前端人脸识别--两张脸相似度
Posted 刘翾
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端人脸识别--两张脸相似度相关的知识,希望对你有一定的参考价值。
本文例子主要写的是如何获取两张脸的相似度, 其余例子参考官网. 博主才疏学浅, 如果有错误, 麻烦大佬们多多指点.
face-api.js 传送门: https://github.com/justadudewhohacks/face-api.js
代码传送门, 安装即用, 顺手点star, 一天好心情, 例子基于face-api.js
https://github.com/TheKiteRunners/face-recognition-browser
文章目录
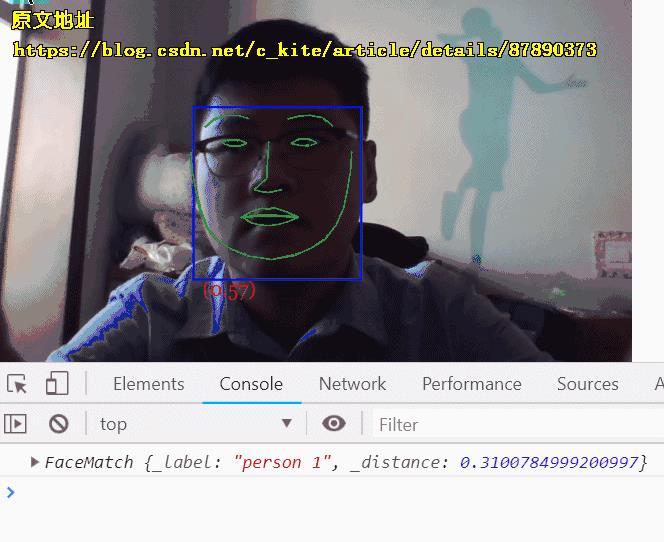
1. 效果图

可以clone下我的例子代码, 比对参考图片是images文件夹下的reference.jpg
2. 开发流程
2.1. 安装face-api.js
获取face-api.js: npm i face-api.js
如果想要在node端运行, 我作为一个windows用户遇到了n多坑, 下面贴上一些解决链接:
- node-gyp: windows用户安装办法 https://github.com/nodejs/node-gyp#on-windows
- TensorFlow.js Node.js windows故障排查 https://github.com/tensorflow/tfjs-node/blob/master/WINDOWS_TROUBLESHOOTING.md
- 如果遇到
Downloading libtensorflow
events.js:173
throw er; // Unhandled ‘error’ event
^
Error: connect ETIMEDOUT 172.217.160.80:443
网络问题, 需要合理的工具来解决这个问题, 代码里的libtensorflow地址:
const BASE_URI =
‘https://storage.googleapis.com/tensorflow/libtensorflow/libtensorflow-’;
const CPU_DARWIN = ‘cpu-darwin-x86_64-1.12.0.tar.gz’;
const CPU_LINUX = ‘cpu-linux-x86_64-1.12.0.tar.gz’;
const GPU_LINUX = ‘gpu-linux-x86_64-1.12.0.tar.gz’;
const CPU_WINDOWS = ‘cpu-windows-x86_64-1.12.0.zip’;
const GPU_WINDOWS = ‘gpu-windows-x86_64-1.12.0.zip’;- 安装过程如果遇到"node-pre-gyp install --fallback-to-build", 那是canvas包执行的, 会下载一个文件: https://github.com/node-gfx/node-canvas-prebuilt/releases/download/v2.0.1/canvas-prebuilt-v2.0.1-node-v64-win32-unknown-x64.tar.gz 长时间没反应的话估计是这个包卡主了, 需要合理上网
2.2. 加载model
安装完包之后, 需要根据你所需要的功能加载适当的model, 人脸检测一个model, 表情识别一个model, 人脸识别一个model, 如果你没有提前加载model直接使用api的话会有下面示例代码类似提示
Uncaught (in promise) Error: FaceLandmark68Net - load model before inference
// 这就意味着没有加载FaceLandmark model
那么如何加载model呢, 如下代码
await faceapi.loadTinyFaceDetectorModel('model地址')
// 等价于
await faceapi.nets.tinyFaceDetector.load('model地址')
全部的model可以在仓库找到: https://github.com/justadudewhohacks/face-api.js/tree/master/weights 你可以把他们放到自己的静态服务器里
2.3. 面部检测
检测视频或者图片中全部脸
const detections = await faceapi.detectAllFaces(input)
检测图像中具有最高置信度分数的面部
const detection = await faceapi.detectSingleFace(input)
默认情况下,detectAllFaces和detectSingleFace使用SSD Mobilenet V1人脸检测器。您可以通过传递相应的选项对象来指定面部检测器
// 我测试的时候使用的是`TinyFaceDetector`, 因此可以
const detections = await faceapi.detectAllFaces(input, new faceapi.TinyFaceDetectorOptions())
2.4. 检测脸部68个标记点
在面部检测之后,我们还可以预测每个检测到的面部的面部标志,如下所示:
const detectionsWithLandmarks = await faceapi.detectAllFaces(input).withFaceLandmarks()
// 或者
const detectionWithLandmarks = await faceapi.detectSingleFace(input).withFaceLandmarks()
2.5. 计算脸部描述
Note: 一定要按照博文所写的顺序来调用函数
在面部检测和面部标志预测之后,可以计算每个面部的面部描述符:
const results = await faceapi.detectAllFaces(input).withFaceLandmarks().withFaceDescriptors()
// 或者
const result = await faceapi.detectSingleFace(input).withFaceLandmarks().withFaceDescriptor()
2.6. 计算两张脸相似度
要执行面部识别,可以使用faceapi.FaceMatcher将参考面部描述符与查询面部描述符进行比较
const imgEle = document.createElement('img');
imgEle.src = '/reference.jpg'
const reference = await faceapi.detectSingleFace(imgEle, options).withFaceLandmarks().withFaceDescriptor()
const result = await faceapi.detectSingleFace(videoEl, options).withFaceLandmarks().withFaceDescriptor()
if (result)
const faceMatcher = new faceapi.FaceMatcher(result)
drawLandmarks(videoEl, $('#overlay').get(0), [result], withBoxes)
if (reference)
const bestMatch = faceMatcher.findBestMatch(reference.descriptor)
console.log(bestMatch)
此处主要通过脸部特征向量来计算euclidean distance(欧氏距离), 因此如预览图所示_distance越小, 说明两张脸越匹配, 这个阈值可以设置为0.4, 0.4以下为匹配成功, 以上则失败.
因此如果你有脸部特层向量, 你也可以通过这个face-api.js api来计算欧式距离
const dist = faceapi.euclideanDistance([0, 0], [0, 10])
console.log(dist) // 10
tips: euclidean distance(欧氏距离)定义: 是一个通常采用的距离定义,它是在m维空间中两个点之间的真实距离.在二维空间中的欧氏距离就是两点之间的直线段距离. 二维空间的欧氏距离公式 d = sqrt(( x1-x2)^2 + (y1-y2)^2 )三维空间的欧氏距离公式d = sqrt( (x1-x2)^2+(y1-y2)^2+(z1-z2)^2 )
以上是关于前端人脸识别--两张脸相似度的主要内容,如果未能解决你的问题,请参考以下文章