毕设日记
Posted zhixuChen333
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了毕设日记相关的知识,希望对你有一定的参考价值。
毕业日记(一)
前言
记录下毕设的过程,便于以后写论文
题目:校园疫情大数据的可视化与实现
采用前后端分离模式,通过异步请求进行数据交互
技术栈:
准备工作
数据库表的设计
一共七张表

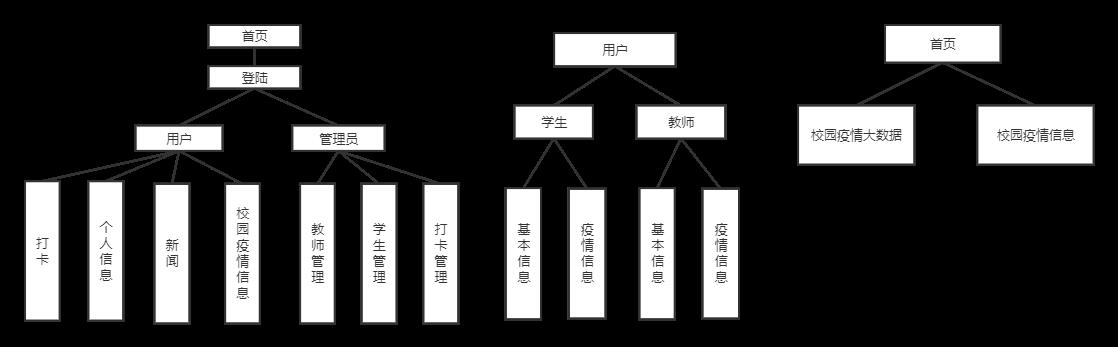
程序结构图
用Processon先画出大致的程序结构图,后面有需求再改

后端环境搭建
用IDEA搭建新建Springboot项目,再用EasyCode插件根据库表生产基本的CURD的代码,然后修改配置文件看看是否能连接数据库,调通接口,则说明后端环境搭建成功
目录结构

前端环境搭建
用VueCli脚手架进行搭建,再用npm命令导入ElementUI、Axios、Vuex等依赖,在实行npm run dev
前端页面成功展现,说明前端环境搭建好
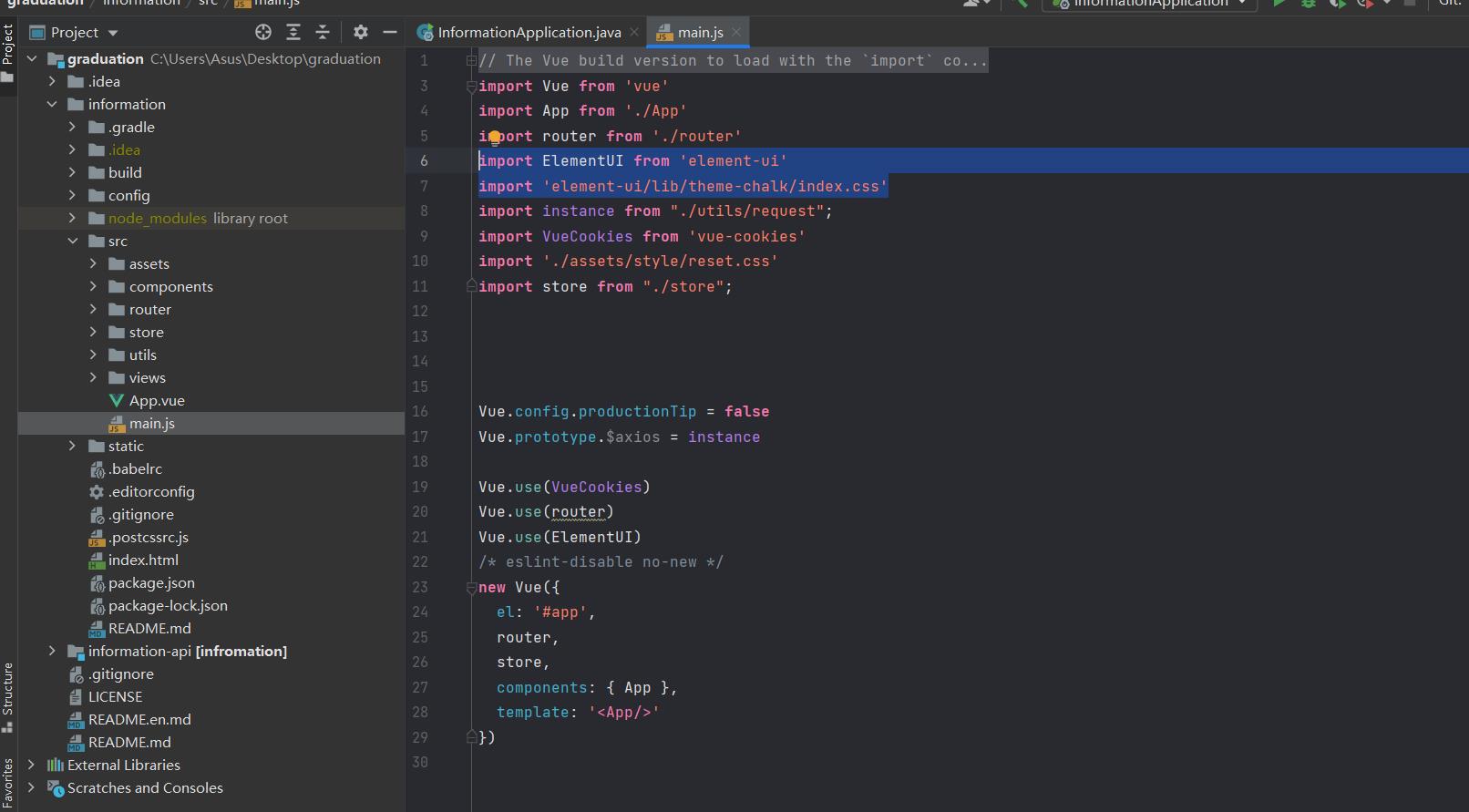
目录结构

前后端交互
1.前后端分离的项目肯定要解决跨域问题,直接复制代码
package com.example.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class CorsConfig implements WebMvcConfigurer
@Override
public void addCorsMappings(CorsRegistry registry)
registry.addMapping("/**")
.allowedOriginPatterns("*")
.allowedMethods("GET", "HEAD", "POST", "PUT", "DELETE", "OPTIONS")
.allowCredentials(true)
.maxAge(3600)
.allowedHeaders("*");
2.前端用axios发送请求,判断后端是否能接收的到,以及前端是否能接受到返回的参数,如果成功则说明前后端交互成功,便可以直接写代码了,先写个demo测试一下
methods:
submitForm(formName)
this.$refs[formName].validate((valid) =>
this.$axios.post('user/login', this.ruleForm).then((res) =>
console.log(res);
if(res.data.code===0)
//保存token
localStorage.setItem("JWT_TOKEN", res.data.data);
this.$router.push(path: '/publisher')
else
this.$message.error(
title: "登入失败",
message: res.data.msg,
type: "error"
);
)
);
,
登陆认证功能实现
后端采用shiro+jwt进行登陆认证,第一次写,搞了两天才把整个流程弄清楚并且把代码写出来。先说下为什么采用jwt(json web token)
传统的session认证
我们知道,http协议本身是一种无状态的协议,而这就意味着如果用户向我们的应用提供了用户名和密码来进行用户认证,那么下一次请求时,用户还要再一次进行用户认证才行,因为根据http协议,我们并不能知道是哪个用户发出的请求,所以为了让我们的应用能识别是哪个用户发出的请求,我们只能在服务器存储一份用户登录的信息,这份登录信息会在响应时传递给浏览器,告诉其保存为cookie,以便下次请求时发送给我们的应用,这样我们的应用就能识别请求来自哪个用户了,这就是传统的基于session认证。
但是这种基于session的认证使应用本身很难得到扩展,随着不同客户端用户的增加,独立的服务器已无法承载更多的用户,而这时候基于session认证应用的问题就会暴露出来.
基于token的鉴权机制
基于token的鉴权机制类似于http协议也是无状态的,它不需要在服务端去保留用户的认证信息或者会话信息。这就意味着基于token认证机制的应用不需要去考虑用户在哪一台服务器登录了,这就为应用的扩展提供了便利。
流程上是这样的:
用户使用用户名密码来请求服务器
服务器进行验证用户的信息
服务器通过验证发送给用户一个token
客户端存储token,并在每次请求时附送上这个token值
服务端验证token值,并返回数据
这个token必须要在每次请求时传递给服务端,它应该保存在请求头里, 另外,服务端要支持CORS(跨来源资源共享)策略,一般我们在服务端这么做就可以了Access-Control-Allow-Origin: *。
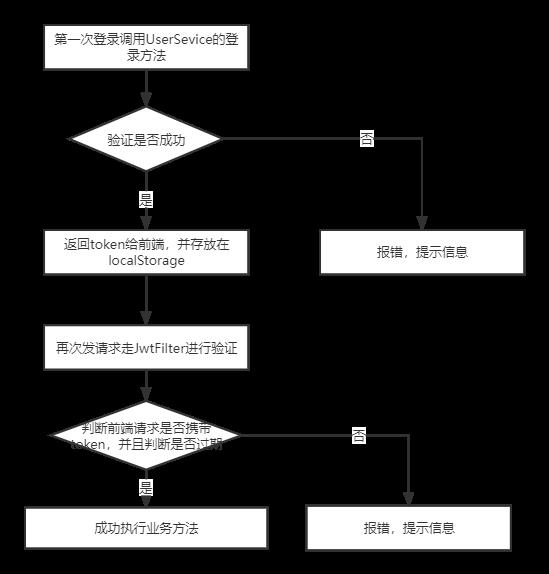
代码结构和流程图


前端思路
前端用axios,配置全局拦截器,每次发请求放入token
//请求拦截器
instance.interceptors.request.use(config=>
config.headers.Authorization = window.localStorage.getItem('JWT_TOKEN');
console.log('请求拦截器',config)
return config;
)
如果token错误或者过去就会返回4001,说明错误
//响应拦截器
instance.interceptors.response.use(config=>
if(config.data===4001)
console.log(4001)
Element.Message.error("token错误或已经过期",duration: 3 * 1000)
router.push("/")
return config
,error =>
return Promise.reject(error)
)
后端思路
Shiro结合JWT,首先要编写JwtToken类实现AuthenticationToken接口,并且设置一个字符串属性存放token这就是我们以后用来认证的token
public class JwtToken implements AuthenticationToken
private static final long serialVersionUID = 1L;
private String token;
public JwtToken(String token)
this.token = token;
@Override
public Object getPrincipal()
return token;
@Override
public Object getCredentials()
return token;
然后就是编写ShiroConfig类,添加JwtFilter过滤器,因此我们就也要写JwtFilter类,该类的主要作用是用来判断前端发送的请求头里是否有token,进行验证并且判断是否过期,验证成功则执行页面方法,验证失败则报错,并让前端知道
以上是关于毕设日记的主要内容,如果未能解决你的问题,请参考以下文章