JS高级——await-async
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS高级——await-async相关的知识,希望对你有一定的参考价值。
一、异步函数 async function
async关键字用于声明一个异步函数:
- async是asynchronous单词的缩写,异步、非同步;
- sync是synchronous单词的缩写,同步、同时;
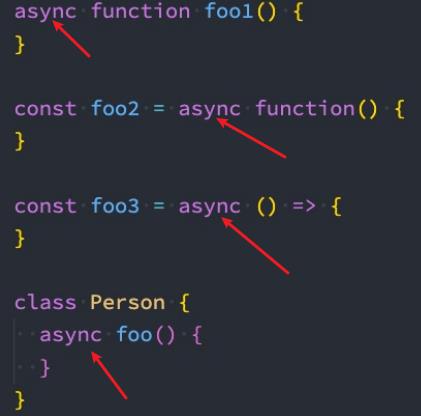
async异步函数可以有很多中写法:

二、异步函数的执行流程
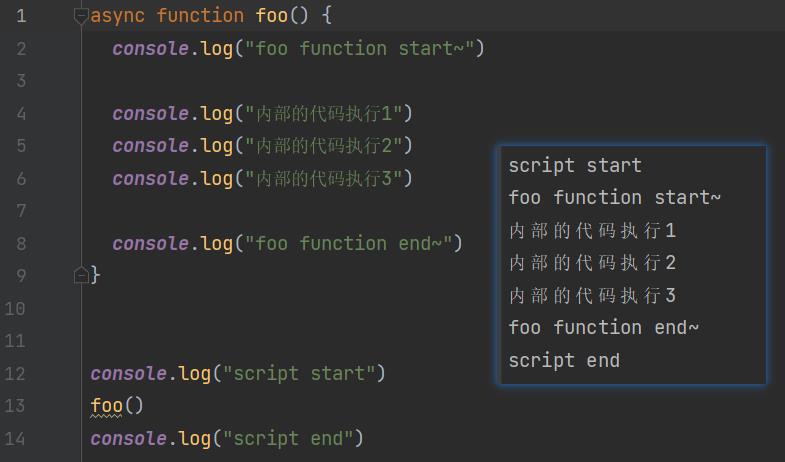
异步函数的内部代码执行过程和普通的函数是一致的,默认情况下也是会被同步执行。

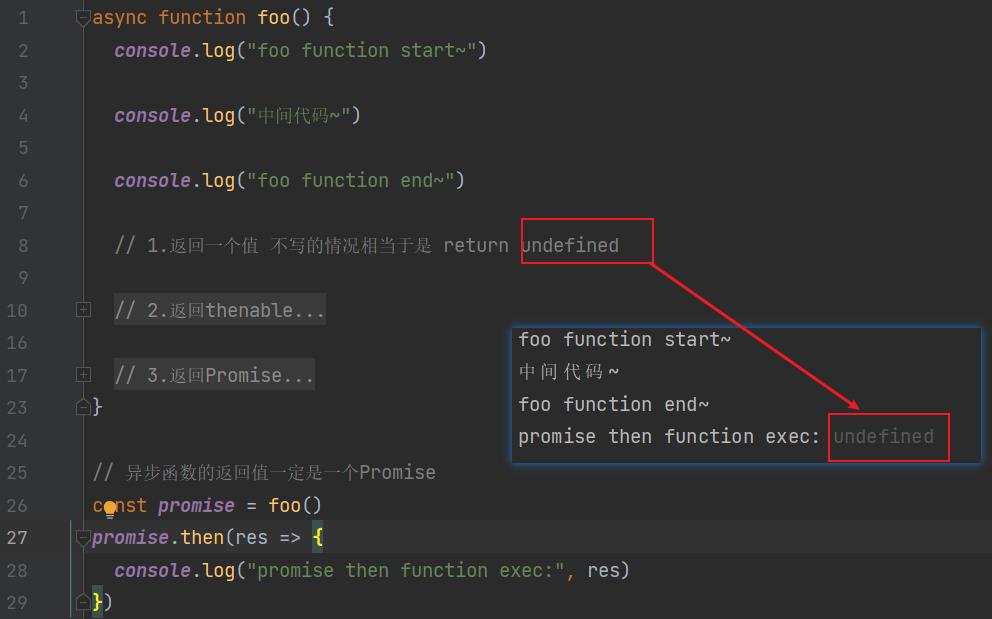
异步函数有返回值时,和普通函数会有区别:
-
情况一:异步函数也可以有返回值,但是异步函数的返回值会被包裹到Promise.resolve中;

-
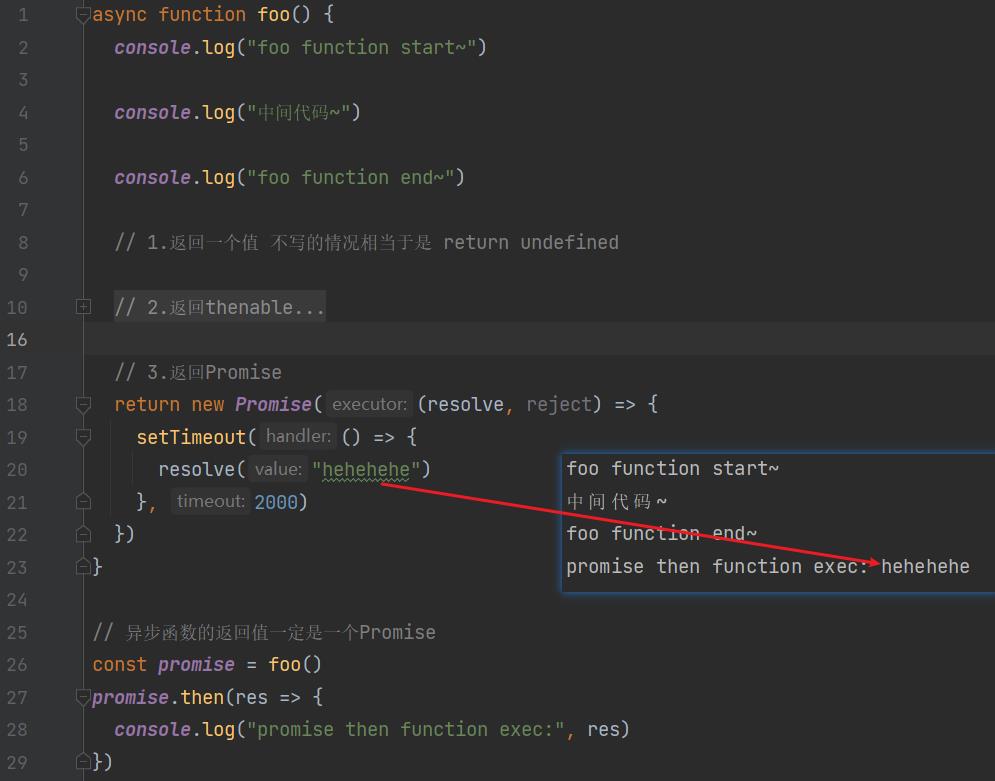
情况二:如果我们的异步函数的返回值是Promise,Promise.resolve的状态会由Promise决定;

-
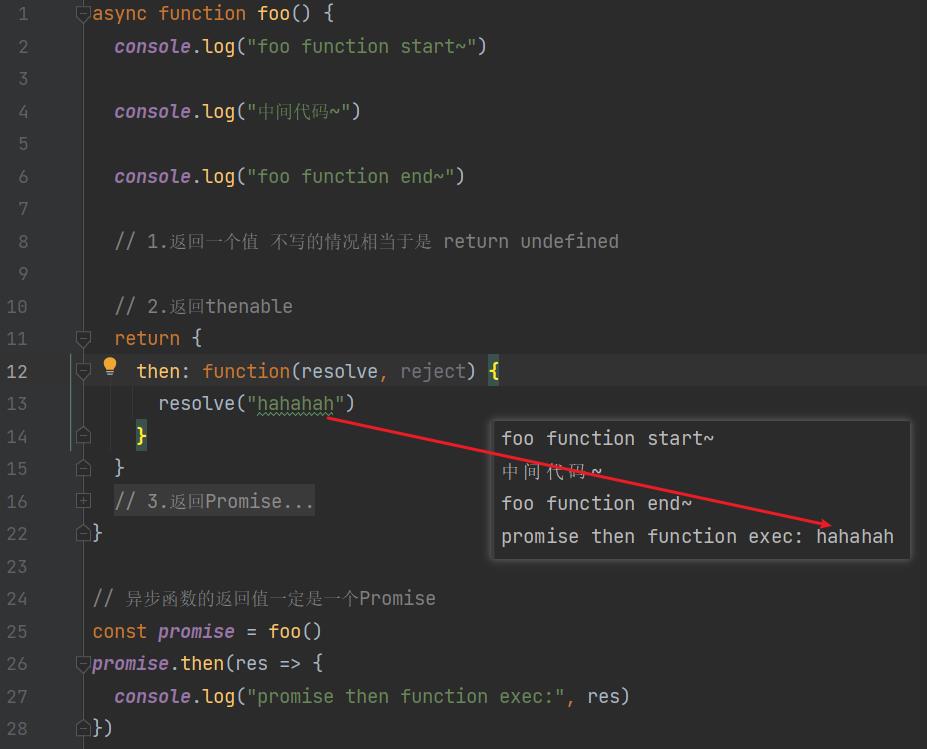
情况三:如果我们的异步函数的返回值是一个对象并且实现了thenable,那么会由对象的then方法来决定;

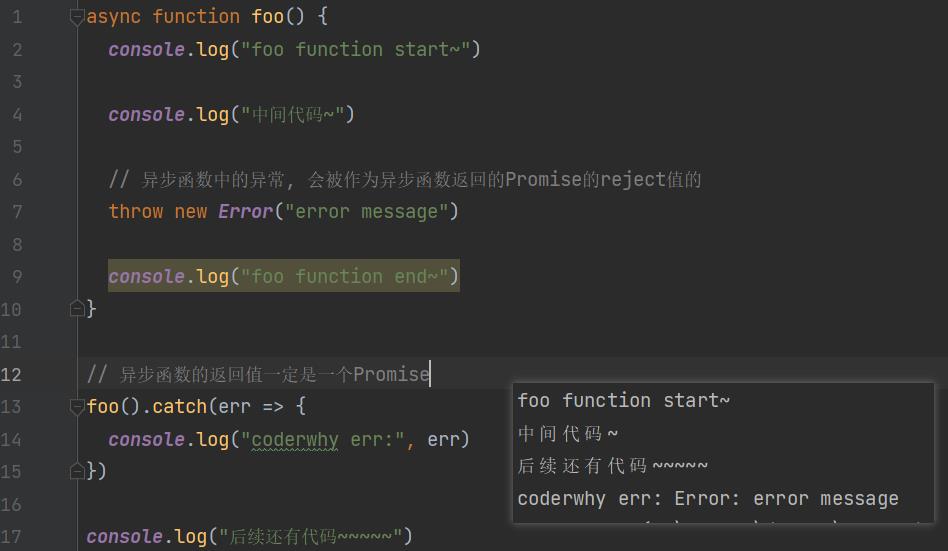
如果我们在async中抛出了异常,那么程序它并不会像普通函数一样报错,而是会作为Promise的reject来传递:

三、await关键字
async函数另外一个特殊之处就是可以在它内部使用await关键字,而普通函数中是不可以的。
await关键字有什么特点呢?
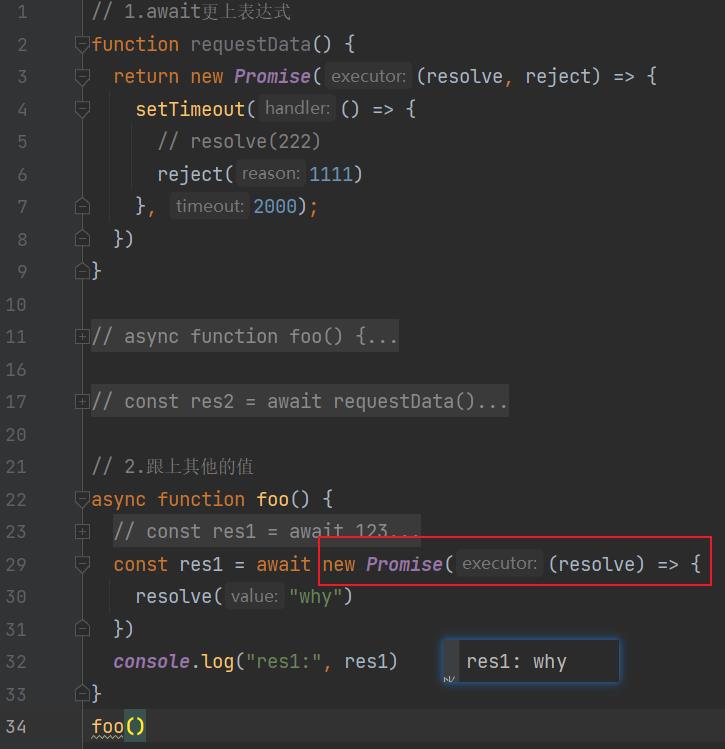
- 通常使用await是后面会跟上一个表达式,这个表达式会返回一个Promise;
- 那么await会等到Promise的状态变成fulfilled状态,之后继续执行异步函数;

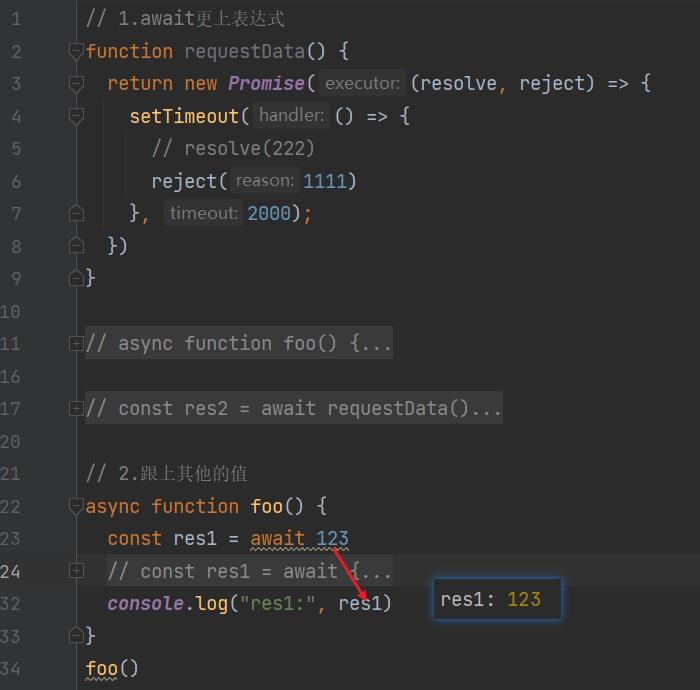
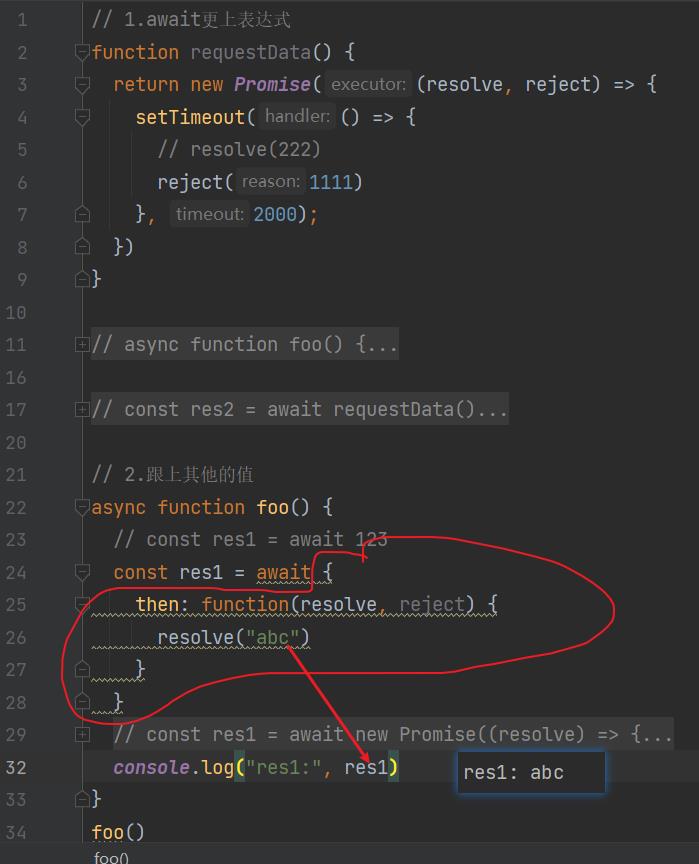
如果await后面是一个普通的值,那么会直接返回这个值;

如果await后面是一个thenable的对象,那么会根据对象的then方法调用来决定后续的值;

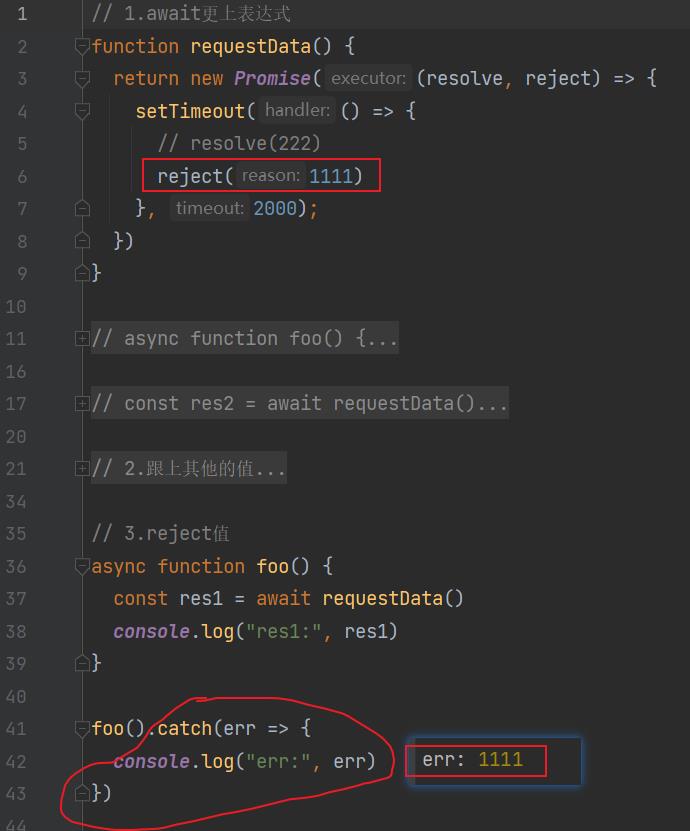
如果await后面的表达式,返回的Promise是reject的状态,那么会将这个reject结果直接作为函数的Promise的reject值;

以上是关于JS高级——await-async的主要内容,如果未能解决你的问题,请参考以下文章
SphereBufferGeometry 上的 THREE.js ShaderMaterial UV 包裹问题
在 Leaflet.js 地图周围包裹 GeoJSON 对象