vue拖拽组件,从此解放你的双手
Posted 水香木鱼ゆ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue拖拽组件,从此解放你的双手相关的知识,希望对你有一定的参考价值。

一🎠
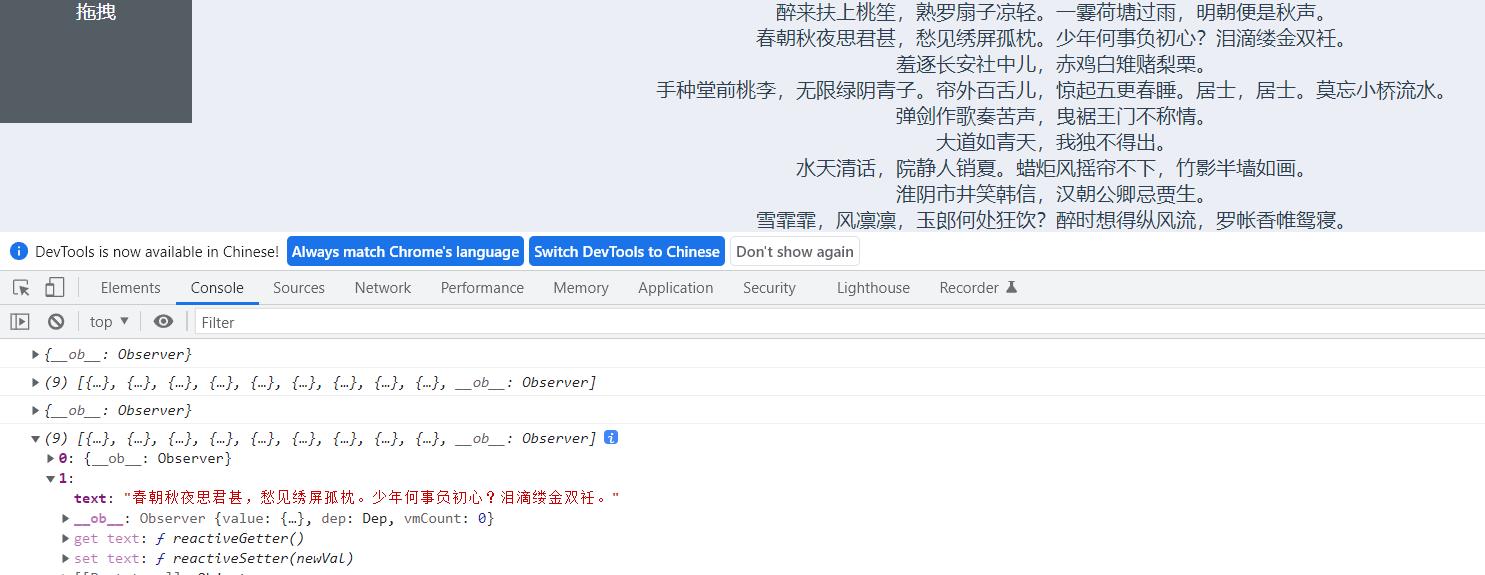
vue拖拽、拖拽 它来啦!它来啦! —机智如我一👩🚀 特别简单 ,安装、注册、引用 即可完成拖拽需求

控制台 一🤴打印拖拽信息一👇👇👇

一🍍1、npm安装
npm install awe-dnd --save
一🍌2、main.js注册
import VueDND from 'awe-dnd'
Vue.use(VueDND)
一🍏3、封装组件
drag.vue
<!--拖拽-->
<template>
<div class="drag">
<!-- 循环drags -->
<div v-for="drag in drags" v-dragging="item: drag,list: drags," :key="drag.text">
<!-- 文字部分 -->
<p> drag.text </p>
</div>
</div>
</template>
<script>
export default
data()
return
// 本地数据
drags: [
text: "水天清话,院静人销夏。蜡炬风摇帘不下,竹影半墙如画。",
,
text: "醉来扶上桃笙,熟罗扇子凉轻。一霎荷塘过雨,明朝便是秋声。",
,
text: "雪霏霏,风凛凛,玉郎何处狂饮?醉时想得纵风流,罗帐香帷鸳寝。",
,
text: "春朝秋夜思君甚,愁见绣屏孤枕。少年何事负初心?泪滴缕金双衽。",
,
text: "手种堂前桃李,无限绿阴青子。帘外百舌儿,惊起五更春睡。居士,居士。莫忘小桥流水。",
,
text: "大道如青天,我独不得出。",
,
text: "羞逐长安社中儿,赤鸡白雉赌梨栗。",
,
text: "弹剑作歌奏苦声,曳裾王门不称情。",
,
text: "淮阴市井笑韩信,汉朝公卿忌贾生。",
,
],
;
,
mounted()
this.$dragging.$on("dragged", ( value ) =>
console.log(value.item);
console.log(value.list);
);
this.$dragging.$on("dragend", () => );
,
;
</script>

以上是关于vue拖拽组件,从此解放你的双手的主要内容,如果未能解决你的问题,请参考以下文章
PXE高效批量装机和Kickstart无人值守技术(从此解放双手)
你还在为智慧校园每周的评教而苦恼吗?今天我来帮你解放双手,用Python实现一键评教,从此生活无忧无虑~