Vue基础系列绑定样式
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue基础系列绑定样式相关的知识,希望对你有一定的参考价值。
和阿牛一起冲Vue
🌕写在前面
🍊博客主页 :勇敢link牛牛
🎉欢迎关注:🔎点赞👍收藏⭐️留言📝
🌟本文由 勇敢link牛牛 原创,CSDN首发!
📆首发时间:🌹2022年3月4日🌹
🆕最新更新时间:🎄2022年3月4日🎄
✉️愿你熬过万丈孤独,藏下星辰大海!
📠参考书籍:📚《Vue2》
🙏作者水平很有限,如果发现错误,请留言轰炸哦!万分感谢感谢感谢!
文章目录
前言
青春,因为奋斗与奉献更美丽。

绑定样式:
class样式
写法:class=“xxx” xxx可以是字符串、对象、数组。
字符串写法适用于:类名不确定,要动态获取。
对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。
数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
style样式
:style="fontSize: xxx“其中xxx是动态值。
:style=”[a,b]"其中a、b是样式对象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绑定class样式</title>
<style>
.basic
width: 400px;
height: 100px;
border: 1px solid black;
.happy
border: 4px solid red;
;
background-color: rgba(255, 255, 0, 0.644);
background: linear-gradient(30deg, yellow, pink, orange, yellow);
.sad
border: 4px dashed rgb(2, 197, 2);
background-color: gray;
.normal
background-color: skyblue;
.atguigu1
background-color: yellowgreen;
.atguigu2
font-size: 30px;
text-shadow: 2px 2px 10px red;
.atguigu3
border-radius: 20px;
</style>
</head>
<body>
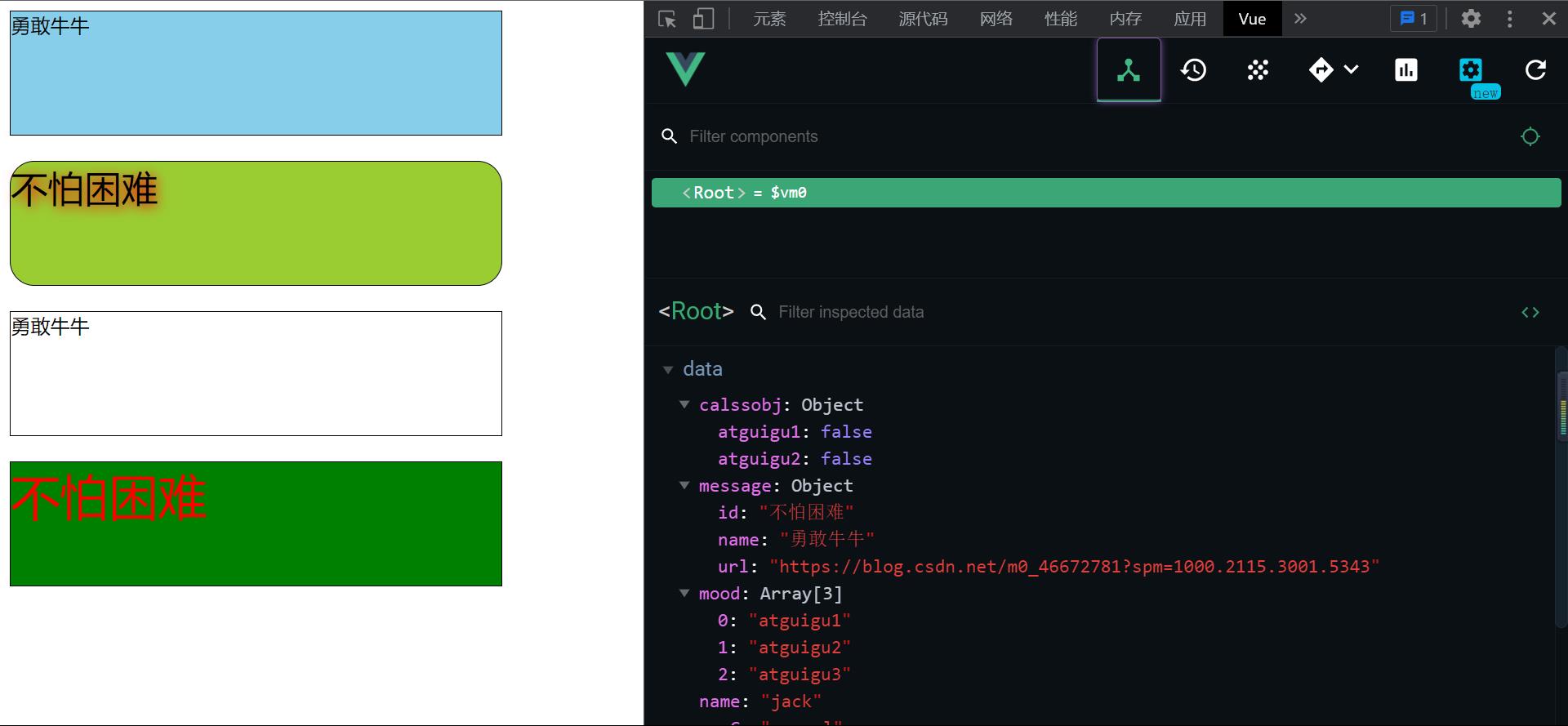
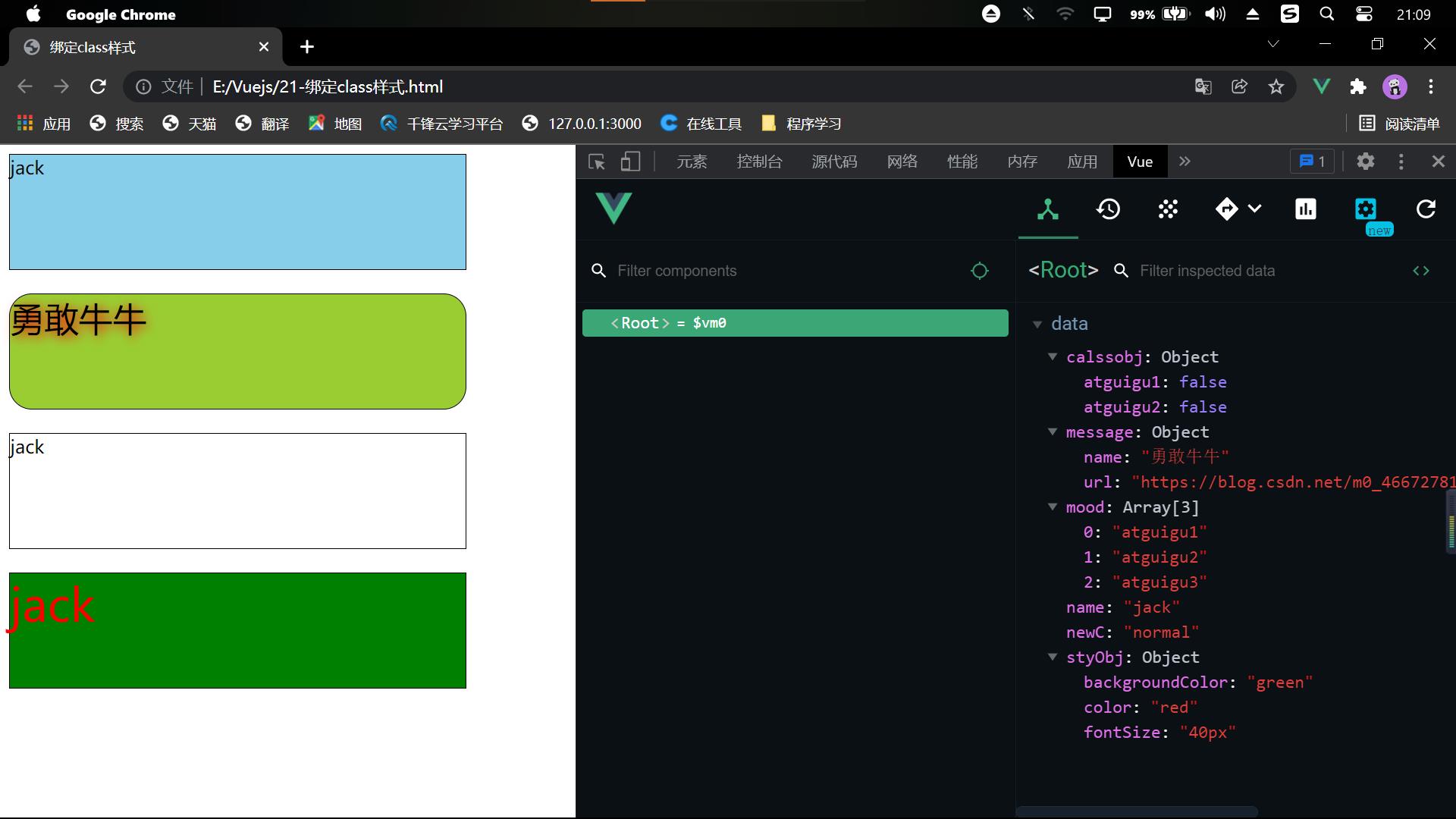
<div id="root">
<!-- 绑定calss样式--字符串写法,适用于:样式类名不确定,需要动态指定 -->
<div class="basic" :class="newC" @click="fun">
name
</div><br />
<!-- 绑定calss样式--数组写法,适用于绑定的样式个数不定,个数不定 -->
<div class="basic" :class='mood'>
message.name
</div><br />
<!-- 绑定calss样式--对象写法,适用于绑定的样式个数确定,名字个数确定,但决定用不用 -->
<div class="basic" :class='calssobj'>
name
</div><br />
<!-- 绑定style样式--对象写法 -->
<div class="basic" :style="styObj">
name
</div><br />
</div>
</body>
<script src='vue.js'></script>
<script>
Vue.config.productionTip = false;
new Vue(
el: '#root',
data:
name: 'jack',
message:
url: 'https://blog.csdn.net/m0_46672781?spm=1000.2115.3001.5343',
name: '勇敢牛牛'
,
newC: 'normal',
mood: ['atguigu1', 'atguigu2', 'atguigu3'],
calssobj:
atguigu1: false,
atguigu2: false
,
styObj:
fontSize: '40px',
color: "red",
backgroundColor: "green"
,
methods:
fun()
// this.newC = 'happy'
// 随机数的,向下取整
const index = Math.floor(Math.random() * 3);
const arr = ['happy', 'sad', 'normal']
this.newC = arr[index];
,
);
</script>
</html>

以上是关于Vue基础系列绑定样式的主要内容,如果未能解决你的问题,请参考以下文章