黑马程序员前端-CSS的显示模式
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了黑马程序员前端-CSS的显示模式相关的知识,希望对你有一定的参考价值。
前端学习笔记教程不定期更新中,传送门:
上一期的CSS入门笔记没有更新完,继续更新中…
今天继续学习CSS相关的内容。
CSS的显示模式学习内容 目录
1、什么是元素的显示模式
定义:元素显示模式就是元素(标签)以什么方式进行显示,比如
自己占一行,比如一行可以放多个。
作用:
网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。
2、元素显示模式的分类
2.1块元素
常见的块元素:<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>
标签是最典型的块元素。
块级元素的特点:
- 比较霸道,自己独占一行。
- 高度,宽度、外边距以及内边距都可以控制。
- 宽度默认是容器(父级宽度)的100%。
- 是一个容器及盒子,里面可以放行内或者块级元素。
注意:
文字类的元素内不能放块级元素<p> 标签主要用于存放文字,因此 <p> 里面不能放块级元素,特别是不能放<div> 同理, <h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素
2.2行内元素
常见的行内元素:<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>
标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点:
- 相邻行内元素在一行上,一行可以显示多个。
- 高、宽直接设置是无效的。
- 默认宽度就是它本身内容的宽度。
- 行内元素只能容纳文本或其他行内元素。
注意: 链接里面不能再放链接。特殊情况链接 <a> 里面可以放块级元素,但是给 <a> 转换一下块级模式最安全
2.3 行内块元素
常见的行内块标签:
<img />、<input />、<td>行内块元素的特点:
- 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。
- 一行可以显示多个(行内元素特点)。
- 默认宽度就是它本身内容的宽度(行内元素特点)。
- 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
2.4元素显示模式总结

学习元素显示模式的主要目的就是分清它们各自的特点,当我们网页布局的时候,在合适的地方用合适的标签元素。
3、元素显示模式的转换
简单理解:
一个模式的元素需要另外一种模式的特性 比如想要增加链接 的触发范围。
转换方式:
- - 转换为块元素:display:block;
- - 转换为行内元素:display:inline;
- - 转换为行内块:display: inline-block;
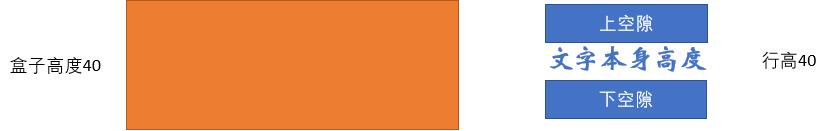
4、单行文字垂直居中的代码
解决方案:让文字的行高等于盒子的高度,就可以让文字在当前盒子内垂直居中。


简单理解:
行高的上空隙和下空隙把文字挤到中间了
如果行高小于盒子高度,文字会偏上,
如果行高大于盒子高度,则文字偏下。
2022年前端学习路线图:课程、源码、笔记,技术栈
欢迎小伙伴们留言哦,期待看到大家的进步。另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我。
以上是关于黑马程序员前端-CSS的显示模式的主要内容,如果未能解决你的问题,请参考以下文章