Chrome Performance常见名词解释(FP, FCP, LCP, DCL, FMP, TTI, TBT, FID, CLS)
Posted 刘翾
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome Performance常见名词解释(FP, FCP, LCP, DCL, FMP, TTI, TBT, FID, CLS)相关的知识,希望对你有一定的参考价值。

之前整理过一份分析Performance的博文: 利用Performance API分析网站性能
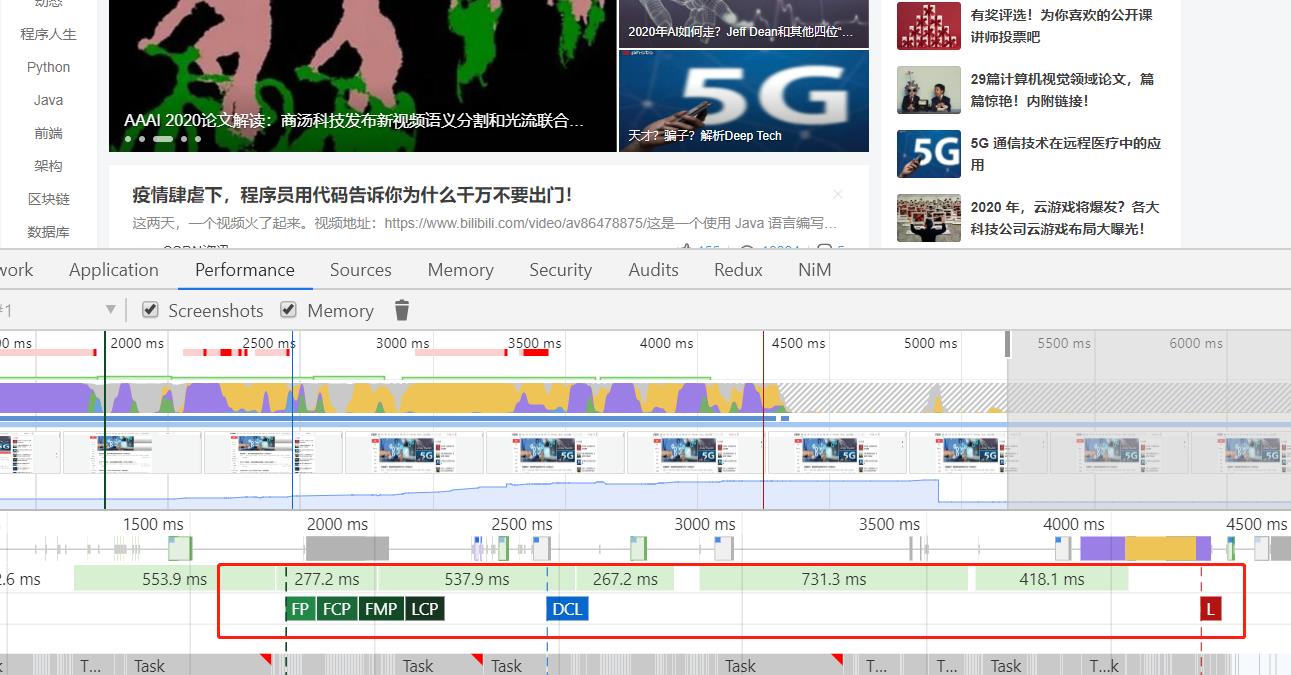
这次还是拿CSDN的performance来举例说明, 这几个名词的含义, 供自己遗忘和不会的同学方便查看
文章目录
- `FP (First Paint) 首次绘制 `
- `FCP (First Contentful Paint) 首次内容绘制 `
- `LCP (Largest Contentful Paint)` 最大内容渲染
- `DCL (DomContentloaded) `
- `FMP(First Meaningful Paint) 首次有效绘制`
- `L (onLoad)`
- `TTI (Time to Interactive) 可交互时间 `
- `TBT (Total Blocking Time) 页面阻塞总时长`
- `FID (First Input Delay) 首次输入延迟`
- `CLS (Cumulative Layout Shift) 累积布局偏移`
- `SI (Speed Index)`
FP (First Paint) 首次绘制
FP (First Paint) 首次绘制: 标记浏览器渲染任何在视觉上不同于导航前屏幕内容之内容的时间点.
FCP (First Contentful Paint) 首次内容绘制
FCP (First Contentful Paint) 首次内容绘制 标记浏览器渲染来自 DOM 第一位内容的时间点,该内容可能是文本、图像、SVG 甚至 元素.
LCP (Largest Contentful Paint) 最大内容渲染
LCP (Largest Contentful Paint) 最大内容渲染: 代表在viewport中最大的页面元素加载的时间. LCP的数据会通过PerformanceEntry对象记录, 每次出现更大的内容渲染, 则会产生一个新的PerformanceEntry对象.(2019年11月新增)
DCL (DomContentloaded)
DCL (DomContentloaded): 当 html 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发,无需等待样式表、图像和子框架的完成加载.
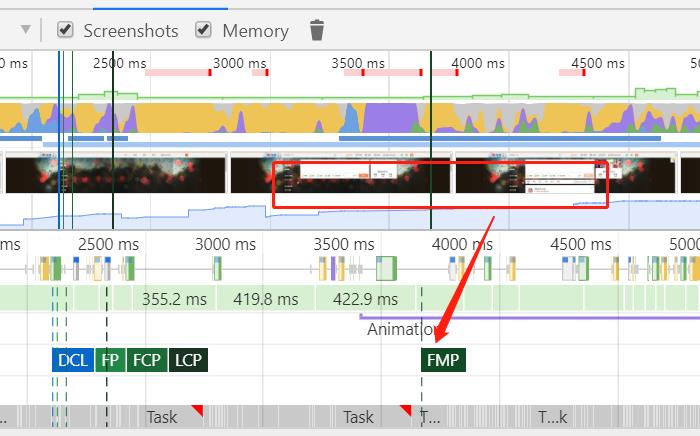
FMP(First Meaningful Paint) 首次有效绘制
FMP(First Meaningful Paint) 首次有效绘制: 例如,在 YouTube 观看页面上,主视频就是主角元素. 看这个csdn的网站不是很明显, 这几个都成一个时间线了, 截个weibo的看下. 下面的示例图可以看到, 微博的博文是主要元素.

L (onLoad)
L (onLoad), 当依赖的资源, 全部加载完毕之后才会触发.
-----------------------------------------分割线-------------------------------------------------
再来说几个, 这个performance panel上没画的名词, 但用的上的:
TTI (Time to Interactive) 可交互时间
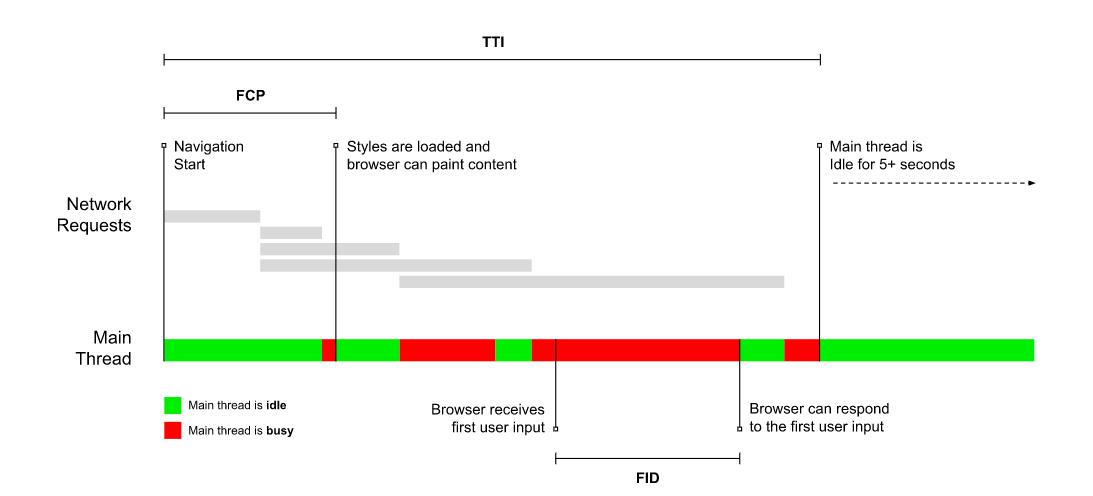
TTI (Time to Interactive) 可交互时间: 指标用于标记应用已进行视觉渲染并能可靠响应用户输入的时间点.
TBT (Total Blocking Time) 页面阻塞总时长
TBT (Total Blocking Time) 页面阻塞总时长: TBT汇总所有加载过程中阻塞用户操作的时长,在FCP和TTI之间任何long task中阻塞部分都会被汇总.
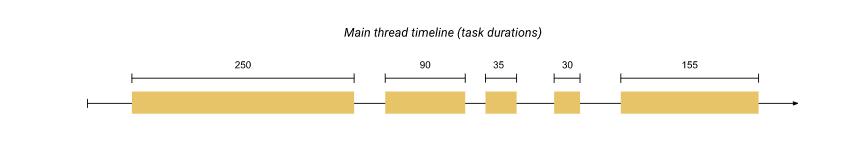
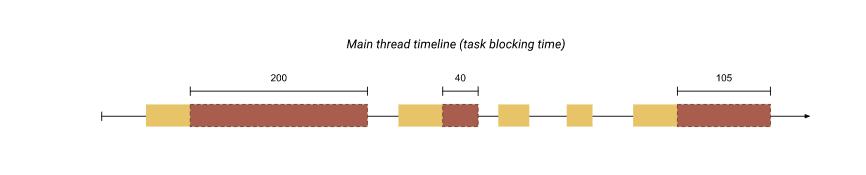
来个例子说明一下:


在主线程上运行任务所花费的总时间为560毫秒,但只有345(200 + 40 + 105)毫秒的时间被视为阻塞时间(超过50ms的Task都会被记录).
FID (First Input Delay) 首次输入延迟
FID (First Input Delay) 首次输入延迟: 指标衡量的是从用户首次与您的网站进行交互(即当他们单击链接,点击按钮等)到浏览器实际能够访问之间的时间, 下面来张图来解释FID和TTI的区别:

CLS (Cumulative Layout Shift) 累积布局偏移
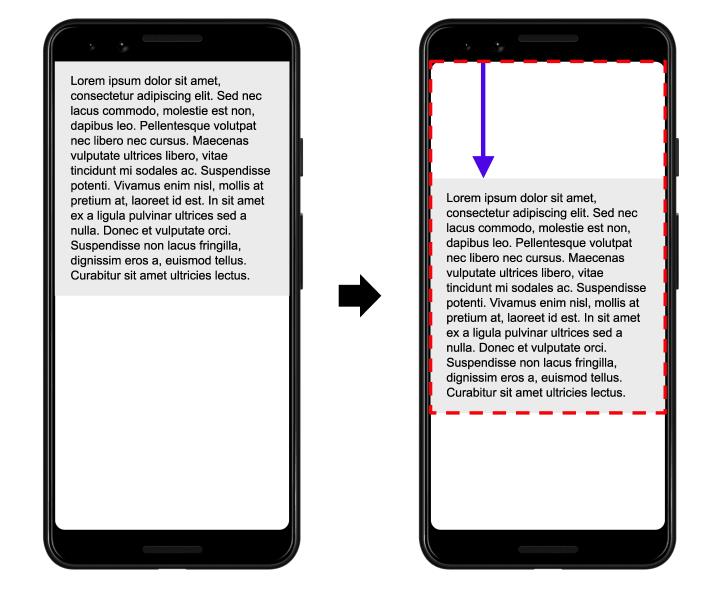
CLS (Cumulative Layout Shift) 累积布局偏移: 总结起来就是一个元素初始时和其hidden之间的任何时间如果元素偏移了, 则会被计算进去, 具体的计算方法可看这篇文章 https://web.dev/cls/

SI (Speed Index)
SI (Speed Index): 指标用于显示页面可见部分的显示速度, 单位是时间,
正所谓, 授之以鱼不如授之以渔, 以上所有的衡量性能的英文名词均可在https://web.dev/ 这里查看详细的解释和说明.
参考链接:
- https://developers.google.com/web/showcase ( First Input Delay)
- https://web.dev/speed-index/ (speed-index)
- https://web.dev/tbt/ (Total Blocking Time)
- https://web.dev/lcp/ (Largest Contentful Paint)
- https://developer.mozilla.org/en-US/docs/Web/API/Document/DOMContentLoaded_event ( DOMContentLoaded )
- https://web.dev/cls/ (Cumulative Layout Shift)
- https://juejin.im/post/5dd6682e6fb9a05a7e67123b#heading-2
- https://developers.google.com/web/fundamentals/performance/user-centric-performance-metrics#%E8%80%97%E6%97%B6%E8%BE%83%E9%95%BF%E7%9A%84%E4%BB%BB%E5%8A%A1
以上是关于Chrome Performance常见名词解释(FP, FCP, LCP, DCL, FMP, TTI, TBT, FID, CLS)的主要内容,如果未能解决你的问题,请参考以下文章