FLASK+VUE+sqlite3实现前后端分离框架
Posted pocean2012
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了FLASK+VUE+sqlite3实现前后端分离框架相关的知识,希望对你有一定的参考价值。
B站视频课复现
1. sqlite3实现简单的数据库,并完成python调用
在python上调用API的教程SQLite – Python | 菜鸟教程
实用的操作方式是ubuntu下的可视化工具sqlitebrowser
安装步骤
sudo add-apt-repository -y ppa:linuxgndu/sqlitebrowser
sudo apt-get update
sudo apt-get install sqlitebrowser
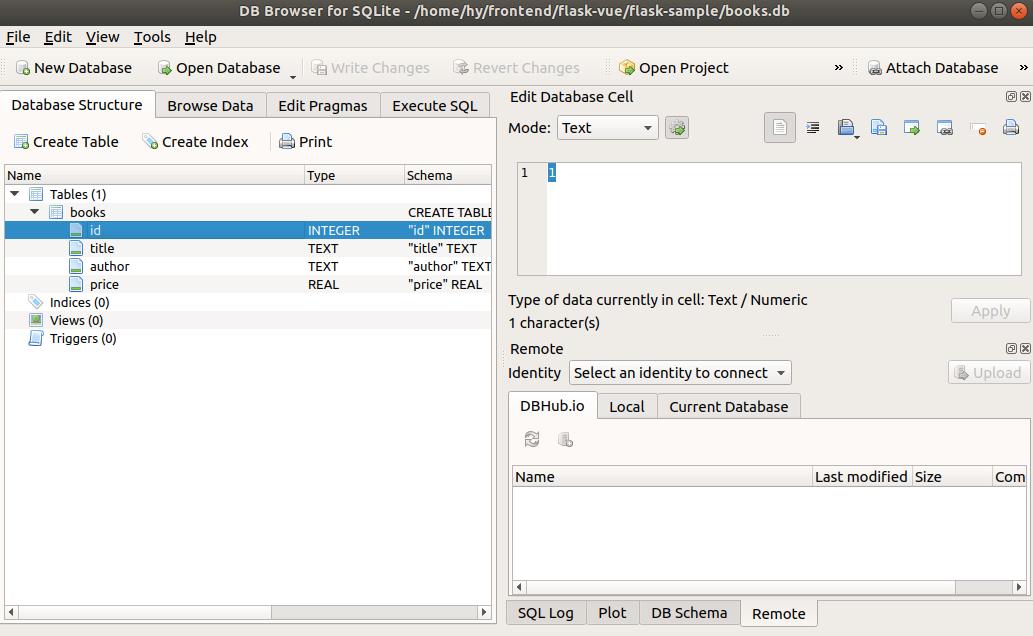
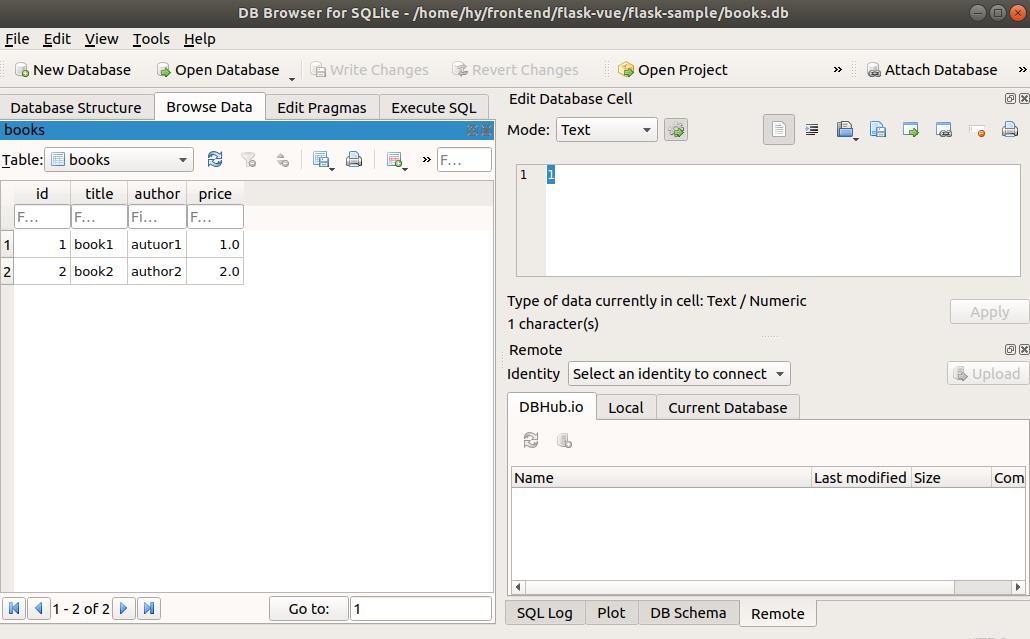
安装完后运行sqlitebrowser, 可视化直接编辑数据库表格

建表并填入数据

vscode有支持sqlite插件,可以直接查看数据库表格内容

可以确认数据表内容,但好像并不能修改
2. FLASK编写API后台服务
测试python接口sqlite3
import sqlite3
def books():
try:
conn=sqlite3.connect("./books.db")
conn.row_factory=sqlite3.Row
print(conn)
except Exception as e:
print("db connection error.",e)
# print(conn.row_factory)
cur=conn.cursor()
sql="SELECT * FROM books"
rows=cur.execute(sql).fetchall()
for row in rows:
print(dict(row))
rows=[dict(row) for row in rows]
return jsonify(rows)
打印结果
<sqlite3.Connection object at 0x7f5460fab570>
'id': 1, 'title': 'book1', 'author': 'autuor1', 'price': 1.0
'id': 2, 'title': 'book2', 'author': 'author2', 'price': 2.0
完整框架
from flask import Flask, jsonify,render_template
from flask_cors import CORS
app = Flask(__name__)
# CORS(app)
import os
os.chdir("/home/hy/frontend/flask-vue/flask-sample")
@app.route('/', methods=['GET'])
def home():
return render_template("index.html",title="测试页面")
def ping_pong():
return jsonify('Hello World!') #(jsonify返回一个json格式的数据)
@app.route("/api/books")
def books():
try:
conn=sqlite3.connect("./books.db")
conn.row_factory=sqlite3.Row
print(conn)
except Exception as e:
print("db connection error.",e)
# print(conn.row_factory)
cur=conn.cursor()
sql="SELECT * FROM books"
rows=cur.execute(sql).fetchall()
for row in rows:
print(dict(row))
rows=[dict(row) for row in rows]
return jsonify(rows)
if __name__ == '__main__':
app.run()
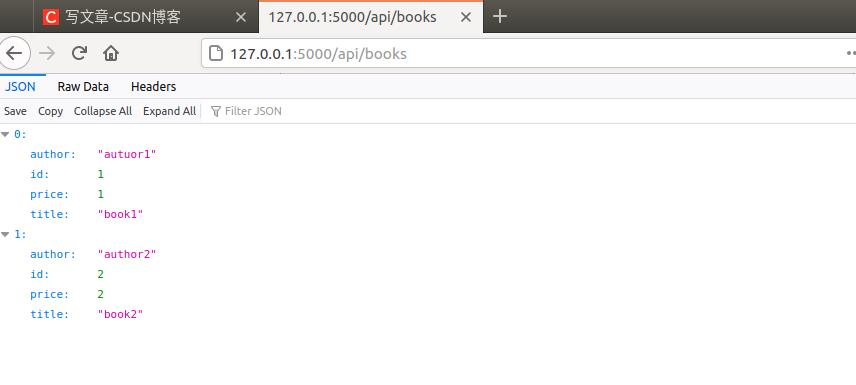
前端访问 ip:port/api/books, 返回json数据包

3. VUE脚步实现前端
1)引用vue资源脚本
2)编写列表呈现方式
需要注意的是的用法在html和vue中有冲突,所以需要重新指定
delimiters:["[[","]]"],
3)编写调用后端API脚本
http调用的get方法调用上面flask写好的API接口
完整的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,intial-scal=1.0">
<title>FLASK-VUE dev</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-resource@1.5.1"></script>
</head>
<boad>
<div id="app">
<h1>FLASK-VUE title</h1>
<table border="1" cellpadding=5>
<tr>
<td># </td>
<td>标题</td>
<td>作者</td>
<td>定价</td>
</tr>
<tr v-for="book in books">
<td>[[book.id]]</td>
<td>[[book.title]]</td>
<td>[[book.author]]</td>
<td>[[book.price]]</td>
</tr>
</table>
</div>
<script>
var app= new Vue(
el:"#app",
data:
books:[]
,
mounted:function()
this.fetchData()
,
delimiters:["[[","]]"],
methods:
fetchData()
this.$http.get("/api/books").then(rsp=>
this.books =rsp.body
,err=>console.log("error"));
);
</script>
</boad>
</html>以上是关于FLASK+VUE+sqlite3实现前后端分离框架的主要内容,如果未能解决你的问题,请参考以下文章