Avalonia跨平台入门第十四篇之ListBox折叠列表
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Avalonia跨平台入门第十四篇之ListBox折叠列表相关的知识,希望对你有一定的参考价值。
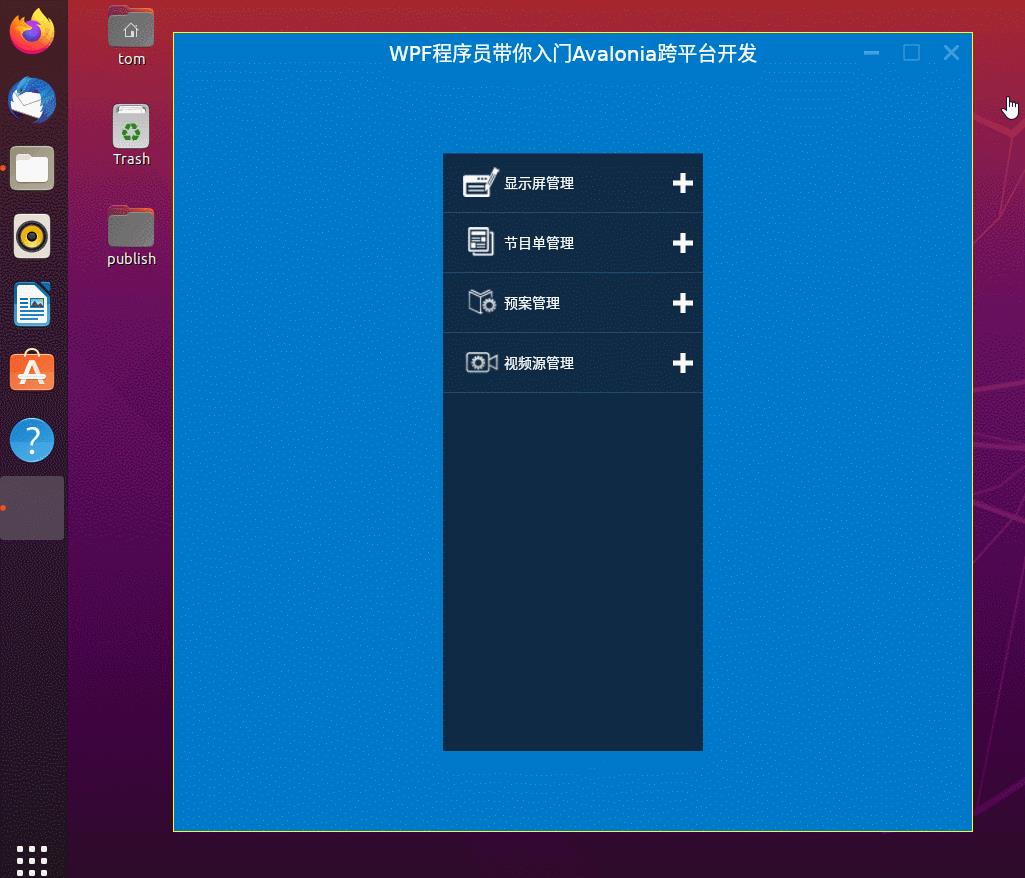
在前面分享的几篇中咱已经玩耍了Popup、ListBox多选、Grid动态分、RadioButton模板、控件的拖放效果、控件的置顶和置底、控件的锁定、自定义Window样式、动画效果、Expander控件;今天趁着空闲时间接着去摸索基于ListBox的折叠列表的效果,最终实现的效果如下图:

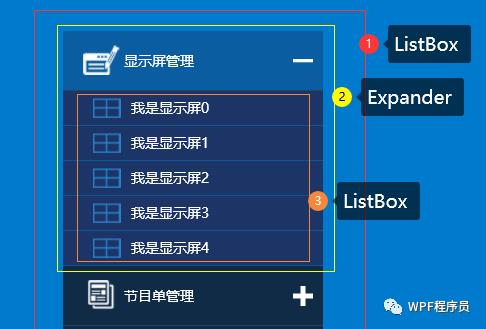
先来看看布局吧:

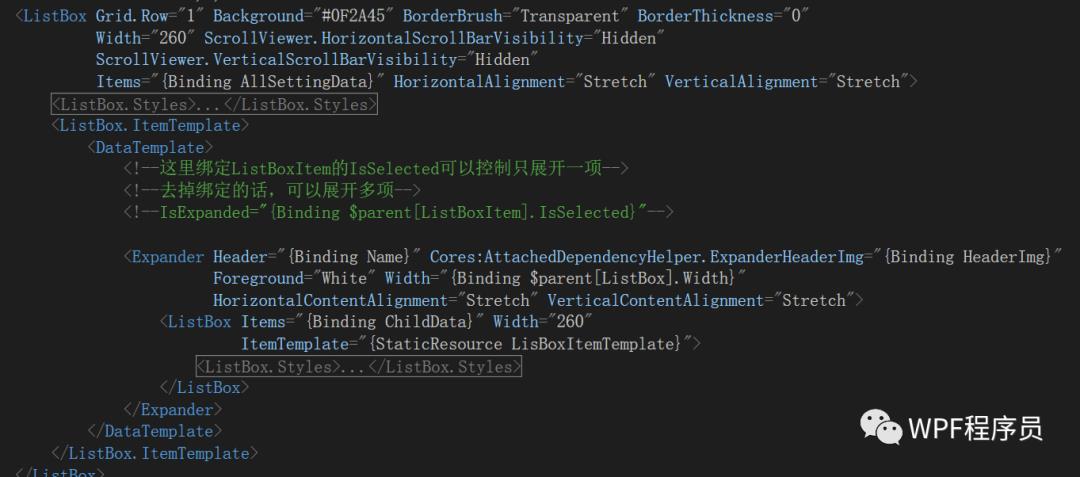
前台的布局代码:

外面ListBox的子项模板:
<ListBox.ItemTemplate>
<DataTemplate>
<!--这里绑定ListBoxItem的IsSelected可以控制只展开一项-->
<!--去掉绑定的话,可以展开多项-->
<!--IsExpanded="Binding $parent[ListBoxItem].IsSelected"-->
<Expander Header="Binding Name" Cores:AttachedDependencyHelper.ExpanderHeaderImg="Binding HeaderImg"
Foreground="White" Width="Binding $parent[ListBox].Width"
HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch">
<ListBox Items="Binding ChildData" Width="260"
ItemTemplate="StaticResource LisBoxItemTemplate">
<ListBox.Styles>
<Style Selector="ListBoxItem /template/ Border#OutBorder">
<Setter Property="Background" Value="#1C3466"/>
</Style>
<!--鼠标pointerover的颜色-->
<Style Selector="ListBoxItem:pointerover /template/ Border#OutBorder">
<Setter Property="Background" Value="#cc075c9f"/>
</Style>
<!--鼠标selected的颜色-->
<Style Selector="ListBoxItem:selected /template/ Border#OutBorder">
<Setter Property="Background" Value="#075C9F"/>
</Style>
</ListBox.Styles>
</ListBox>
</Expander>
</DataTemplate>
</ListBox.ItemTemplate>里面的ListBox的子项模板:
<DataTemplate x:Key="LisBoxItemTemplate">
<Grid Width="Binding $parent[ListBox].Width">
<WrapPanel Orientation="Horizontal" Margin="30,0,0,0" VerticalAlignment="Center">
<Image Source="Binding ManagerType,Converter=StaticResource ManagerTypeEnumToImageConverter" Height="20" Stretch="Uniform"/>
<TextBlock Margin="10,0,0,0" HorizontalAlignment="Center" Text="Binding Path=Name,StringFormat=我是0" Foreground="White"/>
</WrapPanel>
<Button Classes="RemoveItemButton" Tag="Binding" IsVisible="Binding $parent[ListBoxItem].IsSelected" CommandParameter="Binding ."
Command="Binding DataContext.RemoveItemCommand,RelativeSource=RelativeSource AncestorType=x:Type ListBox AncestorLevel=2"/>
</Grid>
</DataTemplate>最终简单的效果先这样吧 ;回头可以基于玩耍一下联系人的效果;以后有时间的话,可以再去摸索一下更复杂的效果
;回头可以基于玩耍一下联系人的效果;以后有时间的话,可以再去摸索一下更复杂的效果 ;编程不息、Bug不止、无Bug、无生活
;编程不息、Bug不止、无Bug、无生活 ;改bug的冷静、编码的激情、完成后的喜悦、挖坑的激动 、填坑的兴奋;这也许就是屌丝程序员的乐趣吧;今天就到这里吧;希望自己有动力一步一步坚持下去;生命不息,代码不止;大家抽空可以看看今天分享的效果,有好的意见和想法,可以在留言板随意留言;我看到后会第一时间回复大家,多谢大家的一直默默的关注和支持!如果觉得不错,那就伸出您的小手点个赞并关注一下,多谢您的支持!
;改bug的冷静、编码的激情、完成后的喜悦、挖坑的激动 、填坑的兴奋;这也许就是屌丝程序员的乐趣吧;今天就到这里吧;希望自己有动力一步一步坚持下去;生命不息,代码不止;大家抽空可以看看今天分享的效果,有好的意见和想法,可以在留言板随意留言;我看到后会第一时间回复大家,多谢大家的一直默默的关注和支持!如果觉得不错,那就伸出您的小手点个赞并关注一下,多谢您的支持!
以上是关于Avalonia跨平台入门第十四篇之ListBox折叠列表的主要内容,如果未能解决你的问题,请参考以下文章