浅入浅出现代前端框架单页面
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅入浅出现代前端框架单页面相关的知识,希望对你有一定的参考价值。
在前端预备:现代前端框架单页面概念这一篇里,作者讲到了单页面,跟前端路由实现,我准备分两篇来记录。
首先,里面提到了一个概念:DOM 直出
简单说就是在浏览器输入网址后发起请求,返回来的 html 页面是最终呈现的效果,那就是 DOM 直出。而现在运用单页面框架之后, HTML 页面基本上只有一个 DOM 入口,就是入口挂载节点。

不懂没关系,我也不懂,【手动狗头】我找了一些资料丰富一下单页的知识点。
传统的多页面 MPA 应用
多页面应用(MultiPage Application,MPA)多页面跳转刷新所有资源,每个公共资源(js、css等)需选择性重新加载。
说通俗一点:多页应用就是以前传统的web开发。有了单页面应用,才把以前的传统web开发叫作多页面应用。
传统的多页面应用构建方式:
- 纯服务端渲染,前后端不分离:后台先拼接成对应的HTML结构,然后转换成字符串,最后在每个对应的路由返回对应的数据。
- 使用 jquery 大法等传统库绘制的前端页面
目前的单页面 SPA 应用
单页面应用(SinglePage Web Application,SPA),就是只有一张Web页面的应用,是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用程序,单页面跳转仅刷新局部资源 ,公共资源(js、css等)仅需加载一次。
通俗一点就是:整个应用只有一个主页面,其余的“页面”,实际上是一个个的“组件”。单页应用中的“页面跳转”,实际上是组件的切换,在这个过程中,只会更新局部资源,页面不会整个刷新。
主要特点:
- 速度:更好的用户体验,让用户在web app感受native app的速度和流畅,
- MVVM:经典MVVM开发模式,前后端各负其责。
- ajax:重前端,业务逻辑全部在本地操作,数据都需要通过AJAX同步、提交。
- 路由:在URL中采用#号来作为当前视图的地址,改变#号后的参数,页面并不会重载。
常用的单页面应用框架:React 、 Vue 、 Angular 等
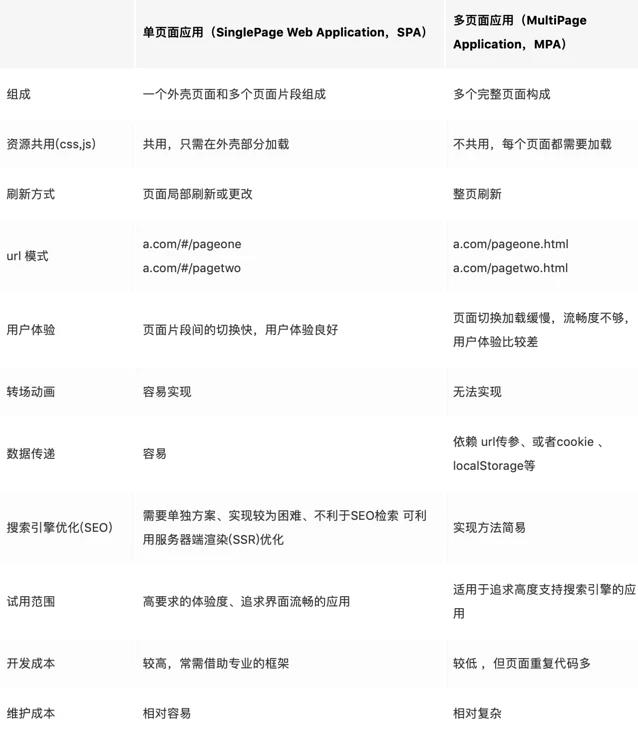
SPA vs MPA
SPA 优点:
- API 共享
- 完全的前端组件化
- 操作体验流畅
- 组件共享
- …
SPA 缺点:
- 首次加载大量资源
- 对搜索引擎不友好
- 开发难度相对较高
- …
SPA 缺点的解决方案:
- 按需加载:避免首屏加载很慢。
- 缓存+懒加载:加快单页应用的初次加载速度
- 预渲染和SSR(服务端渲染):利于 SEO

拓展:搜索引擎的工作原理
在搜索引擎网站的后台会有一个非常庞大的数据库,里面存储了海量的关键词,而每个关键词又对应着很多网址,这些网址是被称之为“搜索引擎蜘蛛”或“网络爬虫”程序从茫茫的互联网上一点一点下载收集而来的。随着各种各样网站的出现,这些勤劳的“蜘蛛”每天在互联网上爬行,从一个链接到另一个链接,下载其中的内容,进行分析提炼,找到其中的关键词,如果“蜘蛛”认为关键词在数据库中没有而对用户是有用的便存入后台的数据库中。反之,如果“蜘蛛”认为是垃圾信息或重复信息,就舍弃不要,继续爬行,寻找最新的、有用的信息保存起来提供用户搜索。当用户搜索时,就能检索出与关键字相关的网址显示给访客。一个关键词对用多个网址,因此就出现了排序的问题,相应的当与关键词最吻合的网址就会排在前面了。在“蜘蛛”抓取网页内容,提炼关键词的这个过程中,就存在一个问题:“蜘蛛”能否看懂。如果网站内容是flash和js等,那么它是看不懂的,会犯迷糊,即使关键字再贴切也没用。相应的,如果网站内容可以被搜索引擎能识别,那么搜索引擎就会提高该网站的权重,增加对该网站的友好度。
有了这个了解之后,我们先看看什么是 SEO?
SEO介绍
SEO是搜索引擎优化(Search Engine Optimization)的英文缩写,意指在了解搜索引擎自然排名机制的基础上,对网站进行内部及外部的调整优化,改进网站在搜索引擎中的关键词自然排名,获得更多的流量,从而达成网站销售以及品牌建设的预期目标。
单页面的SEO不友好原因
因为单页面的情况下的页面中的很多内容都是根据匹配到的路由动态生成并展示出来的,而且很多页面内容是通过ajax异步获取的,网络抓取工具并不会等待异步请求完成后再行抓取页面内容,对于网络抓取工来说去准确模拟相关的行为获取复合数据是很困难的,它们更擅长对静态资源的抓取和分析。
参考资料
以上是关于浅入浅出现代前端框架单页面的主要内容,如果未能解决你的问题,请参考以下文章