Flutter与Android iOS 的双向通信
Posted 一叶飘舟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter与Android iOS 的双向通信相关的知识,希望对你有一定的参考价值。
本文章中的完整代码在这里:GitHub - zhaolongs/Flutter-Android-iOS: Flutter 与 Android iOs 的双向通信 demo
demo运行注意:
1.Json数据解析异常:org.json.JSONException: Unterminated object at character 40
解决办法:将("method":"test","ontent":"flutter中的数据","code":100); 把里面的空格去掉就可以了
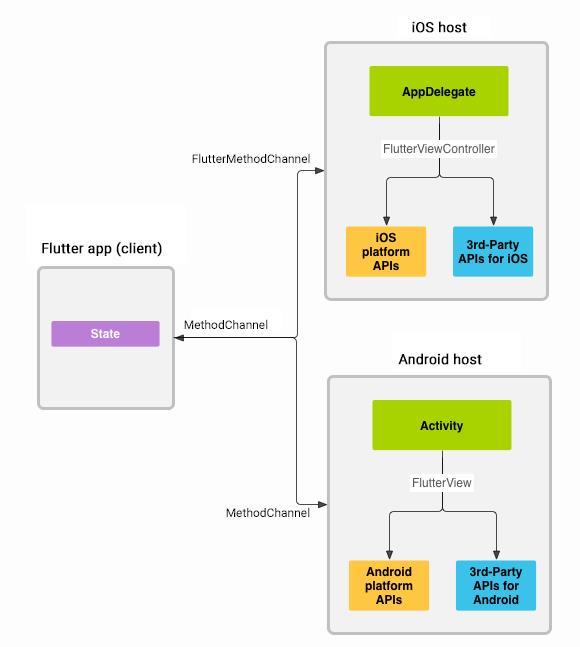
平台通道
消息使用平台通道在客户端(UI)和宿主(平台)之间传递,如下图所示:

消息和响应以异步的形式进行传递,以确保用户界面能够保持响应。
简单介绍Platfrom Channel的三个API
- MethodChannel : Flutter与原生方法相互调用,用于方法掉用。
- EventChannel : 原生发送消息,Flutter接收,用于数据流通信
- BasicMessageChannel : Flutter与原生相互发送消息,用于数据传递
EventChannel用于android原生事件流向Flutter端的发送,例如通过原生监听重力感应等状态变化后向Flutter发送通知,一对多通知,类似于原生广播。EventChannel只能原生向flutter发送消息,不能和flutter互相调用和发送消息,其他两个均可实现和flutter互相调用和发送消息。
三种Channel之间互相独立,各有用途,但它们在设计上却非常相近。每种Channel均有三个重要成员变量:
name: String类型,代表Channel的名字,也是其唯一标识符。
messager:BinaryMessenger类型,代表消息信使,是消息的发送与接收的工具。
codec: MessageCodec类型或MethodCodec类型,代表消息的编解码器。
例:MethodChannel(BinaryMessenger messenger, String name, MethodCodec codec)
注:一个Flutter应用中可能存在多个Channel,每个Channel在创建时必须指定一个独一无二的name,Channel之间使用name来区分彼此。当有消息从Flutter端发送到Platform端时,会根据其传递过来的channel name找到该Channel对应的Handler(消息处理器)。
我们先来了解 BinaryMessenger、Codec、Handler 的概念。
BinaryMessenger
BinaryMessenger 是 PlatformChannel 与 Flutter 端的通信的工具,其通信使用的消息格式为二进制格式数据,BinaryMessenger 在 Android 中是一个接口,它的实现类为 FlutterNativeView。
Codec
Codec 是消息编解码器,主要用于将二进制格式的数据转化为 Handler 能够识别的数据,Flutter 定义了两种 Codec:MessageCodec 和 MethodCodec。MessageCodec 用于二进制格式数据与基础数据之间的编解码,BasicMessageChannel 所使用的编解码器是 MessageCodec。MethodChannel 和 EventChannel 所使用的编解码均为 MethodCodec。
Handler
Flutter 定义了三种类型的 Handler,它们与 PlatformChannel 类型一一对应,分别是 MessageHandler、MethodHandler、StreamHandler。在使用 PlatformChannel 时,会为它注册一个 Handler,PlatformChannel 会将该二进制数据通过 Codec 解码为转化为 Handler 能够识别的数据,并交给 Handler 处理。当 Handler 处理完消息之后,会通过回调函数返回 result,将 result 通过编解码器编码为二进制格式数据,通过 BinaryMessenger 发送回 Flutter 端。
本文将实现:(通过 MethodChannel)
- 实现 Flutter 调用 Android 、ios 原生的方法并回调Flutter
- 实现 Flutter 调用 Android 、iOS 原生并打开Android 原生的一个Activity页面,iOS原生的一个ViewController 页面
- 实现 Android 、iOS 原生主动发送消息到 Flutter 中
- 实现 Android 、iOS 原生中的 TestActivity 页面主动发送消息到Flutter中
Android 中的效果(本图还是 BasicMessageChannel 的效果图,只不过是通过 MethodChannel 方式实现出来了)

ios 中的效果(本图还是 BasicMessageChannel 的效果图,只不过是通过 MethodChannel 方式实现出来了)

前言
1.例如我们要实现 A 调用 B,B就会触发,B再调用A,A就会触发这样的功能,
2. 那么我们就需要在 A 中设置 被B调用的监听方法,在B中设置被A 调用的监听方法
实现Flutter 调用 Andoid iOS原生方法并回调
实现 Flutter 中调用方法
//创建MethodChannel
// flutter_and_native_101 为通信标识
// StandardMessageCodec() 为参数传递的 编码方式
static const methodChannel = const MethodChannel('flutter_and_native_101');
//封装 Flutter 向 原生中 发送消息 的方法
//method 为方法标识
//arguments 为参数
static Future<dynamic> invokNative(String method, Map arguments) async
if (arguments == null)
//无参数发送消息
return await methodChannel.invokeMethod(method);
else
//有参数发送消息
return await methodChannel.invokeMethod(method, arguments);
触发调用 ,分别在 三个 Button 的点击事件中触发,下面均无向 原生 Android iOS 传递参数
invokNative("test")
..then((result)
//第一种 原生回调 Flutter 的方法
//此方法只能使用一次
int code = result["code"];
String message = result["message"];
setState(()
recive = "invokNative 中的回调 code $code message $message ";
);
);
//用来实现 Android iOS 主动触发 向 Flutter 中发送消息
invokNative("test2");
//用来实现 Flutter 打开 Android iOS 中的一个新的页面
invokNative("test3");
实现实现 Android 中监听方法并回调
Android 的 MainActivity 中注册消息监听
private MethodChannel mMethodChannel;
//记着要在 onCreat方法中调用
private void methodChannelFunction()
mMethodChannel = new MethodChannel(getFlutterView(), "flutter_and_native_101");
//设置监听
mMethodChannel.setMethodCallHandler(
new MethodChannel.MethodCallHandler()
@Override
public void onMethodCall(MethodCall call, MethodChannel.Result result)
String lMethod = call.method;
// TODO
if (lMethod.equals("test"))
Toast.makeText(mContext, "flutter 调用到了 android test", Toast.LENGTH_SHORT).show();
Map<String, Object> resultMap = new HashMap<>();
resultMap.put("message", "result.success 返回给flutter的数据");
resultMap.put("code", 200);
//发消息至 Flutter
//此方法只能使用一次
result.success(resultMap);
else if (lMethod.equals("test2"))
Toast.makeText(mContext, "flutter 调用到了 android test2", Toast.LENGTH_SHORT).show();
Map<String, Object> resultMap = new HashMap<>();
resultMap.put("message", "android 主动调用 flutter test 方法");
resultMap.put("code", 200);
//主动向Flutter 中发送消息
mMethodChannel.invokeMethod("test", resultMap);
//延迟2秒再主动向 Flutter 中发送消息
mHandler.postDelayed(new Runnable()
@Override
public void run()
Map<String, Object> resultMap2 = new HashMap<>();
resultMap2.put("message", "android 主动调用 flutter test 方法");
resultMap2.put("code", 200);
mMethodChannel.invokeMethod("test2", resultMap2);
, 2000);
else if (lMethod.equals("test3"))
//测试通过Flutter打开Android Activity
Toast.makeText(mContext, "flutter 调用到了 android test3", Toast.LENGTH_SHORT).show();
Intent lIntent = new Intent(MainActivity.this, TestMethodChannelActivity.class);
MainActivity.this.startActivity(lIntent);
else
result.notImplemented();
);
实现实现 iOS 中监听方法 并回调
iOS 的 AppDelegate 中
#include "AppDelegate.h"
#include "GeneratedPluginRegistrant.h"
#import <Flutter/Flutter.h>
//TestViewController 是创建的一个 测试页面
#import "TestViewController.h"
@implementation AppDelegate
FlutterMethodChannel* methodChannel;
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
[GeneratedPluginRegistrant registerWithRegistry:self];
... ...
//FlutterMethodChannel 与 Flutter 之间的双向通信
[self methodChannelFunction];
... ...
return [super application:application didFinishLaunchingWithOptions:launchOptions];
-(void) methodChannelFunction
FlutterViewController* controller = (FlutterViewController*)self.window.rootViewController;
//创建 FlutterMethodChannel
// flutter_and_native_101 是通信标识
methodChannel = [FlutterMethodChannel
methodChannelWithName:@"flutter_and_native_101"
binaryMessenger:controller];
//设置监听
[methodChannel setMethodCallHandler:^(FlutterMethodCall* call, FlutterResult result)
// TODO
NSString *method=call.method;
if ([method isEqualToString:@"test"])
NSLog(@"flutter 调用到了 ios test");
NSMutableDictionary *dic = [NSMutableDictionary dictionary];
[dic setObject:@"result.success 返回给flutter的数据" forKey:@"message"];
[dic setObject: [NSNumber numberWithInt:200] forKey:@"code"];
//FlutterResult回调 发消息至 Flutter 中
//此方法只能调用一次
result(dic);
else if ([method isEqualToString:@"test2"])
NSLog(@"flutter 调用到了 ios test2");
NSMutableDictionary *dic = [NSMutableDictionary dictionary];
[dic setObject:@"result.success 返回给flutter的数据" forKey:@"message"];
[dic setObject: [NSNumber numberWithInt:200] forKey:@"code"];
//通过此方法 可以主动向Flutter中发送消息
//可以多次调用
[methodChannel invokeMethod:@"test" arguments:dic];
else if ([method isEqualToString:@"test3"])
NSLog(@"flutter 调用到了 ios test3 打开一个新的页面 ");
TestViewController *testController = [[TestViewController alloc]initWithNibName:@"TestViewController" bundle:nil];
[controller presentViewController:testController animated:YES completion:nil];
];
@end
Android 、iOS 原生主动发送消息到 Flutter 中
实现Android 中主动调动调用方法
在MainActivity中,创建了 MethodChannel 的实例 mMethodChannel,可以在MainActivity 中直接使用 mMethodChannel 实例来向 Flutter 中发送消息。
Map<String, Object> resultMap = new HashMap<>();
resultMap.put("message", "android 主动调用 flutter test 方法");
resultMap.put("code", 200);
//主动向Flutter 中发送消息
mMethodChannel.invokeMethod("test", resultMap);
在其他的 Activity 页面中,我们就使用不到这个实例的,我这里的一个实现 Android 中新建的Activity 页面向 Flutter 中发送消息的方法 是广播机制
在 MainActivity 中注册广播,在广播接收者中通过 BasicMessageChannel 的实例 mMessageChannel 来发送消息。
在 Android 中其他的页面中 发送广播到 MainActivity 中的广播接收者中,这样就实现了Android 中新建的Activity 页面向 Flutter 中发送消息
public class MainActivity extends FlutterActivity
... ...
Handler mHandler = new Handler(Looper.myLooper());
private MainReceiver mMainReceiver;
@Override
protected void onDestroy()
super.onDestroy();
//注销广播
unregisterReceiver(mMainReceiver);
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
... ...
//注册广播
mMainReceiver = new MainReceiver();
IntentFilter lIntentFilter = new IntentFilter("android.to.flutter");
registerReceiver(mMainReceiver, lIntentFilter);
public class MainReceiver extends BroadcastReceiver
public MainReceiver()
@Override
public void onReceive(Context context, Intent intent)
Toast.makeText(context, "接收到自定义的广播", Toast.LENGTH_SHORT).show();
mHandler.post(new Runnable()
@Override
public void run()
Map<String, Object> resultMap2 = new HashMap<>();
resultMap2.put("message", "android 主动调用 flutter test 方法");
resultMap2.put("code", 200);
if (mMethodChannel != null)
// 向Flutter 发送消息
mMethodChannel.invokeMethod("test2", resultMap2);
);
实现 Flutter 中监听调用方法
//创建MethodChannel
// flutter_and_native_101 为通信标识
// StandardMessageCodec() 为参数传递的 编码方式
static const methodChannel = const MethodChannel('flutter_and_native_101');
//设置消息监听
Future<dynamic> nativeMessageListener() async
methodChannel.setMethodCallHandler((resultCall)
//处理原生 Android iOS 发送过来的消息
MethodCall call = resultCall;
String method = call.method;
Map arguments = call.arguments;
int code = arguments["code"];
String message = arguments["message"];
setState(()
recive += " code $code message $message and method $method ";
print(recive);
);
);
实现 iOS 中主动调动调用方法
#include "AppDelegate.h"
#include "GeneratedPluginRegistrant.h"
#import <Flutter/Flutter.h>
#import "TestViewController.h"
@implementation AppDelegate
FlutterBasicMessageChannel* messageChannel;
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
[GeneratedPluginRegistrant registerWithRegistry:self];
//注册通知
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(notificationFuncion:) name:@"ios.to.flutter" object:nil];
... ...
return [super application:application didFinishLaunchingWithOptions:launchOptions];
... ...
- (void)notificationFuncion: (NSNotification *) notification
// iOS 中其他页面向Flutter 中发送消息通过这里
// 本页中 可以直接使用 [messageChannel sendMessage:dic];
//处理消息
NSLog(@"notificationFuncion ");
NSMutableDictionary *dic = [NSMutableDictionary dictionary];
if (messageChannel!=nil)
[dic setObject:@" [messageChannel sendMessage:dic]; 向Flutter 发送消息 " forKey:@"message"];
[dic setObject: [NSNumber numberWithInt:401] forKey:@"code"];
[messageChannel sendMessage:dic];
- (void)dealloc
//单条移除观察者
//[[NSNotificationCenter defaultCenter] removeObserver:self name:@"REFRESH_TABLEVIEW" object:nil];
//移除所有观察者
[[NSNotificationCenter defaultCenter] removeObserver:self];
@end
延伸
升级flutter版本后需要注意的地方:
自 1.12 版本发布后, Android 平台已可以使用新的 Android 插件 API 。基于 PluginRegistry.Registrar 的 API 不会立刻废弃,但我们鼓励您向基于 FlutterPlugin 的 API 进行迁移。
此次涉及最大的调整,应该是 Android 插件的改进 Android plugins APIs 的相关变化,该调整需要用户重新调整 Flutter 项目中 Android 模块和插件的代码进行适配。
新旧版本差异请看这里:https://github.com/flutter/flutter/wiki/Upgrading-pre-1.12-Android-projects
我在flutter与native原生通信开发完后出现了这样的错误:
[ERROR:flutter/lib/ui/ui_dart_state.cc(166)] Unhandled Exception: MissingPluginException(No implementation found for method getAll on channel plugins.flutter.io/shared_preferences)
解决办法:https://github.com/flutter/flutter/issues/10912
我解决问题是通过在public void configureFlutterEngine(@NonNull FlutterEngine flutterEngine)方法里加上了GeneratedPluginRegistrant.registerWith(flutterEngine);
-import io.flutter.app.FlutterActivity;
-import io.flutter.plugin.common.MethodCall;
+import androidx.annotation.NonNull;
+import io.flutter.embedding.android.FlutterActivity;
+import io.flutter.embedding.engine.FlutterEngine;
import io.flutter.plugin.common.MethodChannel;
-import io.flutter.plugin.common.MethodChannel.MethodCallHandler;
-import io.flutter.plugin.common.MethodChannel.Result;
+import io.flutter.plugins.GeneratedPluginRegistrant;
public class MainActivity extends FlutterActivity
private static final String CHANNEL = "samples.flutter.dev/battery";
- //以前的注册方法
- @Override
- public void onCreate(Bundle savedInstanceState)
-
- super.onCreate(savedInstanceState);
- GeneratedPluginRegistrant.registerWith(this);
-
- new MethodChannel(getFlutterView(), CHANNEL).setMethodCallHandler(
- new MethodCallHandler()
- @Override
- public void onMethodCall(MethodCall call, Result result)
- // Your existing code
-
- );
-
+ //现在的注册方法
+ @Override
+ public void configureFlutterEngine(@NonNull FlutterEngine flutterEngine)
+ //GeneratedPluginRegistrant.registerWith(flutterEngine);//父类方法已经实现注册
+ new MethodChannel(flutterEngine.getDartExecutor().getBinaryMessenger(), CHANNEL)
+ .setMethodCallHandler(
+ (call, result) ->
+ // Your existing code
+
+ );
+
FlutterActivity中configureFlutterEngine方法如下所示
@Override
public void configureFlutterEngine(@NonNull FlutterEngine flutterEngine)
if (delegate.isFlutterEngineFromHost())
// If the FlutterEngine was explicitly built and injected into this FlutterActivity, the
// builder should explicitly decide whether to automatically register plugins via the
// FlutterEngine's construction parameter or via the AndroidManifest metadata.
return;
GeneratedPluginRegister.registerGeneratedPlugins(flutterEngine);
下面展示一个flutter高版本的简单用法
Flutter 调用 Android
这里实现一个 Android 的简单的功能:弹出一个 AlertDialog,然后在 Flutter 中调用这一功能。
Android 端实现
先在 MainActivity 中实现功能,如下所示。
package com.example.flutterdemo;
import android.os.Bundle;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import io.flutter.embedding.android.FlutterActivity;
import io.flutter.embedding.engine.FlutterEngine;
import io.flutter.plugin.common.MethodCall;
import io.flutter.plugin.common.MethodChannel;
import io.flutter.plugins.GeneratedPluginRegistrant;
public class MainActivity extends FlutterActivity
@Override
protected void onCreate(@Nullable Bundle savedInstanceState)
super.onCreate(savedInstanceState);
@Override
public void configureFlutterEngine(@NonNull FlutterEngine flutterEngine)
super.configureFlutterEngine(flutterEngine);
GeneratedPluginRegistrant.registerWith(flutterEngine);
MethodChannel methodChannel = new MethodChannel(flutterEngine.getDartExecutor(), "com.example.platform_channel/dialog");//2
methodChannel.setMethodCallHandler(new MethodChannel.MethodCallHandler()
@Override
public void onMethodCall(@NonNull MethodCall call, @NonNull MethodChannel.Result result)
if ("dialog".equals(call.method))
if (call.hasArgument("content"))
result.success("成功");
else
result.error("error", "失败", "content is null");
else
result.notImplemented();
);
Flutter 端实现
在 main.dart 中加入如下代码。
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget
static const platformChannel =
const MethodChannel('com.example.platform_channel/dialog');//1
@override
Widget build(BuildContext context)
return MaterialApp(
title: "Flutter Demo",
home: Scaffold(
appBar: AppBar(
title: Text("Flutter调用Android"),
),
body: Padding(
padding: EdgeInsets.all(40.0),
child: RaisedButton(
child: Text("调用Dialog"),
onPressed: ()
showDialog("Flutter调用AlertDialog");
,
),
),
),
);
void showDialog(String content) async
var arguments = Map();
arguments['content'] = content;
try
String result = await platformChannel.invokeMethod('dialog', arguments);//2
print('showDialog ' + result);
on PlatformException catch (e)
print('showDialog ' + e.code + e.message + e.details);
on MissingPluginException catch (e)
print('showDialog ' + e.message);
3.Android 调用 Flutter
有的时候 Flutter 调用 Android 后,Android 还会将结果返回给 Flutter,虽然有时可以用 result 来实现,但 Android 端的处理可能是异步的,result 对象也不能长期的持有,这时就需要 Android 来调用 Flutter。 因为页面 UI 是 Flutter 端绘制的,我们很难在页面中控制 Android 端,要实现 Android 调用 Flutter,可以利用 Android 的 Activty 的生命周期,如果将应用切到后台再切回前台,这样 Activty 的 onResume 方法就会被调用,我们在 onResume 方法中实现调用 Flutter 的功能就可以了。
Android实现
package com.example.flutterdemo;
import android.os.Bundle;
import android.util.Log;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import java.util.HashMap;
import java.util.Map;
import io.flutter.embedding.android.FlutterActivity;
import io.flutter.embedding.engine.FlutterEngine;
import io.flutter.plugin.common.MethodCall;
import io.flutter.plugin.common.MethodChannel;
import io.flutter.plugins.GeneratedPluginRegistrant;
public class MainActivity extends FlutterActivity
private static MethodChannel methodChannel;
private static final String TAG = "MainActivity";
@Override
protected void onCreate(@Nullable Bundle savedInstanceState)
super.onCreate(savedInstanceState);
@Override
public void configureFlutterEngine(@NonNull FlutterEngine flutterEngine)
super.configureFlutterEngine(flutterEngine);
GeneratedPluginRegistrant.registerWith(flutterEngine);
methodChannel = new MethodChannel(flutterEngine.getDartExecutor().getBinaryMessenger(),"com.example.platform_channel/text");
@Override
protected void onResume()
super.onResume();
Map map = new HashMap();
map.put("content","Android进阶三部曲");
methodChannel.invokeMethod("showText", map, new MethodChannel.Result() //2
@Override
public void success(Object o)
Log.d(TAG,(String)o);
@Override
public void error(String errorCode, String errorMsg, Object errorDetail)
Log.d(TAG,"errorCode:"+errorCode+" errorMsg:"+errorMsg+" errorDetail:"+(String)errorDetail);
@Override
public void notImplemented()
Log.d(TAG,"notImplemented");
);
Flutter 端的实现
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget
@override
State<StatefulWidget> createState()
// TODO: implement createState
return MyAppState();
class MyAppState extends State<MyApp>
static const platformChannel =
const MethodChannel('com.example.platform_channel/text');
String textContent = 'Flutter端初始文字';
@override
void initState()
// TODO: implement initState
super.initState();
platformChannel.setMethodCallHandler((methodCall) async
switch (methodCall.method)
case 'showText':
String content = await methodCall.arguments['content'];
if (content != null && content.isNotEmpty)
setState(()
textContent = content;
);
return 'success';
else
throw PlatformException(
code: 'error', message: '失败', details: 'content is null');
break;
default:
throw MissingPluginException();
);
@override
Widget build(BuildContext context)
return MaterialApp(
title: "Flutter Demo",
home: Scaffold(
appBar: AppBar(
title: Text('Android调用Flutter'),
),
body: Padding(
padding: EdgeInsets.all(40.0),
child: Text(textContent),
),
),
);
以上是关于Flutter与Android iOS 的双向通信的主要内容,如果未能解决你的问题,请参考以下文章
[翻译]Nativescript 中 Web 视图与 Android/IOS 的双向通信
FlutterFlutter 混合开发 ( Flutter 与 Native 通信 | Android 端实现 MethodChannel 通信 )