dir) return path.join(__dirname, '.', dir); module.exports = chainWebpack: config => config.module .rule('svg') .exclude.add(resolve('src/icons')) .end(); config.module .rule('icons') .test(/\\.svg$/) .include.add(resolve('src/icons')) .end() .use('svg-sprite-loader') .loader('svg-sprite-loader') .options( symbolId: 'icon-[name]' ); - 最后直接在组件中使用icon-class为svg名字的图标即可

以上是关于vue中封装svg-icon组件并使用的主要内容,如果未能解决你的问题,请参考以下文章